推荐文章:探索前端实战之旅——仿小米商城前端网页项目【下载地址】仿小米商城前端网页本项目是一个仿小米商城的前端网页,采用纯原生的HTML、...

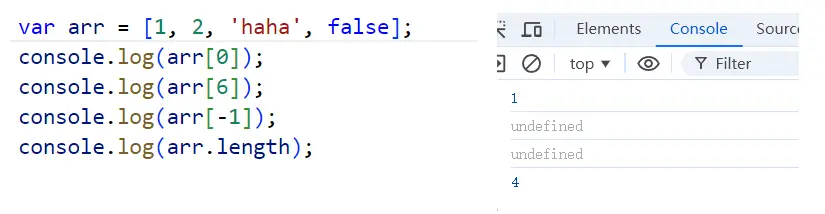
JavaScript中创建对象使用一组{},里面的属性和值通过键值对来组织,键值对之间使用逗号分割,键和值之间用冒号区分,获取对象的属性也是通过\'.\'来获取,还可以通过\'[]\'来...

在现代应用程序开发中,将网页内容和交互式图表集成到桌面或移动应用中是一个常见的需求。QtQML通过其WebEngineView组件提供了一个强大的解决方案,它不仅能够显示网页内容,还能与JavaScript进行交...

【代码】web网页项目--用户登录,注册页面代码。_登录注册页面代码...
WebGradients:为你的网页增添绚丽渐变色彩webgradientsAcuratedcollectionofsplendidgr...

Web大学生网页作业成品——动漫蜡笔小新网页设计与实现(HTML+CSS)(4个页面)_蜡笔小新html代码...

在标记的过程中,如果使用了某个开始标签,通常需要使用对应的标签进行结尾。但并非所有的标签都是如此,HTML中还存在一些元素,它们仅由开始标签构成。开始标签、标记内容、结束标签,三者结合在一起,组成了网页中的一个元...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市...

iframe内嵌网页放大或缩小的处理方案_iframe内嵌页面等比例缩小...

图片数量较多时,我们可以将所有图片放在同一个文件夹中(如右图images),并将该文件夹与html文档放在一起。你也可以只设置图片的宽度(或高度),浏览器会按照比例自动调整图片的高度(或宽度)。当图片过大时,屏幕...