【JavaScript】网页交互的灵魂舞者
2的n次方_ 2024-10-25 13:35:01 阅读 65
我的主页:2的n次方_
1. JavaScript 的三种引入方式
| 引⼊⽅式
| 语法描述
| ⽰例
|
| ⾏内样式
| 直接嵌⼊到 html 元素内部
| <input type="button" value="点我⼀下" οnclick="alert('haha')">
|
| 内部样式
| 定义<script>标签,写到 script 标签中
| <script> alert("haha"); </script>
|
| 外部样式
| 定义<script >标签,通过src属性引⼊外部js⽂件
| <script src="hello.js"></script>
|
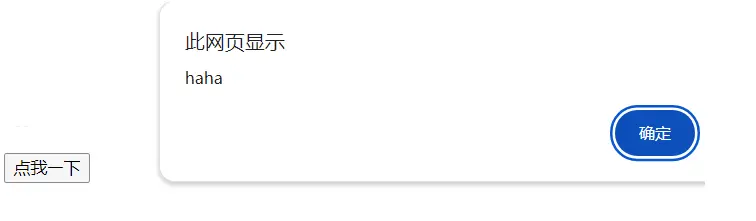
1.1. 行内样式
<code><input type="button" value="点我⼀下" onclick="alert('haha')"> code>

1.2. 内部样式
JavaScript 可以在 html 的 script 标签里进行编辑,通过 alert 方法可以实现一个浏览器弹窗的效果
<code><body>
<script>
alert("hello");
</script>
</body>

1.3. 外部样式
<code>alert("Hello World!");
<body>
<script src="test.js"></script>code>
</body>

2. 基础语法
2.1. 变量
| 关键字
| 解释
| 示例
|
| var
| 早期JS中声明变量的关键字, 作⽤域在该语句的函数内
| var name = 'zhangsan';
|
| let
| ES6 中新增的声明变量的关键字, 作⽤域为该语句所在的代码块内
| let name = 'zhangsan';
|
| const
| 声明常量的,声明后不能修改
| const name = 'zhangsan';
|
JavaScript 的变量可以存放不同的类型的值,一个 var 可以声明各种变量,这些变量的类型在程序运行的过程中还可能发生改变
var a = 10;
a = "nihao"
alert(a);
</script>

还可以通过控制台打印日志的方式,调用 typeof 来查看当前变量的类型
<code>var a = 10;
console.log(typeof a);
a = "nihao"
console.log(typeof a);

数据类型
| 数据类型
| 描述
|
| number
| 数字. 不区分整数和⼩数.
|
| string
| 字符串类型. 字符串字⾯值需要使⽤引号引起来, 单引号双引号均可.
|
| boolean
| 布尔类型. true 真, false 假
|
| undefined
| 表⽰变量未初始化. 只有唯⼀的值 undefined.
|
2.2. 运算符
运算符大部分都是和 Java 相等的,这里介绍一下 “==”和“===”的区别
<code>let num1 = 20;
let num2 = "20";
console.log(num1 == num2);
console.log(num1 === num2);

| == ⽐较相等(会进⾏隐式类型转换)
=== ⽐较相等(不会进⾏隐式类型转换)
|
2.3. 数组
创建数组也是有两种方式,首先就是通过 new 关键字来创建数组
<code>var arr = new Array();
另一种就是通过字面量创建
var arr1 = [];
var arr2 = [1, 2, 3];
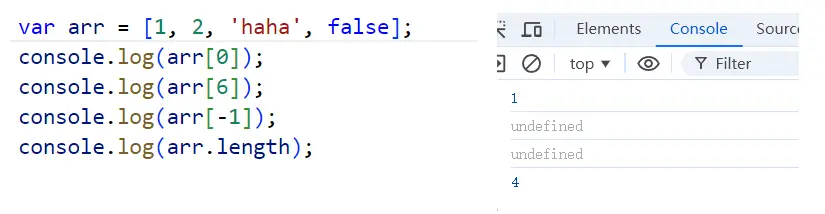
和 Java 不同的就是,JavaScript 的数组的大小可以更改,里面也可以存储很多类型
var arr = [1, 2, 'haha', false];

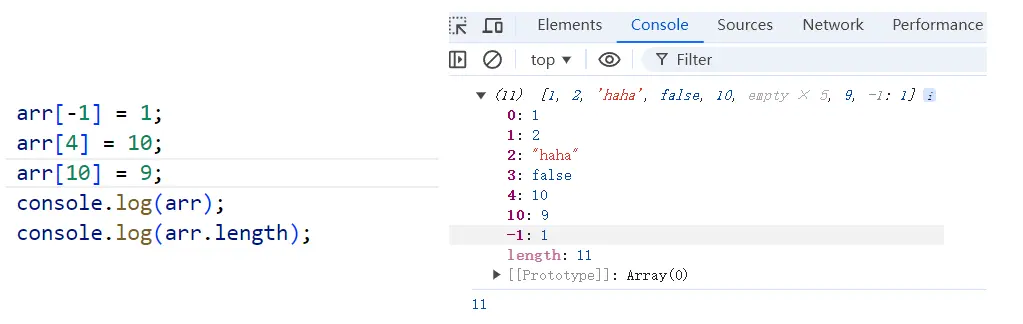
再来看新增,数组下标为 - 1 时的值也可以更改,也可以不按照下标顺序新增,断开的下标都用 empty 表示,但是薪资 -1 下标并不会影响数组的长度

2.4. 函数

<code>function add(num1, num2) {
return num1 + num2;
}
let ans = add(1, 2);
console.log(ans);

参数个数多传也没关系:

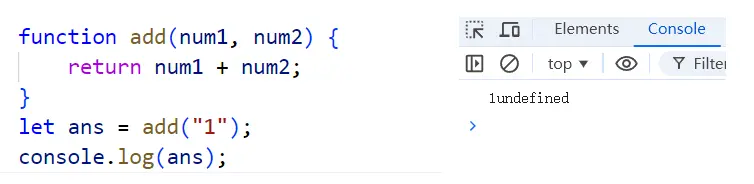
参数少传的话就会有点问题,如果类型符合,那么就是一个数字加上了一个未定义的值

如果传入的是字符串,就会按照字符串拼接的方式

也可以没有返回值:

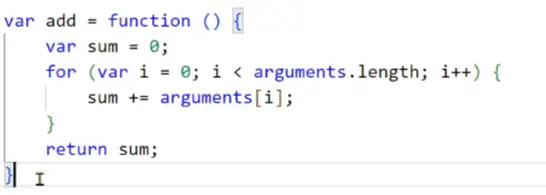
还可以把函数名省略掉

2.5. 对象
JavaScript 中创建对象使用一组 { } ,里面的属性和值通过键值对来组织,键值对之间使用逗号分割,键和值之间用冒号区分,获取对象的属性也是通过 ' . ' 来获取,还可以通过 ' [ ] ' 来访问属性,此时属性需要加上引号
<code>var person = {
name: "张三",
age: 18,
sayHello: function () {
console.log("hello");
}
}
console.log(person.name);
console.log(person['age']);
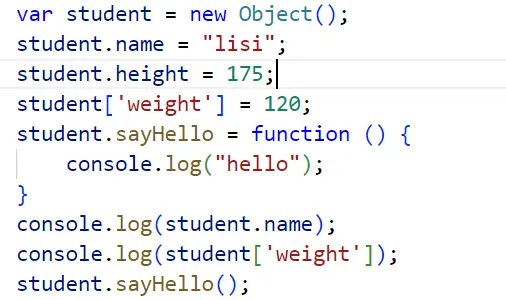
也可以使用 Object 的方式 new 对象

还可以通过 this 去修改一些属性的值

3. jQuery
jQuery 语法是通过选取 HTML 元素, 并对选取的元素执⾏某些操作
基础语法:<code>$(selector).action()
$( ) 是 jQuery 提供的⼀个全局函数, ⽤于选择和操作 HTML 元素
Selector 选择器, ⽤来"查询"和"查找" HTML 元素
action 操作, 执⾏对元素的操作
<button id="btn">点我</button>code>
<script src="jquery-3.7.1.min.js"></script>code>
<script>
$(document).ready(function (){
console.log("加载完成");
$("#btn").click(function (){
$(this).hide();
});
});
</script>
JQuery 的代码通常都写在 document ready 函数中 ,这样可以保证在文档加载完之后才能对页面进行操作
| JQuery⽅法
| 说明
|
| text()
| 设置或返回所选元素的⽂本内容
|
| html()
| 设置或返回所选元素的内容(包括 HTML 标签)
|
| val()
| 设置或返回表单字段的值
|
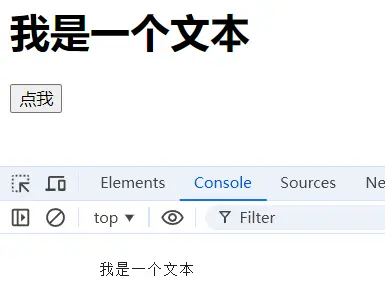
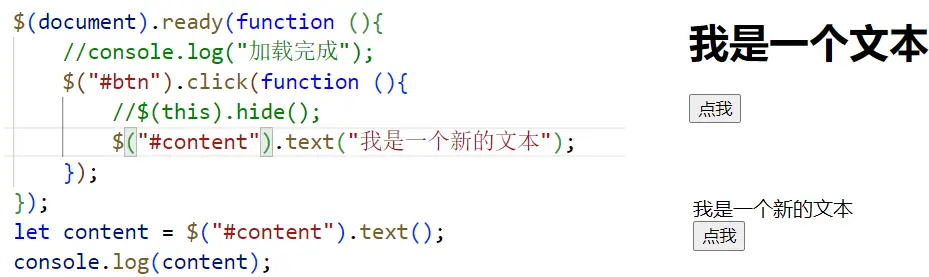
text()
<body>
<div id = "content">
<h1>我是一个文本</h1>
</div>
<button id="btn">点我</button>code>
<script src="jquery-3.7.1.min.js"></script>code>
<script>
$(document).ready(function (){
$("#btn").click(function (){
$(this).hide();
});
});
let content = $("#content").text();
console.log(content);
</script>
</body>

通过 text() 方法成功的获得了所选元素的文本内容,如果修改所选元素的文本内容的话,就需要传入参数

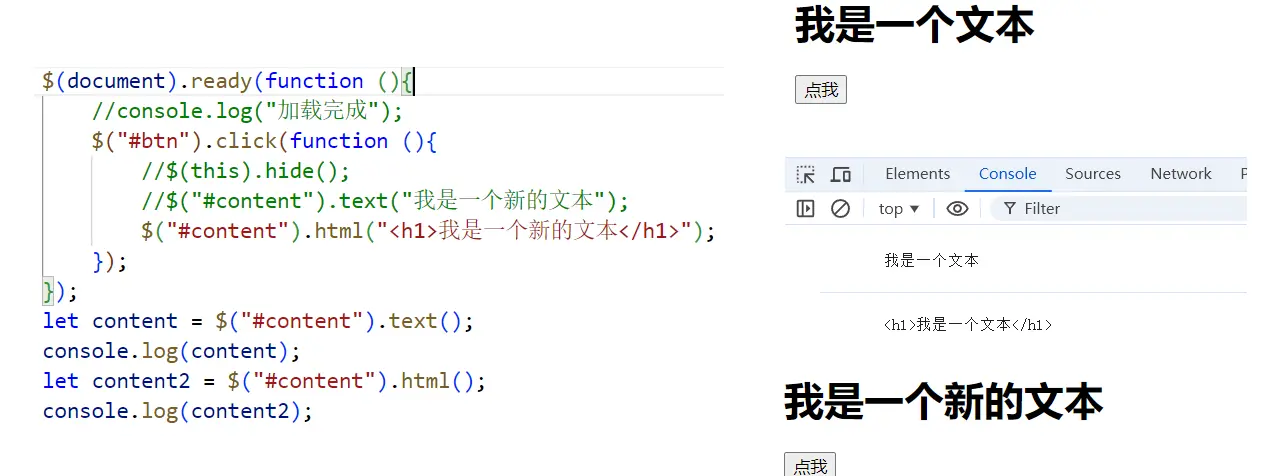
html( )
html( ) 方法是可以获取并设置 html 标签的,这一点和 text( ) 方法有区别

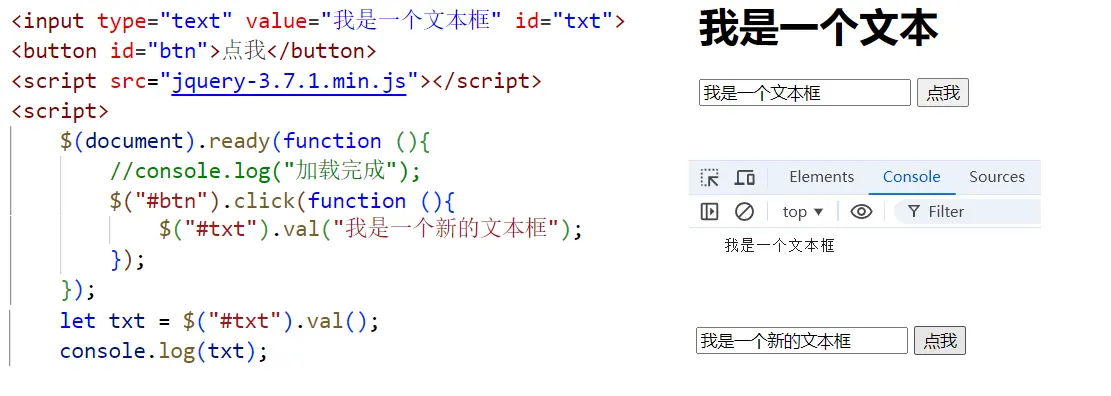
val( )
再来看 val() 方法,val 是获取或者设置表单字段的值,同理,如果有参数就表示设置值,没有参数就表示获取值

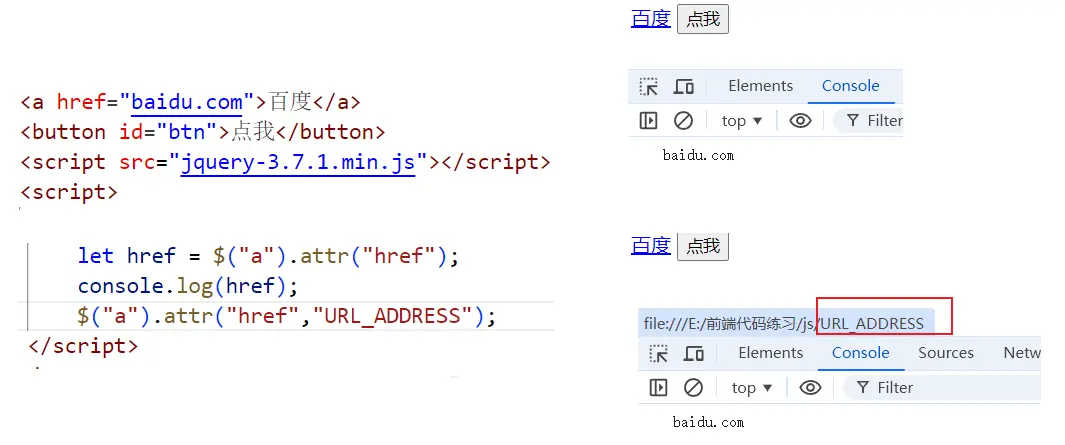
attr ()
还可以通过 attr () 方法来获取或者设置属性值

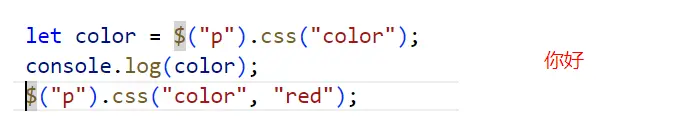
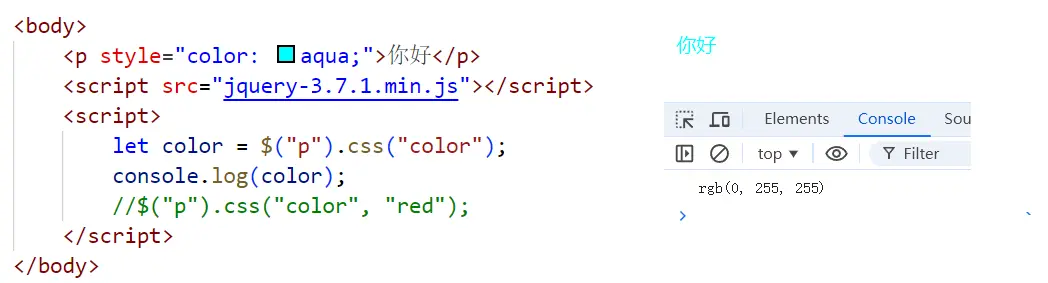
通过 css() 方法获取样式
获取 CSS 样式

设置 CSS 样式

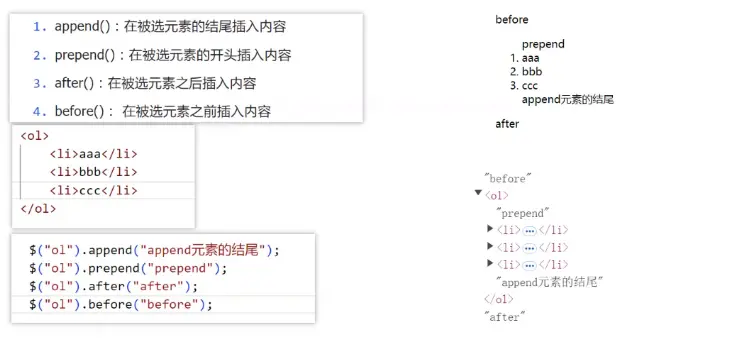
插入

删除
remove:删除被选元素及其子元素
empty:删除被选元素的子元素
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。