Web大学生网页作业成品——动漫蜡笔小新网页设计与实现(HTML+CSS)(4个页面)
爱码网页 2024-10-23 08:03:01 阅读 59
🎉🎉🎉 常见网页设计作业题材有**<code>汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。🎉🎉🎉
文章目录
一、作品介绍 🔥二、作品演示 ☁️三、代码目录 🏠四、网站代码 👿HTML部分代码
五、如何学习网页制作 ❤️六、源码获取 🏫
一、作品介绍 🔥
🏷️本套采用DIV+CSS布局,使用Javacsript代码,共有5个页面。
🏷️Javacsript主要是实现首页图片轮播效果
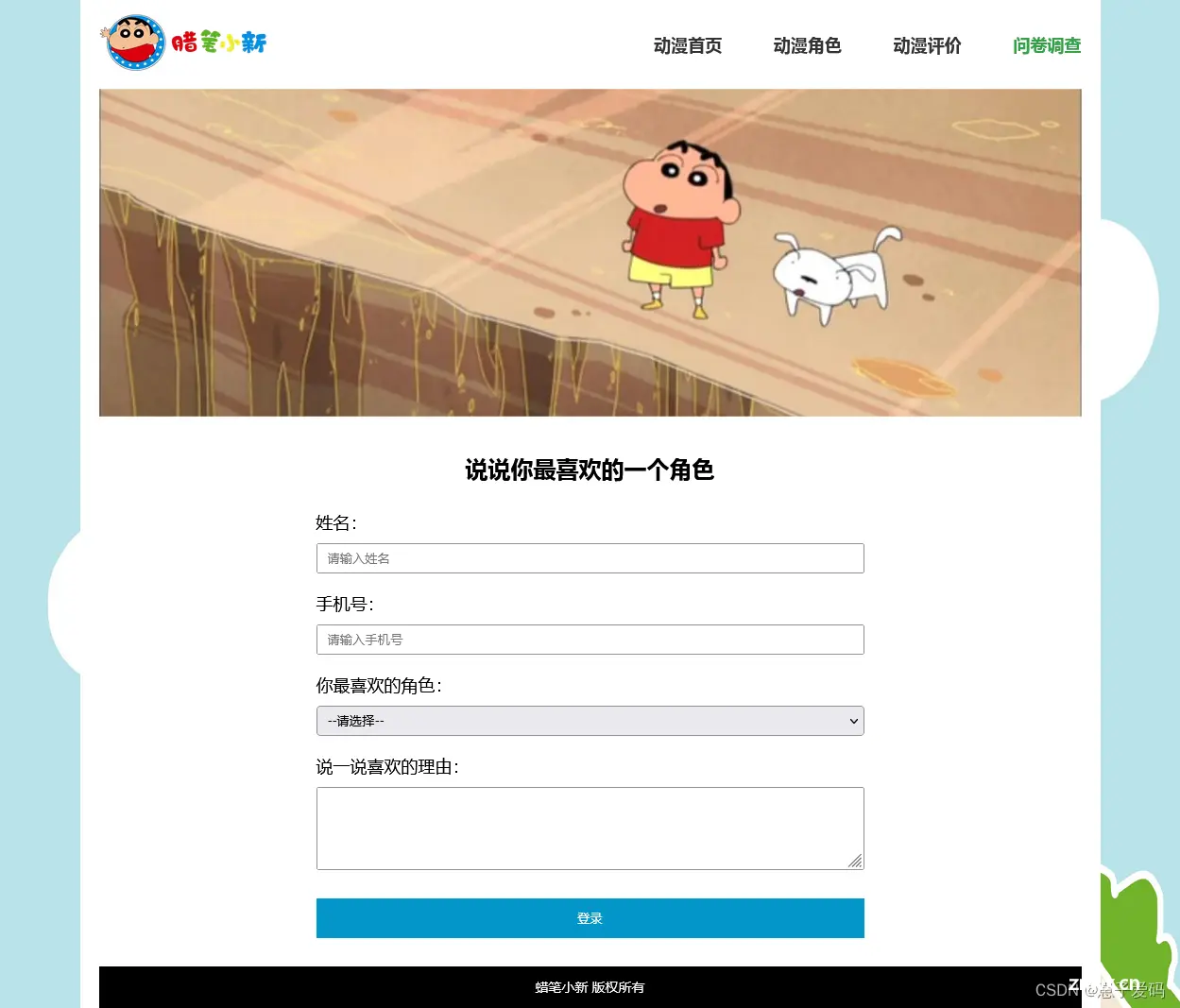
二、作品演示 ☁️




三、代码目录 🏠

四、网站代码 👿
HTML部分代码
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">code>
<title>蜡笔小新</title>
<link rel="stylesheet" type="text/css" href="./css/style.css">code>
</head>
<body>
<div class="wrapper">code>
<!-- 头部 -->
<div class="header">code>
<div class="logo">code>
<img src="./images/logo.png">code>
</div>
<div class="nav">code>
<a href="index.html" class="active">动漫首页</a>code>
<a href="juese.html" >动漫角色</a>code>
<a href="pingjia.html" >动漫评价</a>code>
<a href="wenjuan.html">问卷调查</a>code>
</div>
</div>
<div class="banner">code>
<img src="./images/banner.jpeg" class="active">code>
<img src="./images/banner1.png">code>
<img src="./images/banner2.jpeg">code>
</div>
<script>
var ini = 1;
setInterval(function(){
var banners = document.querySelectorAll('.banner img');
if(ini >= banners.length) {
ini = 0;
}
for (var i = 0; i < banners.length; i++) {
banners[i].classList.remove('active');
}
banners[ini].classList.add('active');
ini++;
},3000);
</script>
<div class="main">code>
<h2>动漫简介</h2>
<div class="jj">code>
<img src="./images/jj.png" class="jjimg" >code>
<p>《蜡笔小新》是一部于1992年出品的日本家庭搞笑动画片,该片主要由本乡满、原惠一、武藤裕治导演,日本朝日电视台于1992年4月13日播映了第一集。至今仍在播出。</p>
<p>该片根据日本漫画家臼井仪人所创作的同名漫画作品《蜡笔小新》改编而成,叙述了日本5岁小男孩野原新之助,在日常生活中与家人、老师、同学、邻居、路人等之间所发生的故事。</p>
<p>野原新之助是一个年仅5岁,正在幼儿园上学的小男孩。他家住在春日部的市郊,家里有爸爸妈妈,还有一条名叫小白的小狗,随后又加入了新的成员妹妹野原向日葵。作者从日常生活中取材,叙述了野原新之助在日常生活中所发生的故事。故事中的主人公野原新之助是一个有点调皮的小孩,他喜欢别出心裁、富于幻想 。</p>
<div>
<h2>动漫图集</h2>
<table class="tu">code>
<td><img src="./images/jz1.jpeg" alt=""></td>code>
<td><img src="./images/jz2.jpeg" alt=""></td>code>
<td><img src="./images/jz3.jpeg" alt=""></td>code>
</table>
</div>
<!-- 底部 -->
<div class="footer">code>
蜡笔小新 版权所有
</div>
</div>
</body>
</html>
五、如何学习网页制作 ❤️
🙋很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深印象,不知道如何提升自己,可以去看一些视频教程,跟着视频一起学习代码,切记一定要自己手动敲一遍代码,不然就算当时看视频学会也会很容易忘记。
六、源码获取 🏫
🥇1、 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁2、看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙3、源码获取公众号,点点下方公众号进行获取吧! 网页搜索编号:E0151

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。