作文列表

它是文件和目录路径名的抽象表示,文件和目录是可以通过File封装成对象的,对于File而言,其封装的并不是一个真正存在的文件,仅仅是一个路径名而已。它可以是存在的,也可以是不存在的。将来是要通过具体的操作把这个路径...

在AI技术日益渗透至各领域的背景下,本文深入探讨了B端(D2C)前端代码生成技术的核心挑战与实战解决方案,诚实地揭示了在实现自动化代码生成过程中遭遇的重重难关。产品介绍▐背景●做为淘天内的AI创新团队,在团队内做...

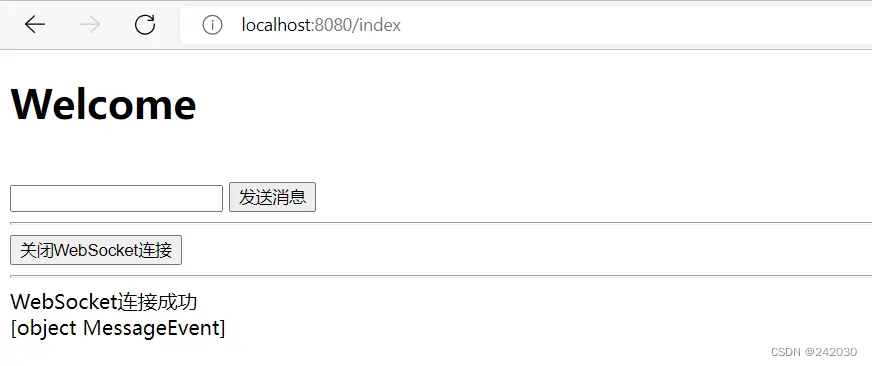
SpringBoot集成WebSocket,实现后台向前端推送信息_springboot集成websocket前后端消息互传...

为支持将JSON字符串解析成共享数据,ArkTS语言基础库新增了ASON工具。ASON支持开发者解析JSON字符串,并生成共享数据进行跨并发域传输,同时ASON也支持将共享数据转换成JSON字符串。_arkts解析js...

登录页面设计师做了很酷炫的动画效果,想到的三种实现方式:1、导出GIF图给前端渲染2、导出视频给前端渲染3、导出动画的每一帧图片给前端序列合成动画后来这三种方式因显示效果不好,体积大或者实现复杂等原因被否定了。_a...

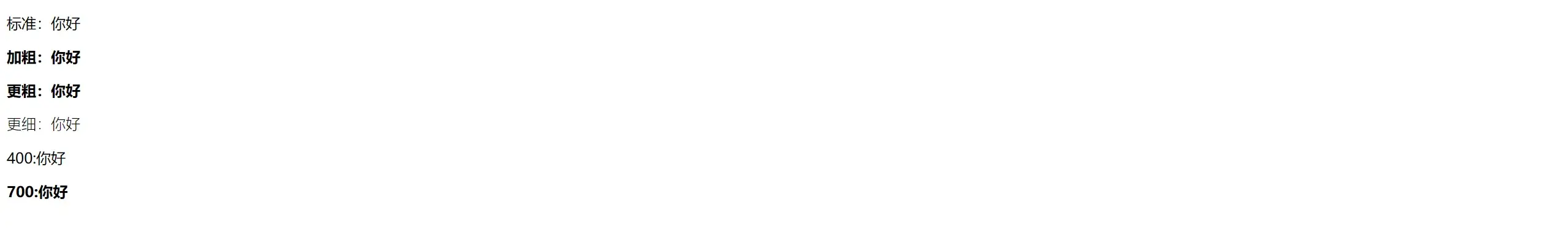
这一节,我们说一说font这个字体。做网页开发,网页中几乎不可能没有文字的,为了使网页更漂亮,用户体验更好。人们可算是绞尽脑汁,其中一部分就是在字体上下的大功夫。接下来,我们学习一下,font字体在css中的设置...

三种会话技术:Cookie、Session、JWT令牌技术,生成JWT与校验JWT代码实现。一种维护浏览器状态的方法,服务器需要识别多次请求是否来自同一浏览器,以便在同一次会话的多次请求间共享数据。用户打开...

1.可以通过var关键字2.可以通过类型来申明变量如:注意:var后就不要写类型,写了类型不要var两者都写会报错。_dart学习...

component是vue内置组件,主要作用是动态渲染组件。本文主要介绍vue内置动态组件component的使用。_vue3component...

在选择使用for-in循环还是for-of循环时,我们需要考虑对象的类型以及我们需要迭代的内容。需要注意的是,for-in循环并不是按照对象属性在对象中的顺序迭代的。for-in循环适用于遍历对象,包...

属性表示注意点font-size字号通常用的单位是px像素,一定要跟上单位font-famly字体按照实际需求写字体字体粗细加粗是700或者bold不加粗是normal或者400数字不要跟单位...

*响应式布局-当屏幕的宽度小于400像素时,使导航链接堆叠而不是并排*//*响应式布局-当屏幕的宽度小于800像素时,使两列堆叠而不是并排*//*创建两个不相等的彼此并排的浮动列*//...

带你打造自己的wiki知识库,电子书模块的增加修改和删除功能_springboot电子书...

这些核心组件功能共同构成了Vite的强大能力,使它成为一个高效、灵活且易于使用的前端构建工具,如果你还没用上Vite,那就抓紧搞起来吧。...

CSS看这一篇就够啦,CSS基础大全,可用于快速回顾知识,面试首选_css...

本篇将重点讲解vue中的多种组件通信方式,包括【父传子】【子传父】【兄弟组件通信】【依赖注入】等等,并提供具体案例来让小伙伴们加深理解、彻底掌握!_前端组件通信...

主力线:=3*SMA((CLOSE-LLV(LOW,27))/(HHV(HIGH,27)-LLV(LOW,27))*100,5,1)-2*SMA(SMA((CLOSE-LLV(LOW,27))/(HHV(HIGH,27...

创建项目后,IDE会自动生成项目的基本结构。对于鸿蒙应用项目,主要关注以下几个目录:entry/src/main/ets/pages:存放页面代码,每个.ets文件代表一个页面。entry/src/main/res...

WebGL的这些优势使得它成为创建高性能、交互式3D应用的理想选择,无论是游戏、数据可视化还是其他需要图形渲染的应用场景。此外,随着相关技术如WebGPU的发展,WebGL的性能和功能还在持续提升。...

前端动画指的是在用户的浏览器中,通过修改网页元素的属性来创建动态效果的过程。动画可以使用户界面更加友好,增强用户的互动体验。...