作文列表

this.$refs获取为undefined的原因和解决办法和this.$refs.属性为undefined原因_this.$refsundefined...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容...

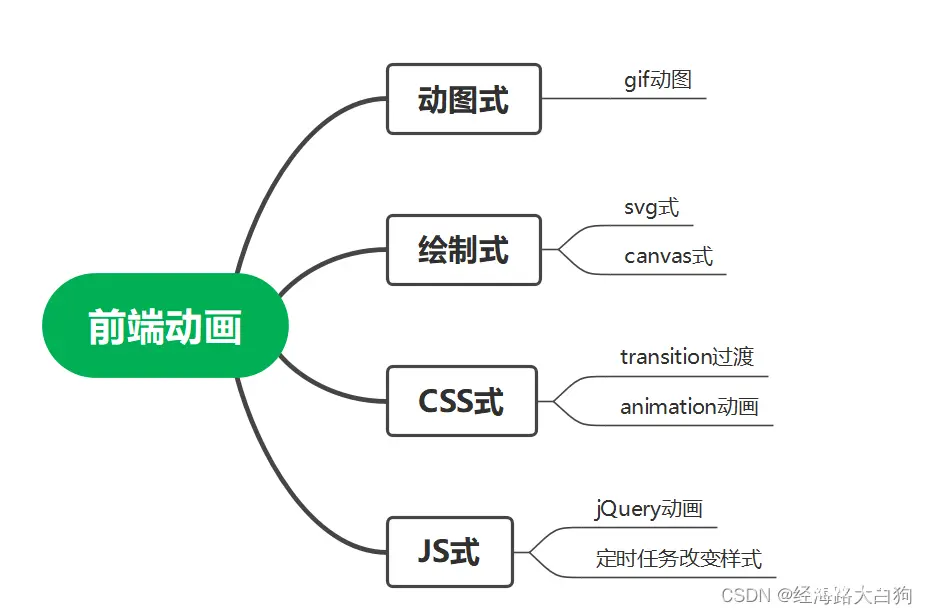
前端项目开发绕不开动画这个话题,随着场景与开发者的不同,我们可以总结以下7种实现动画的方式而在说7种方式前,我们其实可以总结一下,基本也就是4种,分别是和。_前端实现gif特效...

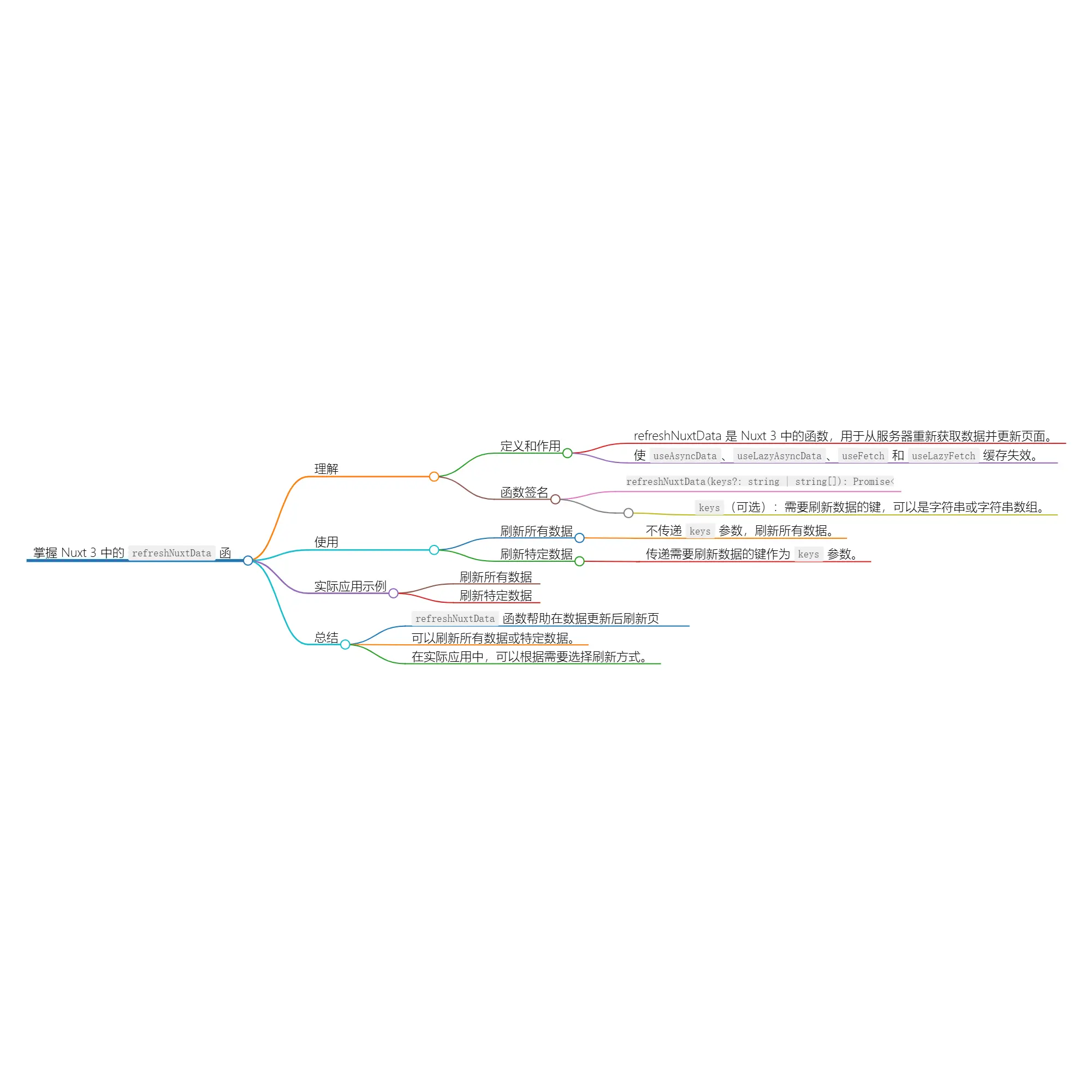
title:使用refreshNuxtData刷新Nuxt应用中的数据date:2024/8/21updated:2024/8/21author:cmdragonexcerpt:refreshNuxtData是Nuxt3中一个...

天地图(TianDiTu),全称为“国家地理信息公共服务平台”,是中国国家测绘地理信息局主导建设的国家级地理信息服务平台。它提供了一系列的地图服务和地理信息数据,包括基础地理信息、专题地理信息、地理编码、地名地址查...

通过监听@input事件并使用正则表达式来验证输入,只允许输入数字。_vueinput只能输入数字...

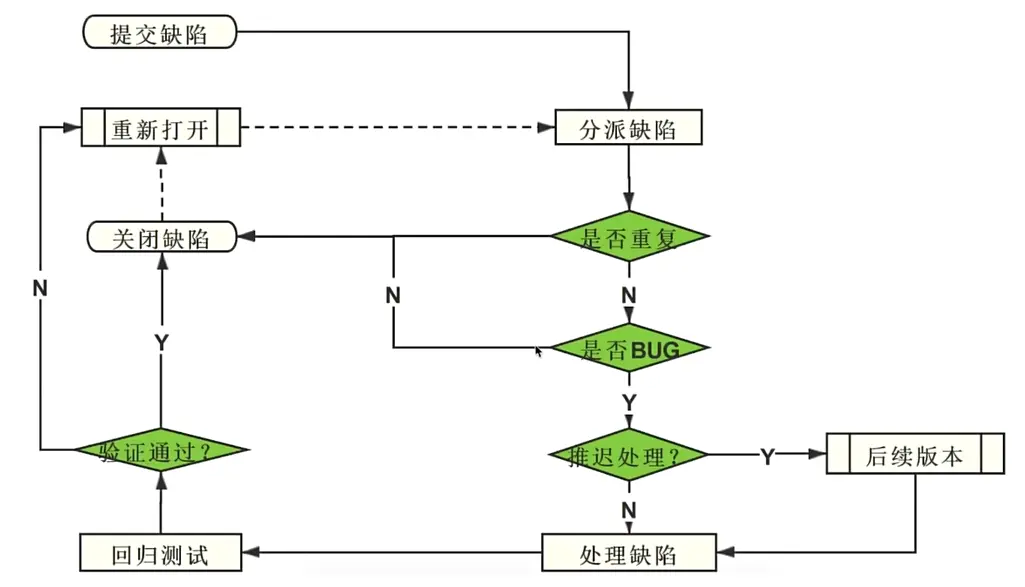
\t首先先进行测试类分析,分析出需求,然后对其需求进行等价类划分(分成有效和无效)。\t第二步通过测试点提取,输出测试用例。有效测试用例:Tpshop商城,类似于淘宝、京东类的(B2C)电子商务平台,主要为线上...

本文基于vue3+vite+element-plus+pnpm报错:****hasbeenblockedbyCORSpolicy:No\'Access-Control-Allow-Or...

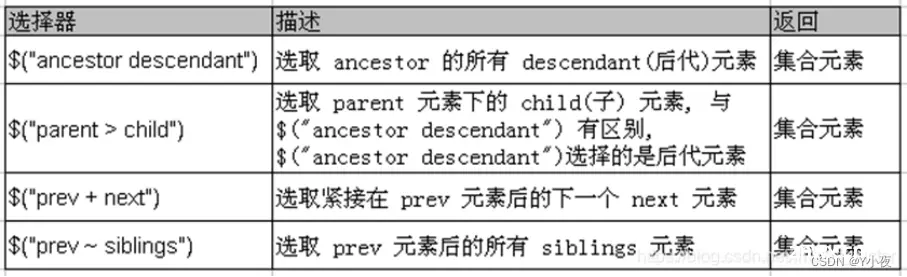
总之,jQuery作为一个广泛使用的JavaScript库,它极大地简化了开发者的工作流程,允许以更少的代码完成更多的工作。通过提供丰富的选择器、便捷的事件处理方法、流畅的动画效果以及简化的Ajax交互等,j...

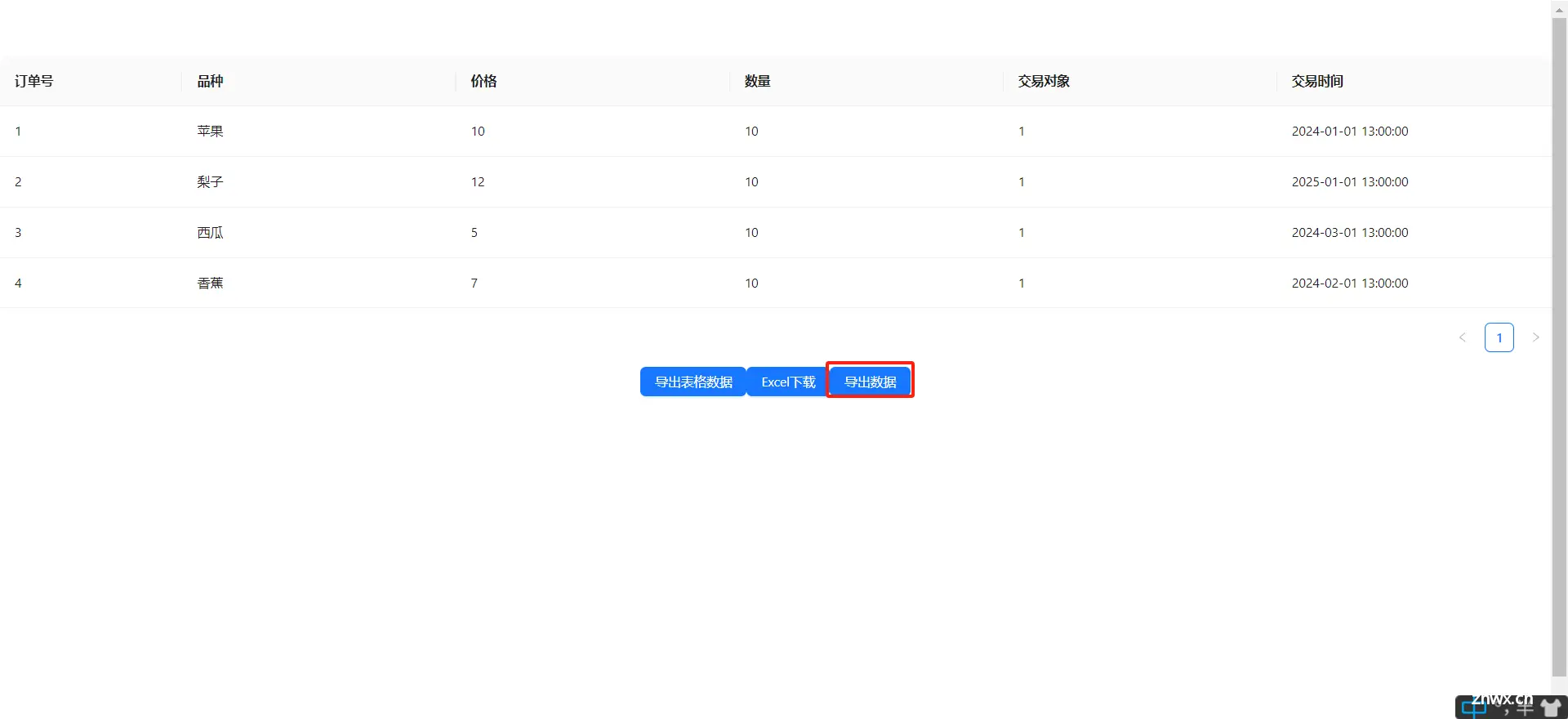
本文详细介绍前端和后端如何实现导出数据至Excel,全程高能无尿点。_前后端实现导出表格...

在现代移动应用中,实时通信已经成为一项基础功能。无论是实时聊天、在线游戏,还是实时音视频通信,都需要依赖实时通信技术。本文将介绍两种在Android平台上实现实时通信的主流方法:WebSocket和WebRTC。...

WevView内核升级解决方案_webviewupgrade...

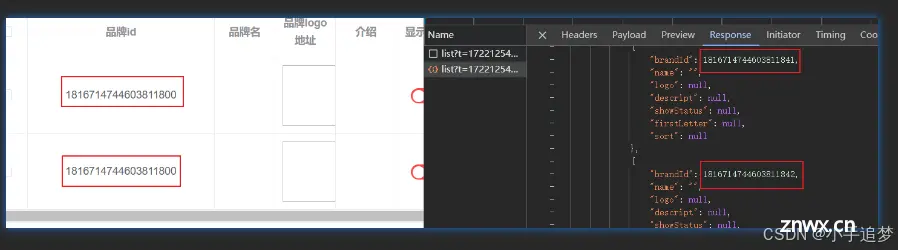
开发商城管理系统的品牌管理界面时,发现一个问题,接口返回品牌Id和页面展示的品牌Id不一致,如接口返回的是,前端战胜的是。这是因为在前端出现了数据精度丢失。当然可以。_前端long丢失精度,后端解决方案...

了解ref和reactive的区别,以及各自的一些用法...

Squid是一款功能强大的代理服务器,灵活的配置选项使其能够满足各种需求。通过合理的配置和优化,Squid能够显著提高网络性能和用户体验。希望本篇博客能帮助你更好地理解和配置Squid。_squid配置...

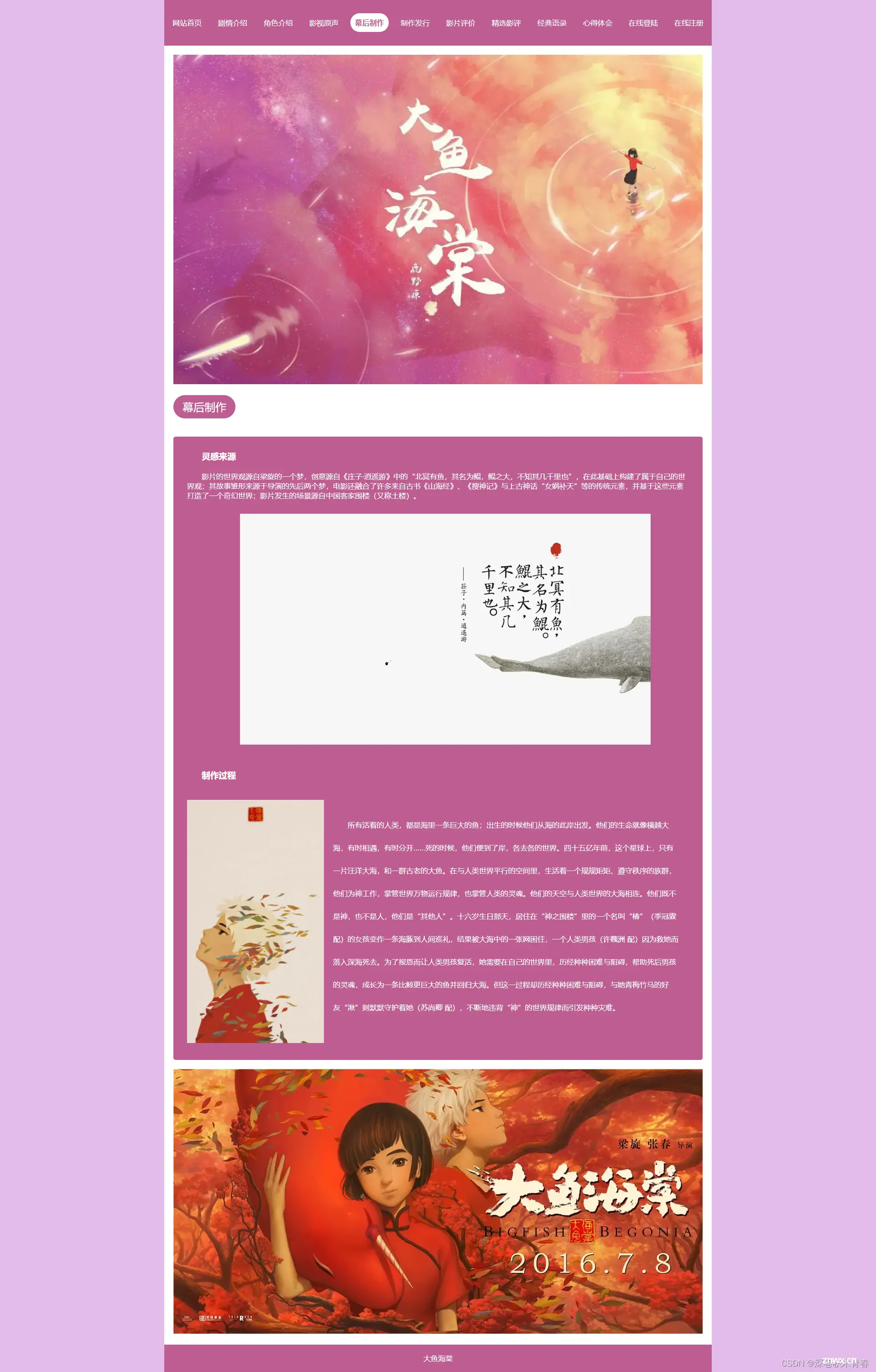
作品介绍:该作品是一个是一个关于影视作品的网页,一共有五个页面,主页,最新,排行,我的,联系我们。_网页设计期末作业...

注释很详细,直接上代码……...

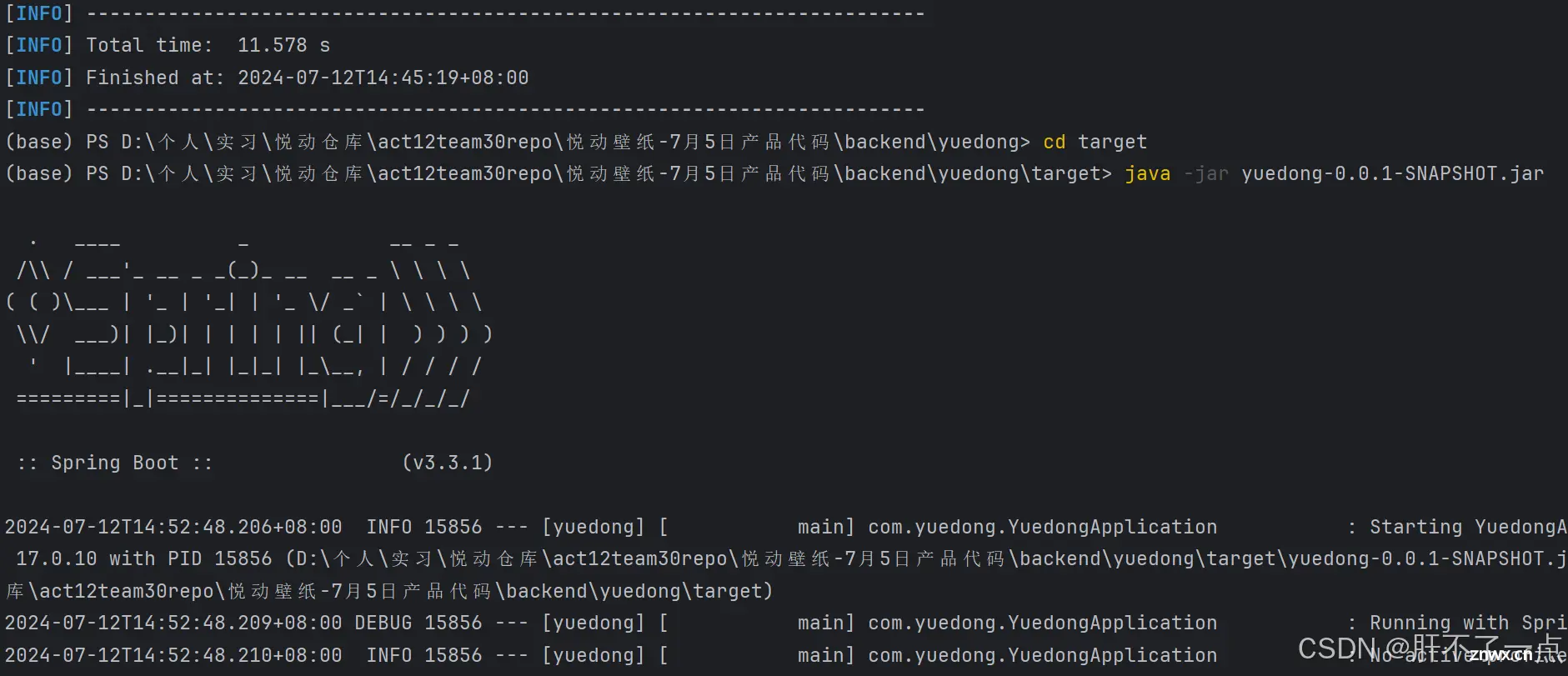
本教程旨在帮助开发者,完成基于springboot后端项目和基于vue前端项目的打包以及服务器部署。本教程的前提是开发者已经拥有一个完整的springboot+vue的前后端分离的项目,以及一台配置好JDK和My...

官网提供的按需引入方法为全量按需引入,在打包分离中,仍旧存在使用不到的图表被打包进去。例如:组件A使用了折线图、柱状图,组件B只用到了折线图,但是打包组件B的时候,柱状图也会被打包进去。本文提供一种动态按需引入的思路,使得只用到折线图的组件B,打包的时候只...

在前后端分离的项目中,为了提高项目的可读性和易管理性,给前端和后端的文件夹选择合适的名字是很重要的。这里提供一些建议,但请记住,最终的命名应该根据你的团队习惯、项目特性以及可能的公司规定来决定。_前后端项目命名...