使用 refreshNuxtData 刷新 Nuxt应用 中的数据
cnblogs 2024-08-21 17:11:00 阅读 58
title: 使用 refreshNuxtData 刷新 Nuxt应用 中的数据
date: 2024/8/21
updated: 2024/8/21
author: cmdragon
excerpt:
refreshNuxtData 是 Nuxt 3 中一个非常有用的函数,能够帮助你在数据更新后及时刷新页面。通过了解如何刷新所有数据和刷新特定数据,你可以更灵活地控制数据更新的时机和方式。
categories:
- <li>前端开发
tags:
- Nuxt3
- 数据刷新
- 页面更新
- 缓存失效
- useAsyncData
- useFetch
- 手动刷新


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
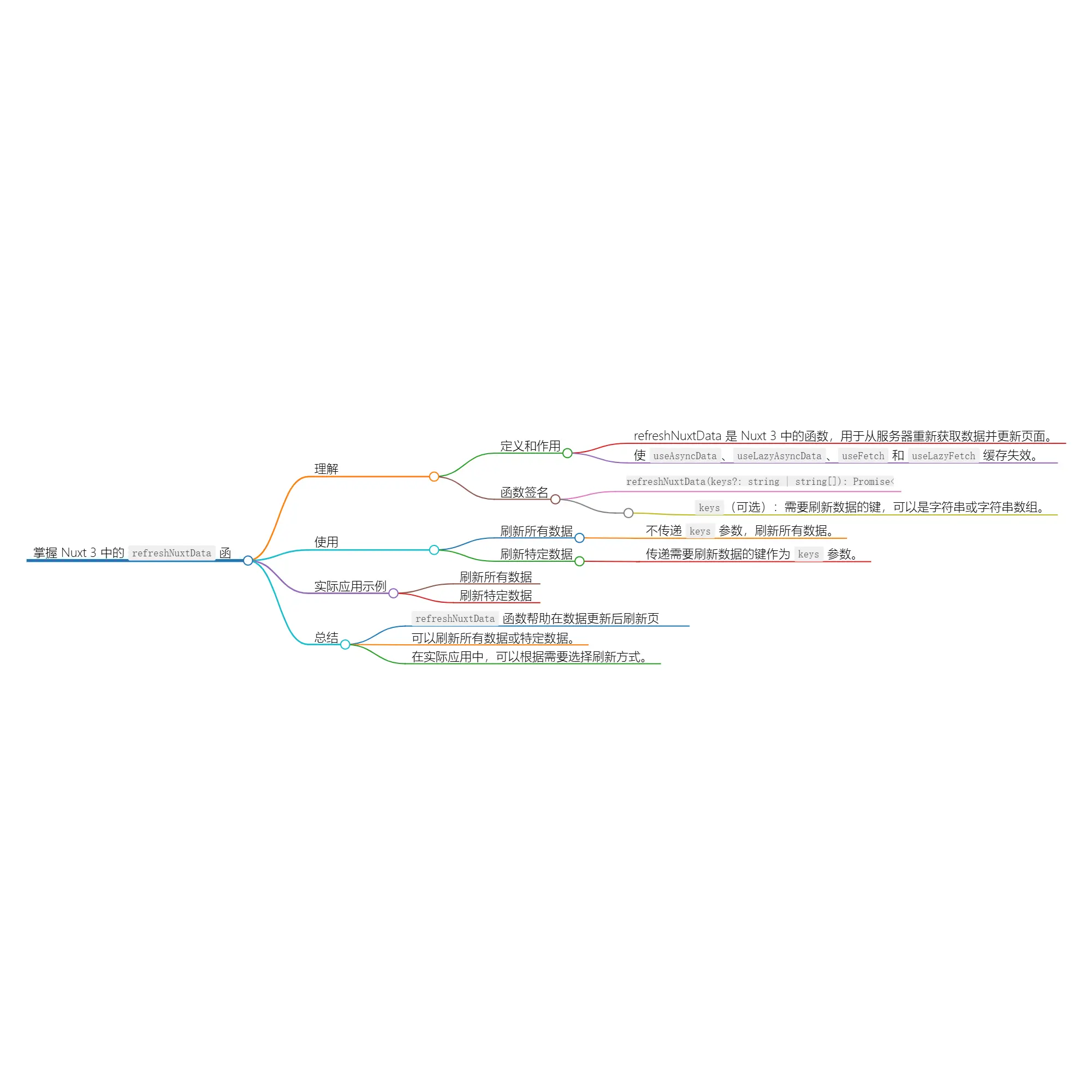
在 Nuxt 3 应用中,有时候你可能需要手动刷新数据,尤其是在数据更新后希望界面能够实时反映这些变化时。refreshNuxtData 函数可以帮助你做到这一点。
什么是 refreshNuxtData?
refreshNuxtData 是一个 Nuxt 3 提供的函数,用于重新从服务器获取数据并更新页面。它会使 useAsyncData、useLazyAsyncData、useFetch 和 useLazyFetch 的缓存失效。使用这个函数,你可以选择刷新所有数据或仅刷新特定的数据。
函数签名
refreshNuxtData(keys?: string | string[]): Promise<void>
- <li>
keys(可选):指定需要刷新的数据的键,可以是字符串或字符串数组。如果没有指定 keys,将重新获取所有数据。 使用示例
刷新所有数据
有时候,你可能需要刷新页面上所有的数据。这可以通过不传递 keys 参数来实现。
示例代码:
在 pages/some-page.vue 文件中,我们将添加一个按钮,点击后会刷新当前页面上的所有数据:
<template>
<div>
<button :disabled="refreshing" @click="refreshAll">code>
重新获取所有数据
</button>
</div>
</template>
<script setup lang="ts">code>
const refreshing = ref(false)
const refreshAll = async () => {
refreshing.value = true
try {
await refreshNuxtData()
} finally {
refreshing.value = false
}
}
</script>
在上面的代码中:
- <li>
refreshAll函数会调用refreshNuxtData来刷新所有数据,并在完成后恢复按钮状态。
refreshing 是一个用于控制按钮禁用状态的响应式变量。 刷新特定数据
有时候,你只需要刷新某些特定的数据。例如,当某个数据项发生变化时,你可能希望只刷新这个特定数据项。
示例代码:
在 pages/some-page.vue 文件中,我们将演示如何刷新特定的数据:
<template>
<div>
{{ pending ? '加载中' : count }}
<button @click="refresh">刷新</button>code>
</div>
</template>
<script setup lang="ts">code>
const { pending, data: count } = await useLazyAsyncData('count', () => $fetch('/api/count'))
const refresh = () => {
refreshNuxtData('count')
}
</script>
在上面的代码中:
- <li>
refresh函数会调用refreshNuxtData并传入'count'作为参数,以刷新特定的数据项。
useLazyAsyncData 用于获取名为 count 的数据。 总结
refreshNuxtData 是 Nuxt 3 中一个非常有用的函数,能够帮助你在数据更新后及时刷新页面。通过了解如何刷新所有数据和刷新特定数据,你可以更灵活地控制数据更新的时机和方式。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
往期文章归档:
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon's Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon's Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon's Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon's Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon's Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon's Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon's Blog
- 使用 clearError 清除已处理的错误 | cmdragon's Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon's Blog
- 使用 abortNavigation 阻止导航 | cmdragon's Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon's Blog
- 使用 useState 管理响应式状态 | cmdragon's Blog
上一篇: 一天搞定软件测试基础!——包含Web测试、App测试
下一篇: web期末作业设计网页:动漫网站设计——大鱼海棠(12页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
本文标签
Nuxt3 好用的工具集 useAsyncData 手动刷新 缓存失效 useFetch 页面更新 数据刷新 2024/08
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。