【前端】静态个人网站页面布局模板(附源码)
牧歌悠悠 2024-08-22 13:03:00 阅读 56
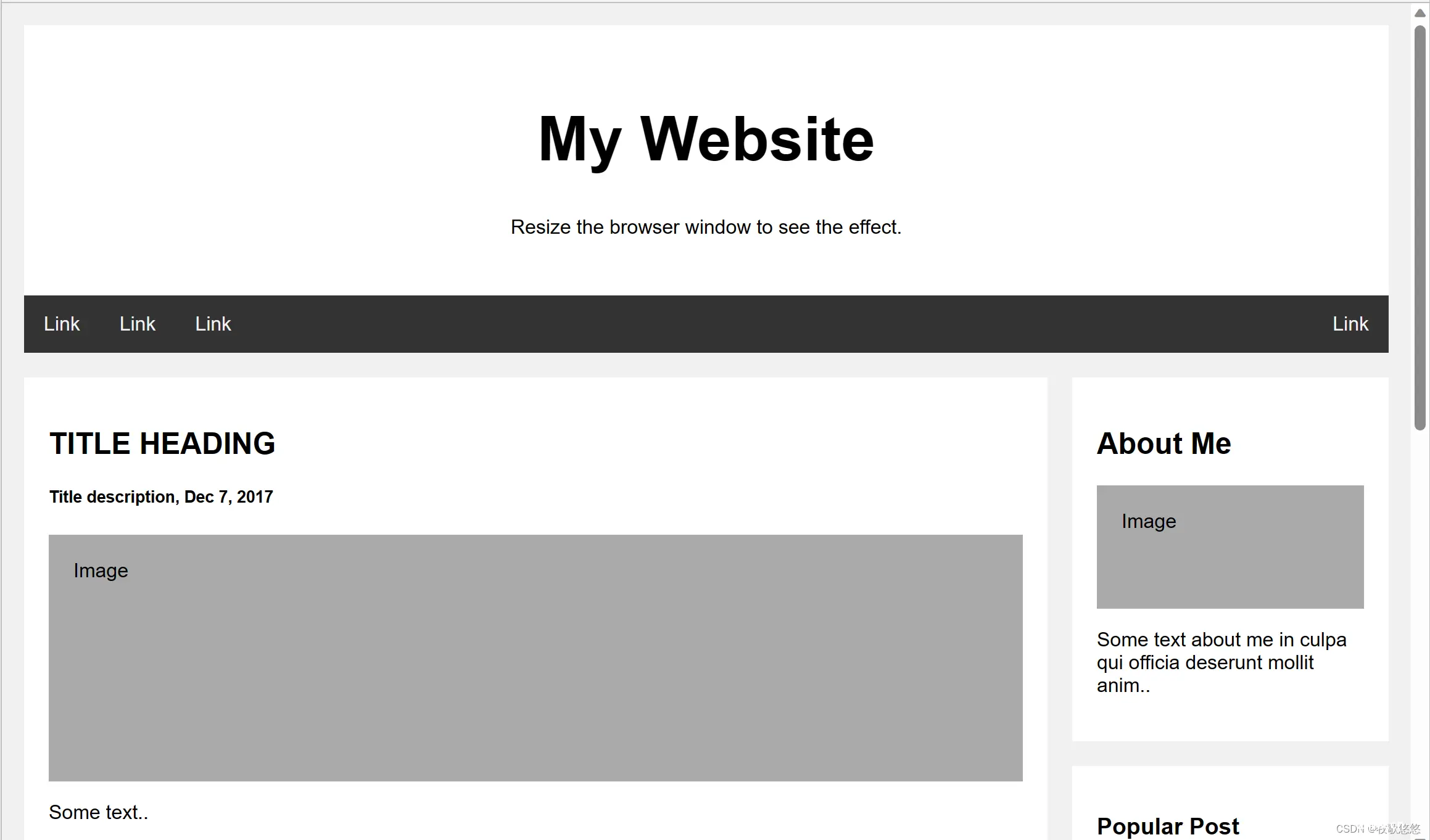
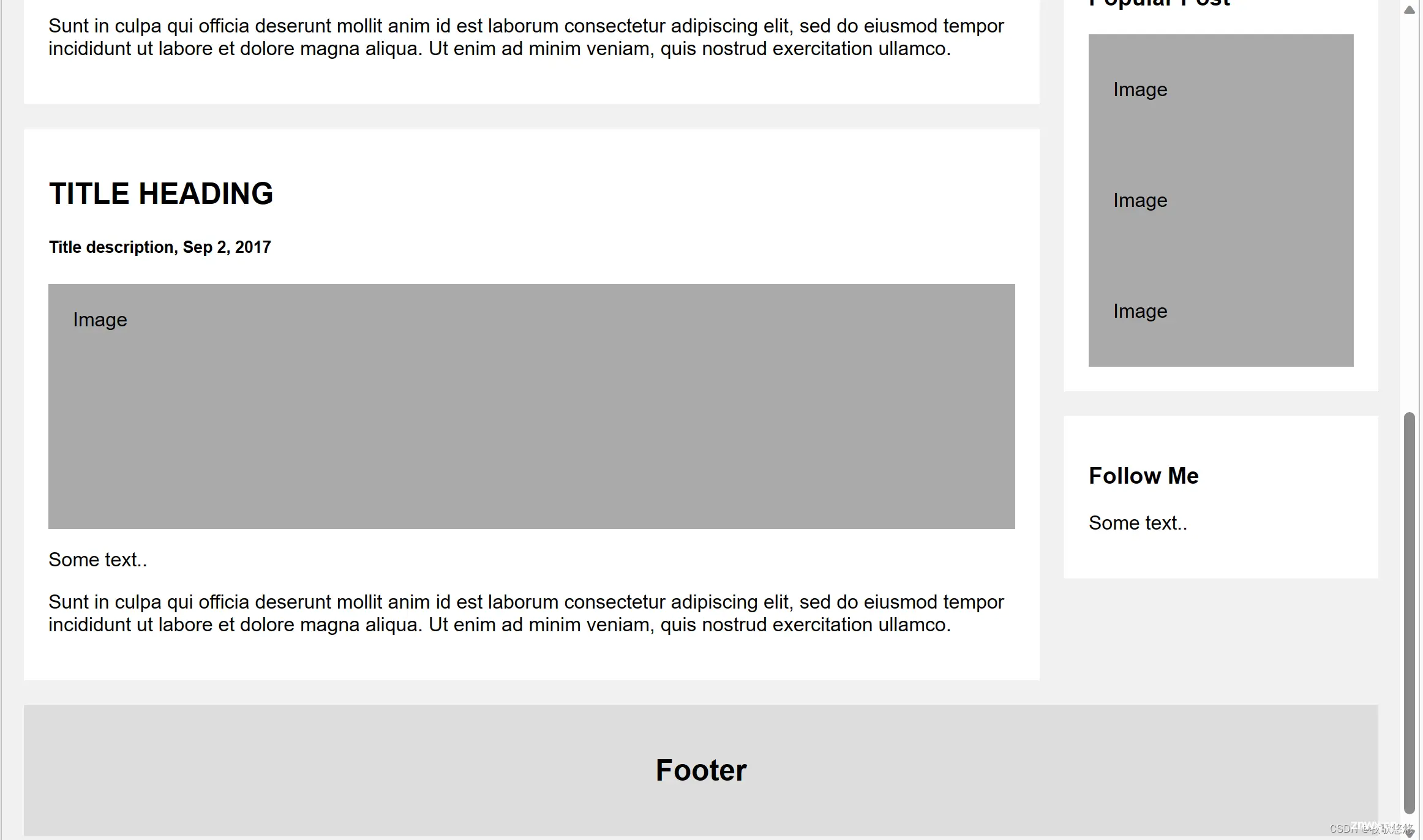
效果图


源码
<code><!DOCTYPE html>
<html>
<head>
<style>
* { -- -->
box-sizing: border-box;
}
body {
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
/* 页眉/Blog 标题 */
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
/* 设置上导航栏的样式 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 设置 topnav 链接的样式 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 改变鼠标悬停时的颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建两个不相等的彼此并排的浮动列 */
/* 左列 */
.leftcolumn {
float: left;
width: 75%;
}
/* 右列 */
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* 伪图像 */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* 为文章添加卡片效果 */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* 清除列之后的浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 页脚 */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* 响应式布局 - 当屏幕的宽度小于 800 像素时,使两列堆叠而不是并排 */
@media screen and (max-width: 800px) {
.leftcolumn,
.rightcolumn {
width: 100%;
padding: 0;
}
}
/* 响应式布局 - 当屏幕的宽度小于 400 像素时,使导航链接堆叠而不是并排 */
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">code>
<h1>My Website</h1>
<p>Resize the browser window to see the effect.</p>
</div>
<div class="topnav">code>
<a href="#">Link</a>code>
<a href="#">Link</a>code>
<a href="#">Link</a>code>
<a href="#" style="float:right">Link</a>code>
</div>
<div class="row">code>
<div class="leftcolumn">code>
<div class="card">code>
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<div class="fakeimg" style="height:200px;">Image</div>code>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco.</p>
</div>
<div class="card">code>
<h2>TITLE HEADING</h2>
<h5>Title description, Sep 2, 2017</h5>
<div class="fakeimg" style="height:200px;">Image</div>code>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco.</p>
</div>
</div>
<div class="rightcolumn">code>
<div class="card">code>
<h2>About Me</h2>
<div class="fakeimg" style="height:100px;">Image</div>code>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
</div>
<div class="card">code>
<h3>Popular Post</h3>
<div class="fakeimg">code>
<p>Image</p>
</div>
<div class="fakeimg">code>
<p>Image</p>
</div>
<div class="fakeimg">code>
<p>Image</p>
</div>
</div>
<div class="card">code>
<h3>Follow Me</h3>
<p>Some text..</p>
</div>
</div>
</div>
<div class="footer">code>
<h2>Footer</h2>
</div>
</body>
</html>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。