【前端素材】推荐优质 互联网公司网站模板Wevian模板(附源码)
枫蜜柚子茶 2024-07-20 12:33:03 阅读 68
一、需求分析
1、功能分析
互联网公司的网站在很大程度上反映了公司的形象、业务范围和服务特点。这些网站通常具有以下功能和特点:
公司介绍:网站通常包括对公司的介绍,包括公司的历史、使命、愿景和价值观。这部分有助于让访问者了解公司的背景和核心价值观。
产品与服务:网站通常展示公司提供的产品和服务。这可能包括详细的产品描述、价格信息、功能特点等。有些公司网站还提供在线购买功能,让用户方便地购买产品或服务。
新闻与事件:许多互联网公司网站包括公司的最新新闻、事件和宣传信息。这有助于让用户了解公司的最新动态和发展。
博客与资源:一些公司网站拥有专门的博客部分,用于分享行业见解、技术教程、产品使用指南等内容。这有助于向用户展示公司的专业知识和领先地位。
客户支持:公司网站通常提供客户支持服务,包括常见问题解答(FAQ)、在线客服、联系方式等。用户可以通过这些渠道获取帮助和支持。
招聘信息:许多公司网站会发布招聘信息,包括公司文化、工作机会、员工福利等。这有助于吸引人才并让求职者了解公司的招聘政策。
联系方式:网站通常包括公司的联系信息,如地址、电话号码、电子邮件地址等。这有助于用户与公司进行沟通和联系。
隐私政策与条款:公司网站通常包括隐私政策和使用条款,说明用户数据的收集和使用方式,以及用户在使用网站时需要遵守的规定。
总的来说,互联网公司的网站是公司在互联网上的门户,用于展示公司形象、产品和服务,提供信息和支持,吸引用户和客户,并促进交流和互动。通过网站,公司可以向全球范围内的用户展示自己的实力和专业能力。
2、前端游戏的实现:
技术栈选择:根据游戏的需求和目标平台,选择合适的前端技术栈。常用的技术包括HTML5、CSS3、JavaScript(及其框架和库,如React、Vue等)、Canvas、WebGL等。游戏引擎:为了简化开发过程和提高效率,许多开发者会选择使用现有的游戏引擎,如Phaser、Three.js、Babylon.js等。这些引擎提供了丰富的功能和工具,可以帮助开发者更快地创建游戏。资源加载和管理:前端游戏需要加载和管理各种资源,如图像、音频、字体等。开发者需要确保这些资源能够在需要时快速加载,并在不再需要时进行适当的释放。性能优化:为了提高游戏的性能和响应速度,开发者需要进行一系列的性能优化措施,如减少DOM操作、使用请求动画帧(requestAnimationFrame)进行动画渲染、进行代码压缩和合并等。测试和调试:在开发过程中,开发者需要对游戏进行充分的测试和调试,以确保游戏在各种情况下都能正常运行,并修复可能存在的错误和问题。发布和部署:完成开发后,开发者需要将游戏发布到Web服务器上,以便玩家可以通过浏览器进行访问。这通常涉及到将游戏文件上传到服务器、配置服务器环境以及设置域名和HTTPS等步骤。
总的来说,前端游戏是利用Web前端技术创建的一种互动娱乐形式。它们具有丰富的功能和多样的实现方式,为玩家提供了便捷且有趣的娱乐体验。
3、设计思路
用户友好性:界面简洁直观,易于操作,减少用户的学习成本。模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。
二、界面展示
1、系统首页

【服务提供】

2、商品导航栏

3、商品详情
【页面预览】

4、购物车

5、商品比较

6、数码博文

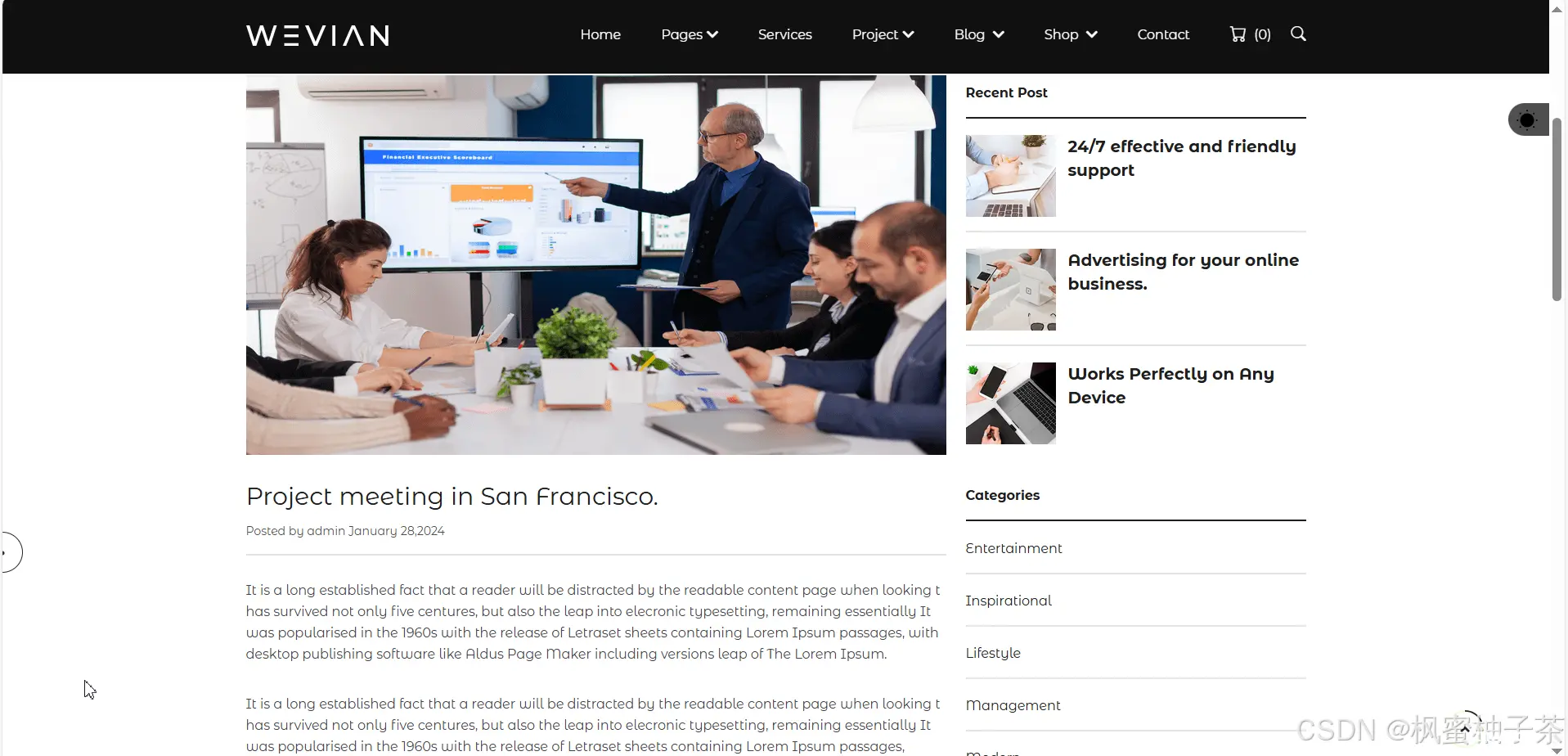
7、博文详情

8、项目制作

9、项目详情

三、资源获取
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。