HTML用户注册网页代码(可对照HTML前端笔记3学习)
爱小蒋的林 2024-06-21 15:33:02 阅读 75
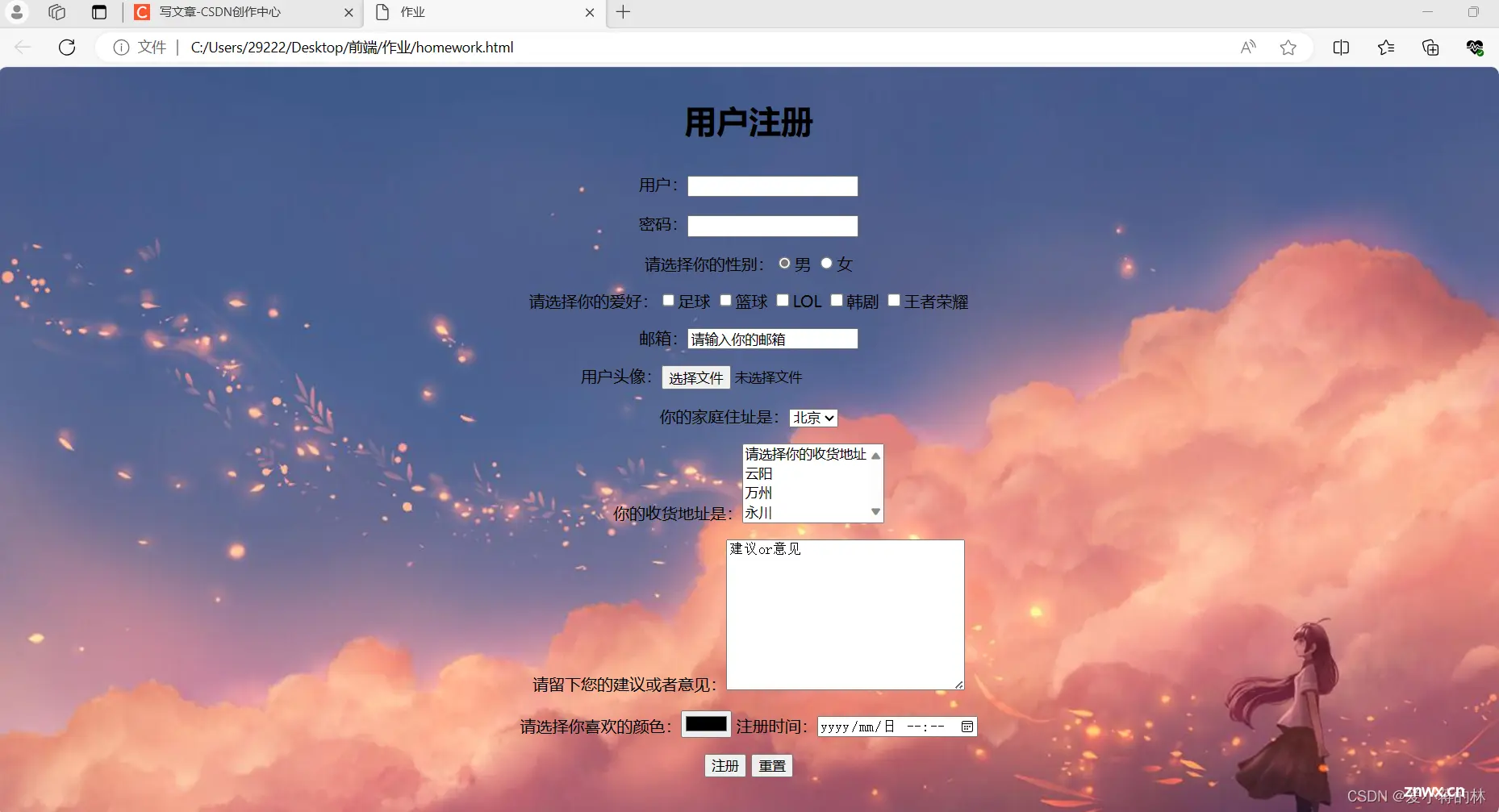
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作业</title></head><body background="C:\Users\29222\Pictures\v2-2789680d60c8549008b9533ca607f88e_r.jpg"> <!-- background后面为背景图片的绝对地址 --> <h1><p align="center">用户注册</p></h1> <!-- 在p标签中加入align属性使p中内容位于网页中间 --> <p align="center"> 用户:<input type="text" name="username" required > </p> <p align="center"> 密码:<input type="password" name="password" autofocus> <!-- 用autofocus属性实现光标默认在密码栏 --> </p> <p align="center"> 请选择你的性别:<input type="radio" name="性别" checked>男 <!-- checked属性实现默认选择男性,radio为单选按钮 --> <input type="radio" name="性别">女 </p> <p align="center"> 请选择你的爱好:<input type="checkbox" name="爱好" >足球 <input type="checkbox" name="爱好" >篮球 <input type="checkbox" name="爱好" >LOL <input type="checkbox" name="爱好" >韩剧 <input type="checkbox" name="爱好" >王者荣耀 <!-- name后输入相同名字如“爱好”,实现多选功能 --> </p> <p align="center"> 邮箱:<input type="email" name="邮箱" value="请输入你的邮箱"> <!-- value后面的输入可以在邮箱栏中显示 --> </p> <p align="center"> 用户头像:<input type="file" name="头像"> </p> <p align="center"> 你的家庭住址是:<select name="家庭住址" id=""> <option value="重庆">重庆</option> <option value="四川">四川</option> <option value="北京" selected>北京</option> <option value="上海">上海</option> </select> </p> <p align="center"> 你的收货地址是:<select name="" id="" multiple> <option value="选择">请选择你的收货地址</option> <option value="云阳">云阳</option> <option value="万州">万州</option> <option value="永川">永川</option> </select> </p> <p align="center"> 请留下您的建议或者意见:<textarea name="建议or意见" id="" cols="30" rows="10">建议or意见</textarea> </p> <p align="center"> 请选择你喜欢的颜色:<input type="color" name="颜色"> 注册时间:<input type="datetime-local" name="时间" id=""> </p> <p align="center"> <input type="button" name="按钮" id="" value="注册"> <input type="reset" name="重置"> </p></body></html>
代码效果

上一篇: webGL扫盲:Cesium.js,心心念念的地图框架库来了!
下一篇: 2024年最全前端面试八股文【很经典 很全面 字字珠玑】【建议收藏+关注】,2024年最新web前端面试题 应届生
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。