基于HTML5和CSS3搭建一个Web网页(二)
阿常11 2024-06-11 10:33:02 阅读 53
倘若代码中有任何问题或疑问,欢迎留言交流~
网页描述
创建一个包含导航栏、主内容区域和页脚的响应式网页。
需求:
导航栏:
在页面顶部创建一个导航栏,包含首页、关于我们、服务和联系我们等链接。
设置导航栏样式,包括字体、颜色和背景颜色等。
在滚动页面时,导航栏应始终固定在顶部。主内容区域:
包含介绍性文本和至少两张图片。
对文本和图片应用样式,例如字体样式、对齐方式等。页脚:
包含版权信息和日期,并进行相应的样式设计.响应式布局:
当在不同大小的设备(如手机、平板电脑、笔记本电脑等)上查看时,网页应该具有很好的可读性和易用性。
提示:
使用HTML5的新元素,如header、footer、nav、section、article等进行布局。
使用CSS3的新特性,如渐变、阴影、动画、Flexbox或Grid布局等提升网页的视觉效果。
使用媒体查询(@media)来设置响应式布局的断点。
在上一篇文字已经解决了导航栏的基本部分,基于HTML5和CSS3搭建一个Web网页(一)。下面继续完成这个网页的开发。
项目结构
基于上一篇得基础,我将导航栏的布局改变了一下,因为发现导航栏只有四个选项,四等分好像有点难看。所以让它们更紧凑了一点,并且改变了一下项目结构。
根据项目要求,可以看到网页分为三个部分:
分别是导航栏、主体内容和页脚。
因此html主题结构为三个div标签。代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web</title> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="../css/header.css"> <link rel="stylesheet" href="../css/main.css"> <link rel="stylesheet" href="../css/footer.css"></head><body> <div class="header"></div> <div class="main"></div> <div class="footer"></div></body></html>
项目文件夹结构如图所示:

style.css为主体css样式header.css、main.css和footer.css依次为导航栏、主体内容和页脚样式
style.css
/* 去除所有元素默认的margin、padding和border值 */* { margin: 0; padding: 0; border: 0;}/* 初始化html、body宽高100%,占满整个窗口 */html, body { height: 100%; width: 100%;}/* 设置一个类来清除浮动 */.clearfix { clear: both;}
这个清除浮动类比较重要,在后边的代码过程中会经常用到。
导航栏的响应式布局
响应式布局里,我们将情况分为五种:
在屏幕宽度最大为575px(通常是手机设备)当屏幕宽度在576px到767px(通常是平板设备)当屏幕宽度在768px到991px(通常是小型电脑设备)当屏幕宽度在992px到1199px(通常是中型电脑设备)当屏幕宽度在1200px以上(通常是大屏电脑设备)
并且在css文件夹中建立media.css文件,用来存放编写网页的响应式效果。
基于这五个情况,可以列出media.css文件的框架如下:
/* 超小屏幕(小于等于575px) */@media (max-width: 575px) { }/* 小屏幕 */@media (min-width: 576px) { }/* 中等屏幕 */@media (min-width: 768px) { }/* 大屏幕 */@media (min-width: 992px) { }/* 超大屏幕 */@media (min-width: 1200px) { }
导航栏的响应式布局思路
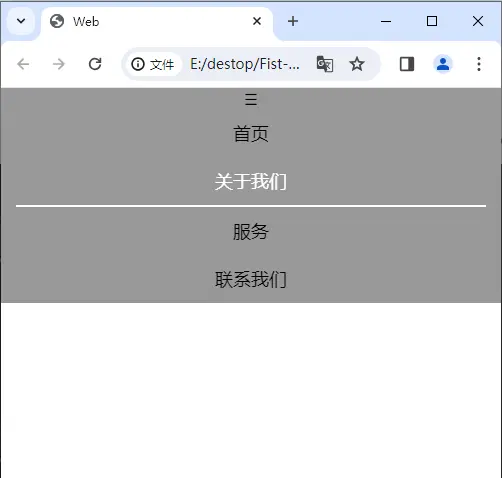
导航栏的响应式布局思路为,小屏幕时为了观感,用汉堡菜单按钮来代替导航栏的选项。
汉堡菜单在我之前的文章有提过:超小屏幕下的导航栏-汉堡菜单按钮效果。
即实现下图中的效果,而其余屏幕则改变导航栏的大小即可。

index.html
那么index.html文件为
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web</title> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="../css/header.css"> <link rel="stylesheet" href="../css/main.css"> <link rel="stylesheet" href="../css/footer.css"> <link rel="stylesheet" href="../css/media.css"></head><body> <div class="header"> <div class="header-main"> <!-- 借助复选框实现菜单效果 --> <input type="checkbox" id="toggle-box"> <!-- 汉堡菜单按钮 --> <label for="toggle-box" class="menu">☰</label> <ul> <li><a href="index.html"> 首页 </a></li> <li><a href="#">关于我们</a></li> <li><a href="#"> 服务 </a></li> <li><a href="#">联系我们</a></li> </ul> </div> <!-- 清除浮动类 --> <div class="clearfix"></div> </div> <div class="main"></div> <div class="footer"></div></body></html>
header.css
对应header.css文件为:
.header { /* 设置导航栏的大小和颜色 */ width: 100%; background-color: rgba(0,0,0,0.4); /* 固定导航栏 */ position: fixed;}.header-main { width: 70%;}.header .header-main ul { /* Flex需要初始化ul标签的宽度 */ width: 100%; /* 导航栏采用Flex布局方式 */ /* 采用Flex布局的好处:1.使得代码更加简洁 2.不用考虑宽的设置,会自动占满 */ display: flex; /* 去掉列表点 */ list-style: none;}.header .header-main ul li { /* 设置 flex-grow 为 1 保证所有的 li 元素都有相等的宽度,而不论其内容的宽度 */ flex-grow: 1; height: 100%; /* 对齐文本到中心 */ text-align: center;}ul li a { /* 设置字体大小和颜色,并去掉下划线 */ font-size: 18px; color: black; text-decoration: none; display: block; margin-top: 12px; height: 36px; border-bottom: 2px rgba(0,0,0,0.4);}ul li a:hover { color: white; height: 34px; border-bottom: 2px solid white;} /* 默认情况下隐藏汉堡菜单按钮 */#toggle-box, .menu { display: none;}
media.css文件
/* 超小屏幕(小于等于575px) */@media (max-width: 575px) { .header-main { width: 94%; margin-left: 3%; margin-right: 3%; /* 美观 */ min-height: 35px; line-height: 35px; } .header .header-main ul { display: none; } .header-main ul li { display: block; width: 100%; text-align: center; } .header-main .menu { display: block; text-align: center; } #toggle-box:checked~ul { display: block; }}/* 小屏幕 */@media (min-width: 576px) { .header-main { width: 80%; margin-left: 10%; margin-right: 10%; }}/* 中等屏幕 */@media (min-width: 768px) { .header-main { width: 70%; margin-left: 15%; margin-right: 15%; }}/* 大屏幕 */@media (min-width: 992px) { .header-main { width: 60%; margin-left: 20%; margin-right: 20%; }}/* 超大屏幕 */@media (min-width: 1200px) { .header-main { width: 50%; margin-left: 25%; margin-right: 25%; }}
上一篇: alertmanager 配置钉钉告警以及模板(prometheus-webhook-dingtalk)基于 kube-prometheus
下一篇: 分页存储概念清晰梳理(页面、页表、页表项、页面大小、页内地址等概念)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。