前端网页开发学习(HTML+CSS+JS)有这一篇就够!
一颗小谷粒 2024-06-28 14:33:02 阅读 76
目录
HTML教程
▐ 概述
▐ 基础语法
▐ 文本标签
▐ 列表标签
▐ 表格标签
▐ 表单标签
CSS教程
▐ 概述
▐ 基础语法
▐ 选择器
▐ 修饰文本
▐ 修饰背景
▐ 透明度
▐ 伪类
▐ 盒子模型
▐ 浮动
▐ 定位
JavaScript教程
▐ 概述
▐ 基础语法
▐ 函数
▐ 事件
▐ 计时
▐ HTML DOM
html css js三者之间的关系
HTML教程
▐ 概述
HTML是HyperText Markup Language的缩写,即超文本标记语言。它为我们提供了许多功能不同的标签,最终运行时由浏览器对标签进行解析,呈现出不同标签的样子。
▐ 基础语法
注释: <!-- --> ( Ctrl + / )
<body>
<!-- html注释 -->
</body>
基本框架解读:

▐ 文本标签
➱ 标题标签 <h1></h1>....<h6></h6>
➱ 超链接 <a></a>
➱ 段落标签 <p></p>
➱ 图片标签 <img src="图片地址"/>
➱ 换行 <br/> 标尺线 <hr/> 加粗 <b></b>
<h1>标题一</h1>
<a href="跳转链接">百度一下</a>
<p>段落标签</p>
<img src="img/lisa.jpg"/>
<br />
<hr />
<b>END</b>
▐ 列表标签
➱ 无序列表 <ul></ul>
➱ 有序列表 <ol></ol>
➱ 列表项 <li></li>
<ul>
<li>无序项1</li>
<li>无序项2</li>
<li>无序项3</li>
</ul>
<ol>
<li>有序项1</li>
<li>有序项2</li>
<li>有序项3</li>
</ol>
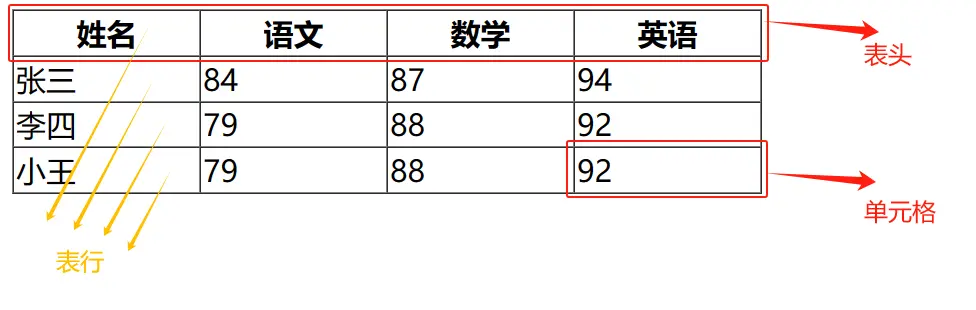
▐ 表格标签
➱ 表格标签 <table></table>
➱ 表格中的行 <tr></tr>
➱ 表格的表头 <th></th>
➱ 表格的单元格 <td></td>
快速建表:table>tr*4>td*4 按Tab键 (生成一个4行4列的表)
<!-- table 表格标签 -->
<!-- cellspacing 设置单元格与单元格之间的距离(外边距) -->
<table border="1" width=400 cellspacing="0">
<!-- tr表格中的行 -->
<tr>
<!-- th 表头单元格 居中加粗-->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td >张三</td>
<td>84</td>
<td>87</td>
<td>94</td>
</tr>
<tr>
<td>李四</td>
<td>79</td>
<td>88</td>
<td>92</td>
</tr>
<tr>
<td>小王</td>
<td>79</td>
<td>88</td>
<td>92</td>
</tr>
</table>

绘制表格时的一些常用属性:
border 边框
height 高度
width 宽度
align 内容水平方向的位置 (left,center,right)
valign 内容垂直方向的位置 (top,middle,bottom)
cellspacing 设置单元格与单元格之间的距离 (外边距)
cellpadding 设置单元格内容到边框的距离 (内边距)
bgcolor 背景颜色
colspan 跨多列合并 (从哪个合并就在哪个单元格添加并删除多余的单元格)
rowspan 跨多行合并 (合并完成后需要删除其他行多余的单元格)
• th 表头单元格中的内容是居中加粗的,td 普通单元格就没有此效果
• 表格中的内容只能放在单元格中.
• 绘制表格时必须要添加border边框属性,否则表格不会显示出来
▐ 表单标签
➱ 表单区域 <form></form>
➱ 单行输入框 <input/>
<input/>标签中提供了type属性,我们可以通过设置type的属性值来改变单行输入框的样式,如:
type = " text " 文本输入框type = " password " 密码框type = " radio " 单选框 (多个选项的name必须相同才能互斥)type = " checkbox " 多选框
<!-- form标签 表示一个表单区域 -->
<form>
账号:<input type="text" placeholder="请输入账号" />
<br />
密码:<input type="password" />
<br />
<!-- 注意:多选框和单选框的多个选项的name必须相同才能互斥 -->
性别:<input type="radio" name="gender" />男
<input type="radio" name="gender" />女
<br />
课程:<input type="checkbox" name="course" />政治
<input type="checkbox" name="course" />语文
<input type="checkbox" name="course" />数学
<input type="checkbox" name="course" />英语
<br />
</form>
➱ 下拉选择框 <select></select> 选项内容 <option></option>
籍贯<select>
<!-- 选择性组件必须要给默认的value -->
<option value="101">陕西</option>
<option value="102">四川</option>
<option value="103">浙江</option>
<option value="104">湖南</option>
</select>
➱ 多行文本域 <textarea></textarea>
<!-- 可设置文本域的大小(列和行) -->
<textarea cols="30" rows="10"></textarea>
➱ 按钮 按钮依然写在<input/>标签中,只不过不同按钮的type属性不同
<!-- 提交按钮,触发表单的提交动作 -->
<input type="submit" value="提交"/>
<!-- 重置按钮 -->
<input type="reset" value="重置"/>
<!-- 普通按钮,用来绑定事件 (在JavaScript中会详细介绍) -->
<input type="button" value="触发"/>
CSS教程
▐ 概述
css是一种样式表语言,它提供了许多属性来对Html标签进行修饰,使我们的页面更加美观。
▐ 基础语法
我们把对文本样式进行定义和修饰的CSS代码写在<style></style>中。
注释: /* */ ( Ctrl + / )
<style>
/* CSS注释 */
</style>
CSS样式表分为:行内样式表、内嵌样式表、外部样式表.

简单来说就是css代码写的位置不同而已,如果标签只出现一次可以考虑使用行内样式写法。若有多组标签且样式需求一致可以使用内嵌样式写法。一般在大的项目css代码很多情况下才使用外部样式写法,也就是将css代码单独写在一个.css文件中,再在html文件中通过<link/>导入即可。
<!-- href=" .css文件位置 " -->
<link rel="stylesheet" href="" />
▐ 选择器
选择器是将样式表和标签进行匹配的,常用选择器有4种:
➱ 标签选择器 :匹配页面中所有的指定标签
➱ id选择器 :匹配id值唯一的一个标签
➱ 类选择器 :匹配class属性相同的一组标签
➱ 通配选择器 :匹配页面中所有标签
<style>
/* 标签选择器 */
p{ }
/* id选择器 */
#shell{ }
/* 类选择器 */
.content{ }
/* 通配选择器 */
*{ }
</style>
<body>
<p></p>
<div id="shell"></div>
<div class="content"></div>
<div class="content"></div>
<h1></h1>
</body>
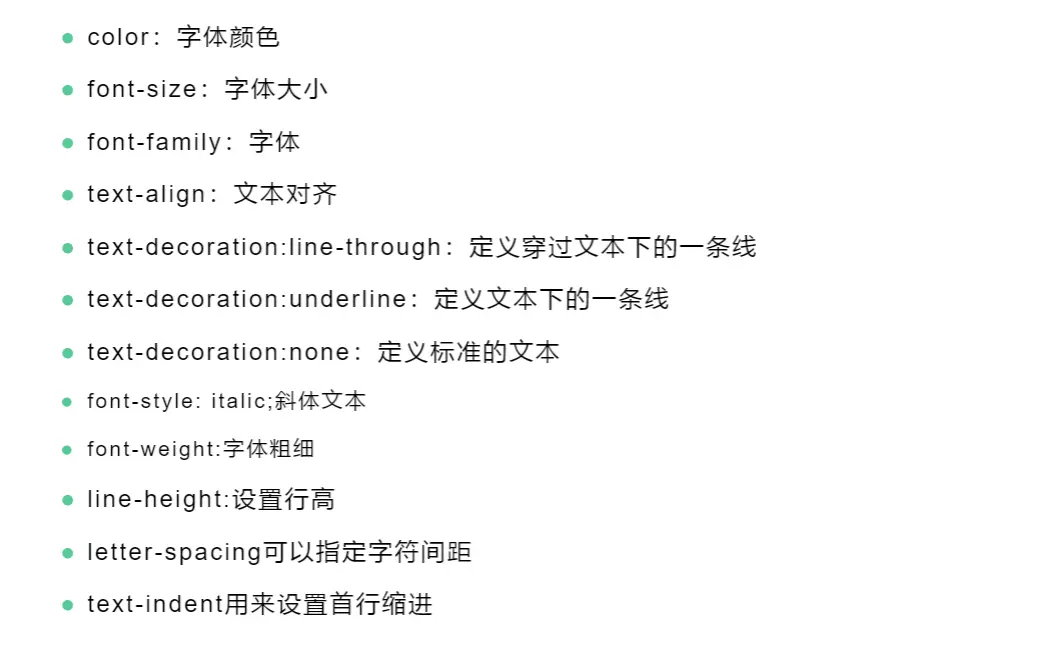
▐ 修饰文本

▐ 修饰背景

▐ 透明度
CSS中 opacity属性是用来定义透明度的,并且规定范围是从 0.0 ~ 1.0 ( 完全透明 ~ 完全不透明 )
<style>
#photo{
opacity: 0.5; /*完全透明 0.0 ~~ 1.0 完全不透明*/
}
</style>
<body>
<!-- 原图 -->
<img src="img/lisa.jpg" />
<!-- 设置半透明 -->
<img src="img/lisa.jpg" id="photo"/>
</body>
效果如下:

▐ 伪类
CSS伪类专门用来表示标签的一种的特殊的状态,常用的伪类有:
: hover 表示鼠标移入的状态
: active 表示被点击的状态
: focus 向拥有键盘输入焦点(例如输入框)的标签添加样式
<style>
#photo{
opacity: 0.5;
}
#photo:hover{
opacity: 1.0;
}
</style>
<body>
<img src="img/lisa.jpg" id="photo"/>
</body>
此段代码表示当鼠标移入图片时,图片的样式从原本的半透明转变为完全不透明
▐ 盒子模型
CSS处理网页时,它认为每个标签都包含在一个不可见的盒子里,如果把所有的标签都想象成盒子,那么我们对网页的布局就相当于是摆放盒子,只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
一个盒子分为4个部分:内容区、内边距、边框、外边距
标签大小 = 内容区大小 + 内边距大小 + 边框

content:内容区指盒子中放标签内容的区域,子标签都存在于内容区中。width和 height两个属性就是设置内容区大小的。如果没有为标签设置内边距和边框,则内容区大小默认和盒子大小一致。
padding:内边距指标签内容区到边框以内的区域。内边距会影响整个盒子的大小(涉及计算问题)
border:边框是标签可见框的最外部,也会算在标签大小中。 边框的三要素有:宽度 width、颜色 color、样式 style,三者缺一不可。
margin:外边距指标签边框与周围其他标签相距的区域,外边距不影响盒子的整体大小 ,但是会影响盒子的位置。
若想使标签位置水平居中可以将margin设置为auto,这样浏览器会将左右外边距设置为相等,但要注意:若把标签上下外边距设置为auto,不会使标签垂直居中,外边距依然为0,上下外边距需要给具体的值。
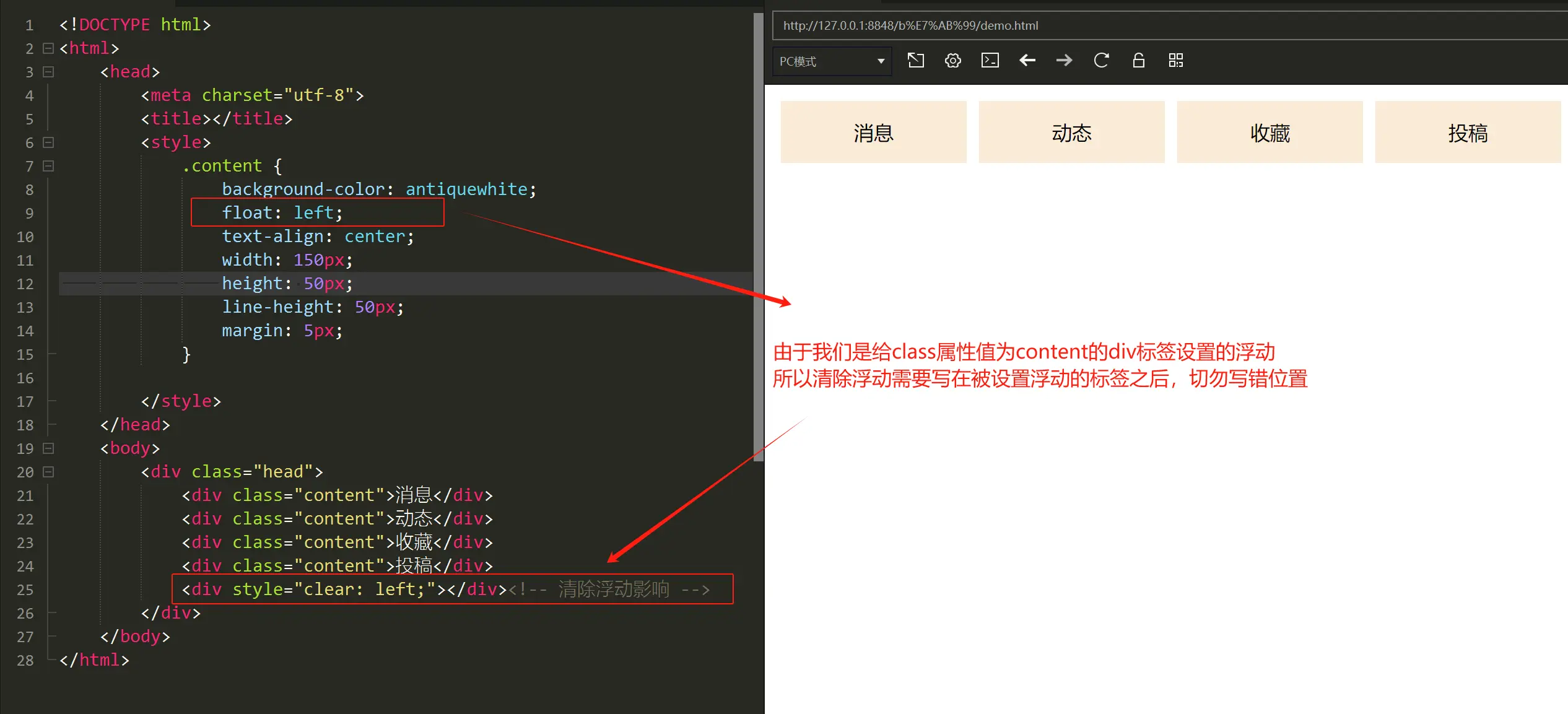
▐ 浮动
由于网页默认是一个二维平面,当我们在网页中一行行摆放标签时,块标签会独占一行,行标签则只占自身大小,这种情况下要实现网页布局就很麻烦,所以我们就需要通过一些方法来改变这种默认的布局方式。
CSS中的浮动属性可以让标签脱离原来的文档流,也就是二维平面,浮动后的标签默认是内容的大小,且可以为其设置宽和高。
但是浮动后的标签不占用原来文档流的空间,下面的标签就会向上移动,会影响后面的网页布局,所以我们通常在浮动的标签后使用清除浮动属性,自动让父级标签撑开

▐ 定位
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)
➱ position: static; (默认)
HTML元素默认情况下的定位方式为 static(静态),静态定位的元素不受 top、bottom、left 和 right 属性的影响,不会以任何特殊方式定位,它始终根据页面的正常流进行定位。
➱ 固定定位 position: fixed;
固定定位的元素是相对于视口定位的,即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
➱ 相对定位 position: relative; (相对定位和绝对定位是我们常用的 )
元素相对于其正常位置进行定位。设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
➱ 绝对定位 position: absolute;
元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed),如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。

JavaScript教程
▐ 概述
JavaScript简称JS,是为网页添加各式各样的动态功能的一种前端脚本语言,也就是网页的行为。
JS是前端脚本语言,Java是后端高级语言,不要因名字相似而混为一谈,二者并无联系
▐ 基础语法
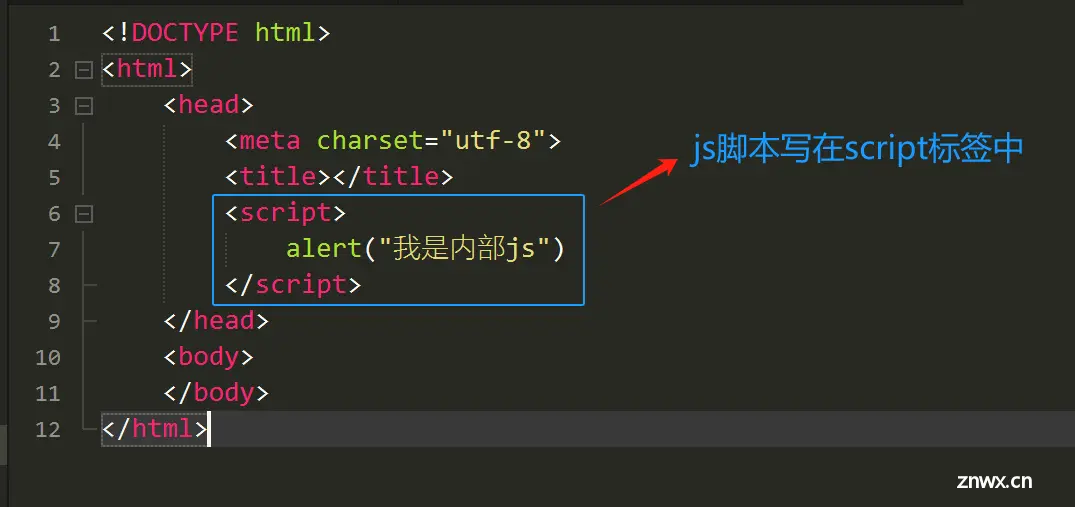
JS脚本写在哪?
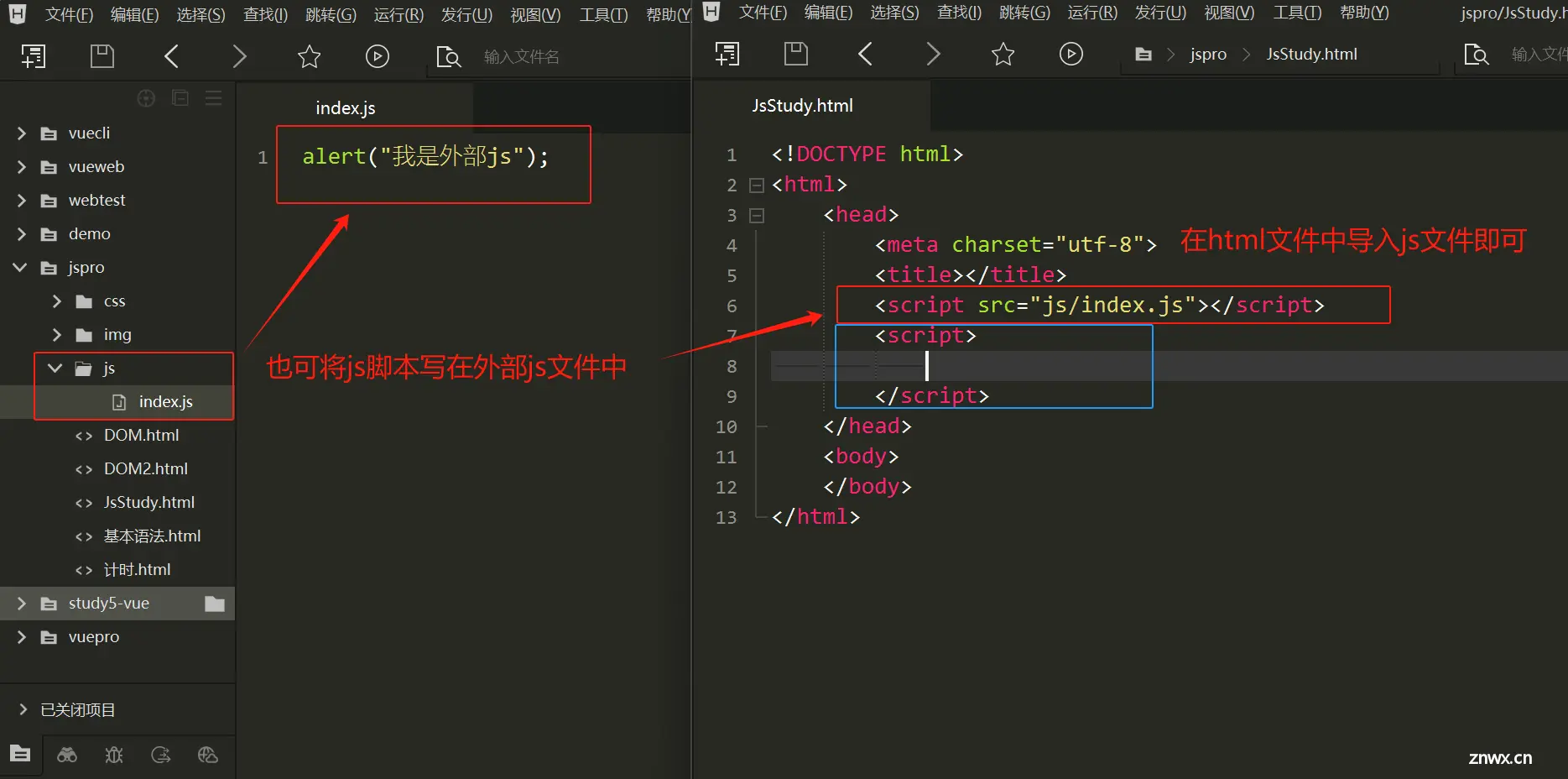
JavaScript的脚本写在一个<script></script>标签中,如果在代码量很多的情况下可以写在外部js文件中,再在html文件中导入外部js文件即可.
一旦标签导入其他的js文件,<script>标签内部就不能写脚本了 !


注释
JavaScript中的注释分为两种,分别是单行注释 // 和多行注释 /* */
<script>
// 单行注释
/* 多行注释 */
</script>
单行注释 // 快捷键: Ctrl + /
多行注释 /* */ 快捷键: Ctrl + Shift + /
变量如何声明?
• JavaScript属于弱类型语言,即变量是没有类型的,给它什么类型的值就是什么类型.
• 我们通过关键字var声明一个变量.
var a = 10;
var b = "5";
var c = true;
数据类型
• 数值型 number:包含整数和浮点数
• 字符串型 string:单引号或双引号都可以表示字符串
• 布尔型 boolean:返回 true / false
• undefined类型 :声明了变量但没有赋值
var g; //此时g就属于undefined类型
alert(typeof(g)); //type()函数用于获取数据类型
• Object类型:编译器本身(自带)为我们提供的一些类,如日期类Date
var date = new Date();
alert(date.getFullYear); //获取年
alter(date.getMonth() + 1); //获取月
alert(date.getDate); //获取日
运算符
JavaScript中的运算符和Java中的运算符几乎没有差别,但也有特殊所在!不过大致也可分为:算术运算符、比较运算符、赋值运算符、逻辑运算符、条件运算符。在此我主要给大家详细介绍下不同之处和特殊所在。
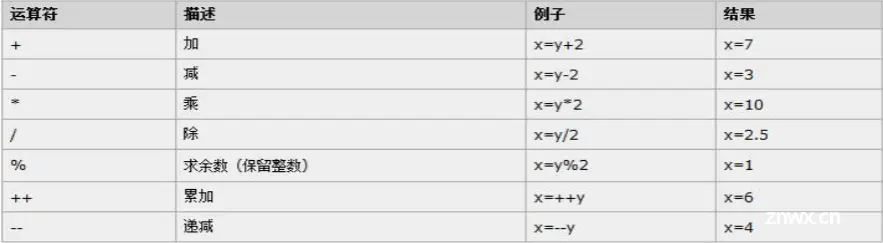
算数运算符:

特殊点:
' + ' 不仅表示加法运算,也表示字符串的连接.
var a = 10;
var b = 5;
var c = "5";
var d = "d";
alert(a+b);// 15 (加法运算)
alert(a+c);// 105 (连接作用)
alert(a+d);// 10d (连接作用)
' - ' 减法运算中:字符串 - 数值 = 数值.
JavaScript中会把表达式中数字字符尝试类型转换," 5 " — 5
但要注意这里的字符串必须是数字,若不是数字无法类型转换进行运算,返回NaN(not a number)
var a = 10;
var b = 5;
var c = "5";
var d = "d";
alert(a-b);// 5 (减法运算)
alert(a-c);// 5 (减法运算,将数字字符转化为数值)
alert(a-d);// NaN (Not a Number)
NaN并不是报错,它只是为我们返回了NaN结果,并不是程序错误!
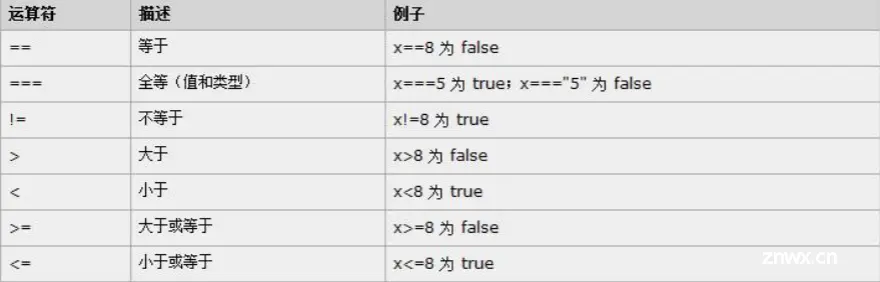
比较运算符:

特殊点:
' === ' 表示全等,在此之前我们很少见到三个等号,它比较的是值和类型,而 ' ==' 只比较值.
var a = 5;
var b = 5;
var c = "5";
alert(a==c);// true (只比较值)
alert(a===c);// flase (比较值和类型)
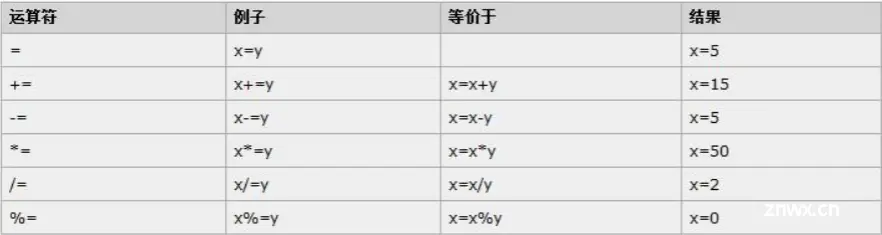
赋值运算符:

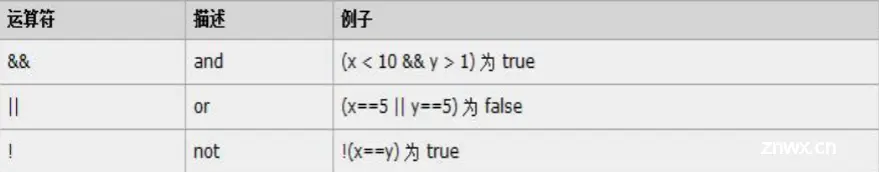
逻辑运算符:

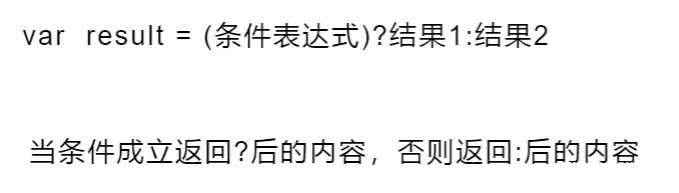
条件运算符:

➩ 此三者并无无特殊点
流程控制
JavaScript中的流程控制语法和Java中的相同,例如选择结构中的 if / if else,循序结构中的for循环、while循环...这些基本的语法在这里我就不详细介绍了,用法和Java相同 !
▐ 函数
函数的声明和调用:在JavaScript中我们使用关键字function 来声明一个函数。
//声明函数
function test() {
lert("你好");
}
//调用函数
test();
常用的全局函数:
• alert 弹出框
• typeof 返回参数数据类型
• eval 将某个字符串当做js脚本运行
• parseInt 将参数转为整数
• parseFloat 将参数转为浮点数
▐ 事件
事件指的是在网页上发生的交互动作或状态变化,例如用户点击按钮、输入文本、滚动页面等。通过监听这些事件,可以在特定的情况下执行相应的操作或函数,实现交互和动态效果。
Javascript中的常用事件有:
• onclick : 鼠标单击事件
• dblclick : 鼠标双击事件
• onblur : 标签失去焦点
• onfocus : 标签获得焦点
• onmouseover : 鼠标移到某标签上
• onmouseout : 鼠标从某标签上移开
• onkeydown : 用户按下键盘按键
• onload : 网页加载完毕后触发相应的的事件处理程序
• onchange : 当前标签失去焦点并且标签的内容发生改变时触发事件处理程序
▐ 计时
通过JS我们可以做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,这种也称之为计时事件.
setTimeout 表示延迟 "指定时间" 后调用 "指定函数" ,且只调用一次.
clearTimeout 关闭setTimeout定时器
setInterval 表示每隔 "指定时间" 就调用一次 "指定函数" ,只要不关闭定时器就会一直调用.
clearInterval 关闭setInterval定时器
关于JS中的计时语法在之前的文章有详细介绍,请大家参考如下链接:
JavaScript计时语法详解

https://blog.csdn.net/2301_79263365/article/details/139471844?spm=1001.2014.3001.5502
▐ HTML DOM
JS HTML DOM是我们学习JavaScript过程中非常重要的内容,它可以解决:如何在JavaScript中操作网页中的标签? 这个问题。
Dom是document Object Model (文档对象模型) 的缩写,JavaScript认为网页中的每个标签都是一个对象,在js中把这一类标签对象称为html_dom对象,既然我们要操作网页中的标签,那么第一步肯定是先拿到标签对象,那么第一个问题来了:
如何在js中获得网页中的标签对象?
在网页加载完毕后,在js中生成一个document对象(表示整个html文档)里面提供了一个方法: getElementById()
//通过标签id获得网页中的标签对象
var obj1 = document.getElementById("txt1");
var obj2 = document.getElementById("txt2");
拿到网页中的标签对象后就可以通过dom对象操作标签的属性了(包括css属性).
<style>
#box{
width: 300px;
height: 300px;
}
</style>
<script>
function test(){
var obj = document.getElementById("box");
obj.style.backgroundColor="blue";
}
</script>
</head>
<body>
<input type="button" onclick="test()" value="蓝色"/>
<div id="box"></div>
</body>
除此之外我们还可以操作标签体中的内容:
innerText 把标签内部值拿到,获得标签体中的文本内容
innerHtml 获得标签内的所有内容(包括子标签)
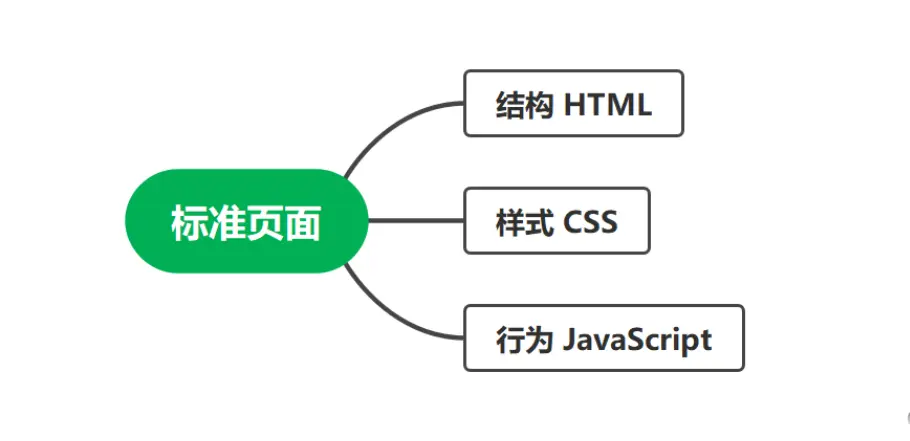
html css js三者之间的关系
HTML、CSS和JS是构建网页不可或缺的技术组成部分,它们各自扮演不同的角色:
HTML(超文本标记语言):它是网页内容的骨架,负责创建页面的基本结构和内容布局。HTML元素是构成网页的最基本的块状单位,如段落、标题、图像等。
CSS(层叠样式表):它负责为HTML元素提供样式描述,包括颜色、字体大小、边距、布局等。CSS使得网页在不同设备和屏幕尺寸下都能保持一致性和美观性。
JS(JavaScript):它是一种动态脚本语言,允许开发者向用户提供交互式体验,如动画、滑动效果、表单验证等。JavaScript还可以改变和更新网页的内容和样式,使网页具有响应式行为。

因此HTML、CSS、JavaScript 也被称为前端三剑客,是学习前端网页开发的必备的基础技能。
结语:
🎈到这里又要和大家说再见了,本篇文章总结了前端网页开发的的三门基础语言,即HTML、CSS和Javascript,供新手学习或期末复习🎈希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力🎈如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见🎈 本人微信:g2279605572
海漫浩浩,我亦苦作舟!大家一起学习,一起进步!

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。