2024年前端最全Vue 项目eslint 配置编程风格(VScode),2024年最新金三银四大厂面经总结
2401_84447328 2024-07-04 08:03:02 阅读 78
基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

简洁的配置项
很多项目都会使用ESLint来提高代码的质量,有两种方式能够集成Prettier和ESLint,你也可以单独或同时使用它们。使用ESLint+Prettier主要是让ESLint使用Prettier规则.
**总结:**三种都可以格式化,但是又有互相没有的部分,所以可以一起共同使用。但是同时在VScode配置的时候注意冲突问题,保存自动格式化时候很容易冲突。解决冲突文章
Vue新项目配置ESLint
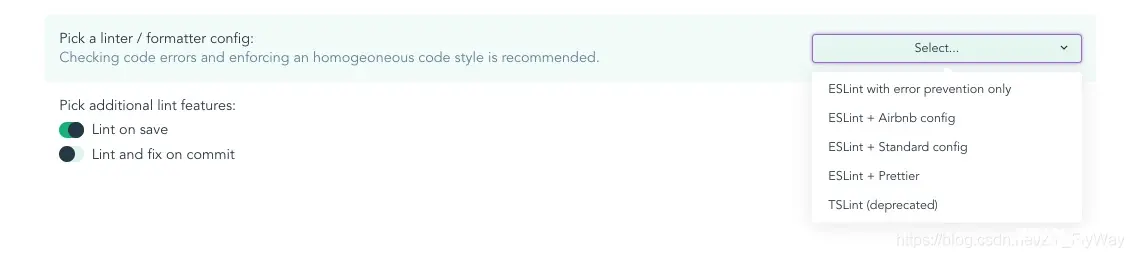
我们在使用Vue UI 创建项目得时候,选择Linter/Formatter的时候我们有如下选项:

ESLint with error prevention only --仅错误预防
ESLint + Airbnb config --Airbnb配置
ESLint + Standard config --标准配置
ESLint + Prettier --Prettier风格规则
Vue老项目配置ESLint
你可以使用 npm 安装 ESLint:
$ npm install eslint --save-dev
紧接着你应该设置一个配置文件:
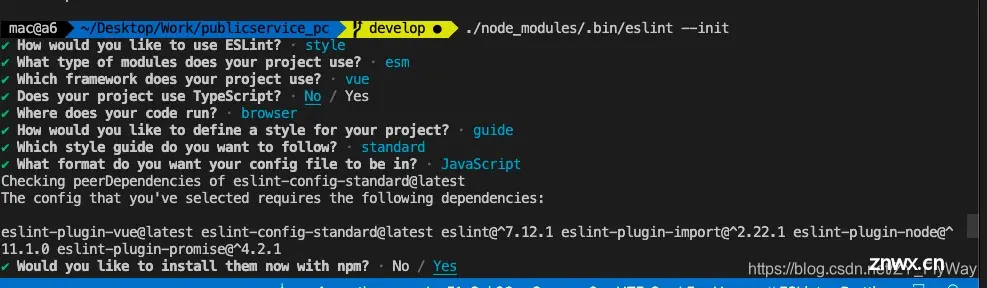
$ ./node_modules/.bin/eslint --init
然后按照可选一步一步配置:


module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
‘plugin:vue/essential’,
‘standard’
],
parserOptions: {
ecmaVersion: 12,
sourceType: ‘module’
},
plugins: [
‘vue’
],
rules: {
}
}
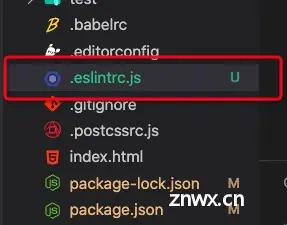
这里基本上eslint 就可以在项目里生效了,还需要自己风格配置和工具配置。
按照自己选项安装之后,可以发现安装了如下依赖:
eslint@7.12.1
eslint-plugin-node@11.1.0
eslint-config-standard@16.0.0 //对应配置项的extends:‘standard’
eslint-plugin-import@2.22.1
eslint-plugin-vue@7.1.0 //对应配置项的extends:plugin:vue/essential
eslint-plugin-promise@4.2.1
除了 eslint-config-standard@16.0.0还有一个eslint-plugin-vue@7.1.0,
添加这个插件可以检查.vue 文件的 template ,同时该插件提供多种规则标准集关于vue3和vue2。建议使用:Recommended,可以规范template 标签。
ESLint常用配置说明
一个环境定义了一组预定义的全局变量。
| 配置项 | 说明 |
| — | — |
| env | 运行环境 |
一个配置文件可以被基础配置中的已启用的规则继承。
| 配置项 | 说明 |
| — | — |
| extends | 继承规则,可继承规则集合 |
ESLint 默认使用Espree作为其解析器,你可以在配置文件中指定一个不同的解析器
| 配置项 | 说明 |
| — | — |
| parserOptions | 配置制定解析器 |
ESLint 支持使用第三方插件。在使用插件之前,你必须使用 npm 安装它。
| 配置项 | 说明 |
| — | — |
| plugins | 插件 |
一个环境定义了一组预定义的全局变量。
| 配置项 | 说明 |
| — | — |
| Processor | 插件可以提供处理器 |
ESLint 附带有大量的规则。你可以使用注释或配置文件修改你项目中要使用的规则。要改变一个规则设置,你必须将规则 ID 设置为下列值之一:
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
| 配置项 | 说明 |
| — | — |
| Rules | 规则 |
当访问当前源文件内未定义的变量时,no-undef 规则将发出警告。如果你想在一个源文件里使用全局变量,推荐你在 ESLint 中定义这些全局变量,这样 ESLint 就不会发出警告了。你可以使用注释或在配置文件中定义全局变量。
| 配置项 | 说明 |
| — | — |
| globals | 全局变量 |
ESLint 规则说明
我们可以根据规则配置,除了extends 规则集之外的规则补充。
具体规则描述查看官网
Rules配置最佳实践:
/*
@Description:
@Autor: ZY
@Date: 2020-09-22 11:09:46
@LastEditors: ZY
@LastEditTime: 2020-10-24 18:14:07
*/
module.exports = {
root: true,
env: {
browser: true,
node: true
},
‘extends’: [
‘plugin:vue/strongly-recommended’, //vue 插件推荐规则
‘@vue/standard’
],
rules: {
‘eqeqeq’:0,
‘no-console’: ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘error’ : ‘off’,
‘generator-star-spacing’: ‘off’,//强制 generator 函数中 * 号周围使用一致的空格
‘no-mixed-operators’: 0,//禁止混合使用不同的操作符
‘vue/max-attributes-per-line’: [ //属性换行,和单行多行最大个数
2,
{
打开全栈工匠技能包-1小时轻松掌握SSR

两小时精通jq+bs插件开发

生产环境下如歌部署Node.js
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

网易内部VUE自定义插件库NPM集成

谁说前端不用懂安全,XSS跨站脚本的危害

webpack的loader到底是什么样的?两小时带你写一个自己loader

ess=image/format,png)
谁说前端不用懂安全,XSS跨站脚本的危害

webpack的loader到底是什么样的?两小时带你写一个自己loader

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。