
Unitywebgl跨域问题unity使用nginx设置跨域,修改请求头_unitywebgl跨域...

目录一.作者有话说二.第一步2.1在你的vue找到vite.config.js2.2快捷代码三.第二步3.1访问路径更改编辑3.2问题解决了四.总结【不用看,浪费大家时间】4.1安全性4.2...

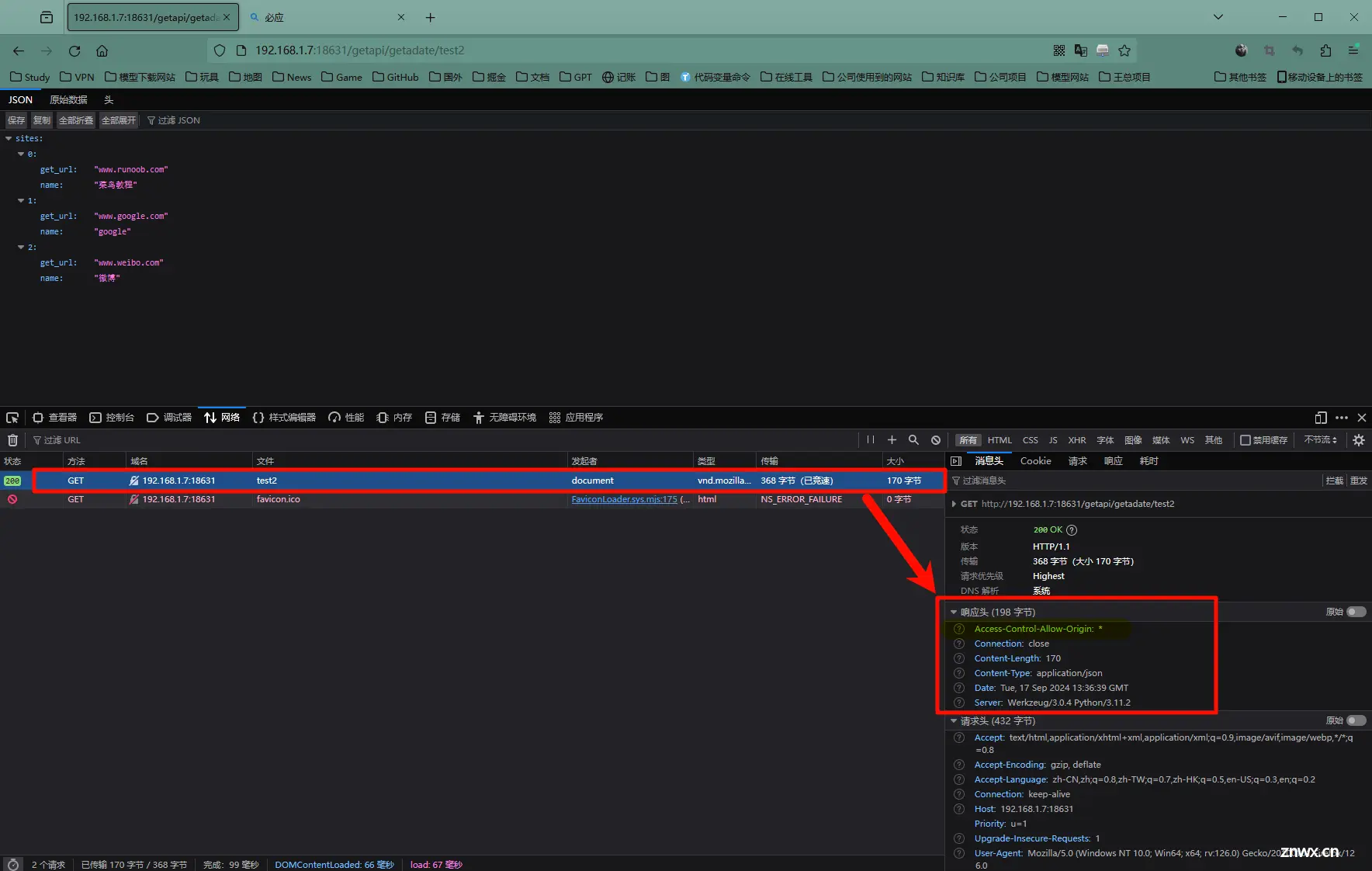
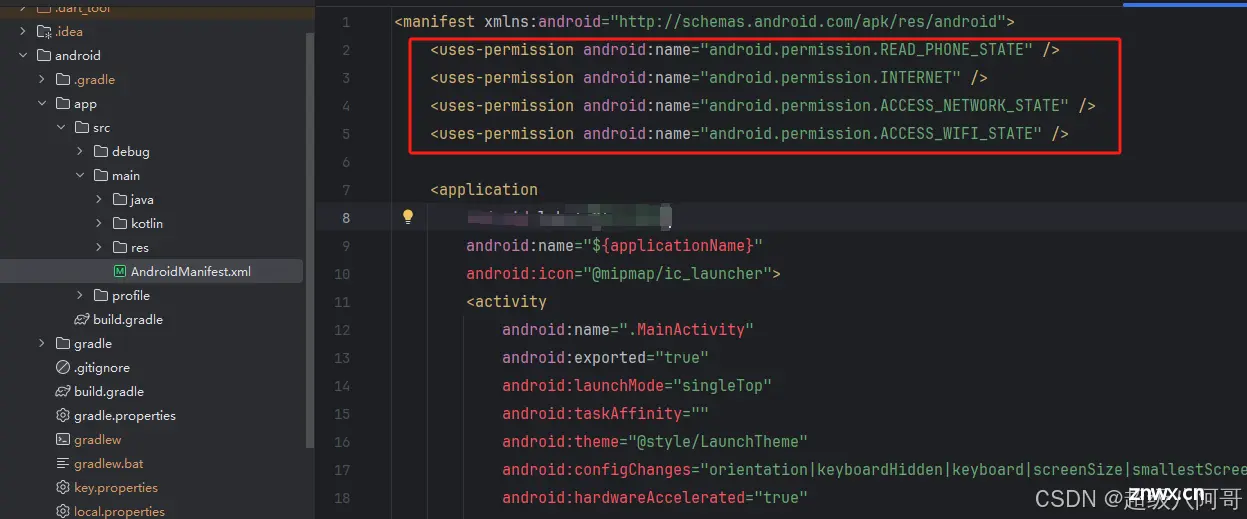
开发中使用android仿真机测试没有问题,但是在浏览器上测试时访问网络会提示一个错误入如下:翻译:浏览器错误提示:明显就是跨域问题。修改在fluttersdk路径下D:\\xxxxx\\xxxx\\flutter\...

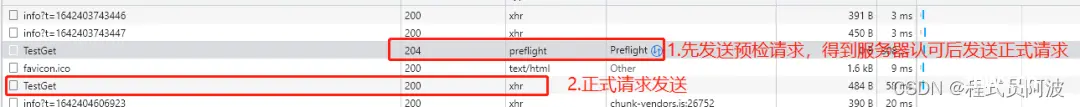
同源策略是浏览器的一项安全功能,它限制了一个源中的文档或脚本如何与另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全措施,不允许不同源之间的读取数据。_corsunblock...

方法一:1.关闭所有的谷歌浏览器的页面2.打开谷歌快捷方式的属性→快捷方式→目标内容里面添加--disable-web-security--user-data-dir,前面带空格与之前的内容分开3.重启!!!Chro...

Nginx是一个高性能的Web服务器和反向代理服务器,常用于构建可扩展的、低延迟的Web应用。它具有轻量级、高并发的特点,可以通过配置实现各种复杂的功能。其中,解决跨域问题也是Nginx的一项功能。跨域访问指的是...

里配置的反代配置似乎有Bug,反代能生效,但。因为使用了Vite,所以我们应该创建。是没用的(Vue2因为使用。因为Vue3的构建工具是。_uniapp反向代理...

axios中的baseURL与跨域问题_axiosbaseurl...

uniapp微信小程序跨域问题的解决方案主要涉及微信小程序的配置和开发环境的设置,因为微信小程序运行在微信提供的Webview环境中,遵循微信的安全策略和请求机制,而不是传统的CORS(跨源资源共享)策略。_小程...

过滤器(Filter):是web服务器管理所有的web资源例如servlet,例如实现。...