解决flutter浏览器(web)调试跨域问题和 打包后安装在手机后无法访问网络的问题
超级八阿哥 2024-10-16 13:03:01 阅读 64
一、浏览器(web)调试跨域问题
1.发现问题:
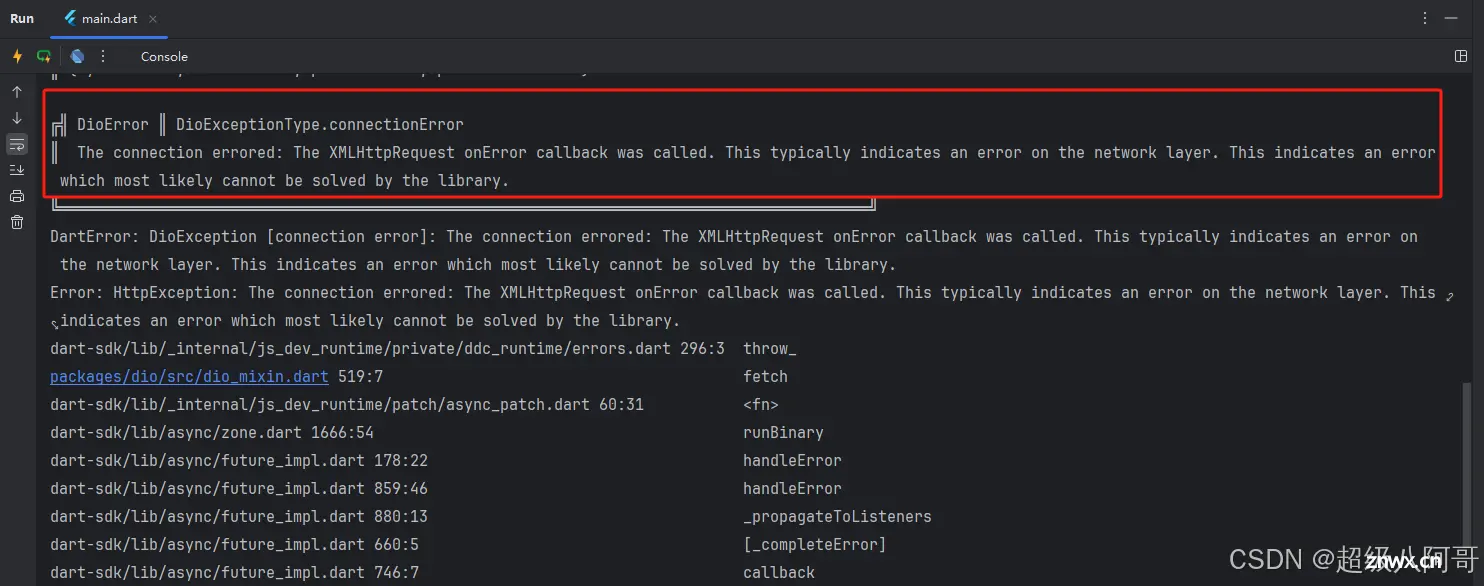
开发中使用android仿真机测试没有问题,但是在浏览器上测试时访问网络会提示一个错误入如下:

翻译:

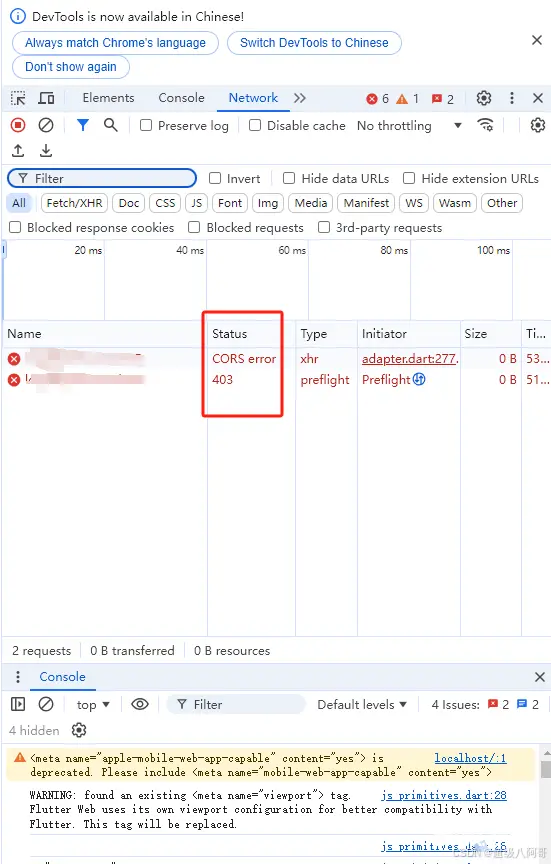
浏览器错误提示:

明显就是跨域问题。
2.解决问题:
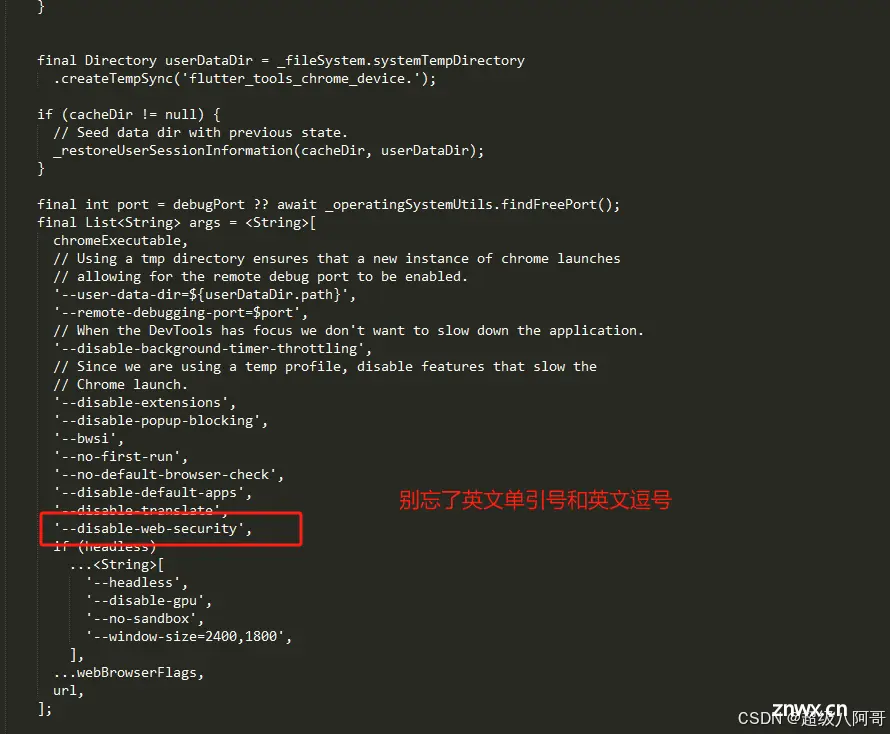
修改在flutter sdk路径下D:\xxxxx\xxxx\flutter\packages\flutter_tools\lib\src\web的chrome.dart文件,在如图位置添加 ‘–disable-web-security’, 。

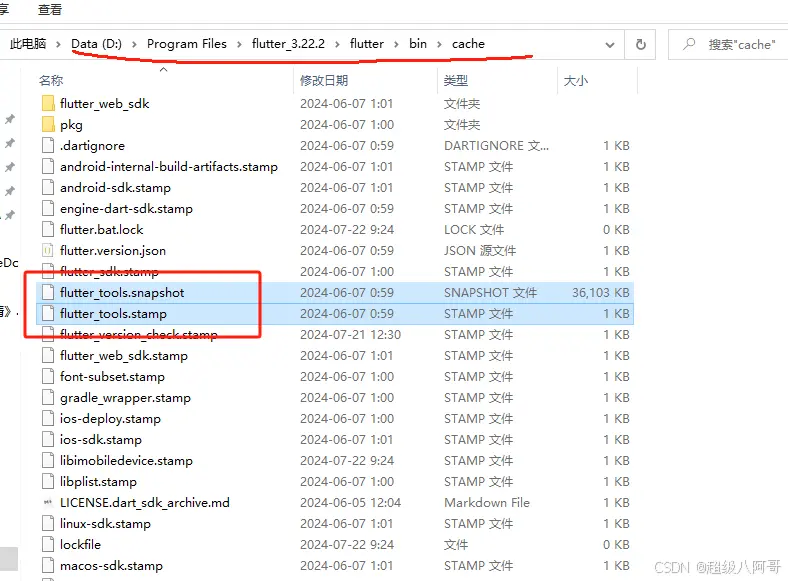
然后需要删除如图两个文件:

然后重新运行项目即可。
二、打包后的apk或者ios安装包,安装在手机后无法访问网络
这里忘记截图,给出解决方案。
android:
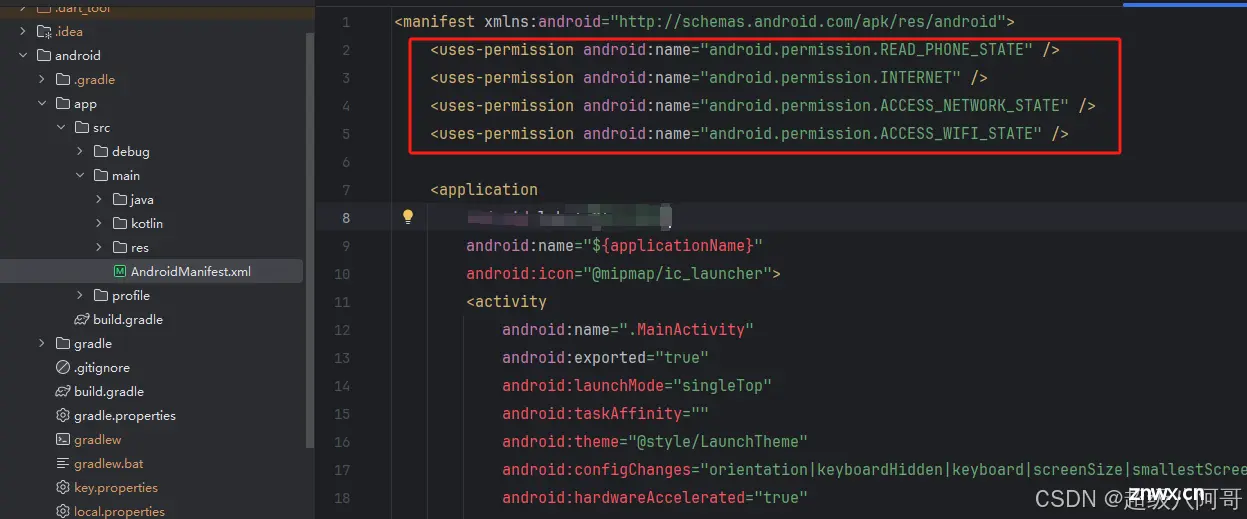
如图路径下修改 AndroidManifest.xml 配置文件
添加配置:
<code> <uses-permission android:name="android.permission.INTERNET" />code>
<uses-permission android:name="android.permission.READ_PHONE_STATE" />code>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />code>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />code>

ios:
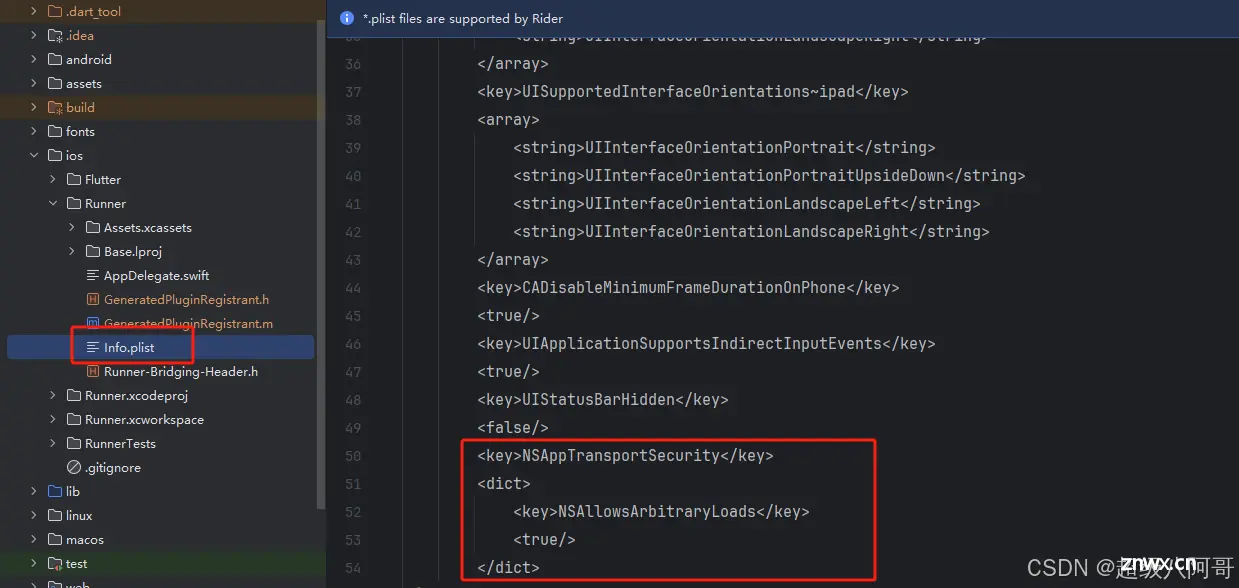
如图路径下修改 Info.plist 配置文件
添加配置:
<code><key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>

ios这个修改未证实(没有苹果手机 手动/dog)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。