【Web——HTML 初阶】网页设计标题
宝哈 2024-10-16 13:33:01 阅读 55
♥HTML(HyperText Markup Language,超文本标记语言)是构建网页和Web应用的基础语言之一。它不是一种编程语言,而是一种标记语言,用于描述网页的结构和内容。HTML使用标签(tags)来标记不同类型的元素,如标题、段落、链接、图像等,并通过这些标签来控制网页的显示方式。
目录
标题标签
标头标签
段落标签
换行标签
文本格式化标签
加粗标签
斜体标签
下划线标签
删除线标签
标题标签
标头标签
标题分为h1-h6 六级标题 h1是最大的 h6是最小的
h1和h2之间的间距最大 h6和h5之间的间距最小
⭐标题的基本格式
<h1>标题名称</h1>
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vscode第一个网页文件</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
我们来看一下运行效果

一级标题是字号最大的同样也是最重要的,逐渐递减至六级标题
段落标签
段落和段落之间有一定的空间用来区分不同的段落
⭐段落标签:
<p>段落标签内容</p>
注意❗❗
空格的使用
段落的分段
通过段落标签我们不难发现,在我们使用的过程中会存在内容很难通过空格来把控两个文字之间的距离,文字表述有些抽象,我们来通过实际例子来说明。

<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vscode第一个网页文件</title>
</head>
<body>
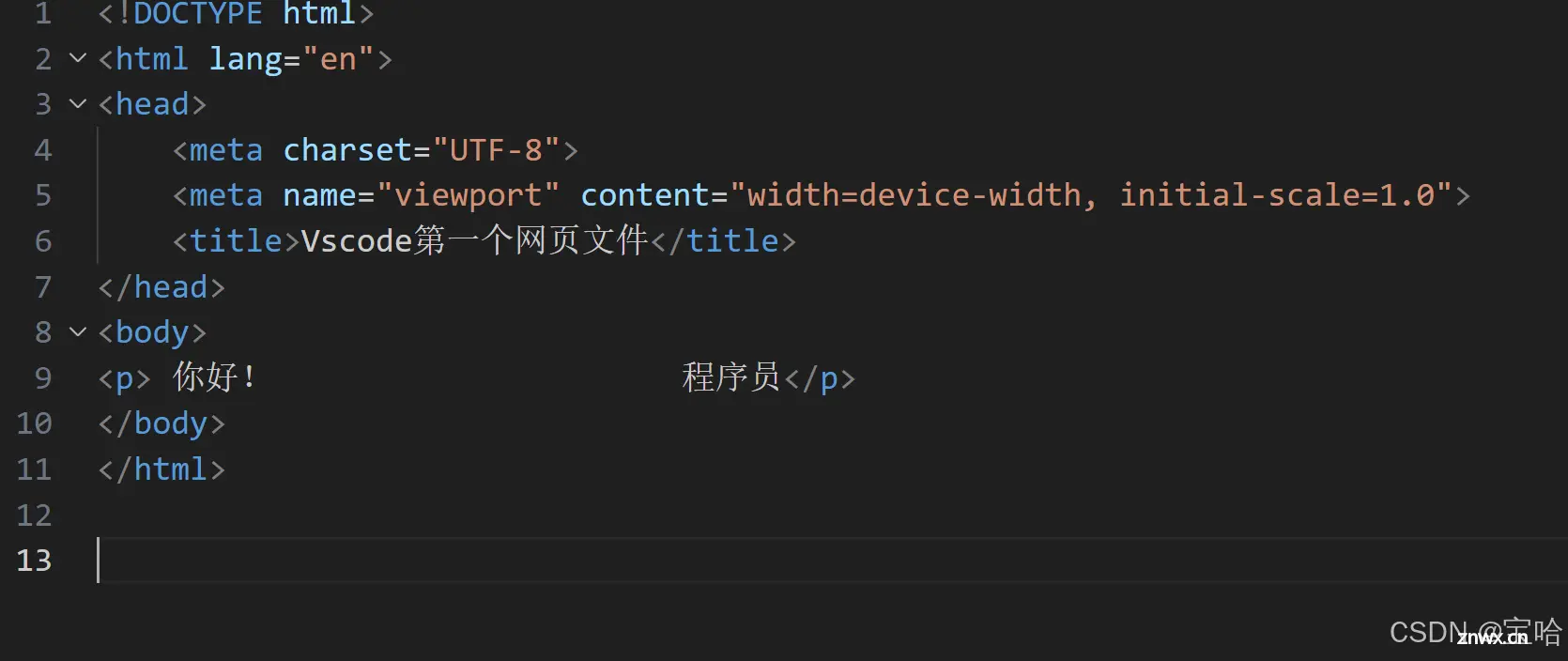
<p> 你好! 程序员</p>
</body>
</html>

在代码中我们将内容“ 你好! 程序员”你好!程序员中敲制了多个空格,但是显示出来的内容和代码之间相差很多
这里就向我们说明在HTML中,计算机不能识别多空格
同样的我们来观察:


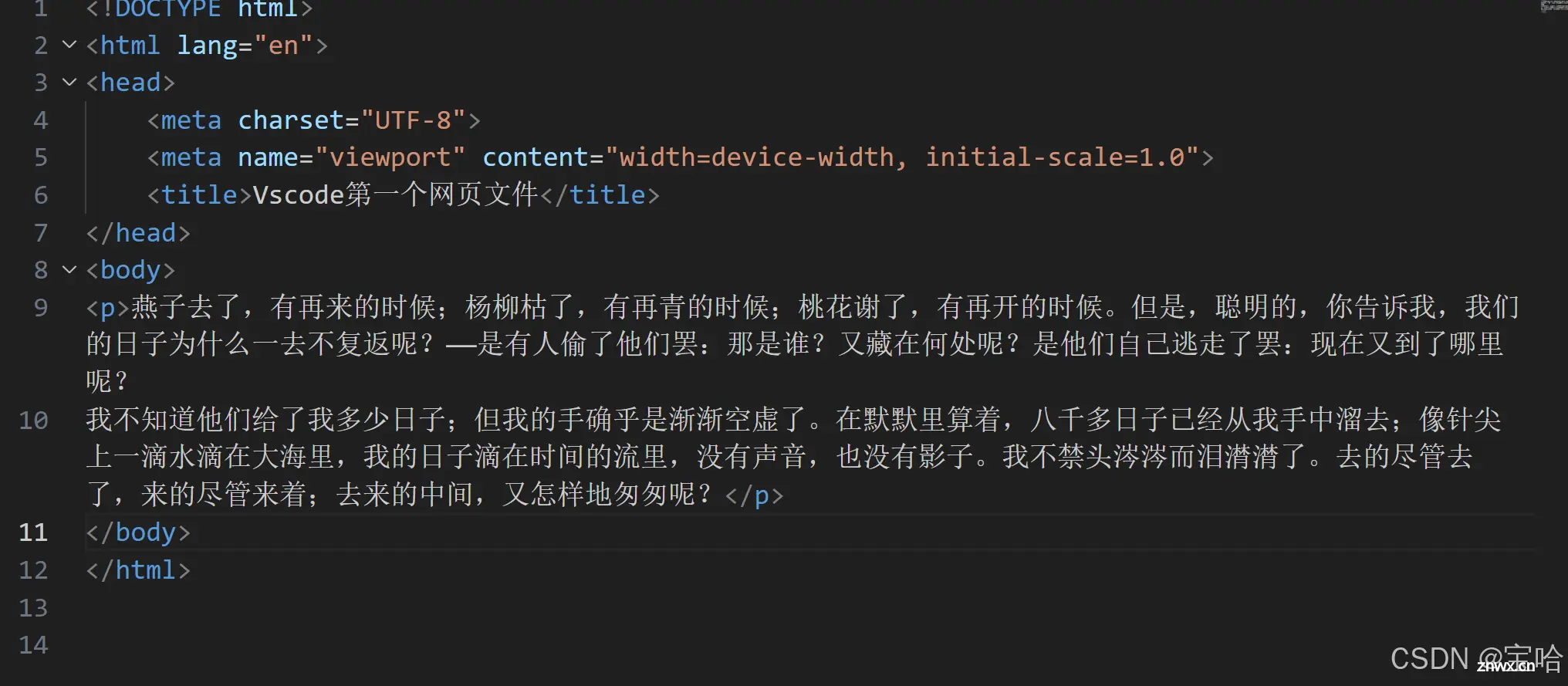
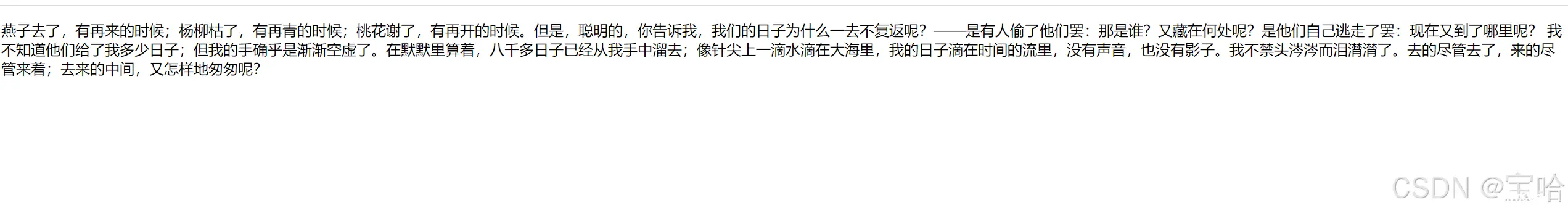
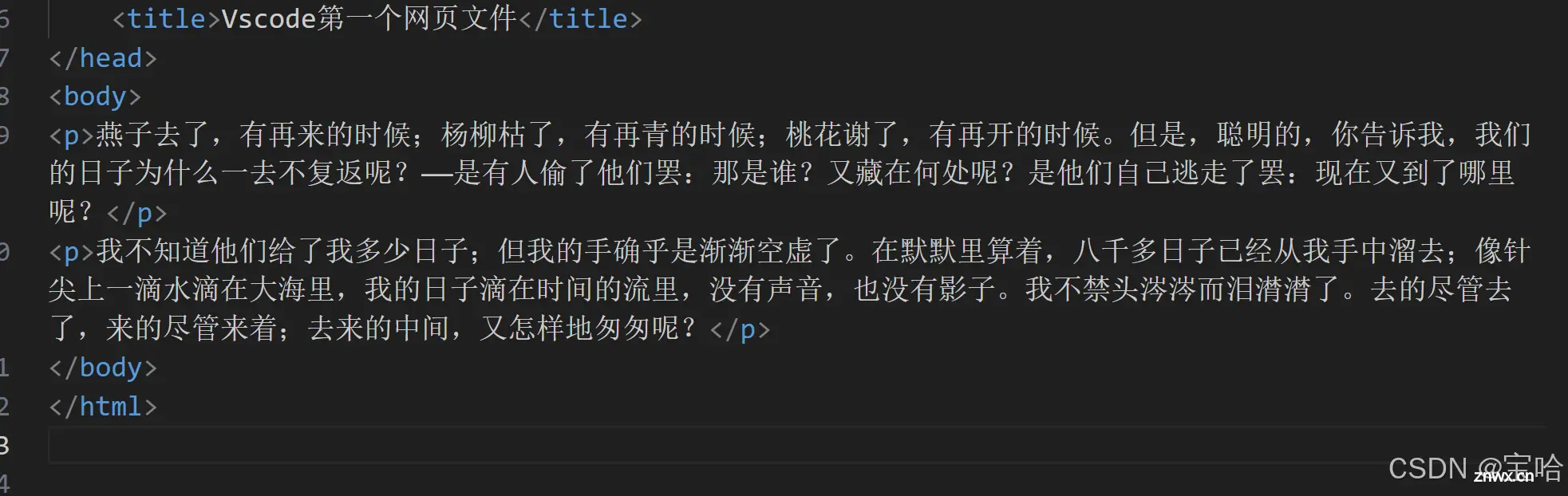
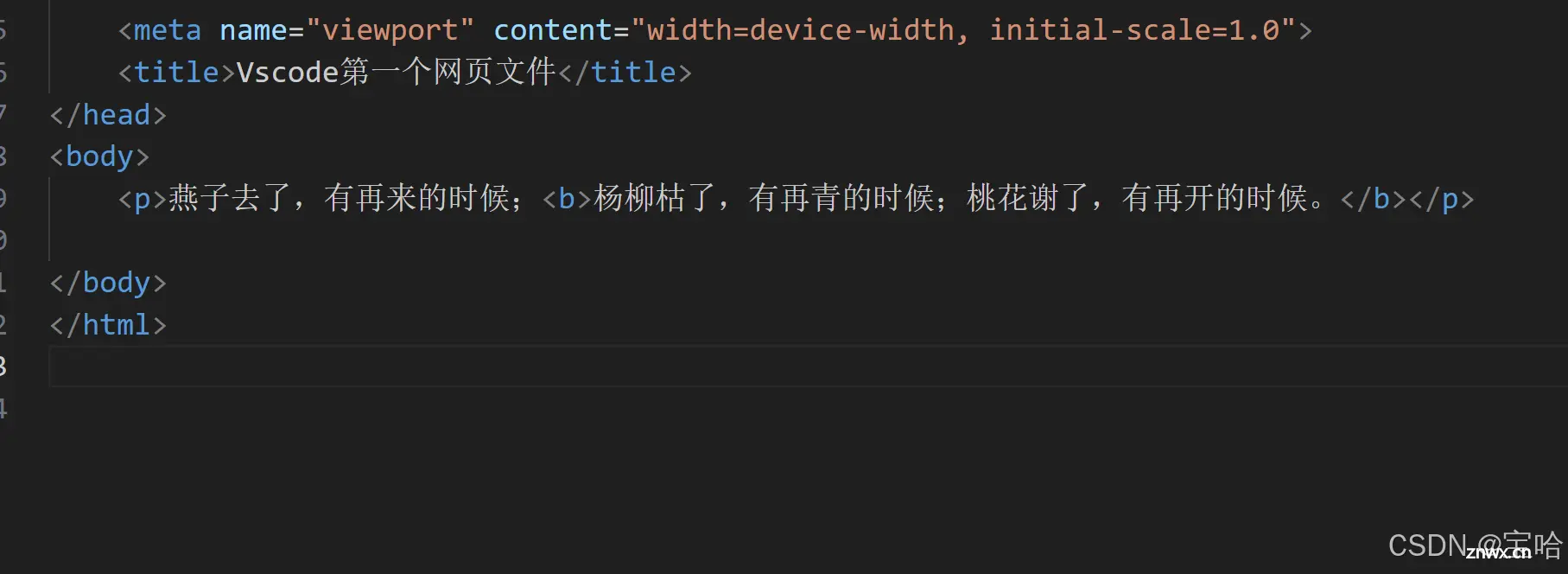
在代码视窗中,我们对两段文字进行了看似换行的处理,但实际输出时,却没有实现所想要得到的内容,在操作中我们因将各个段落的内容分开,放在不同的段落标签之间<p> </p>


不同的段落之间通过<p></p>实现了明显的分行操作
换行标签
通过上一个板块的段落标签我们知道了,空格再多难以被识别。换行标签主要用于在文本中插入换行符,从而改变文本的布局。


文本格式化标签
对文字进行的处理,文字格式化标签用于改变文本的显示方式,文字的外观、样式和布局。使用简单的标记来控制文本的字体、大小、颜色、加粗、斜体、下划线等属性。
加粗标签
⭐加粗标签:
<p>这是一个<b>加粗</b>的文本。</p>


斜体标签
⭐斜体标签:
<p>这是一个<i>斜体</i>的文本。</p>
下划线标签
⭐下划线标签:
<p>这是一个<span style="text-decoration: underline;">下划线</span>的文本。</p>
删除线标签
⭐删除线标签:
<p>这是一段文本,下面的单词<del>删除</del>这个单词被删除了。</p>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。