前端调用DRI后端API出现跨域资源共享(CORS)问题解决办法
@realXuan 2024-06-13 10:03:04 阅读 66
目录
1. 引言2. 跨源资源共享和实现方法3. 在Django项目中配置django-cors-headers库Reference
1. 引言
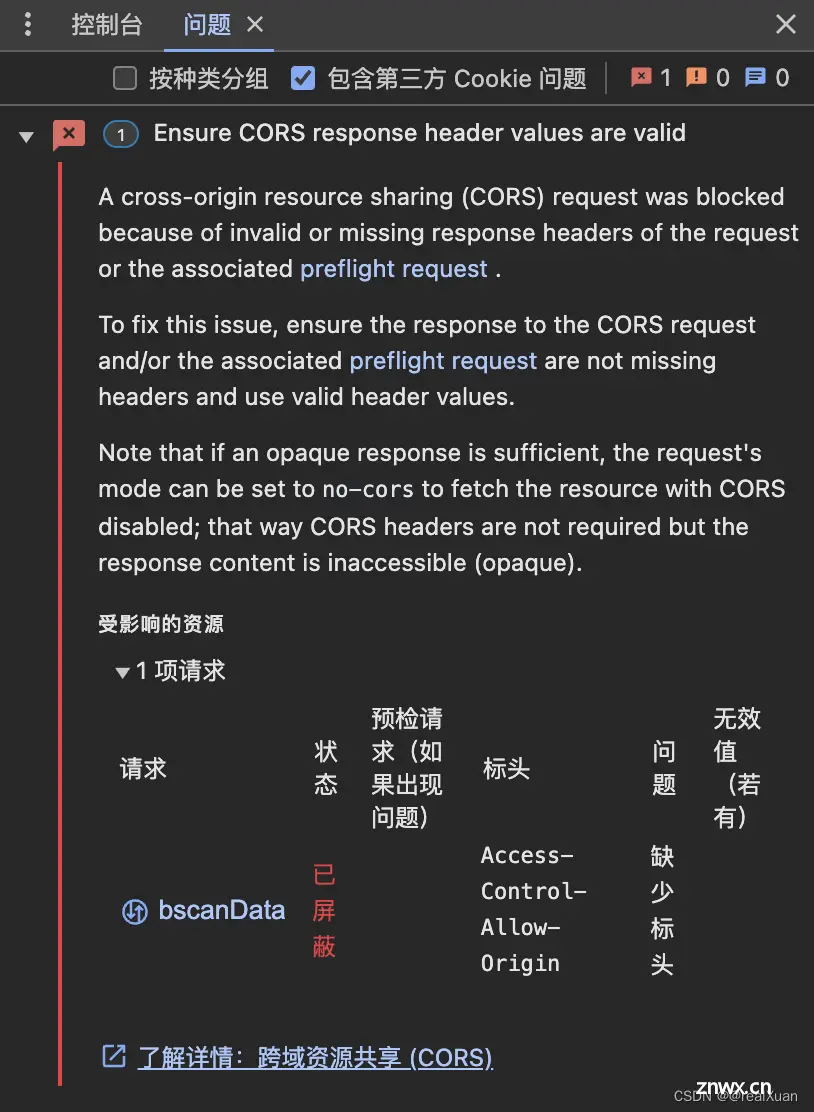
在进行后端API开发时,有时会遇到“跨域资源共享 (CORS) 请求…被阻止“的错误,如图1所示。本文讲解如何在使用DRF(Django REST Framework)的后端API开发项目中解决这个问题。
A cross-origin resource sharing (CORS) request was blocked because of invalid or missing response headers of the request or the associated preflight request .
…
2. 跨源资源共享和实现方法
跨源资源共享(Cross-Origin Resource Sharing)是一种机制,允许在Web浏览器的安全性限制下,从一个域(网站)的客户端向另一个域的服务器发送跨域HTTP请求。
DRF官方给出有关跨域资源共享的两种实现方式:
(1)在 REST 框架中处理 CORS 的最佳方法是在中间件中添加所需的响应标头,这种方式透明地支持 CORS,无需更改视图中的任何行为。
(2)使用django-cors-headers。
Cross-Origin Resource Sharing is a mechanism for allowing clients to interact with APIs that are hosted on a different domain. CORS works by requiring the server to include a specific set of headers that allow a browser to determine if and when cross-domain requests should be allowed.
The best way to deal with CORS in REST framework is to add the required response headers in middleware. This ensures that CORS is supported transparently, without having to change any behavior in your views.
Adam Johnson maintains the django-cors-headers package, which is known to work correctly with REST framework APIs.
3. 在Django项目中配置django-cors-headers库
(1)使用pip在环境中安装django-cors-headers库:
python -m pip install django-cors-headers
(2)在setting.py文件的INSTALLED_APPS中添加"corsheaders":
INSTALLED_APPS = [ ..., "corsheaders", ...,]
(3)在setting.py文件的MIDDLEWARE中添加中间件类用于监听响应:
MIDDLEWARE = [ ..., "corsheaders.middleware.CorsMiddleware", "django.middleware.common.CommonMiddleware", ...,]
(4)在setting.py文件中添加变量CORS_ALLOWED_ORIGINS并设置为True.
CORS_ALLOWED_ORIGINS = True
以上步骤完成后,前端调用后端DRF API时所出现的CORS错误就被消除了。
Reference
AJAX, CSRF & CORS - Django REST framework
GitHub - adamchainz/django-cors-headers: Django app for handling the server headers required for Cross-Origin Resource Sharing (CORS)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。