
关于vite+vue3动态路由引入文件打包成dist后访问动态路由报错问题的解决_vite直接引入不加index。vue...

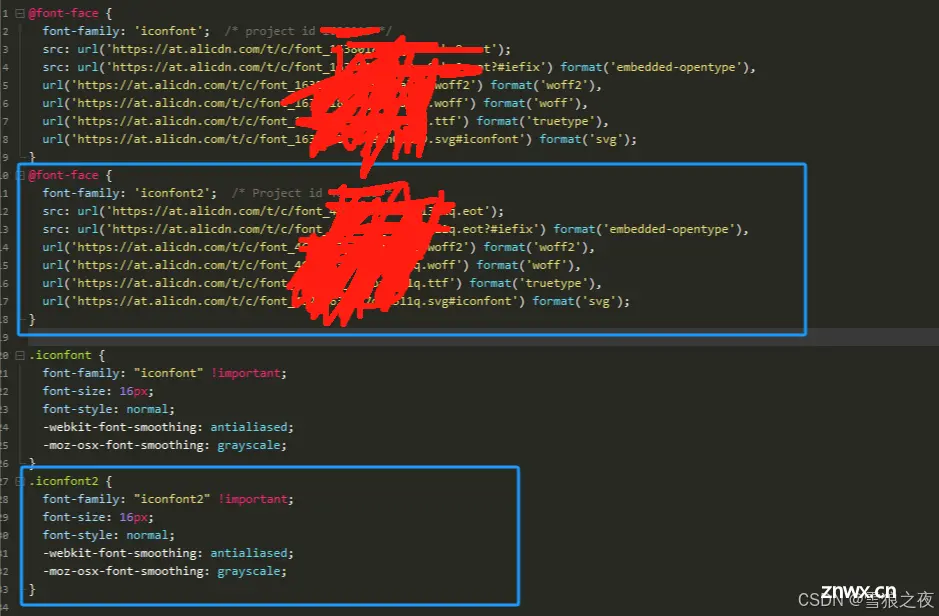
对比阿里图标库提供的3种图标引用方式:unicode、font-class、symbol。以及在vue3+vite+ts的项目中封装并使用阿里iconfont图标组件,以及如何使用阿里字体图标。_vue3引入...

首先在官网注册账号并正确获取并配置key后找到合适的引入方式本文不涉及版本操作和附加库据体引入参数参考如下图在项目根目录index.html中写入如下代码粘贴后key替换为自己的key。_vue3腾讯地图...

这是官网上的图标,他是彩色的!!!!这是引入之后的图标嗯就是纯黑色的!!!那怎么才能让他变成有颜色的?变成下面这样?雪狼是uniapp的开发的小程序时卡到的!!!_iconfont没有颜色...

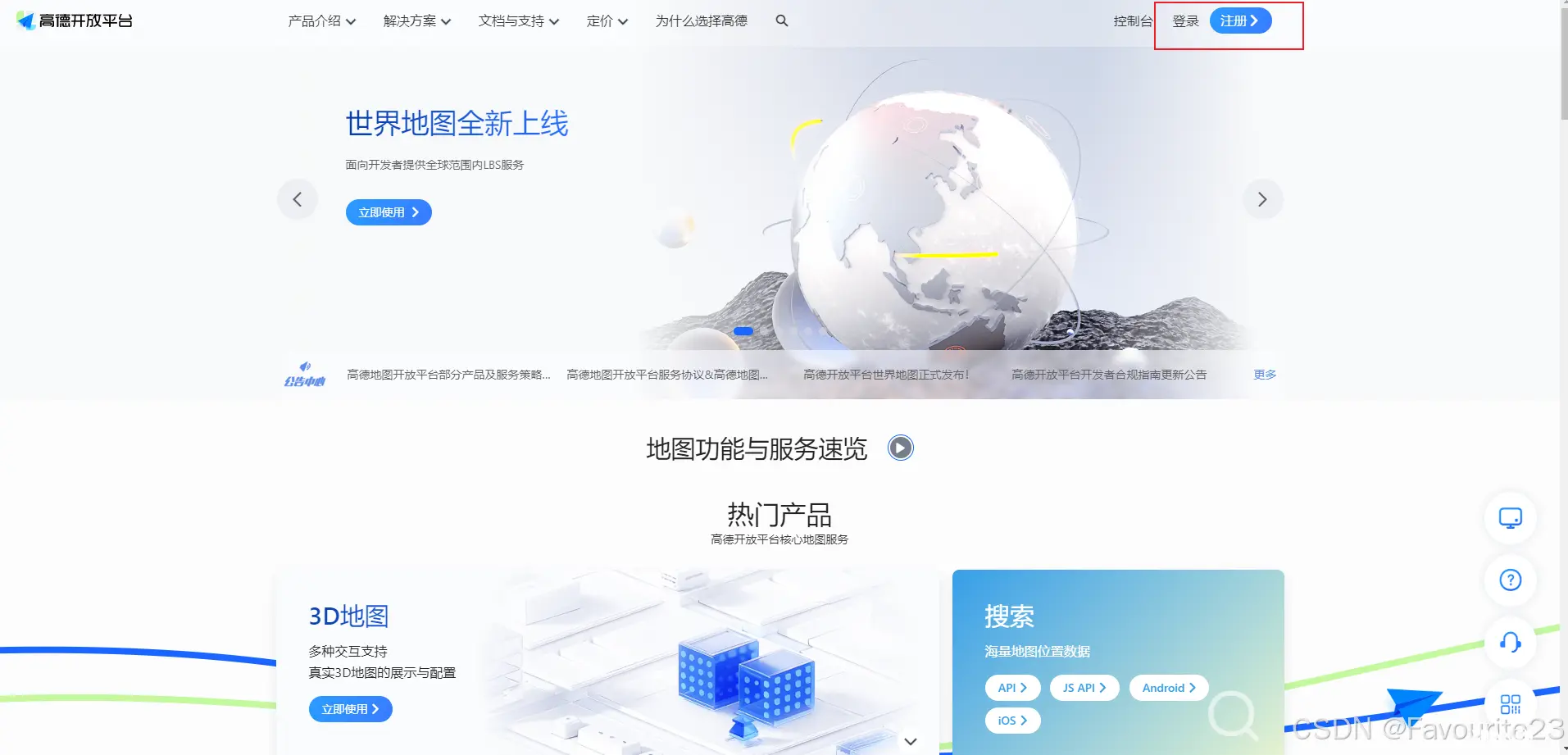
1、前往进行账号注册。如果手机上有高德地图App并且已经登录过,则可以直接选择登录2、注册/登录完成后来到控制台--\>应用管理--\>我的应用--\>点击创建新应用3、填写好应用名称和选择应用类型4、填写好后点击...

引入隐变量空间(latentspace)是生成模型中常用的技术,如变分自编码器(VAE)和生成对抗网络(GAN)。通过这种方法,可以将复杂的高维数据分布映射到一个相对简单的低维隐变量空间,从而简化采样过程。引入隐变...

StoryToolsStudio使用MongoDB构建AI技术,利用其动态灵活的文档数据模型、丰富的结构对象形式、无缝的自动拓展能力等优势,赋予开发者自由发挥的空间,协同生成多元多模态的游戏体验。_使用mo...

本文详细介绍了在Vue2和Vue3项目中全局引入Axios的方法和步骤。在Vue2中,我们通过将Axios挂载到Vue原型上实现全局引入;在Vue3中,则是通过将Axios挂载到应用...

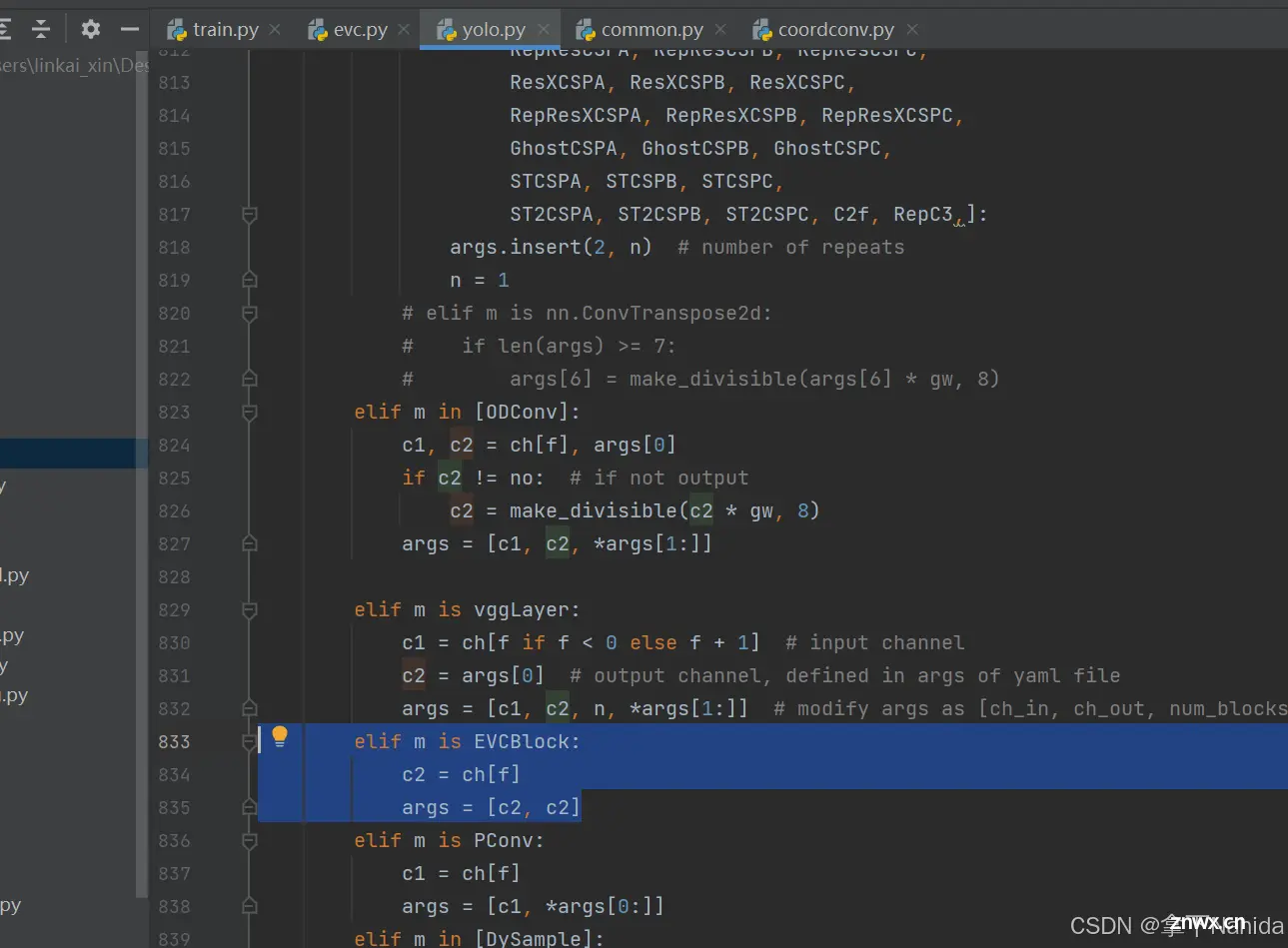
为了解决这个问题,作者提出了CFP,它首先在最深层的特征图上应用显式视觉中心方案,然后利用这些信息去调整较浅层的特征图。完成二后,在YOLOv7项目文件下的models文件夹下创建新的文件yolov7-tiny-...

注册成功后复制Key值到组件,就可以使用。_高德地图地图轨迹功能vue...