Vue3 项目引入阿里 iconfont 图标和字体的多种方式
CSDN 2024-10-07 17:33:02 阅读 59
🚀 个人简介:某大型国企资深软件研发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主,华为云云享专家,分享前端后端相关技术与工作常见问题~
💟 作 者:码喽的自我修养🥰
📝 专 栏:常用组件库与实用工具 🎉
🌈 创作不易,如果能帮助到带大家,欢迎 收藏+关注 哦 💕

🌈🌈文章目录
1.常用图标格式简介
1.1 unicode 格式
1.2 font-class 方式
1.3 symbol 方式
2.项目引入 iconfont
2.1 封装 svg-icon 组件
2.2 引入 iconfont
3.项目中具体使用 iconfont
4.项目中使用 阿里字体

1.常用图标格式简介
我们使用图标的方式有很多种,比如说直接使用 png、jpg 等图片格式,这是最原始的方式,所以我们这里不过多阐述,它们的优缺点相信大家也知道。
这里我们主要对比阿里图标库提供 3 种图标引用方式:unicode、font-class、symbol。
1.1 unicode 格式
这种方式比较原始,主要是将图标以字体的形式渲染到网页上,既然是以字体的格式,那么它的优缺点也是显而易见的。
特点:
兼容性最好,支持 ie6+,及所有现代浏览器。支持按字体的方式去动态调整图标大小,颜色等等。但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
所以目前来说,我们并不建议以 Unicode 的方式引入 iconfont 图标。
使用方式示例代码:
<i class="iconfont">3</i>code>
1.2 font-class 方式
font-class 方式本质上还是使用的字体的形式,所以它的优缺点其实和 unicode 方式差不多,但是却运用很广泛,我们可以来看看它的特点,就知道为什么了。
特点:
兼容性良好,支持 ie8+,及所有现代浏览器。相比于 unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 unicode 引用。不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用方式示例代码:
<i class="iconfont icon-xxx"></i>code>
可以看到它最大的特点就是语义明确,所以这是它很流行的重要原因之一。
1.3 symbol 方式
这种方式相较于而言比较新,它主要利用了 svg 这种格式,在以前,由于它的浏览器兼容性不太好,所以没有大规模的流行。不过就目前来看,兼容性基本上不是问题了,毕竟 IE 都淘汰了。所以它是目前比较推崇的图标引用格式,至于为什么,我们一起来看看它的特点。
特点:
支持多色图标了,不再受单色限制。通过一些技巧,支持像字体那样,通过 font-size,color 来调整样式。兼容性较差,支持 ie9 及现代浏览器。浏览器渲染 svg 的性能一般,还不如 png。
使用示例代码:
<svg class="icon" aria-hidden="true">code>
<use xlink:href="#icon-xxx"></use>code>
</svg>
可以看到它的最大特点就是支持多色图标了,而且还支持向字体那样调整样式了,虽然它的渲染性能不及 png,但是它的其它好处可比 png 多多了,所以我们通常建议项目中使用 symbol 的方式引入图标库。
这也是本篇文章将要讲解的方式。
2.项目引入 iconfont
2.1 封装 svg-icon 组件
我们在 iconfont 官网上可以看到给出了 symbol 引用示例,代码如下:
<svg class="icon" aria-hidden="true">code>
<use xlink:href="#icon-xxx"></use>code>
</svg>
上段代码就是图标的具体使用方式,如果我们每次都按照上面的方式使用,那么无疑是很麻烦的,我们不妨将上面的代码封装为一个组件。在需要用到图标的地方直接引入我们的组件即可了。
第一步:在 components 目录下新建 SvgIcon.vue 文件。
代码如下:
// src/components/SvgIcon.vue
<template>
<svg :class="svgClass" aria-hidden="true">code>
<use :xlink:href="iconClassName" :fill="color" />code>
</svg>
</template>
<script setup lang="ts">code>
import { computed } from 'vue';
const props = defineProps({
iconName: {
type: String,
required: true
},
className: {
type: String,
default: ''
},
color: {
type: String,
default: '#409eff'
}
});
// 图标在 iconfont 中的名字
const iconClassName = computed(()=>{
return `#${props.iconName}`;
})
// 给图标添加上类名
const svgClass = computed(() => {
if (props.className) {
return `svg-icon ${props.className}`;
}
return 'svg-icon';
});
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
position: relative;
fill: currentColor;
vertical-align: -2px;
}
</style>
第二步:在 main.ts 中全局注册
组件封装好后我们还需要全局注册一下,不然每次引用图标的时候还得单独引入一次该组件。所以我们就在 main.ts 里面全局注册一下。
代码如下:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import SvgIcon from './components/SvgIcon/SvgIcon.vue'
const app = createApp(App)
app.component('SvgIcon', SvgIcon);
app.mount('#app')
2.2 引入 iconfont

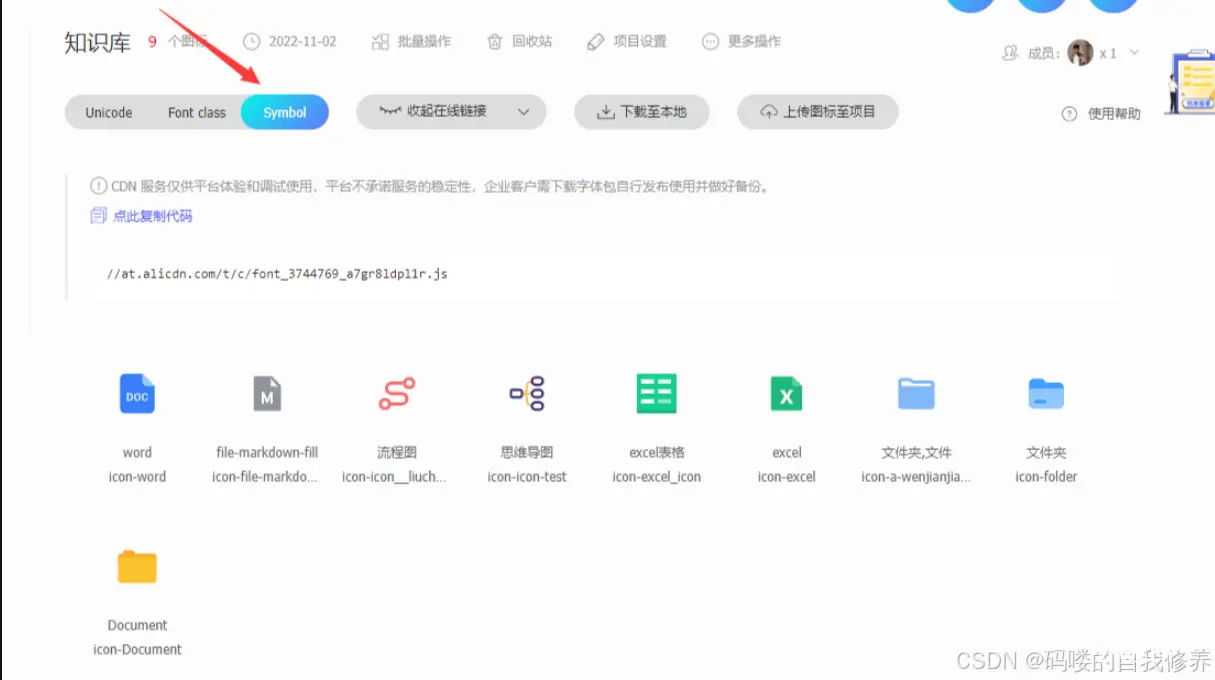
我们选中 symbol 模式,这里我介绍三种引入方式:
第一种:
直接在线引入官网提供的在线 js 地址,我们直接以 script
标签的形式引入即可。这种方式最为简单,但是也有不好的一点,需要用户有网络环境,而且得保证 iconfont 网站没有崩掉。
第二种:
直接下载至本地,我们从官网直接将代码下载下来,然后放到我们项目中引用,也是可以的。不过这种方式稍显麻烦,每次更新图标库之后都得重新下载一遍。
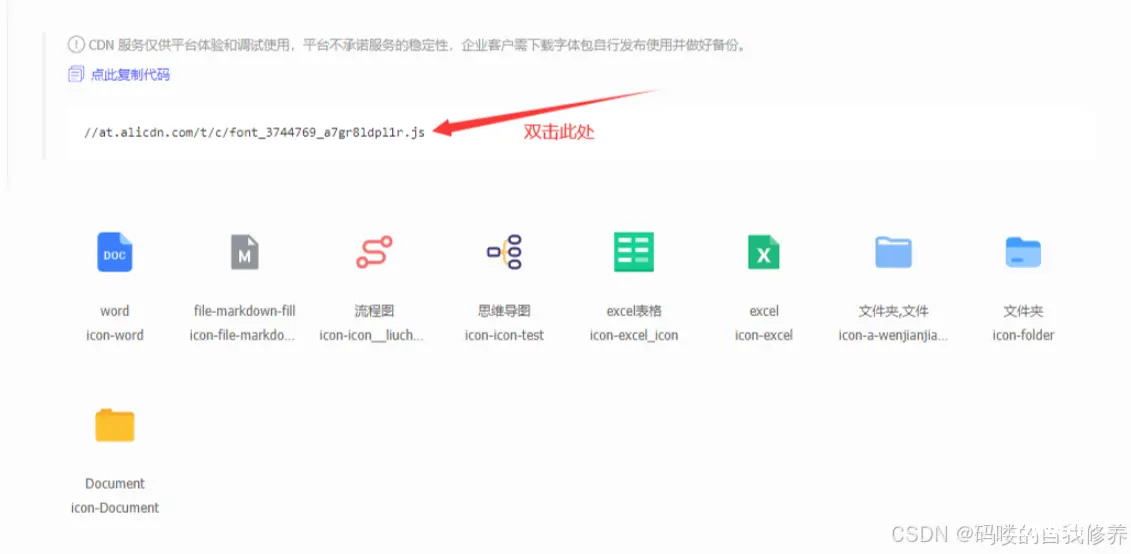
第三种:
这也是我比较喜欢的方式,也就是将在线地址中的代码直接复制粘贴到我们项目中来,这种方式最为简单,每次更新图标库之后只需要重新复制一下代码即可。这里我们也将采用这种方式。
具体使用:
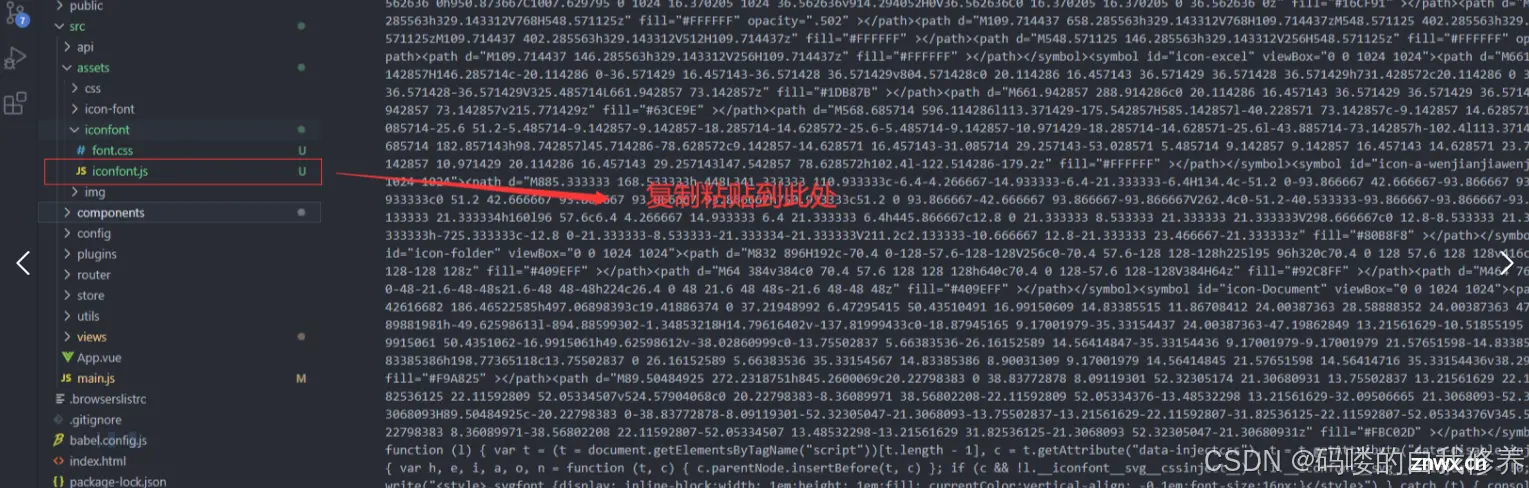
第一步:在项目 assets 目录下新建 iconfont 目录,在该目录下新建 iconfont.js 文件,然后将 iconfont 在线地址中提供的代码全部复制过来。如下图:



第二步:然后在 main.ts 中引入 iconfont.js。
代码如下:
<code>import { createApp } from 'vue'
import App from './App.vue'
import SvgIcon from './components/SvgIcon.vue'
import './assets/iconfont/iconfont.js';
const app = createApp(App)
app.component('SvgIcon', SvgIcon);
app.mount('#app')
3.项目中具体使用 iconfont
引入 iconfont 得过程非常简单,主要分为了以下两步:
封装 svg-icon 组件引入 iconfont 生成的 js 代码
接下来我们就实际使用试试,我们就直接在 App.vue 中引入几个图标试试。
代码如下:
<template>
<img alt="Vue logo" src="./assets/logo.png" />code>
<svg-icon iconName="icon-gongzuoleixing"></svg-icon>code>
<svg-icon iconName="icon-yulan" className="yulan"></svg-icon>code>
</template>
如上,我们的图标已经可以使用了,其中 iconName 属性值就是我们在 iconfont 网站复制的 iconfont的名称代码。如果想要该颜色或大小,可以自行传入一个类或者 color 属性。
除此之外,如果你有自己下载好的 svg 文件,那么也是可以通过上面方式引入的,只需要将 iconName 改为你自己本地的 svg 名称即可。
4.项目中使用 阿里字体
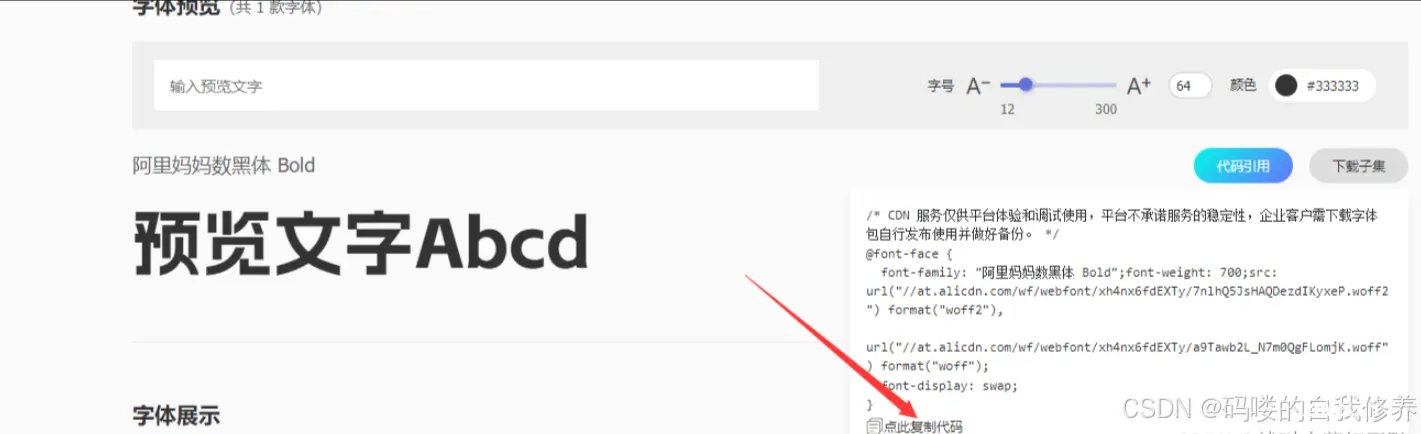
第一步:在项目 assets 目录下新建 iconfont 目录,在该目录下新建 font.css 文件,然后将 阿里字体在线地址中提供的代码全部复制过来


代码如下:
<code>@font-face {
font-family: "思源宋体 Regular";
font-weight: 400;
src: url("//at.alicdn.com/wf/webfont/xh4nx6fdEXTy/0jXUXbuJbGMJTGE1-Z9ES.woff2") format("woff2"),
url("//at.alicdn.com/wf/webfont/xh4nx6fdEXTy/BXimMREEQDbyuQ0kj-J5S.woff") format("woff");
font-display: swap;
}
@font-face {
font-family: "思源宋体 Medium";
font-weight: 500;
src: url("//at.alicdn.com/wf/webfont/xh4nx6fdEXTy/SYySrGV-pN0GFAJ-cof25.woff2") format("woff2"),
url("//at.alicdn.com/wf/webfont/xh4nx6fdEXTy/Q9kaOvRthiBt50w-wLg7f.woff") format("woff");
font-display: swap;
}
第二步:在main.ts文件中全局引入该文件
import '@/assets/font/font.css'
第三步:在页面中使用字体
.font-text {
font-family: "思源宋体 Medium";
}
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家点点收藏+关注~💕

更多专栏订阅推荐:
🥕 JavaScript深入研究
👍 前端工程搭建
💕 vue从基础到起飞
✈️ HTML5与CSS3
🖼️ JavaScript基础
⭐️ uniapp与微信小程序
📝 前端工作常见问题汇总
✍️ GIS地图与大数据可视化
📚 常用组件库与实用工具
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。