私有化部署VSCode Web:实现随时随地轻办公
清和o 2024-10-07 17:03:01 阅读 81
在现代办公环境中,灵活性与效率是提高生产力的关键。本文将为您提供一个全面的“私有化部署VSCode Web”的教程,让您能够在自己的服务器上搭建一个安全、便捷的开发环境。无论您是在家、办公室还是外出,只需一台设备,您就能随时随地享受高效的开发体验。
建议浏览一遍全文,再亲自动手实践(标红的地方说明说明我遇到了一些问题,但我会解决它们)。
一、准备工具:
1、一双心灵手巧的手,一个灵活的大脑,一个在屏幕前的人。
2、一个服务器
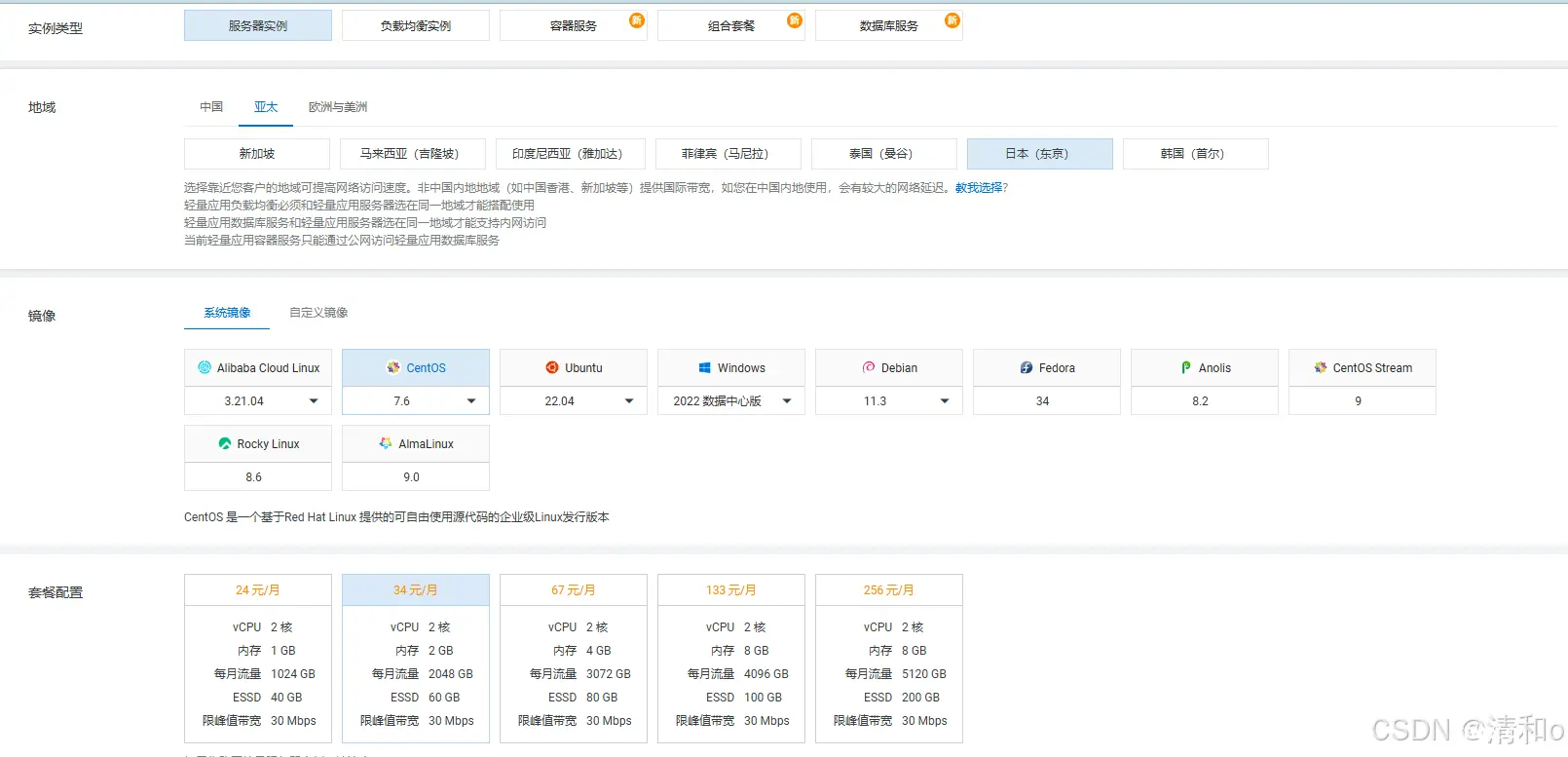
这里我选用阿里云的轻量级应用服务器,CentOS 7.6镜像,为了能更快的安装,服务器的地域我选择日本东京。具体配置如下:

以下是创建好的服务器样例:

二、准备操作:
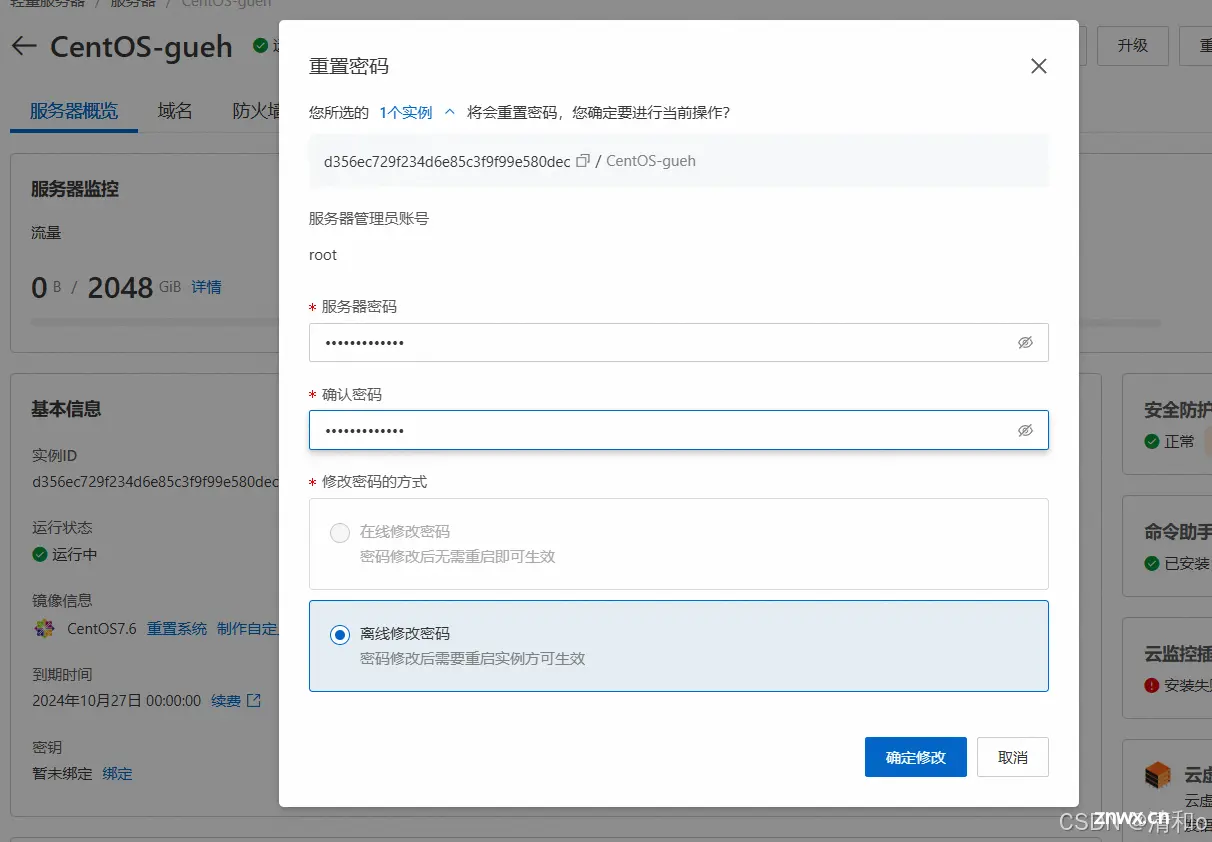
1、先修改服务器密码,
重置密码——输入【服务器密码】——输入【确认密码】——确定修改——立即重启实例


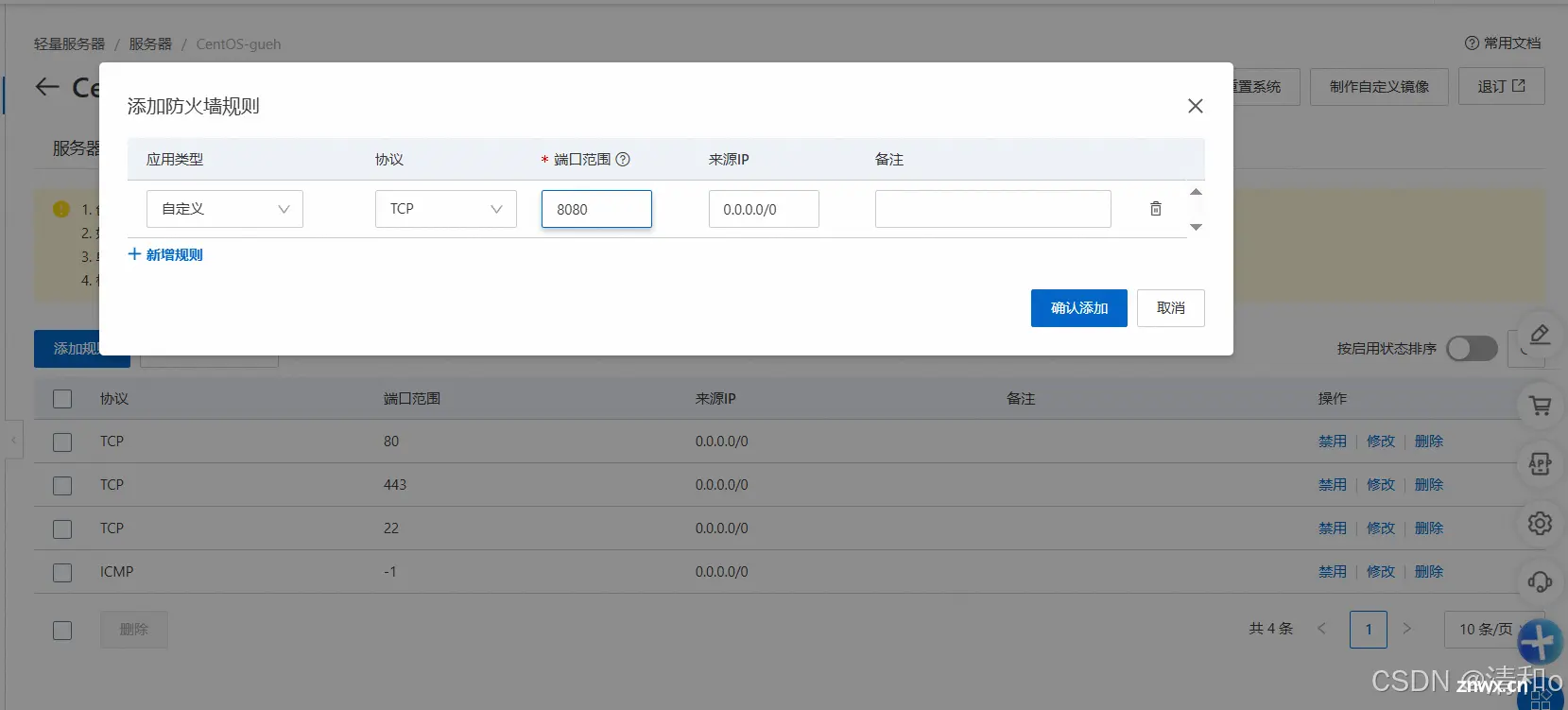
2、配置防火墙
防火墙——添加规则——按下图输入——确认添加

以下是添加后:

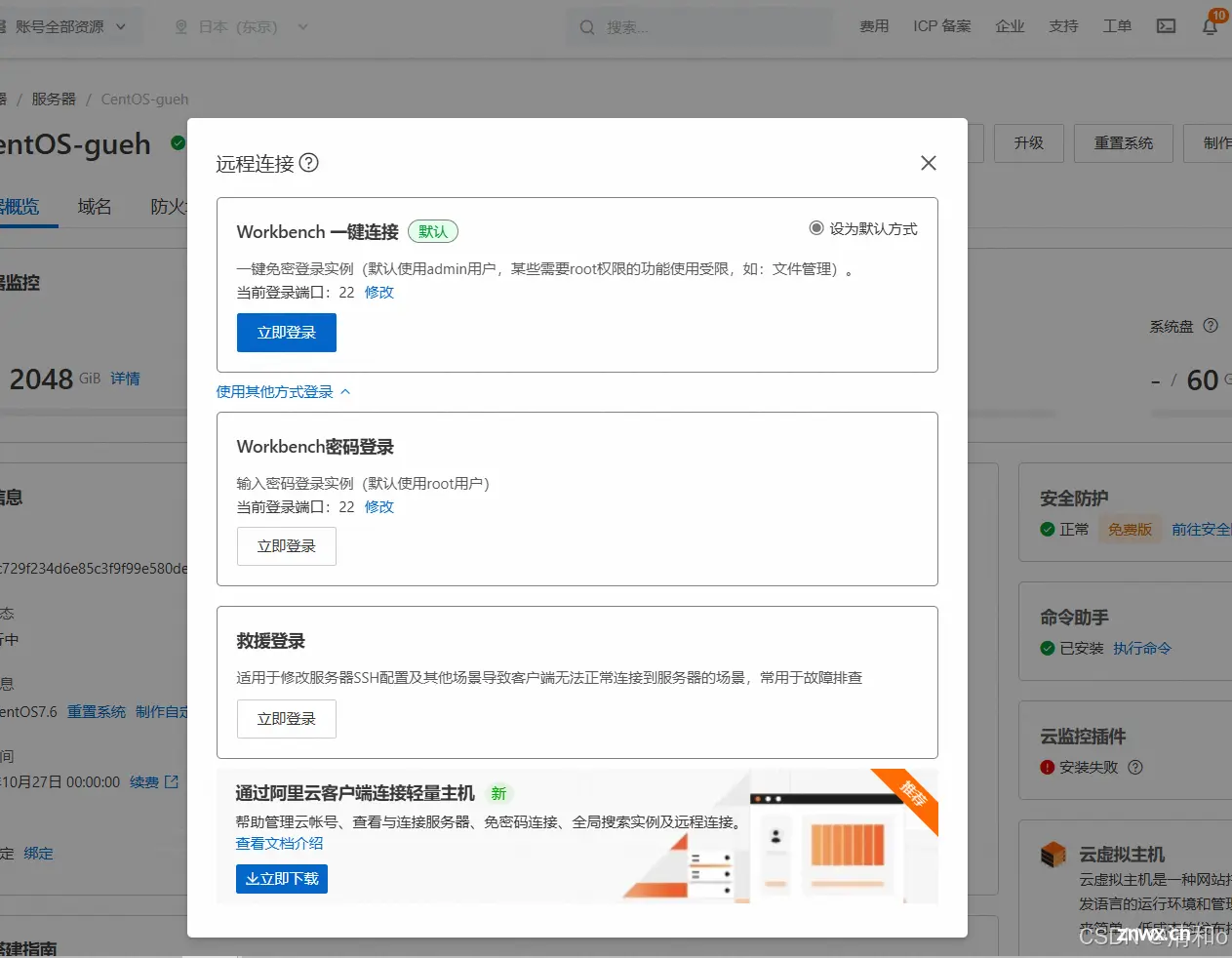
3、远程连接操控服务器
远程连接——立即登录

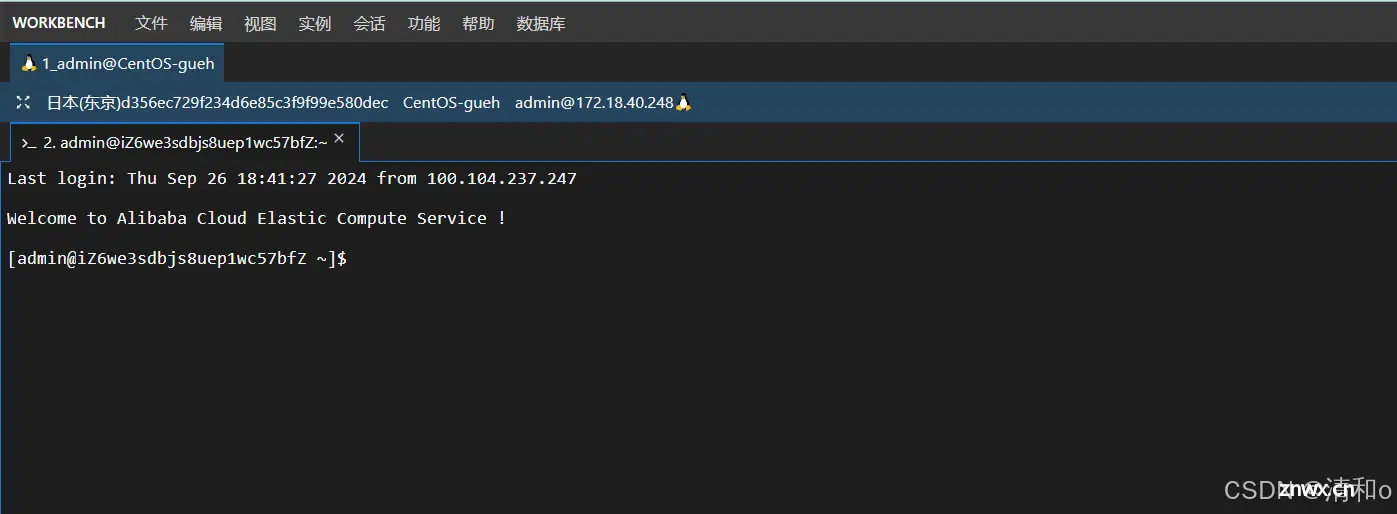
弹出以下界面,我们就成功进来了:

三、主要操作:
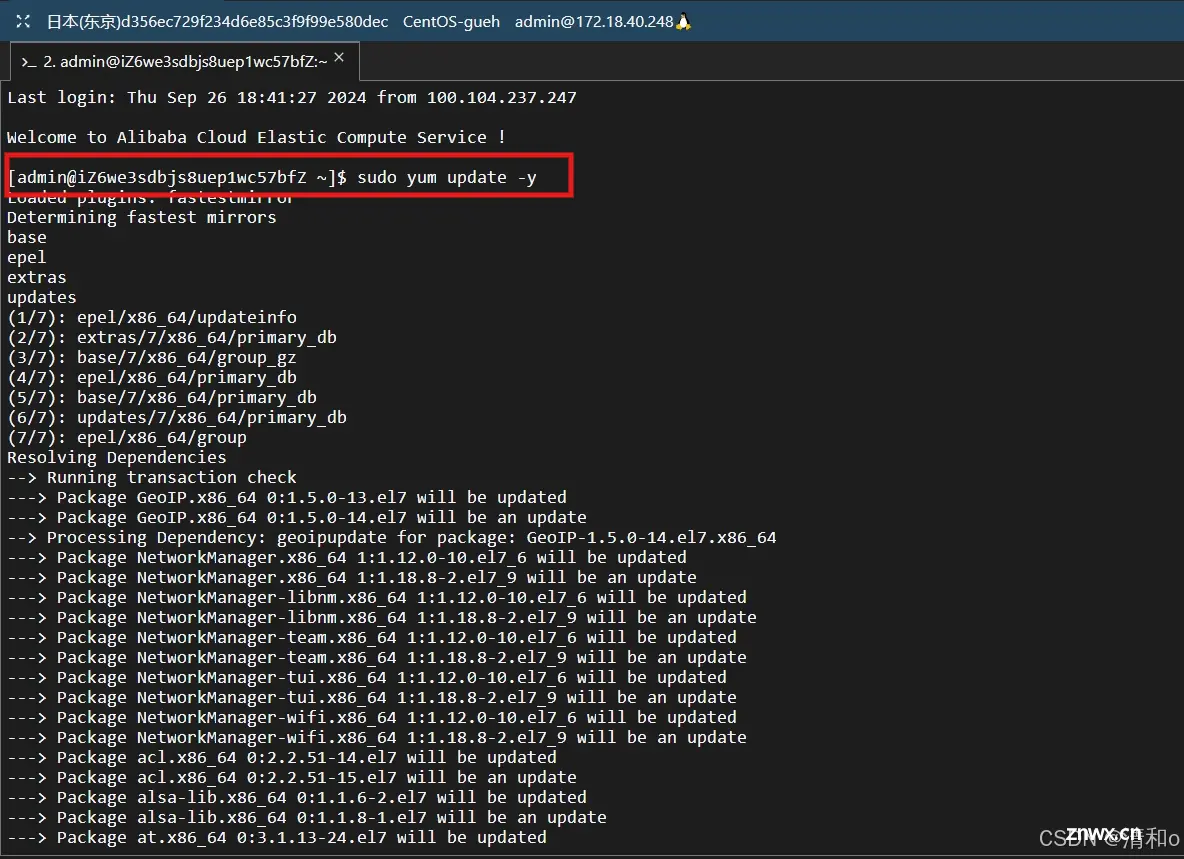
1、执行下面的命令,更新yum源:
<code>sudo yum update -y

2、执行下面的命令,安装相关的软件包:
<code>sudo yum install -y yum-utils device-mapper-persistent-data lvm2

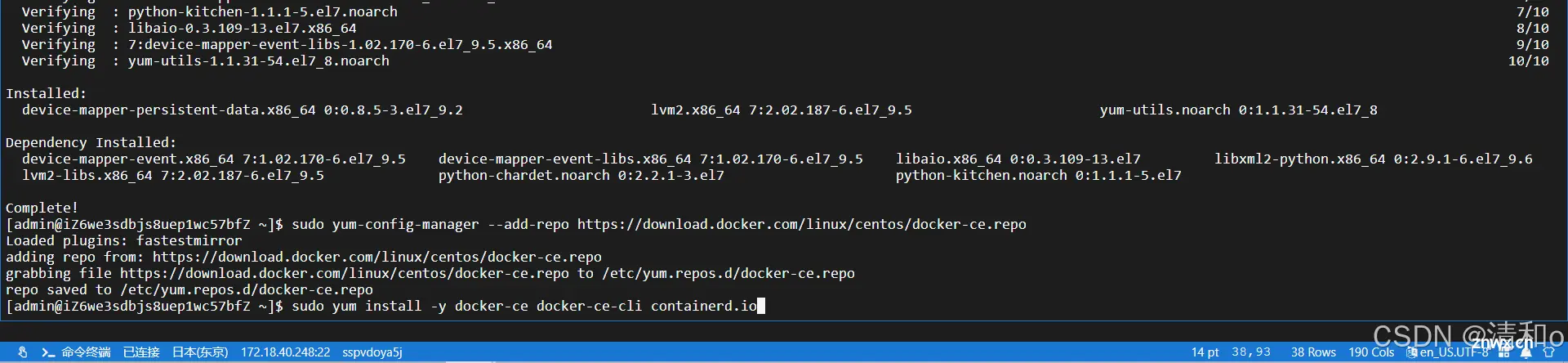
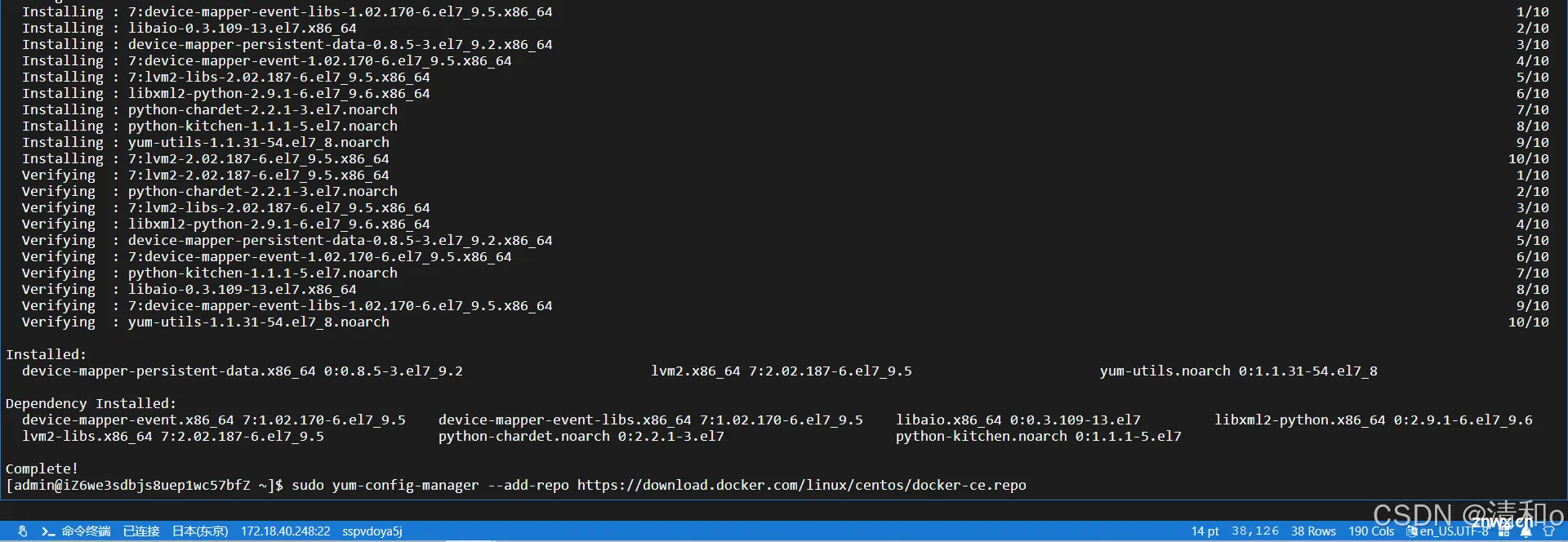
3、执行下面命令,添加Docker的Yum源:
<code>sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo

4、执行下面命令安装Docker:
<code>sudo yum install -y docker-ce docker-ce-cli containerd.io

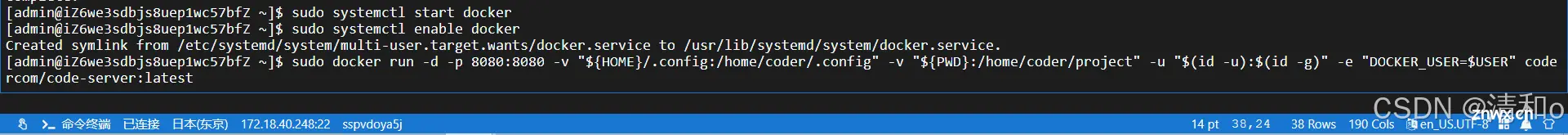
5、执行下面的命令,启动Docker并设置开机启动:
<code>sudo systemctl start docker
sudo systemctl enable docker

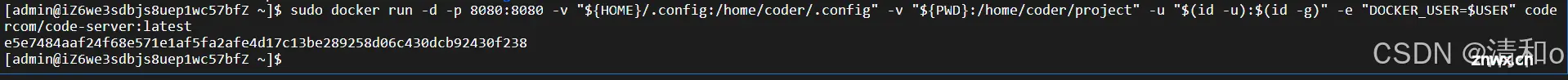
6、执行下面命令,启动Code-Server的Docker容器:
<code>sudo docker run -d -p 8080:8080 -v "${HOME}/.config:/home/coder/.config" -v "${PWD}:/home/coder/project" -u "$(id -u):$(id -g)" -e "DOCKER_USER=$USER" codercom/code-server:latest

7、执行下面命令,查看正在运行的docker容器:
<code>sudo docker ps

我在上面成功拉取了 <code>codercom/code-server:latest 镜像,但我的容器没有成功启动。
因此我使用以下的命令查看所有容器的列表,包括已经停止的容器:
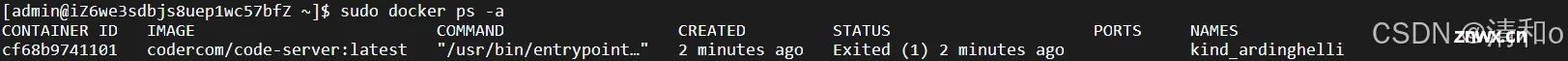
sudo docker ps -a
!!!!下图标记为图1.1

在这里,我获得了没有成功启动的容器的ID(上图最左下角的那串字符),输入下面的命令查看容器日志:
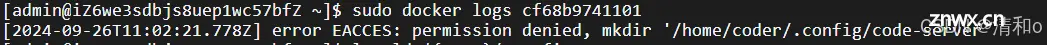
<code>sudo docker logs <容器ID>

日志显示错误信息是 <code>EACCES: permission denied,这表明容器在尝试创建 /home/coder/.config/code-server 目录时遇到了权限问题。
输入以下命令查看权限:
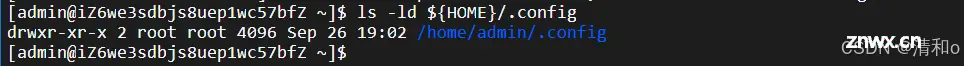
ls -ld ${HOME}/.config

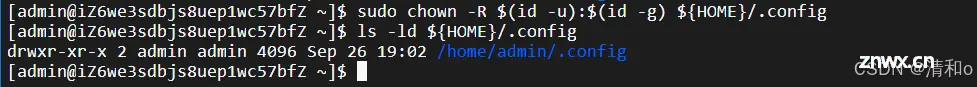
看来 <code>${HOME}/.config 目录的所有者是 root,这是导致权限问题的原因。需要将这个目录的所有者更改为当前用户(这里是admin),使用以下命令:
sudo chown -R $(id -u):$(id -g) ${HOME}/.config
更改后,使用以下命令再次检查目录的所有者:
ls -ld ${HOME}/.config

现在 <code>${HOME}/.config 目录的所有者已经更改为 admin。接下来,重新运行Docker 容器:
sudo docker run -d -p 8080:8080 -v "${HOME}/.config:/home/coder/.config" -v "${PWD}:/home/coder/project" -u "$(id -u):$(id -g)" -e "DOCKER_USER=$USER" codercom/code-server:latest

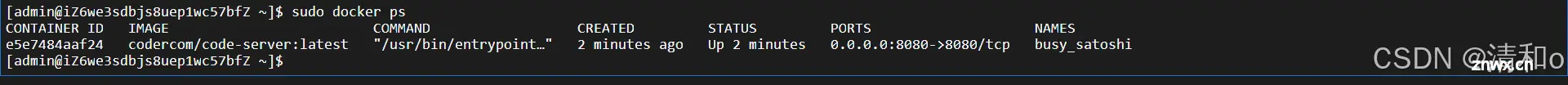
容器已经成功启动啦!再次执行本步操作开头的指令:
<code>sudo docker ps
!!!!下图标记为图1.2

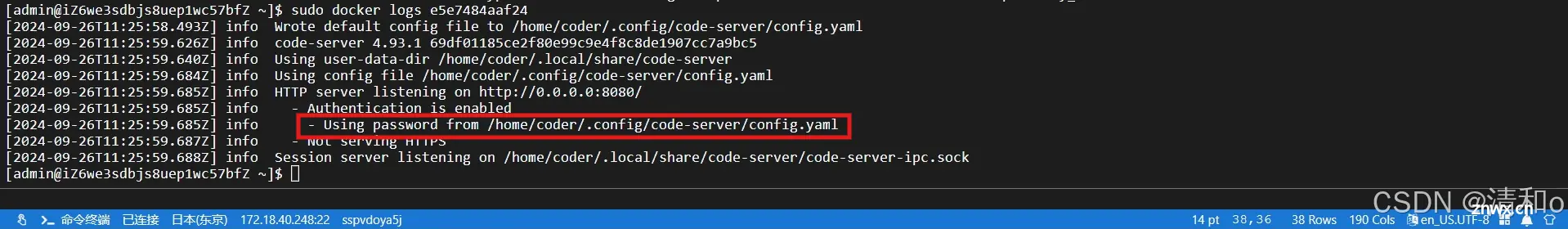
8、输入以下命令,查看密码在哪个文件夹(注意替换容器ID的名称,再注意紫色字体标注的图1.1和图1.2!它们两个的容器ID是不一样的,后续我们要输入的都是图1.2的容器ID):
<code>sudo docker logs <容器ID或名称>

我们找到了密码存储在/home/coder/.config/code-server/config.yaml文件中。
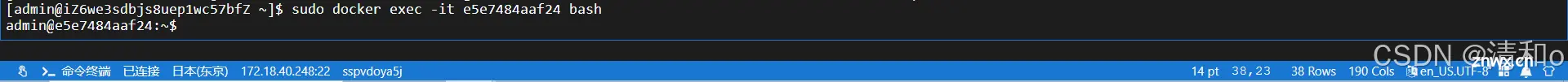
9、输入以下命令,进入容器内部:
sudo docker exec -it <容器ID或名称> bash

成功进入容器内部。
10、获取密码:
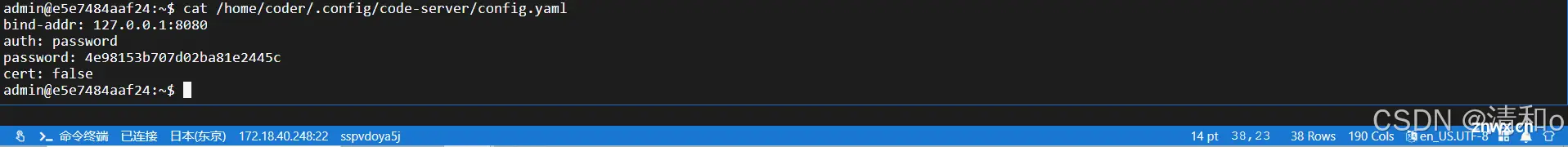
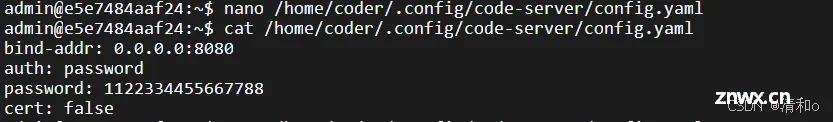
<code>cat /home/coder/.config/code-server/config.yaml

password对应的就是密码了,这是默认密码,如果想要改密码怎么办?(建议跟着我一起改密码,同时把bind-addr也做更改,改成0.0.0.0:8080,注意0和8080中间的冒号要是英文格式的),执行以下命令:
<code>nano /home/coder/.config/code-server/config.yaml
来到这个界面做更改

改完以后按CTRL+X,左下角会出现下图的样式,按键盘的Y,再按回车即可保存。

再执行一次:
<code>cat /home/coder/.config/code-server/config.yaml
可见,bind-addr和password都已经做出了更改。

记住你更改的密码!!!等会登陆会用到!!!
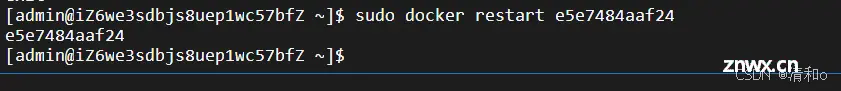
11、退出并重启容器:
先执行exit退出容器:

再执行下面命令重启容器
<code>sudo docker restart <你的容器ID>

重启成功!
四、开始使用:
在浏览器中打开新页签,并访问 http://公网ip:8080,

输入密码,即可登录。

大功告成,可愉快使用!
后续我会出环境部署等相关问题的教程。
转载请与我联系,如有问题、文中有误欢迎留言交流。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。