本地部署Python Flask并搭建web问答应用程序框架实现远程访问
nagiY 2024-06-23 17:33:33 阅读 95
使用Python Flask搭建web问答应用程序框架,并发布到公网上访问
文章目录
使用Python Flask搭建web问答应用程序框架,并发布到公网上访问前言1. 安装部署Flask并制作SayHello问答界面2. 安装Cpolar内网穿透3. 配置Flask的问答界面公网访问地址4. 公网远程访问Flask的问答界面
前言
Flask是一个Python编写的Web微框架,让我们可以使用Python语言快速实现一个网站或Web服务,本期教程我们使用Python Flask搭建一个web问答应用程序框架,并结合cpolar内网穿透工具将我们的应用程序发布到公共网络上,实现可多人远程进入到该web应用程序访问。
在操作上我们将使用HTML来创建网页的结构,然后使用css设计这个结构并且使其看起来更漂亮,此外还会利用Javascript与页面上的不同元素进行交互,最后使用python与web服务器(也成为后端)进行连接。
1. 安装部署Flask并制作SayHello问答界面
本篇文章代码使用 Python3 运行
安装环境:需要在电脑上安装 Python3 和 pip3。建议安装最新版本
检查是否有安装了pip的可用Python,查看Python和pip版本:
C:> py --versionPython 3.N.NC:> py -m pip --versionpip X.Y.Z from ... (python 3.N.N)
使用pip安装和更新:
$ pip install -U Flask
创建环境:
conda create -n SAYHELLO python=3.10
激活环境:
conda activate SAYHELLO
创建项目目录:
mkdir SAYHELLO
进入到创建的目录:
cd SAYHELLO
在当前目录启动VS Code:
code .
在SAYHELLO文件夹下新建两个附加文件夹,一个名为templates储存html文件的位置,
另一个名为static文件夹,下面新建一个名为css的文件夹。
在css文件夹下新建一个名为main.css的文件,
body { text-align: center; background-color: SlateGrey;}p { color: white; font-family: Shanti; font-size: 1.2em; display: inline-block; margin: 20px;}img { margin: 60px 0 30px 0; width: 250px;}input { width: 300px; margin: 20px 20px; height: 50px; border: none; border-radius: 10px; font-family: Shanti; font-size: 1.3em; text-align: center;}input:focus { outline: none; border: solid 5px #00FFCE;}#greet { background-color: PaleVioletRed; border: none; width: 200px; color: white;}#greet:hover { background-color: MediumVioletRed;}
在templates文件夹里新建一个名为index.html的文件,
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Say Hello</title> <link rel="stylesheet" href="{ { url_for('static', filename='css/main.css') }}"></head><body> <img src="https://images.cpolar.com/img/202311271456089.png"> <br> <form action="greet" method="post"> { % for message in get_flashed_messages() %} <p>{ { message }}</p> { % endfor %} <br> <input type="text" name="name_input"> <br> <input type="submit" value="GREET" id="greet"> </form></body></html>
在SAYHELLO文件下新建一个名为Procfile的文件,
web: gunicorn app:app
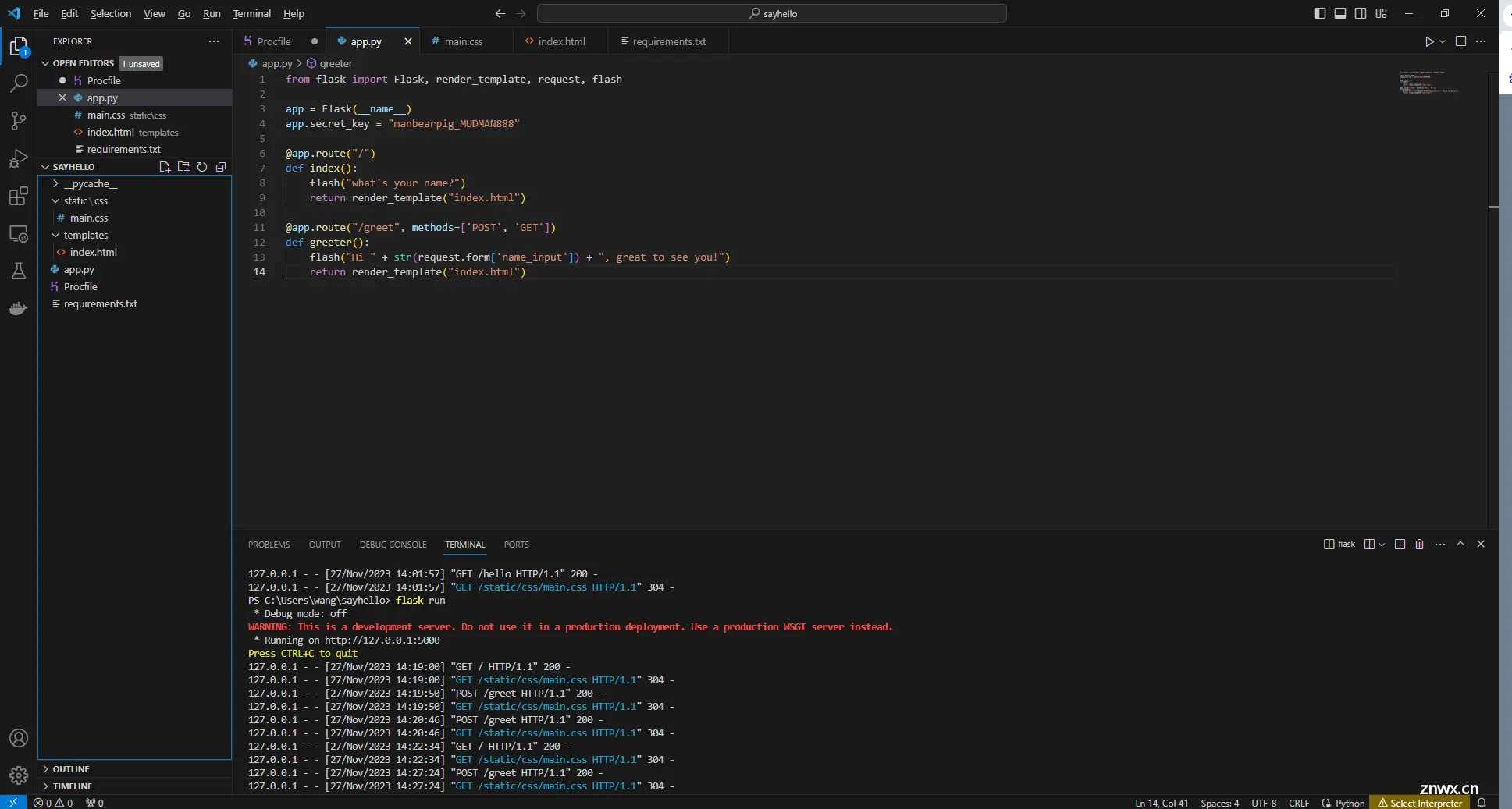
在SAYHELLO文件下新建一个名为app.py的文件,
from flask import Flask, render_template, request, flashapp = Flask(__name__)app.secret_key = "manbearpig_MUDMAN888"@app.route("/")def index():flash("what's your name?")return render_template("index.html")@app.route("/greet", methods=['POST', 'GET'])def greeter():flash("Hi " + str(request.form['name_input']) + ", great to see you!")return render_template("index.html")
在SAYHELLO文件下新建一个名为requirements.txt的文件,
certifi==2021.5.30click==7.1.2Flask==1.1.2gunicorn==20.0.4itsdangerous==1.1.0Jinja2==2.11.2MarkupSafe==2.0.1Werkzeug==1.0.1wincertstore==0.2
在TERMINAL里启动Flask
flask run

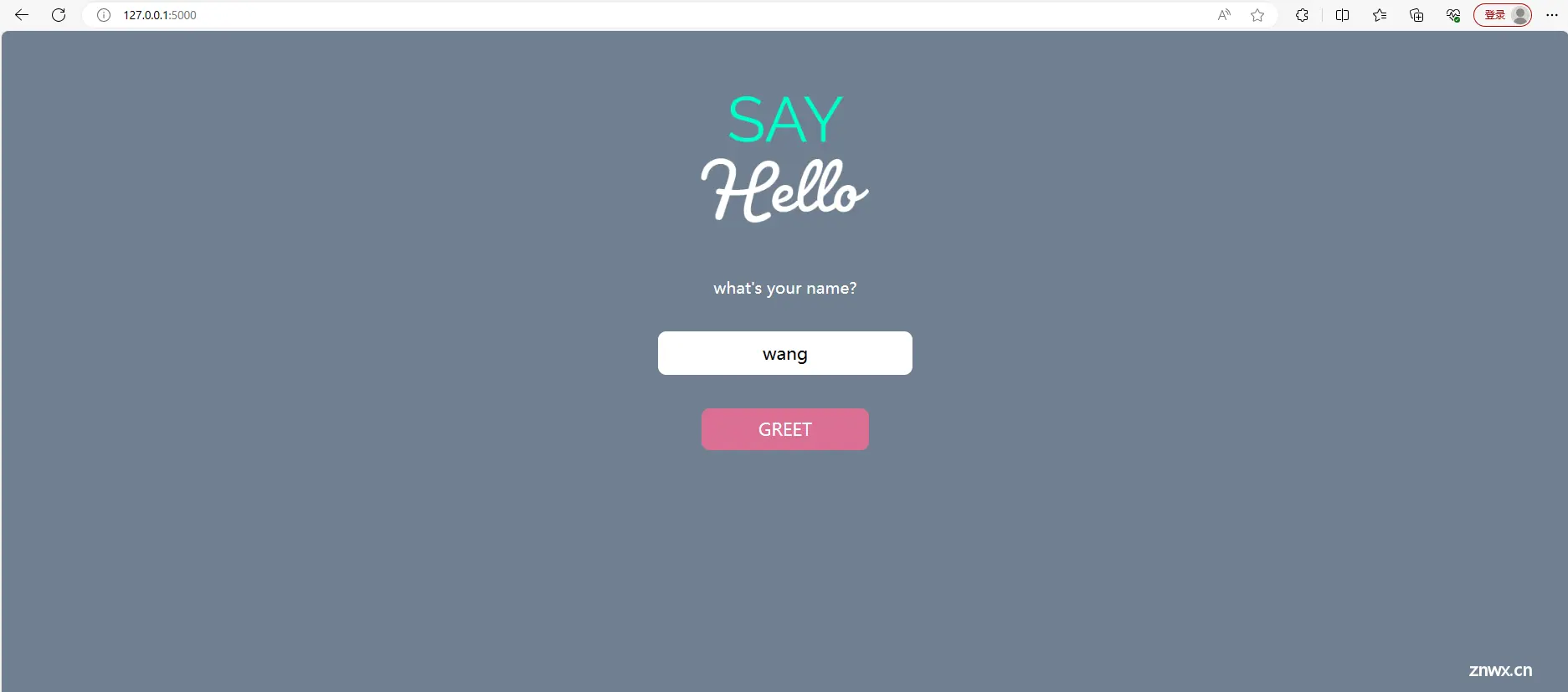
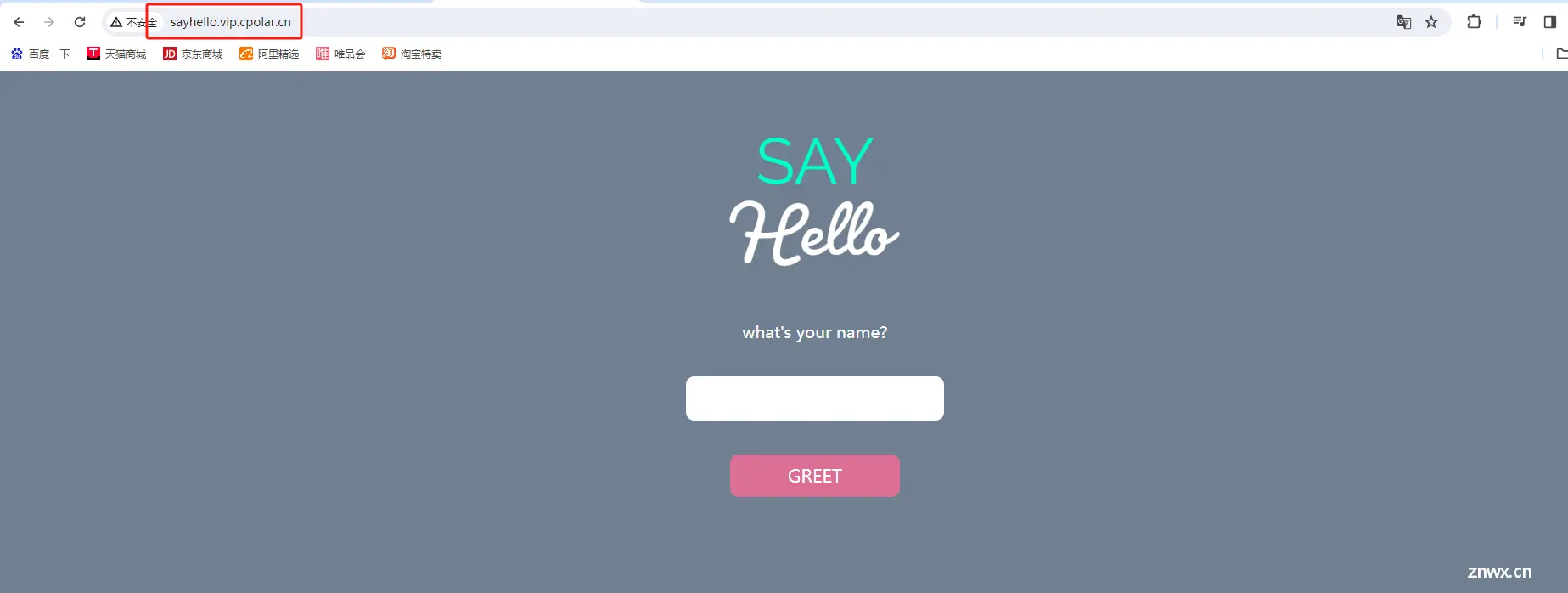
打开一个新的浏览器,输入http://127.0.0.1:5000,进入到刚才制作的SAY Hello的打招呼界面。
可以看到刚才创建的问题回答:what’s your name?

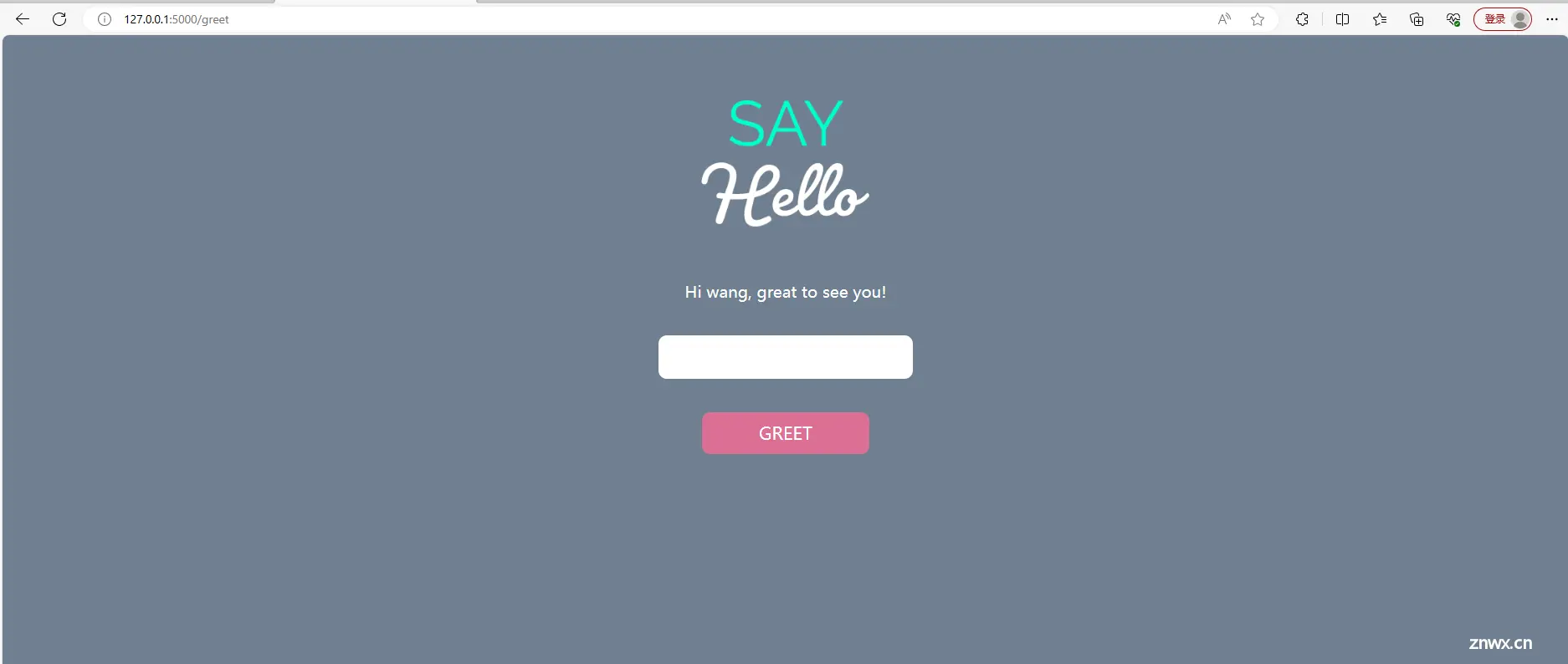
点击GREET后,弹出:HI wang,greet to see you!

这样我们使用Flask搭建的一个基本的带有问答形式的界面就搭建完成了,接下来我们要把这个问答界面发布到公网,分享给别人并且在web进行前端与后端的互动。
2. 安装Cpolar内网穿透
上面在本地成功部署了Flask,并局域网访问成功,下面我们安装Cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装步骤:
使用一键脚本安装命令cpolar官网地址: https://www.cpolar.com
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash 向系统添加服务
sudo systemctl enable cpolar 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问9200端口 即:【http://局域网ip:9200】,使用cpolar账号登录(如没有账号,可以点击下面免费注册),登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

3. 配置Flask的问答界面公网访问地址
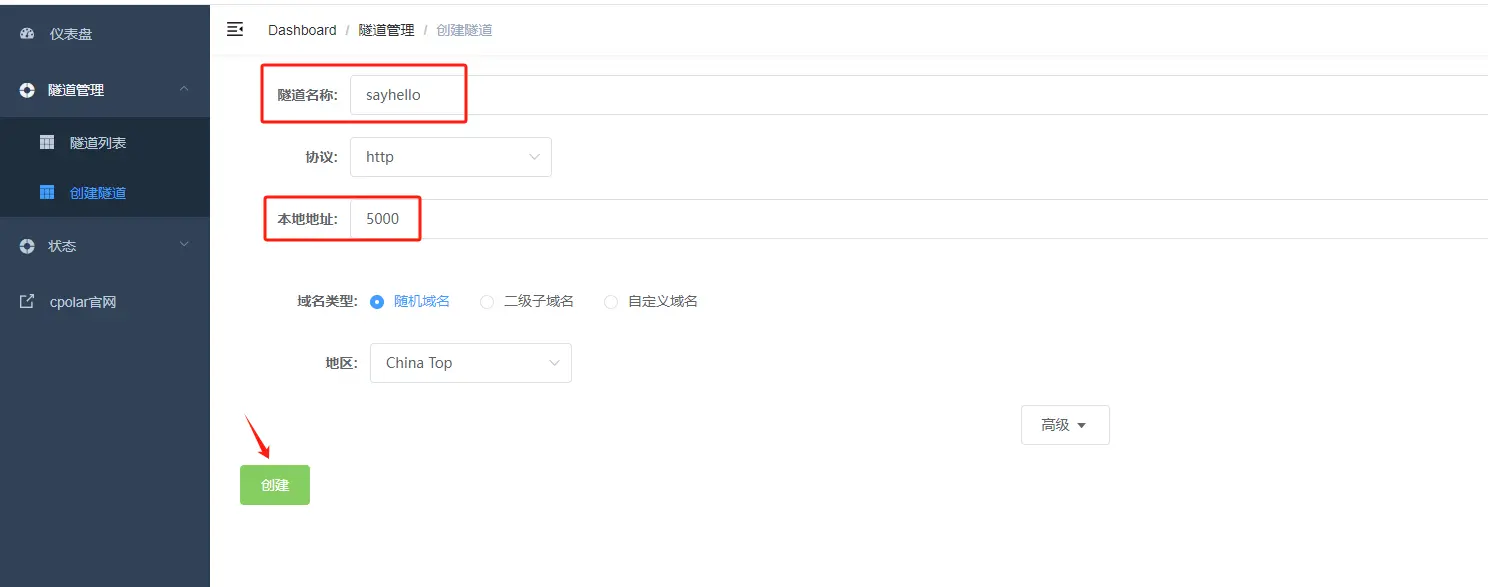
点击左侧仪表盘的隧道管理——创建隧道,创建一个Flask的cpolar公网地址隧道:
隧道名称:可自定义命名,注意不要与已有的隧道名称重复协议:选择http本地地址:5000 (局域网访问的端口)域名类型:免费选择随机域名地区:选择China Top点击创建

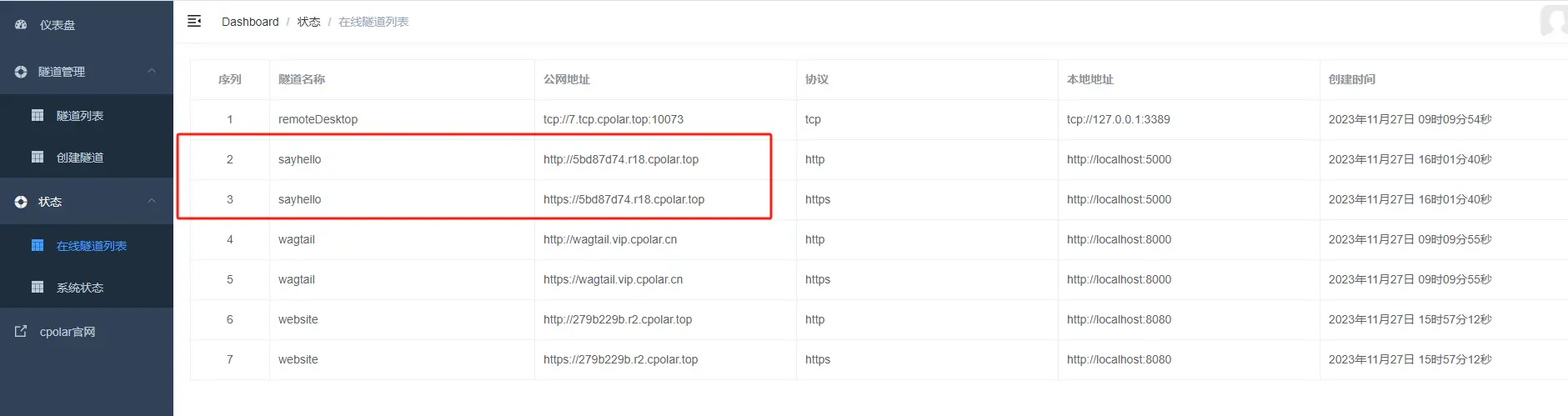
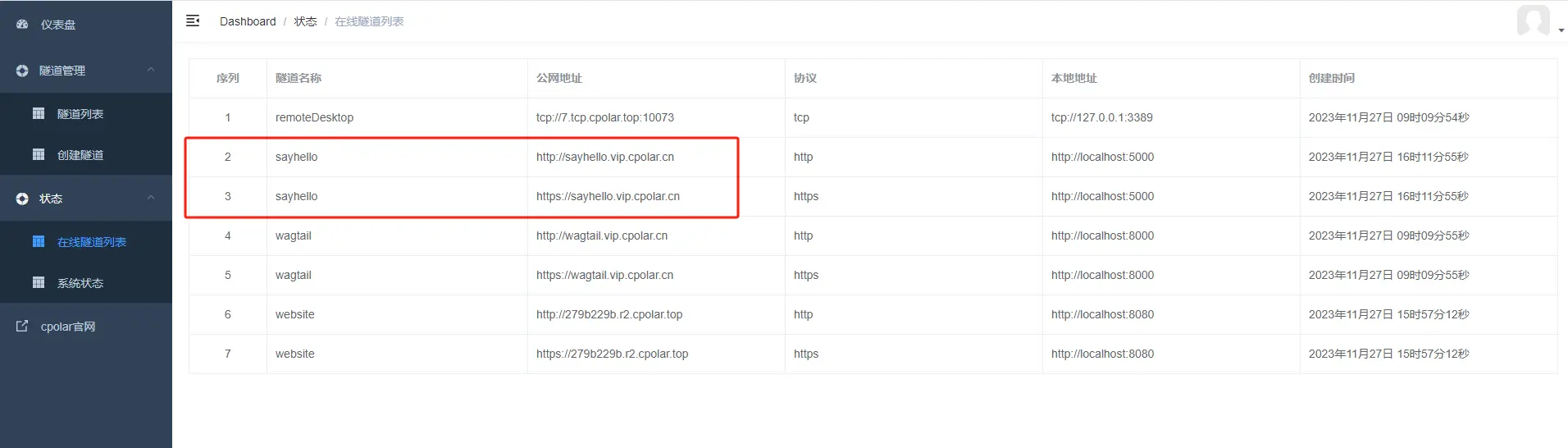
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

4. 公网远程访问Flask的问答界面
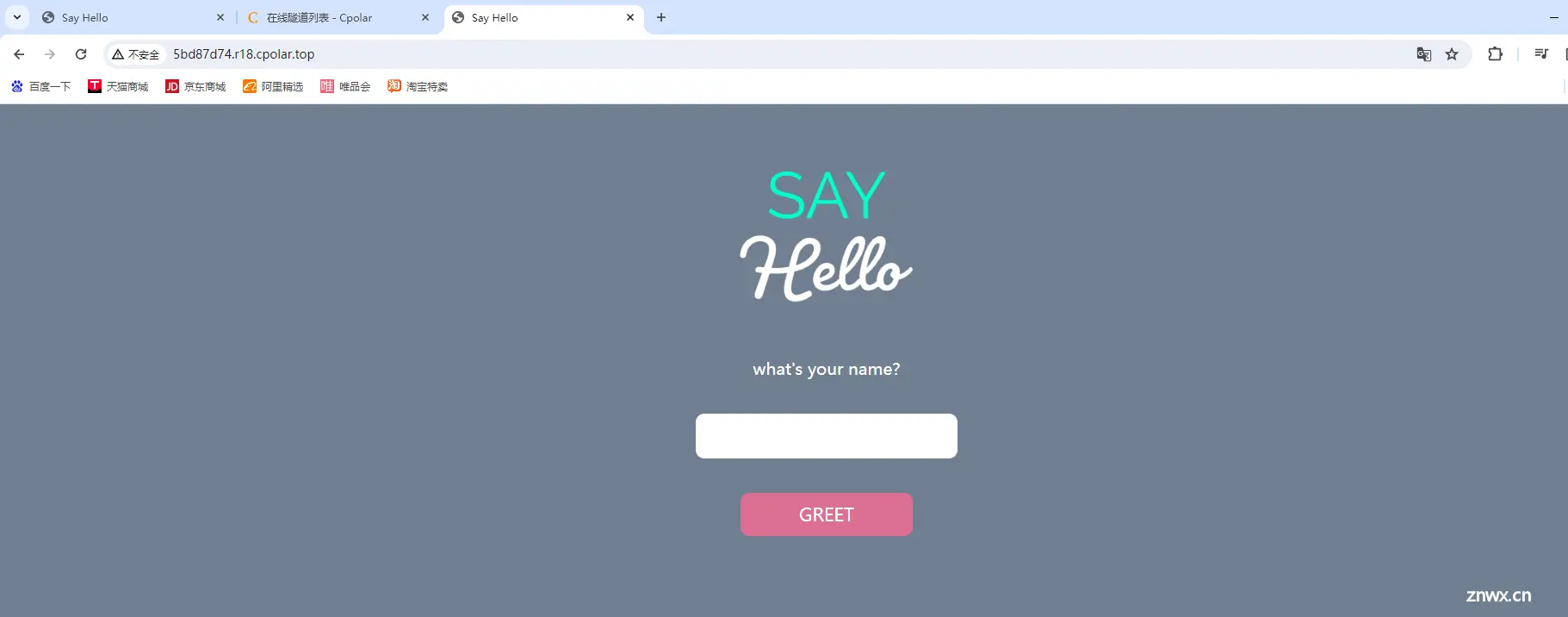
使用上面的cpolar https公网地址在任意设备的浏览器访问,即可成功看到Flask的web界面,这样一个公网地址且可以远程访问就创建好了,无需自己购买云服务器,即可发布到公网访问。

由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。
我一般会使用固定二级子域名,因为我希望将网址发送给别人进行问卷调查时候,就可以直接使用固定的公网地址进行填写了。它是一个固定、易记的公网地址(例如:SayHello.cpolar.cn)因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
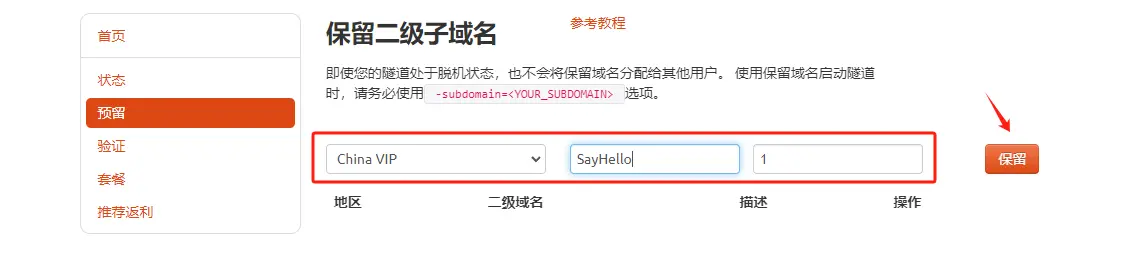
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

保留成功后复制保留成功的二级子域名的名称

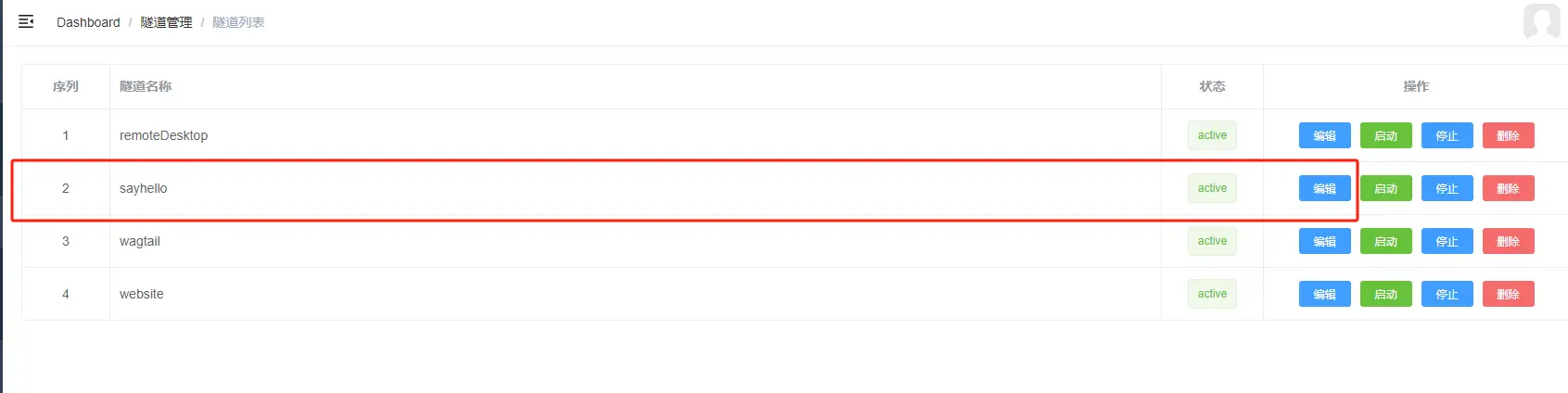
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

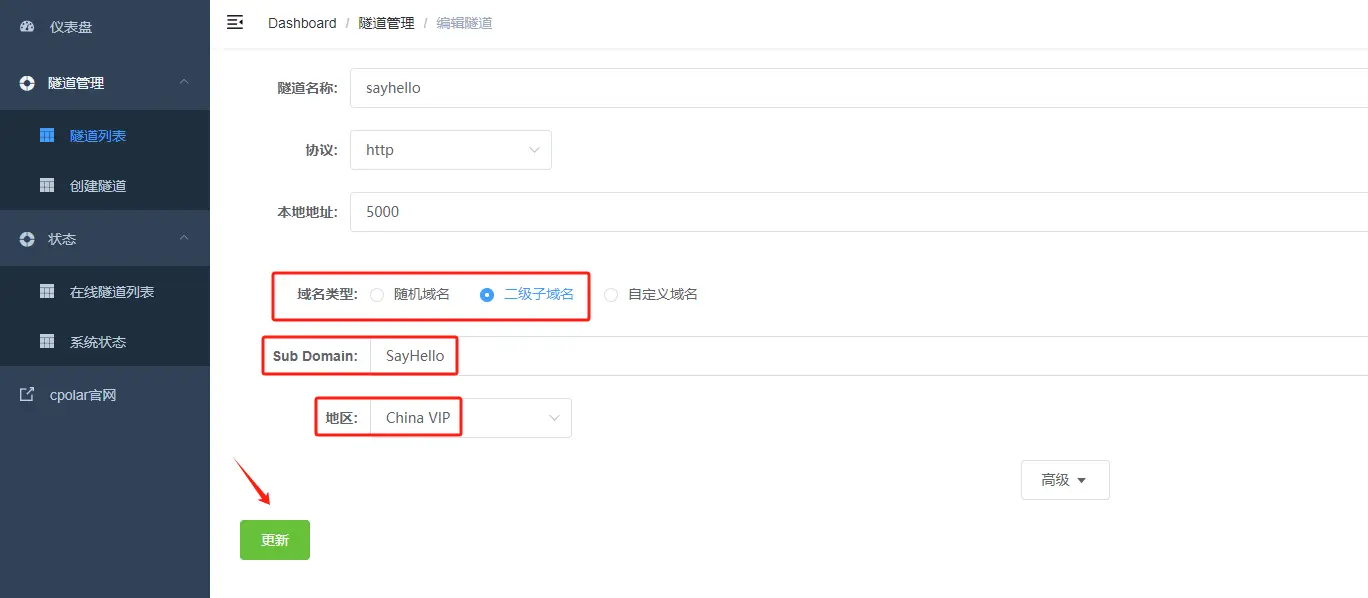
修改隧道信息,将保留成功的二级子域名配置到隧道中
域名类型:选择二级子域名Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

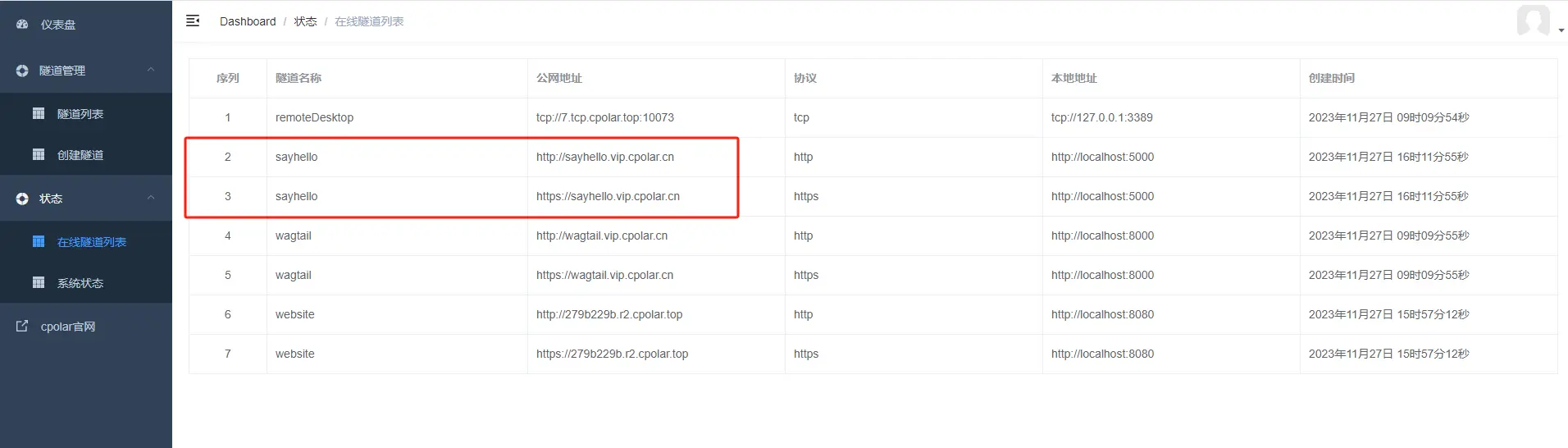
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了。
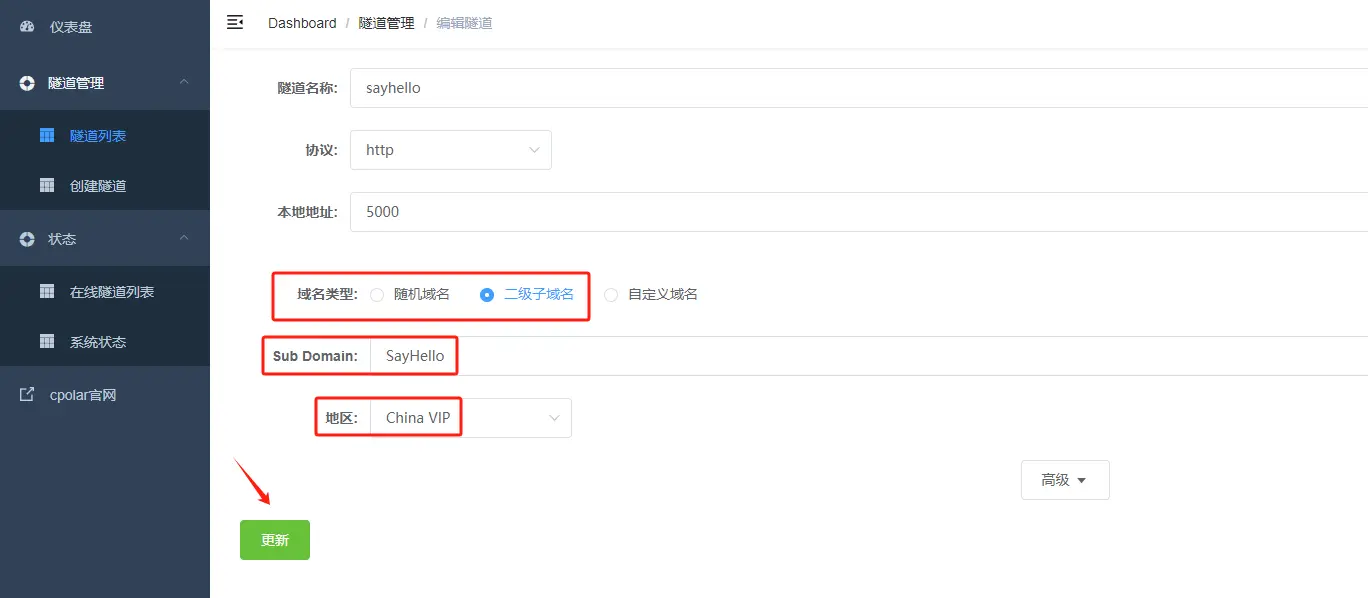
配置到隧道中
域名类型:选择二级子域名Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。