关于快手wss弹幕协议详解
喵喵大侠1 2024-10-07 17:33:02 阅读 69
关于平台的 不提供源码
(难度并不大, 网上资料却是挺少)
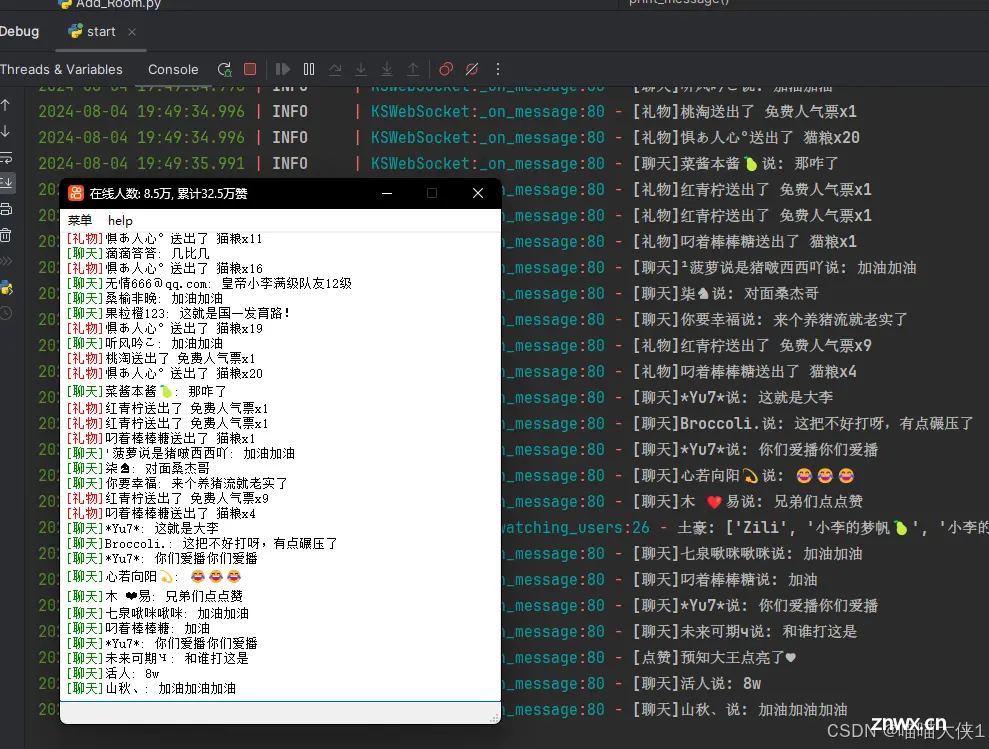
😎成果展示

📓建立连接大致过程
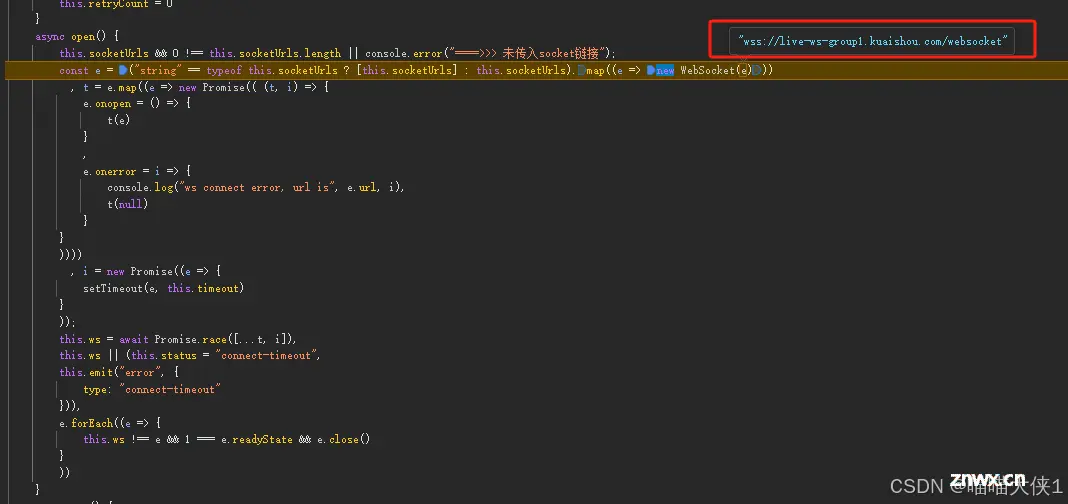
找到new websocket 和 对应的send函数 并打断点

这里的'wss://live-ws-group1.xxxx.com/websocket'就是wss链接wss链接打开之后 会立马调用send方法 我们断点到send函数来看传入的参数

可以看到这里的payload 就是传入的参数 经过测试kpf,kpn是固定值 我们主要看liveStreamId, token 这两个值这里不卖关子了 这里的两个参数 是由

这个请求响应回来的, 从这里得到wss_url, liveStreamId, token
先说结论, 首先跟服务器建立连接, 建立连接成功之后, 立马发送直播间的 liveStreamId 和 token 这样服务器才知道你要跟哪个直播间对接。 把这些数据发送给服务器之后, 服务器就开始给我们发送数据了。 而liveStreamId 和 token 又是之前https://xxx.m.xxxx.com/rest/k/live/byUser 给我们响应回来的数据(这里不是真实的地址, 如想获取这个请求链接 请自行查找)。 连接建立成功之后, 还要每20s发一次心跳数据, 数据其实就是建立连接成功的时间戳 经过编码之后发送给服务器
💾编码与解码
快手websocket 所有通讯的数据都是走的谷歌的protobuf协议 关于protobuf 这里不做多介绍了 自行百度
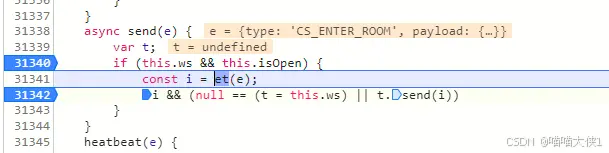
首先是第一次建立连接要发送的数据编码 我们在send函数打断点

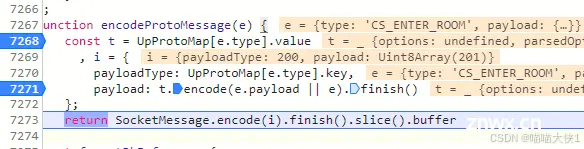
这里的et函数就是编码的函数 我们进入et

很显然 这里有两层编码, 第一个是t.encode 编码传入进来的数据 并构建i对象, payloadType是固定值 200 接着下面ScoketMessage.encode 来对i对象进行编码 t.encode

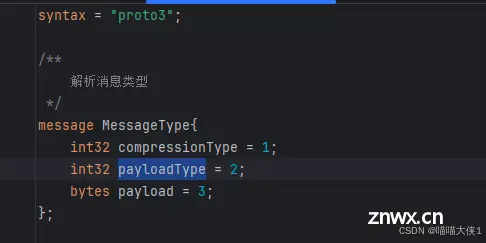
使用Python还原 proto文件

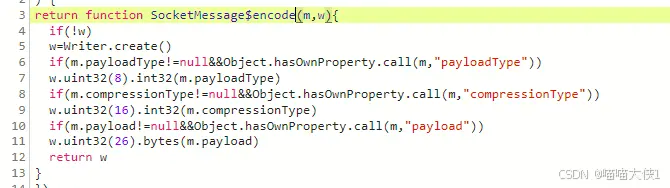
SocketMessage.encode

(其实只看t.encode就行 经测试只发送t.encode编码后的数据也可以正常连接)
使用我们构建的protobuf对象 来编码这些数据

这里的FristWSData_pb2.Request()是用刚刚还原出来的proto文件 生成的, 关于Python的protobuf 感兴趣可以看这个文章 Python的基本Protobuf指南(序列化数据) - DaisyLinux - 博客园 (cnblogs.com) 二进制编码完成之后 就可以在打开wss连接之后 发送这些数据 服务端收到之后 会发送给我们数据, 但是发送过来的数据也是走protobuf协议 所以我们还是看到的一堆乱码

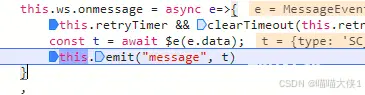
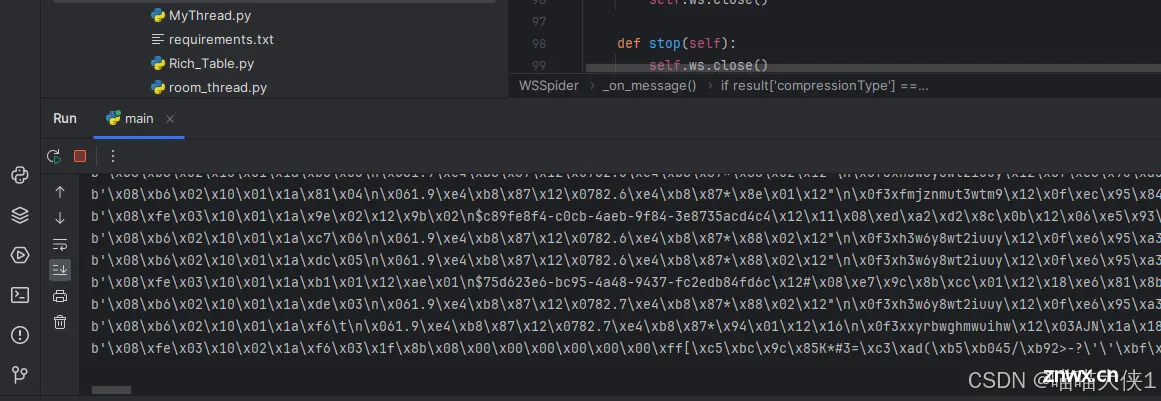
解析这些乱码, 首先我们在onmessage 打断点 来查看服务器发送过来的数据,

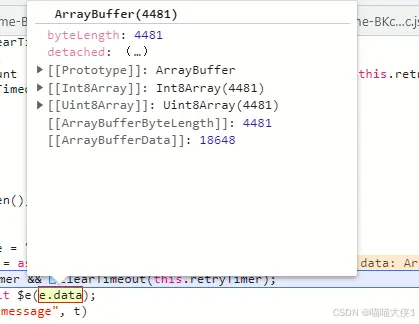
这里的e.data就是发送过来的数据

$e传入e.data之后出来的t对象就是解析的数据了

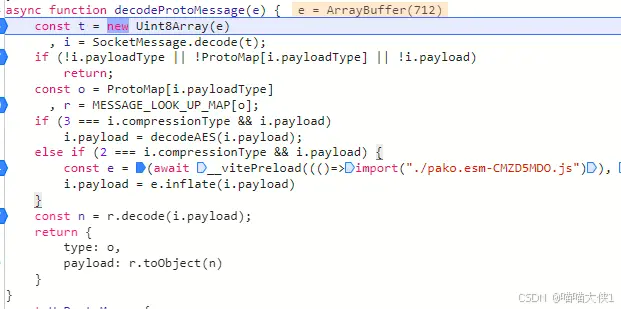
结果显而易见 就是这个$e函数 来吧 我们进入这个函数瞅一眼

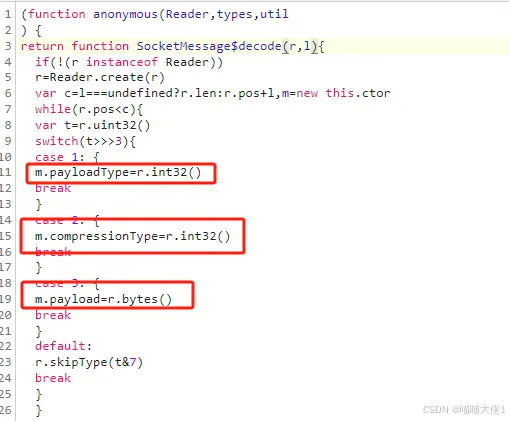
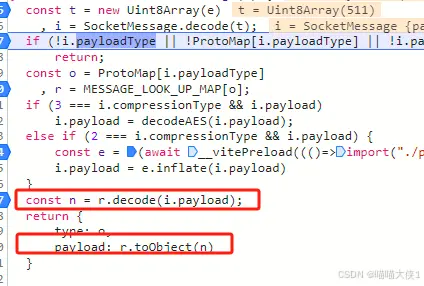
简单说一下这个函数的流程, 首先对e进行处理之后赋值给t 然后调用SocketMessage.decode(t) 来进行 解码 解码完成之后 这个对象会有一个payloadType字段 下面的代码会根据这个字段 来分别进行处理 比如310代表 正常的弹幕消息 340代表直播间数据 等等 每个响应代码都有具体对应的解码对象(protobuf) 我们进入这个SocketMessage.decode看看

还原这个proto文件

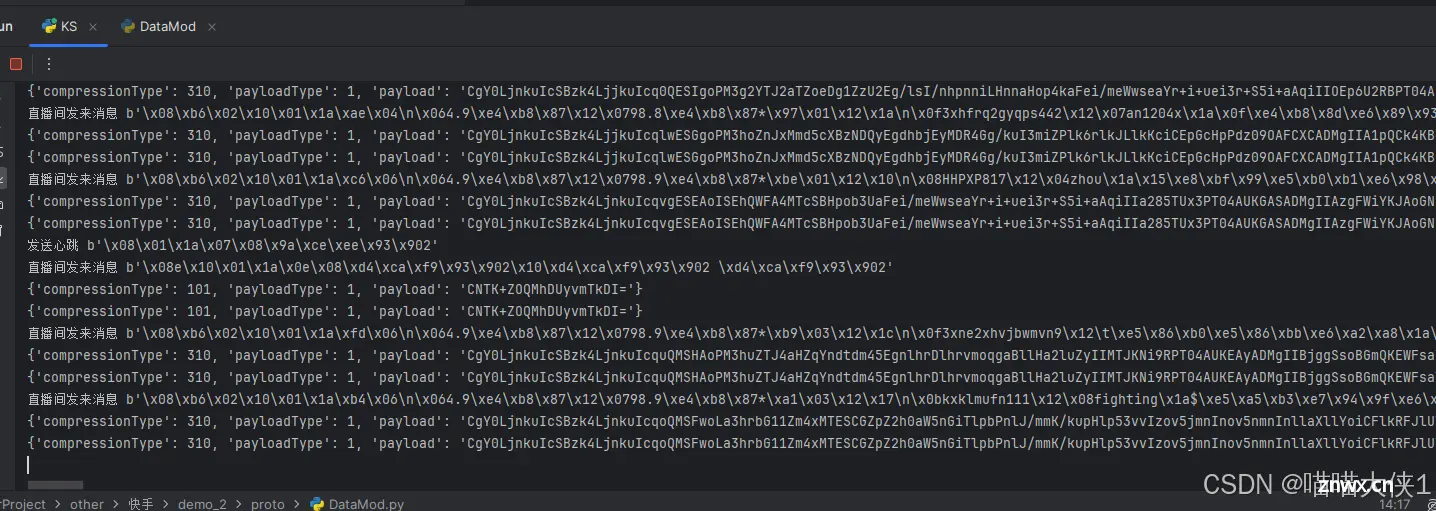
payload是具体的内容, 比如弹幕内容, 礼物内容, 等等 先判断具体类型(payloadType)再进行处理 解码完成之后是这样的 👇👇👇

可以看到, 除了compressionType 和 payloadType (这里应该是我代码里写反了大家别在意) payload还是未解码状态310 解码

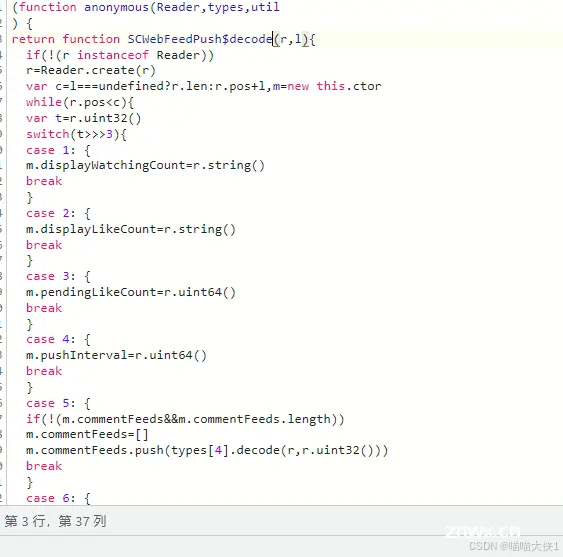
进入这个decode 并还原这个proto文件

其他的响应码 也是一样的流程,

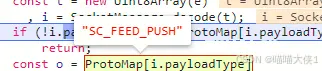
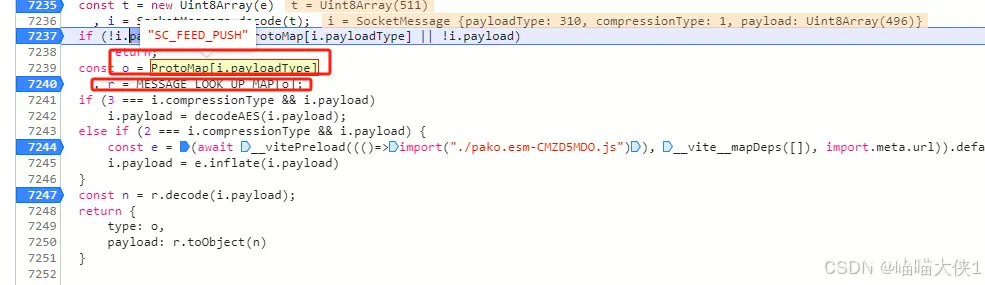
这里的圈起来的两行是选择对应的proto文件 并封装对应的解码对象

payloadType 是310 protoMap的310下标数据是 👇👇👇

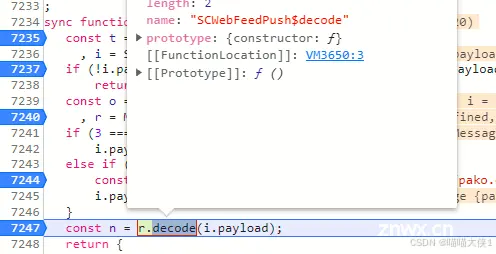
再把这个结果传入到MESSAGE_LOOK_UP_MAP

可以看到这个对象封装了很多 解码对象 , 这里选择完对应的proto之后 返回给r

然后再往下就看到r.decode解码了

到这里基本上 你还原的proto文件里有的 这里基本上都会有关于心跳数据
其实跟上面是一样的

找到这个payload的proto还原就好了 间隔是20秒一次
免责声明
本文所述内容仅供学习和交流使用,任何人不得将本文内容用于非法或不道德的用途。作者不对因使用本文内容而产生的任何后果负责。
转载声明
欢迎转载,但请注明出处并保留本文的完整性。未经授权,不得对本文进行任何形式的修改。
结尾
博客新人, 可能有写的不对的地方,还请大家多多关照❤️
上一篇: 私有化部署VSCode Web:实现随时随地轻办公
下一篇: Windows10解决“远程计算机或设备将不接受连接检测到该设备或资源(Web 代理)未设置为接受端口“7897”上的连接”问题和代理服务器知识科普
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。