
前端开发过程中,经常遇到要开发文件上传的功能。在此介绍下通过Vue和JQuery分别实现文件上传的功能。...

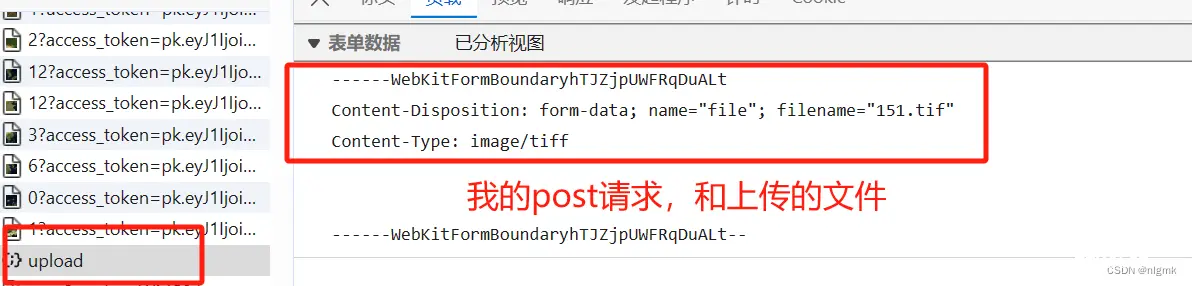
首先构建文件上传的表单,并指定表单的提交内容类型为enctype=“multipart/form-data”,表明表单需要上传二进制数据,同时设置上传接口:...

前端上传文件时,可以通过两种方式与后端进行交互:base64传输二进制blob传输。_前端文件上传...

前端上传文件后端保存_avue传附件后端接收...

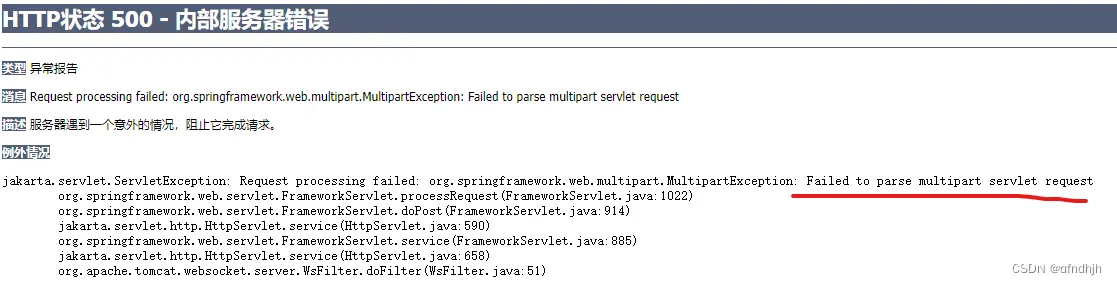
可以发现该错误不是Requiredpart\'file\'isnotpresent,而出现该错误是因为我用了全注解的原因,因此在前端代码不变的情况下,我采用全注解的形式配置SpringMVC,因为网上有...

文件Hash值的计算是CPU密集型任务,线程在计算Hash值的过程中,页面处于假死状态。所以,该任务一定不能在当前线程进行,我们。_前端大文件上传...

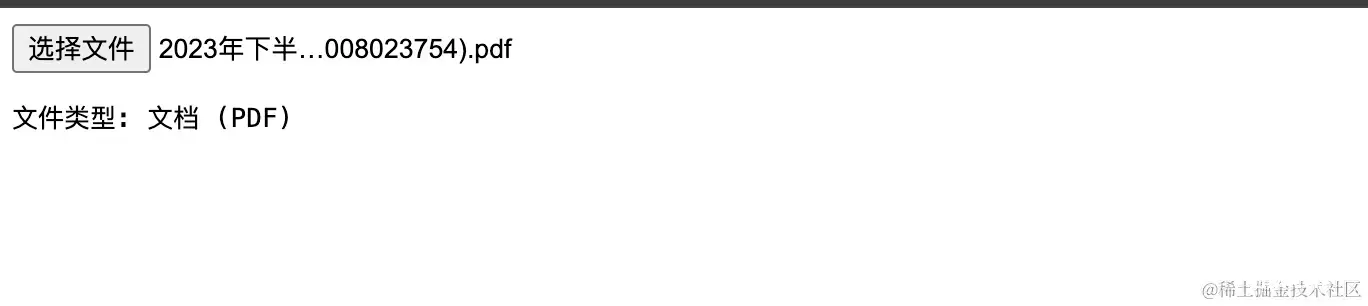
除了这些之外,我们还可以使用第三方库file-type来实现文件类型检测,这里我们就不再进行demo演示了,感兴趣的可以去官方文档中进行查阅。_html上传视频后怎么看上传的文件类型...

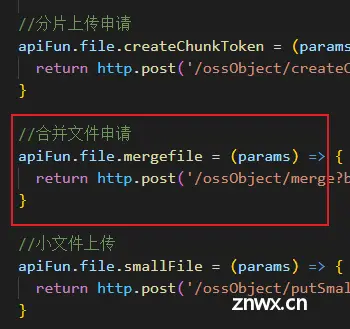
如果需要重新上传该文件,则可以在下一次上传任务中,首先检查之前已上传的切片信息,如果存在已上传的切片,则可以直接跳过这些切片并进行后续的上传操作。具体实现方法可以根据上传任务的特点来确定,如将上传任务分为多个阶段,每...

学会用原生解决前端文件上传操作(单个,多个,大文件切片)_前端切片上传...