
总觉得element-uidialog的遮罩层逻辑有点晦涩,当一个dialog内嵌另一个dialog时,它的遮罩层却始终只有一个,也就是下方class=\"v-modal\"的div。但是,当两层dialog不是直接...

vue2+element-ui实现多行行内表格编辑_elementui行内编辑...

引言在工作中我经常需要处理一些复杂、动态表单,但是随着需求不断迭代,我们也许会发现曾经两三百行的.vue文件现在不知不觉到了两千行,三千行,甚至更多...这对于一个需要长期维护的项目,无疑是增加了很多难度。因此,为了减小文件大小,优化表单组织的结构,我在...

如何定义「巨型」表单,这个因人而异。但如果只是一些:收货人信息、登陆、注册的这种比较简单的表单,那肯定算不上巨型,直接常规开发写模版就好了,没有必要为了配置化而配置化~从笔者的理解出发,表单项非常多,比如笔者曾经...

【代码】如何让element-ui的el-row内容居中(水平垂直)_el-row居中...

又到了暑假了,俺最近想做一个属于自己的组件库类似Element-ui这样的东东,奈何本人也是一名新手,没有那么强的前端功力,所俺就边学边记录自己的学习过程,将自己的笔记和所遇到的问题写成csdn的文章,一是为了分...

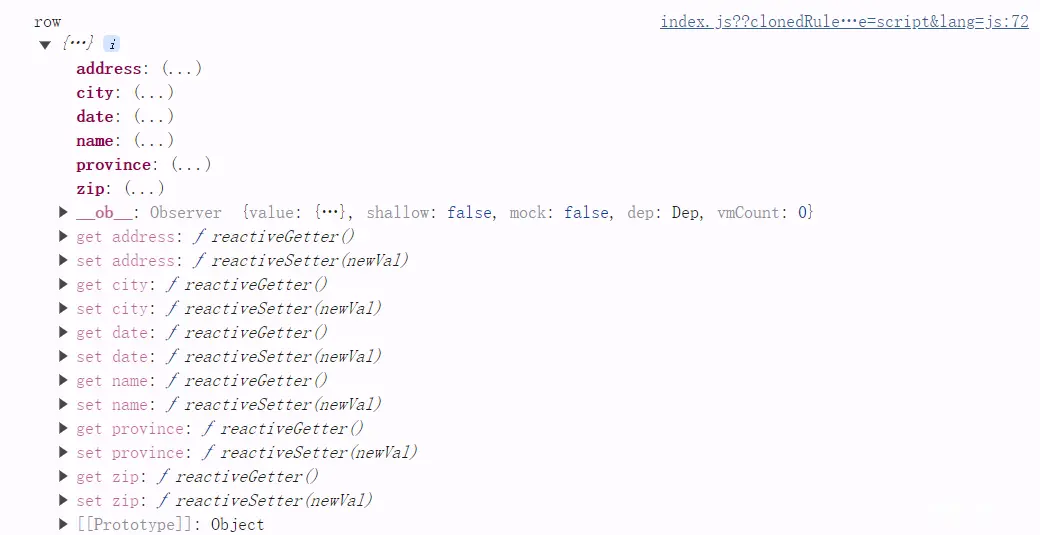
webpack的loader到底是什么样的?两小时带你写一个自己loader。showDetailrowtableDatas(){//重点!打开全栈工匠技能包-1小时轻松掌握SSR。谁说前端不用懂安全,XSS跨站脚...

在本系列的第二篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中引用子组件,子组件中通过按钮触发弹窗表单。这种设计模式在实际项目中非常常见,特别是在需要对数据进行...

在本系列的第一篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中通过按钮触发弹窗,并在弹窗中调用子组件的表单。这种设计模式在实际项目中非常常见,特别是在需要对数据进...

官网地址ElementUI是一个基于Vue.js的开源用户界面框架,用于构建Web应用程序的用户界面。它提供了一系列的可重用的UI组件,包括按钮、表单、对话框、菜单、表格、图表等,以帮助开发者更...