
实现原理:将stroke-dasharray和stroke-dashoffset设置为。stroke-dasharray:将描边线变成虚线、其中实线和虚线部分的长度就是它的值。使用css中的stroke...

要注意的是,这并没有在根本上改变web图标渲染的方式,底层依然是基于前文提到的各种方案。在浏览器中使用的是图形渲染,所以就是实实在在的路径。:icon-font图标通过伪元素插入,依赖于line-heig...

本文还有配套的精品资源,点击获取简介:SVGedit是一款基于Web的SVG绘图编辑器,利用JavaScript技术提供实时编辑、丰富的绘图工具、源代码编辑和自定义扩展等功能。它在浏览器中运行,无需安装桌面软...

简介:1、前言:位图:放大会失真图像边缘有锯齿;是由像素点组成;前端的Canvas就是位图效果。矢量图:放大不会失真;使用XML描述图形。对于初学SVG的前端来说,可以简单的理解为“SVG是一套新标签”...

SVG:circle圆形_svgcircle...

本文介绍了如何在JavaScript中使用createElementNS创建SVG元素,以及HTML元素与SVG元素在操作属性时的区别。作者分享了如何通过`style`属性设置SVG样式,并强调了大厂面试中深度与...

推荐开源项目:SVG-Editor-纯前端SVG编辑器项目地址:https://gitcode.com/F-star/svg-editor项目简介SVG-Editor是一个轻量级且功能强大的纯前端SVG图形编辑...

将Word文档以图片形式导出,既能方便信息的分享,也能保护数据安全,避免被二次编辑。文本将介绍如何使用Spire.DocforPython库在Python程序中实现Word到图片的批量转换。Python将Word转换为JPG、JPEG、PNG、BM...

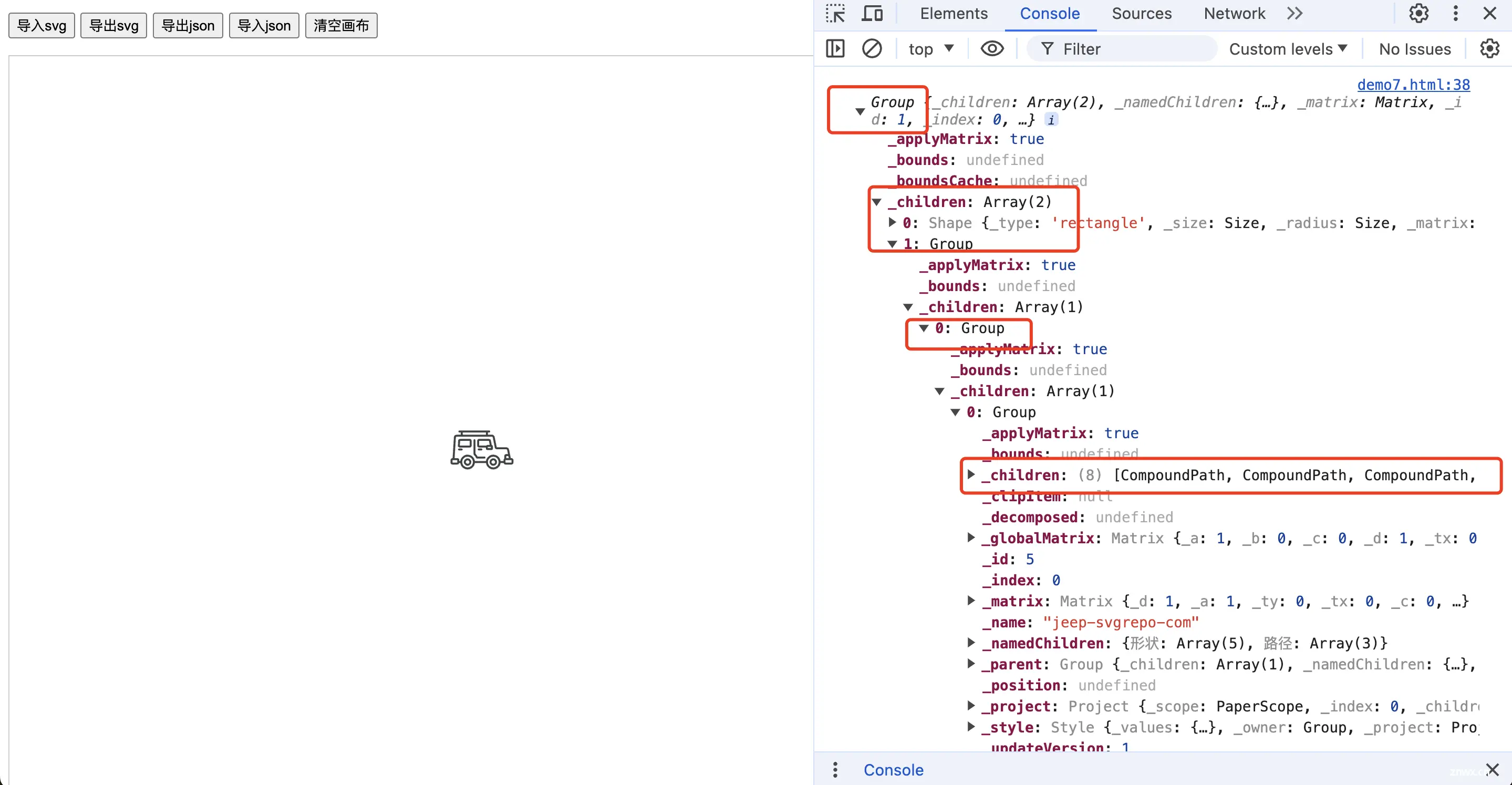
如svg的g标签转换为group,rect标签转换为shape,一些符合元素转换为CompoundPath对象,内部其实是Path对象组成的。将提供的SVG内容转换为Paper.js项目中的图形项,并将其添加到此项目的活动层中。请注意,...

与其他图像格式相比,TIFF格式可以存储更大的文件大小,具有更多的细节和更高的分辨率,使得用户可以更准确地保留和传输高质量的图像和照片。原因是同样大小的jpg和png图片下载的时间是相同的,但是jpg图片是有RGB...