
在Vue3项目开发中,合理配置开发工具可以大大提升我们的工作效率。本文将介绍如何配置Vite,使其在使用VueDevTools时将默认编辑器从VSCode更改为WebStorm,从而实现更符合...

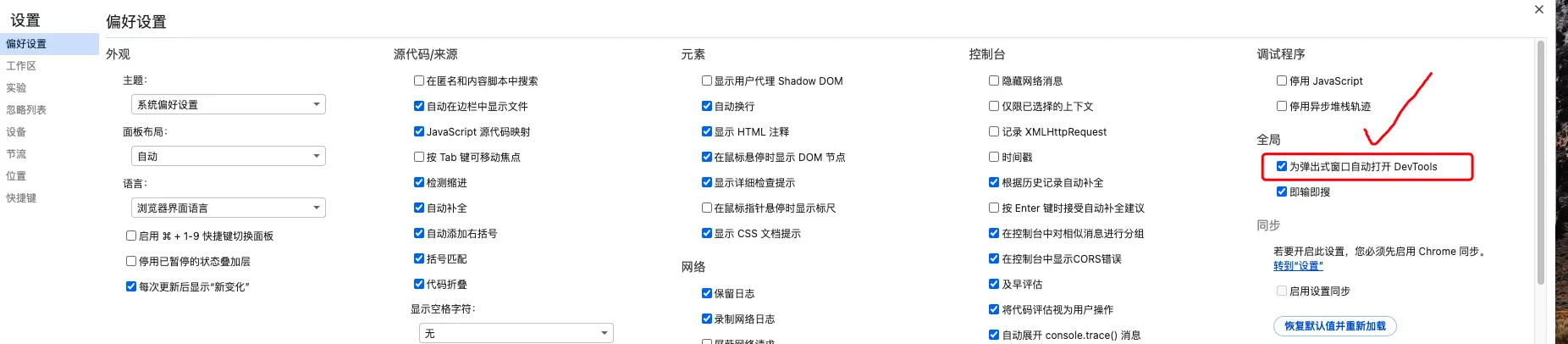
A页面有个按钮,点击后会跳转到一个新页面B,如果我们跳转之后再打开devtools工具条就会无法看到B页面初始化发起的请求,那你会说我刷新下不就好了吗?大多数时候这样是可以的,但有些页面的url为了安...

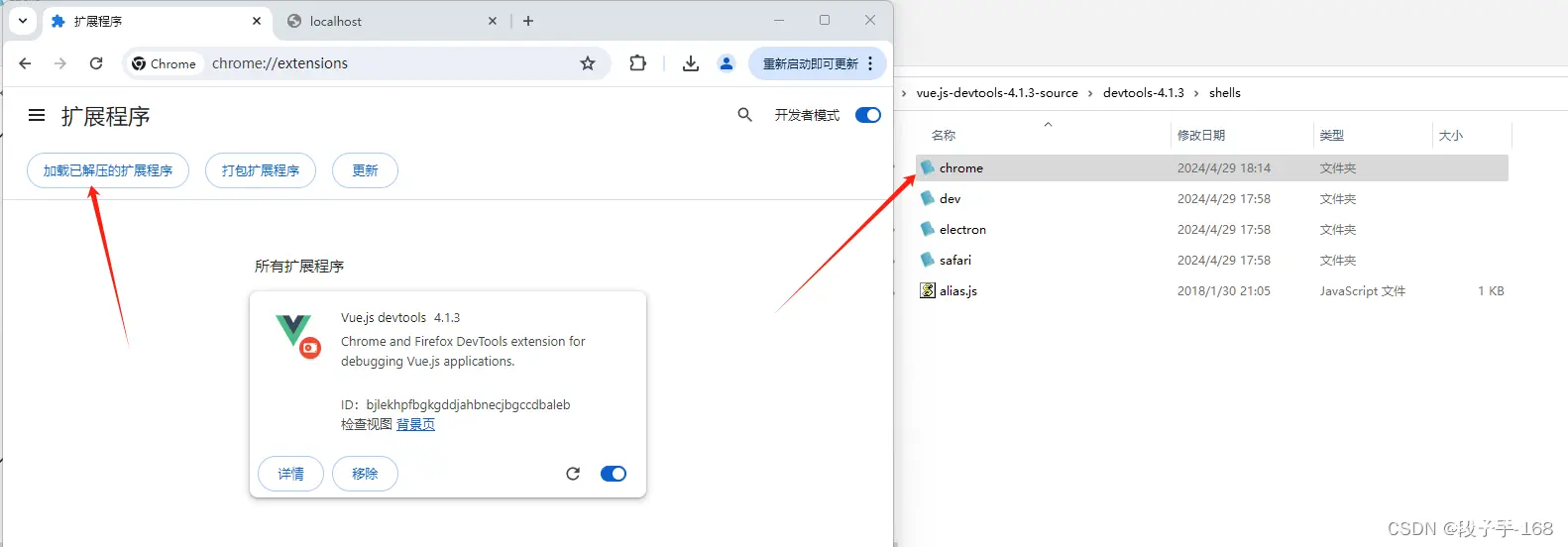
github下载地址:https://github.com/vuejs/vue-devtools如下载:vue.js-devtools-4.1.3.zippage=9。_chromevuedevtools安装...

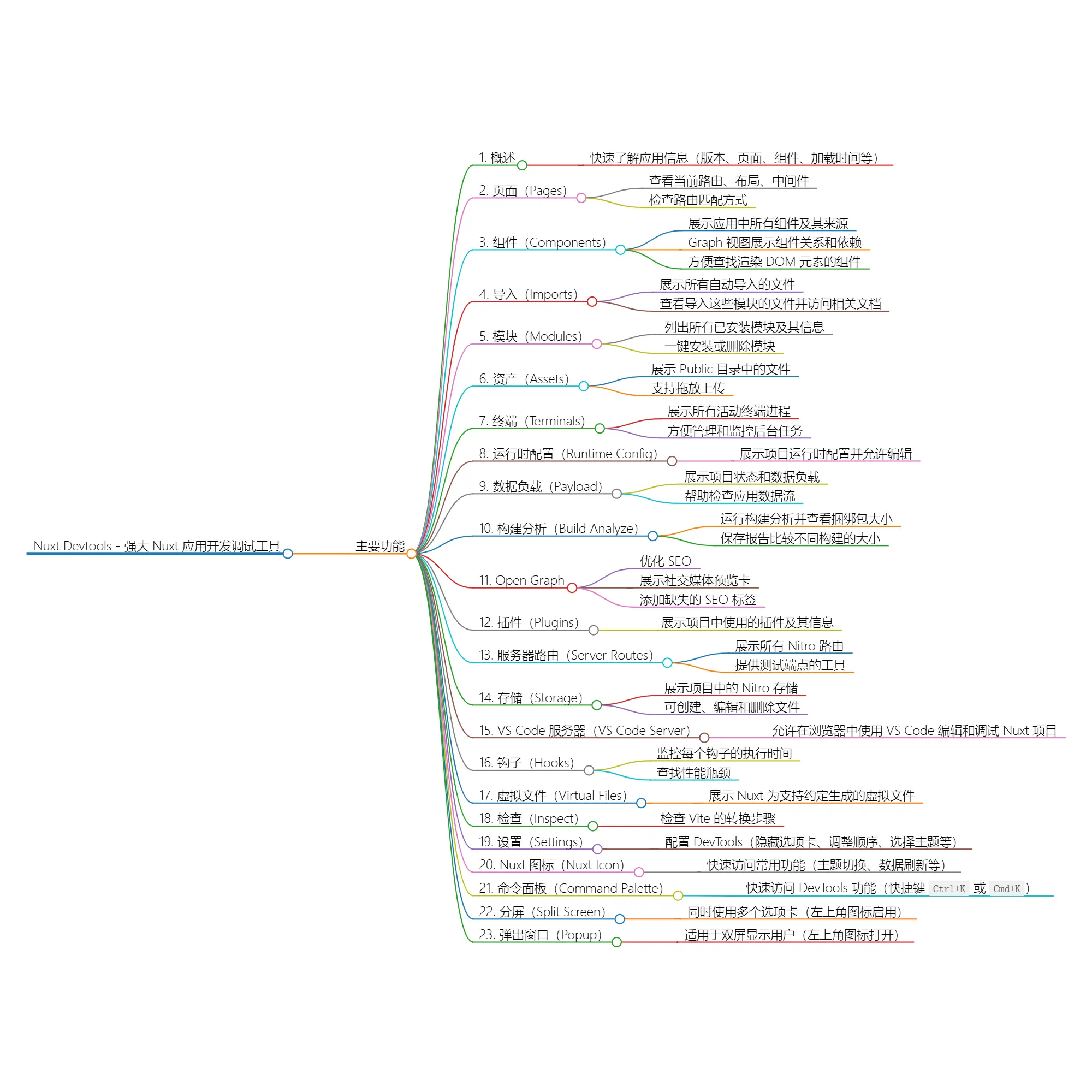
title:探索NuxtDevtools:功能全面指南date:2024/9/3updated:2024/9/3author:cmdragonexcerpt:摘要:本文介绍了NuxtDevtools的功能和使用方法,包括自动安装、手动安...

(警告:不要将您不理解或没有自己审核过的代码粘贴到DevToolsConsole中。这可能会让攻击者窃取您的身份或控制您的计算机。请在下面键入“允许粘贴”以允许粘贴。当需要将拷贝的内容粘贴到浏览器的控制台console中时,产生警告信...

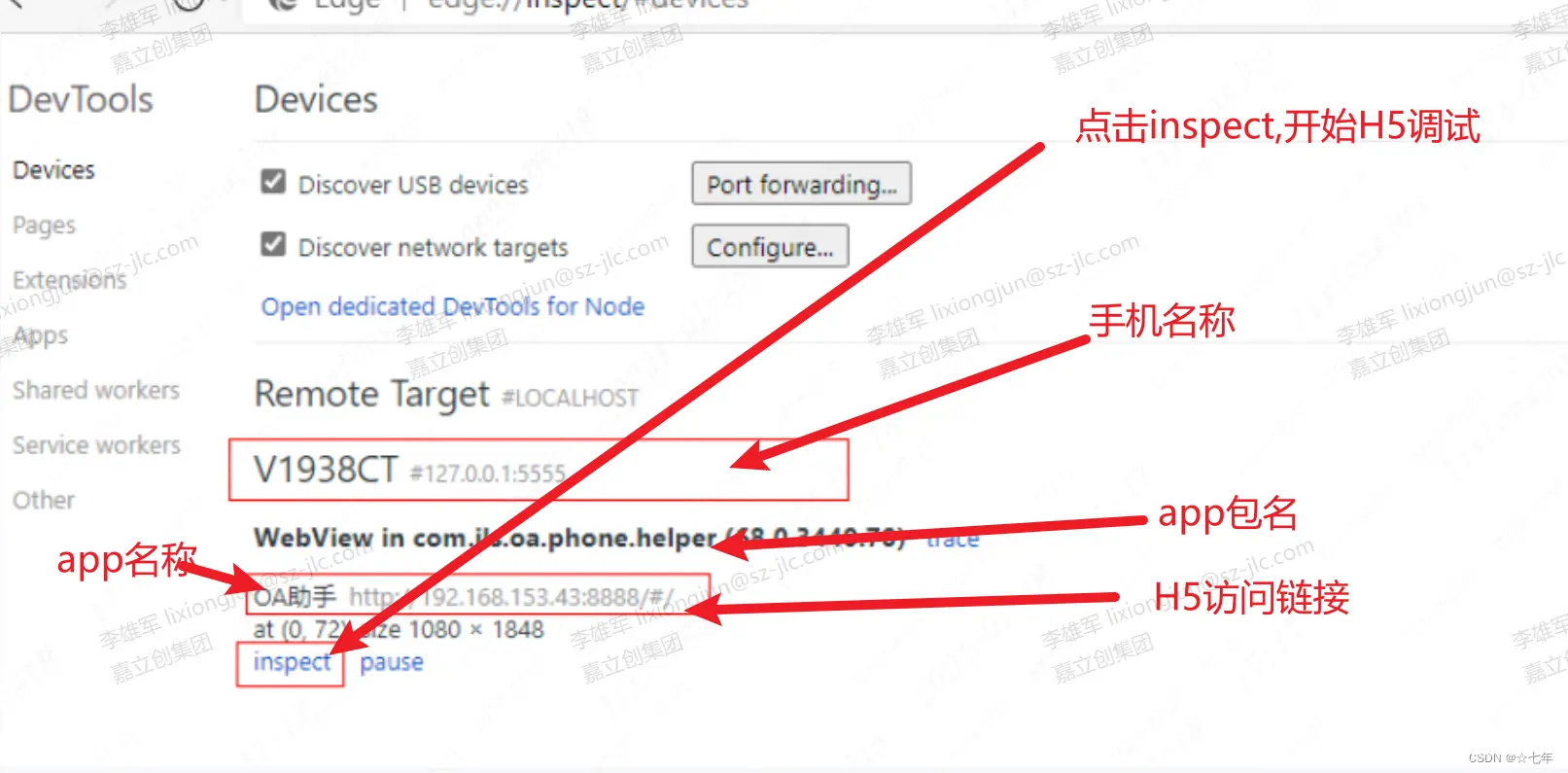
1、电脑通过数据线连接手机,开启USB调试(打开手机开发者选项)2、打开待调试的H5App,进入H5界面3、打开电脑浏览器,调试界面入口如果用edge浏览器访问:edge://inspect/#devices_dev...

Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。_v...