H5抓包——Android 使用电脑浏览器 DevTools调试WebView
☆七年 2024-08-05 13:03:04 阅读 92
H5抓包——Android 使用电脑浏览器 DevTools调试WebView
一、使用步骤
1、电脑通过数据线连接手机,开启USB调试(打开手机开发者选项)
2、打开待调试的H5 App,进入H5界面
3、打开电脑浏览器,调试界面入口
如果用edge浏览器 访问:edge://inspect/#devices

如果用chrome浏览器,访问: chrome://inspect/#devices

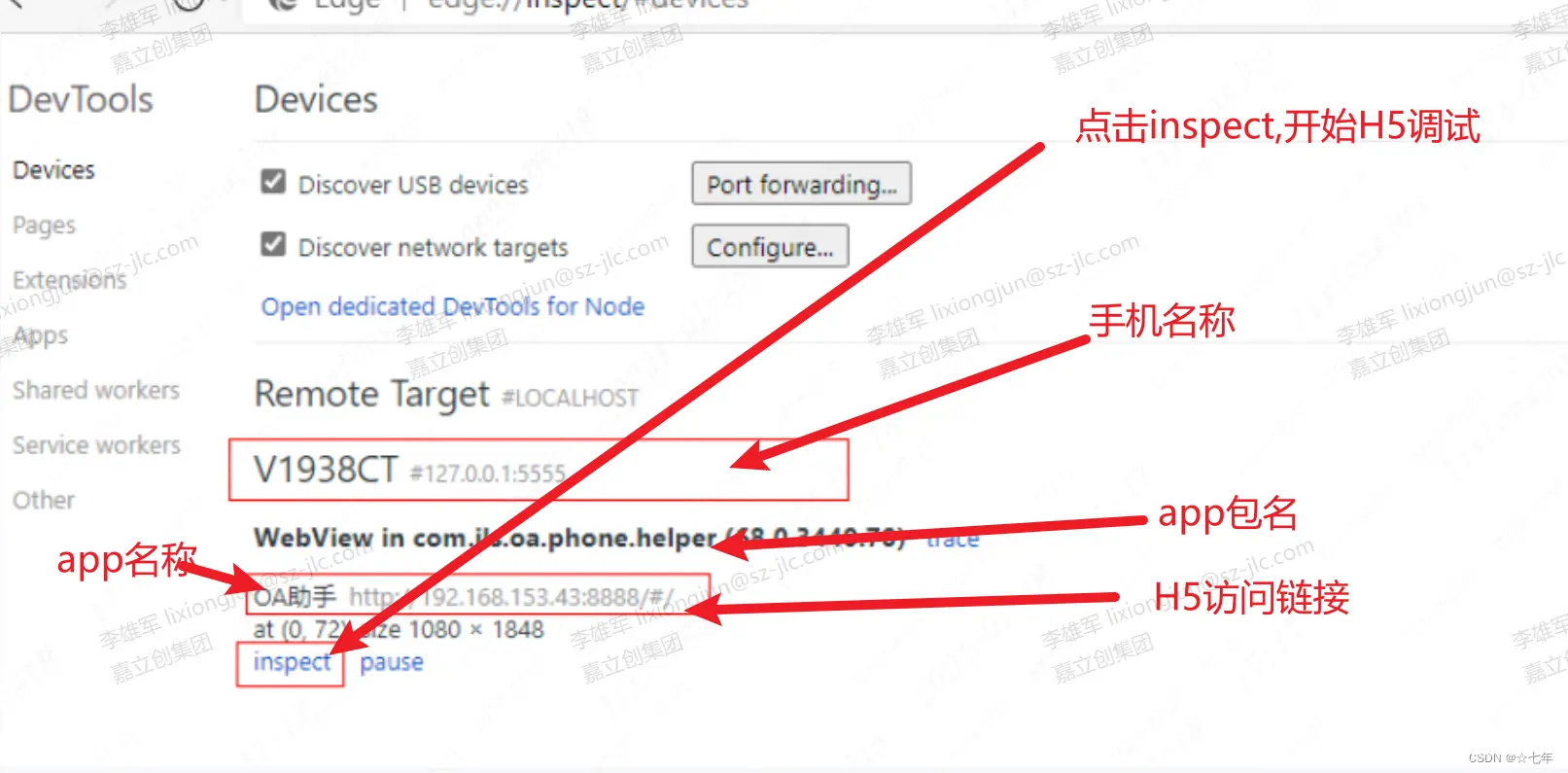
4.获取设备界面

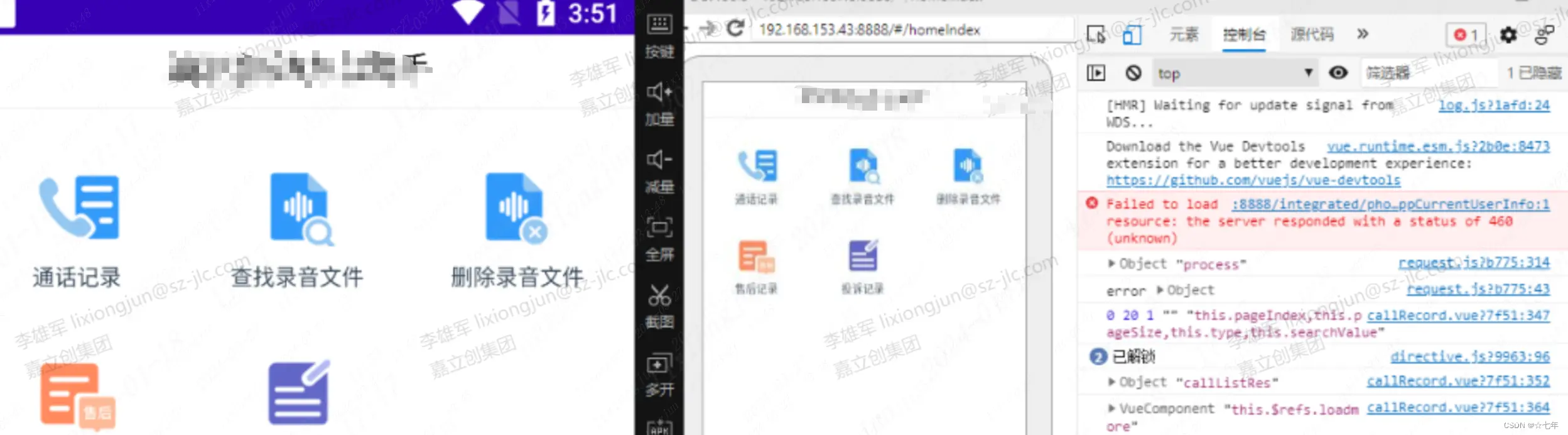
5.查看H5日志
示例1:H5实例

二、可能的问题
1.没有识别到手机设备
第一确认手机是否连接,
第二选择usb文件输入方式,
第三打开“开发者模式”(一般在 设置》我的手机》连续点击系统版本号五下,“开发者模式“会在设置界面出现),点开允许USB调试按钮
2.打开inspect时出现:devTools HTTP/1.1 404 Not Found
解决方法:要么翻墙,要么使用Edge浏览器
注意事项
1.app是通过WebView加载H5界面的,android代码中需要做个设置,才能支持调试
<code>// 启用webView在pc端的调试模式
// edge浏览器 访问edge://inspect/#devices 浏览器访问 chrome://inspect/#devices
WebView.setWebContentsDebuggingEnabled(true)
创造价值,乐哉分享!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。