
.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右涉及图表知识点简单,主要有自定义色系,环形图...

ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。本文将会深入浅出的,带你封装一个高效、可复用的Echarts组件_vue3封装echarts...

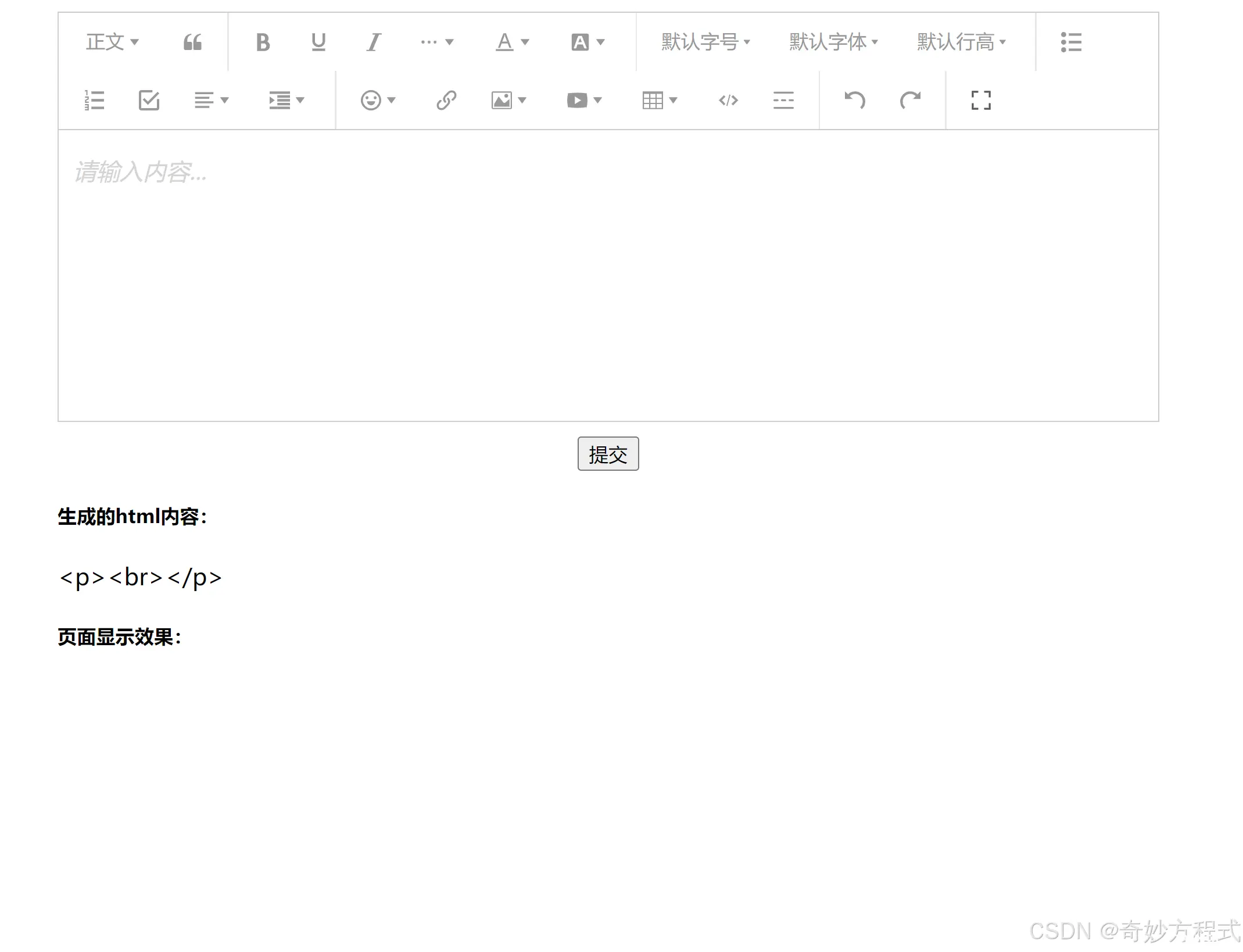
引入hljs,同时定义相关指令。在组件中使用v-higelight属性,代码内容放在v-html=\"xxx\"的xxx变量/常量中。Tip:不能直接高亮代码,但能高亮html中的代码,一般是配合文本编...

在Vue3中,我们不仅可以利用其强大的响应式系统和组件化开发来构建灵活的前端应用程序,还可以利用TypeScript(简称TS)的特性来增强代码的可读性、可维护性和类型安全性。在本文中,我们将深入探讨Vue3中接...

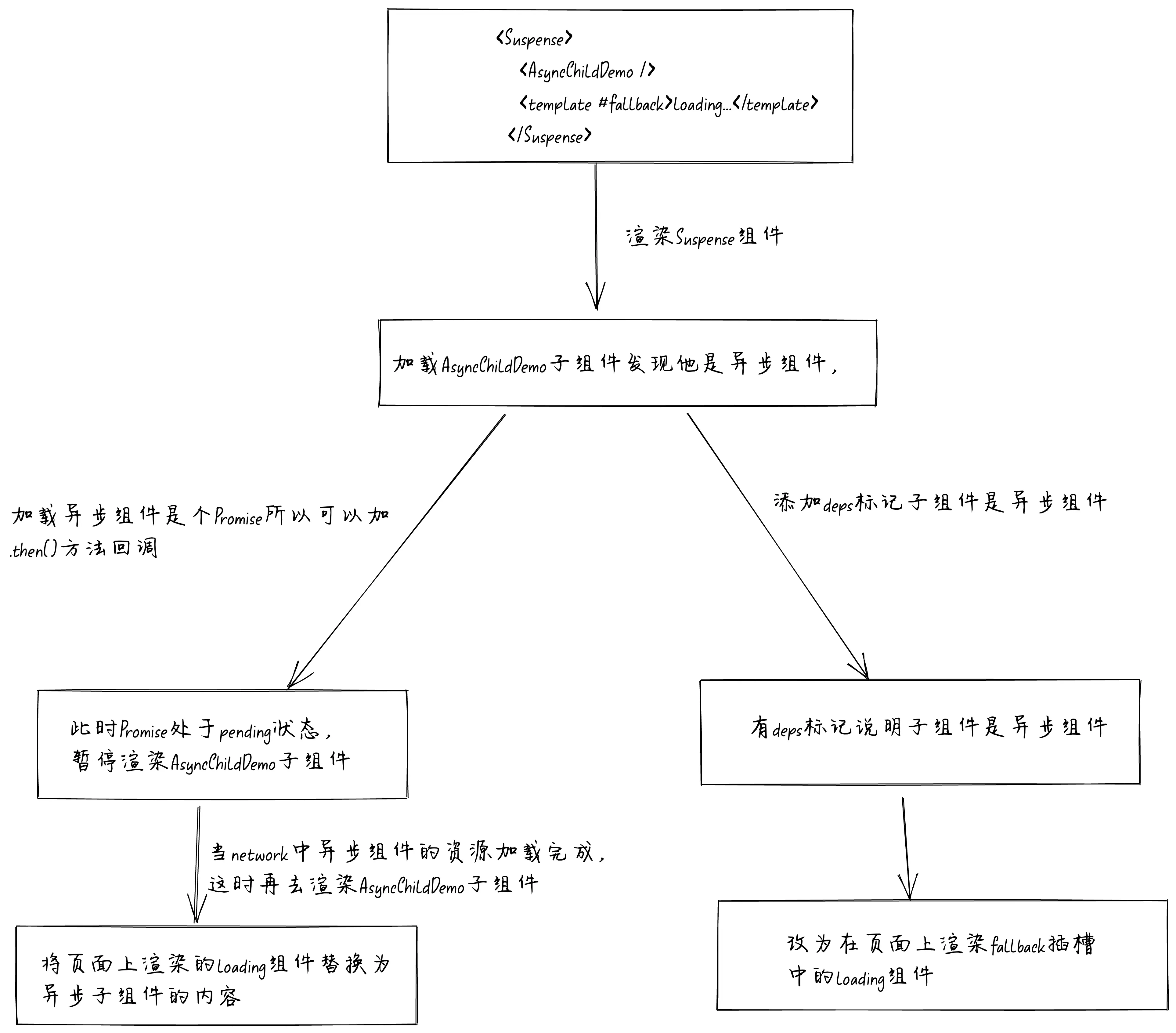
有没有一种完美的方案,从服务端获取数据的逻辑放在子组件中,并且在获取数据的期间让子组件“暂停”一下,先不去渲染,等到数据请求完成后再第一次去渲染子组件呢?...

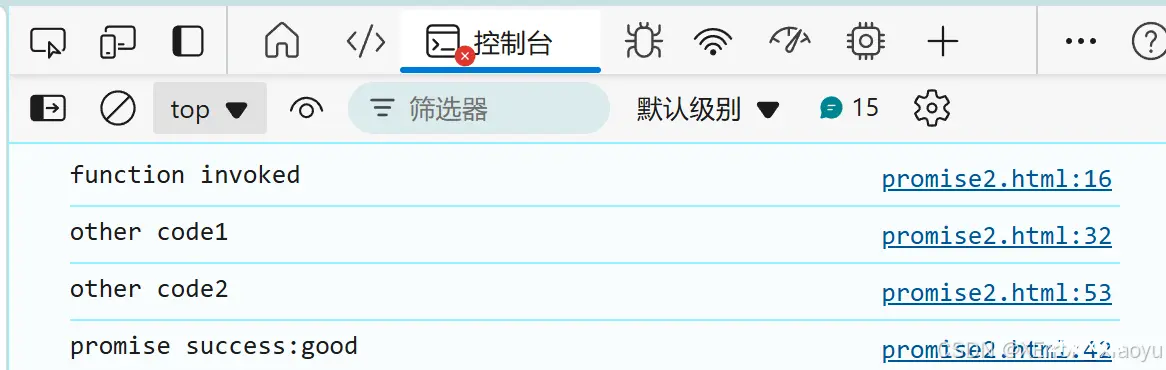
前端中的异步编程技术,类似Java中的多线程+线程结果回调!Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了...

先引入:importAntdUploadFilefrom\"@/components/base/UploadNew.vue\";1.在项目components/base下新建UploadNew.vue文件(上传...

vue3+ts+vite项目中使用vite-plugin-pwa搭建PWA项目,以及如何处理pwa安装图标的显示隐藏。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其...

在Vue3项目使用vite构建后,页面显示空白,解决方法包括在vite.config.js中设置base为./,确保资源路径正确,以及在router.js中将history模式改为createWebHashHisto...

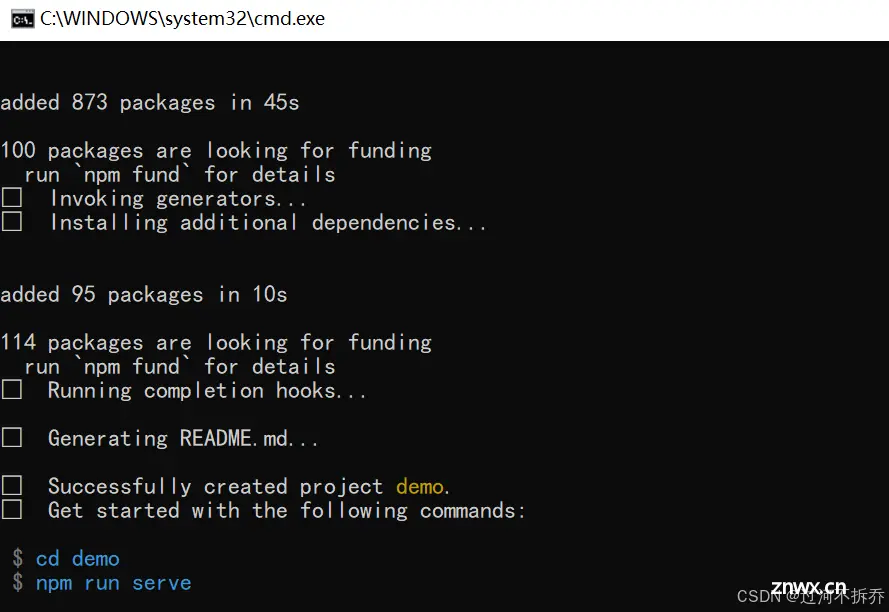
Vue3+cesium环境搭建,首先确保电脑已经安装node.js,vue.js_vue3+cesium...