
如果提示说无法创建普通文件\"/usr/local/nginx/sbin/nginx\",需要先暂停nginx再启动:/usr/local/nginx/sbin/nginx-squit(或者niginx-s...

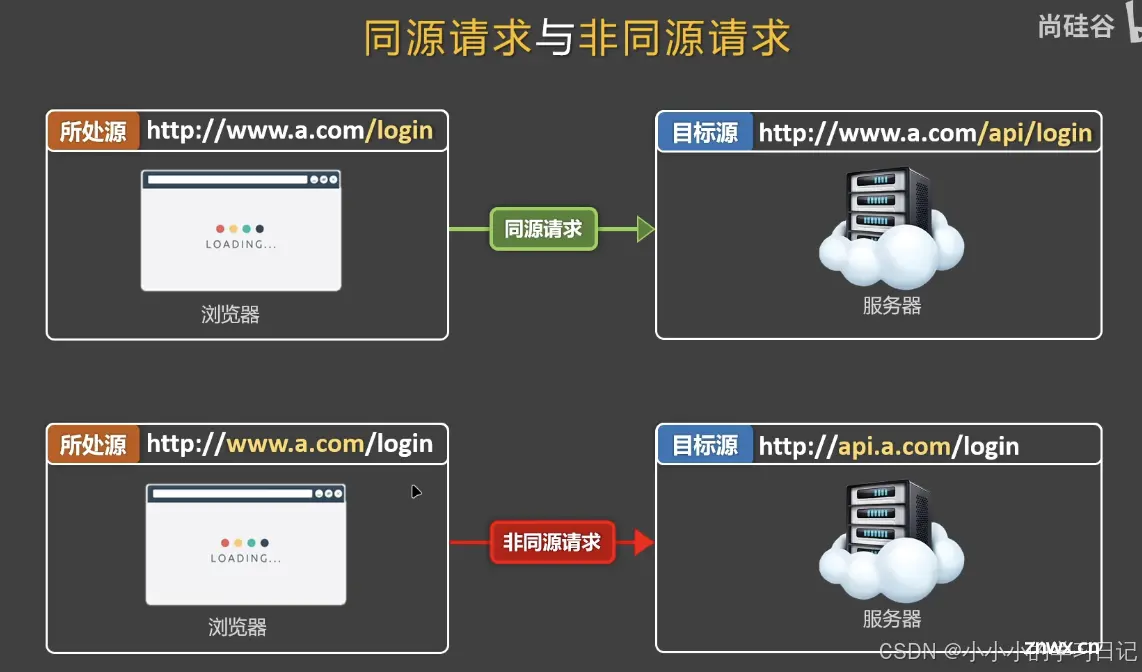
浏览器为确保资源安全,而遵循的一种策略源的组成部分源=协议+域名+端口号下面表格中,只有最后一行的两个源是同源同源请求与非同源请求总结:【所处源】与【目标源】不一致,就是【非同源】,又称【异源】或【跨域】Cros...

这是一个基于element-plus的免费开源中后台模板,采用Vue3、Vite、TypeScript等前沿技术开发,提供了一个开箱即用的中后台前端解决方案。...

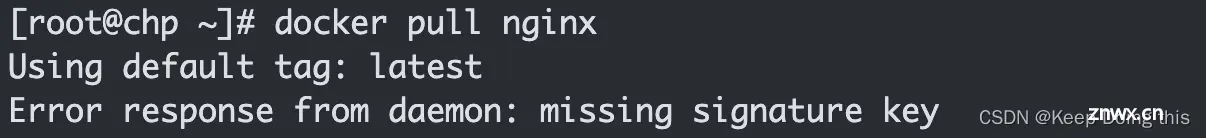
dockerpull镜像报错:Usingdefaulttag:latestErrorresponsefromdaemon:missingsignaturekey解决方案_errorresp...

本文主要介绍了WARNING:pipisconfiguredwithlocationsthatrequireTLS/SSL,howeverthesslmoduleinpythonis...

flutter加载本地网页,网页加载flutter的静态资源。使本地webview内部的网页也能够共享flutter的静态资源_loadflutterasset...

本文深入探讨MySQL集群架构负载均衡的常见故障及排除方法。涵盖请求分配不均、节点无法响应、负载均衡器故障等现象,介绍多种负载均衡算法及故障排除步骤,包括检查负载均衡器状态、调整算法、诊断修复节点故障等。还阐...

浏览器为确保资源的安全,而遵循的一种策略。_js跨域问题是什么怎么解决...

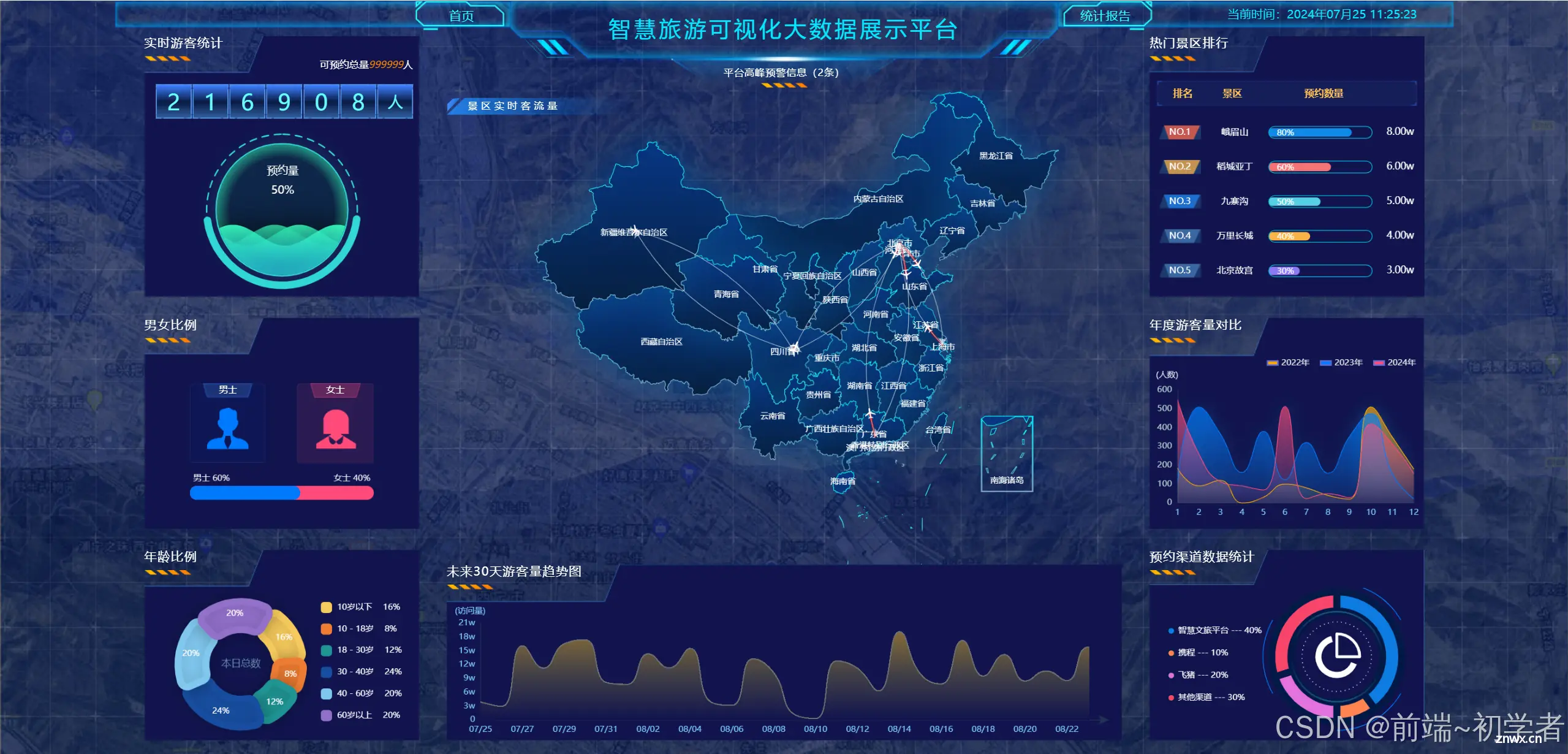
在日常开发过程中,我们经常会遇到大屏可视化这种需求,而选用技术方案的不同则会呈现出不同的效果。方案实现方式优点缺点vwvh1.按照设计稿的尺寸,将px按比例计算转为vw和vh1.可以动态计算图表的宽高,字体等,...

快手ODMN引入了一个订单依赖单调网络,建模了不同时间跨度LTV之间的有序依赖关系,从而大大提高了模型性能。ODMN框架已成功部署在快手的多个业务场景中,并取得了优异的性能。_快手odmn...