【解决方案】Vue项目部署指南:Nginx部署前端Vue.js项目
中杯可乐多加冰 2024-09-12 09:03:01 阅读 92
目录
一、部署Vue前端项目1.1、Nginx的下载安装与SLL配置1.2、打包Vue项目1.3、上传项目到Nginx目录1.4、配置Nginx
二、Nginx命令速览
一、部署Vue前端项目
1.1、Nginx的下载安装与SLL配置
首先查找Nginx安装的路径,查看是否安装过nginx:
输入:whereis nginx
如果显示地址,说明已经安装过nginx了。可以跳到2.2步。
如果没有安装,首先需要安装一些必要环境,在终端中依次输入以下指令,安装必要的包
<code>yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
下载linux版本的Nginx
官网下载:https://nginx.org/en/download.html
下载稳定版本,我下的是1.22.1

安装包名为nginx-1.22.0.tar.gz,将其放到服务器的/usr/local/nginx目录下,初始没有nginx文件夹需要新建一个空的nginx。
安装Nginx
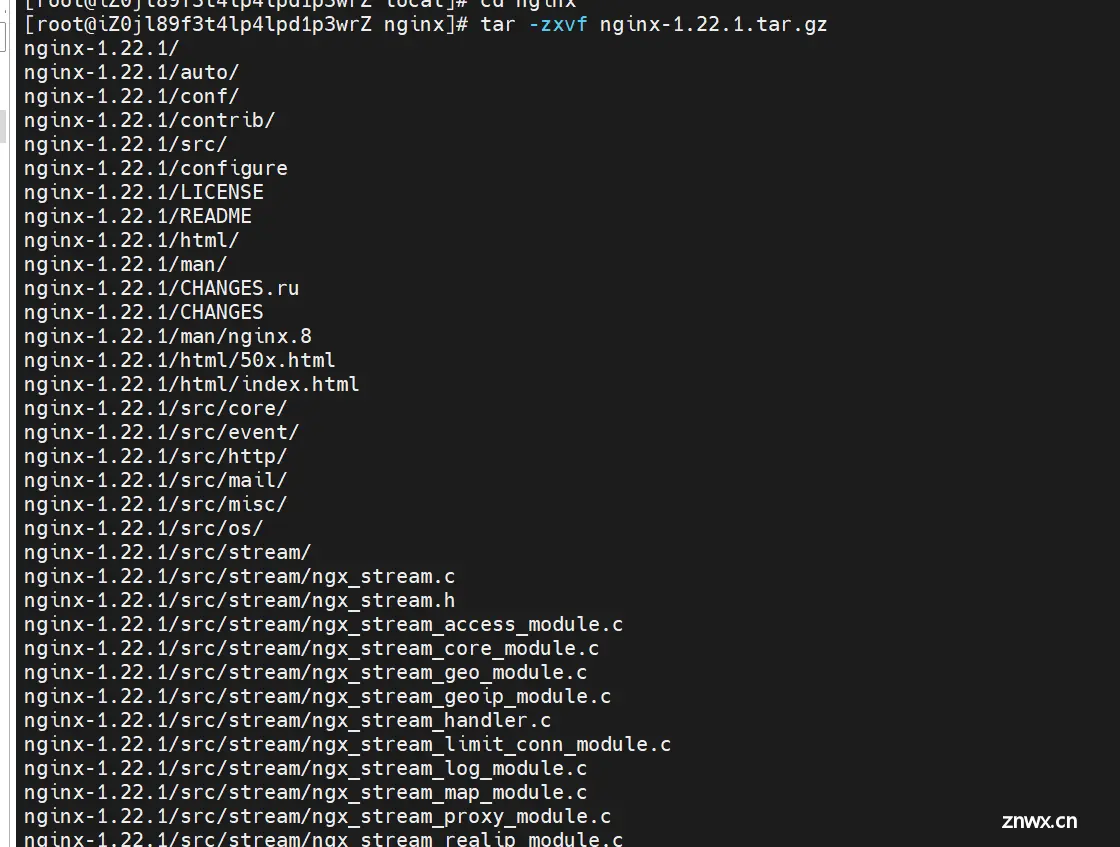
首先需要解压Nginx的安装包,先cd <code>/usr/local/nginx到nginx目录,然后使用tar -zxvf nginx-1.22.1.tar.gz解压刚刚下载的安装包。

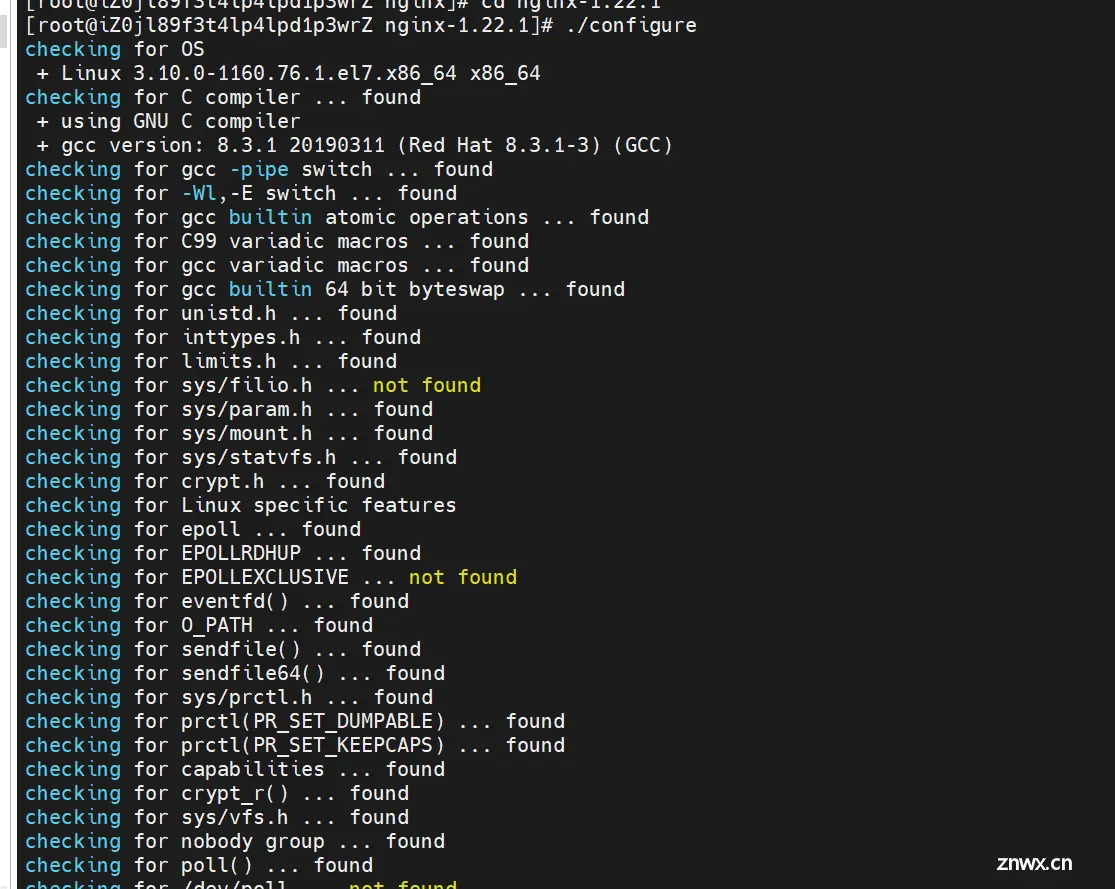
然后进入nginx-1.22.1文件夹的configure目录下,输入:
<code>./configure
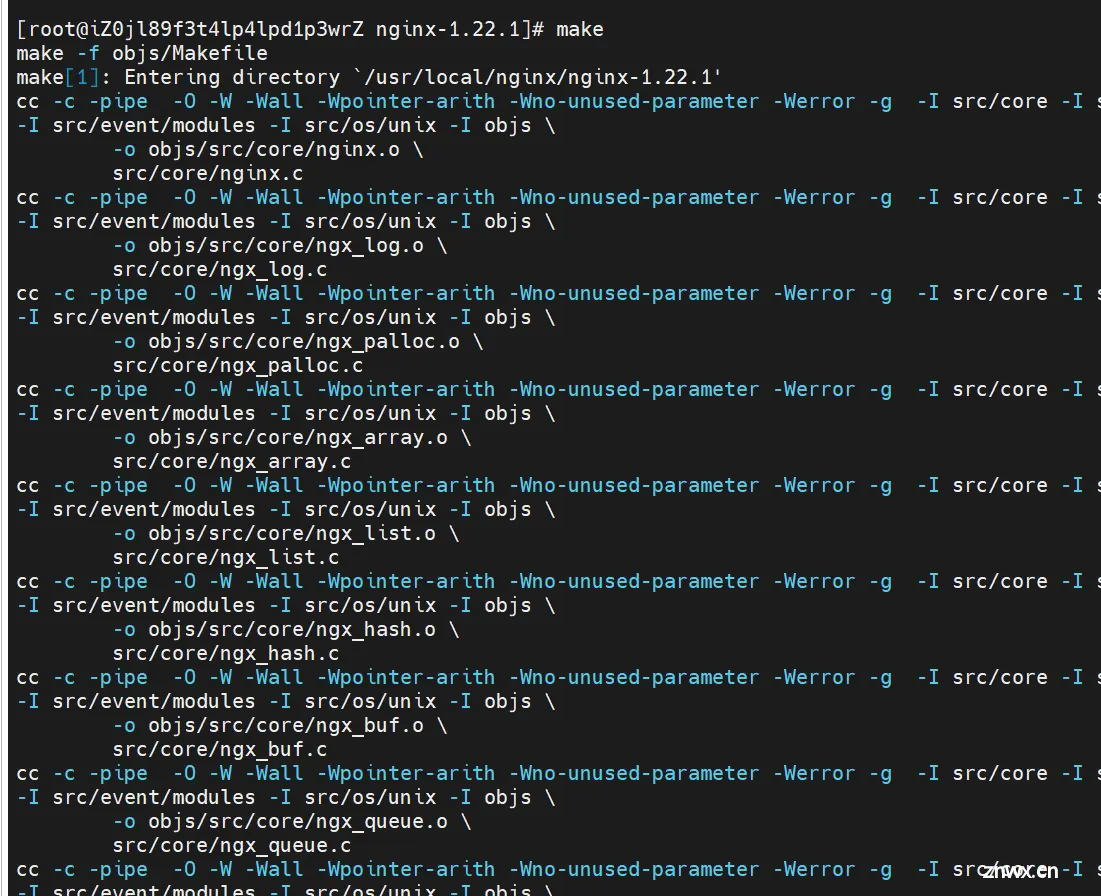
make
make install


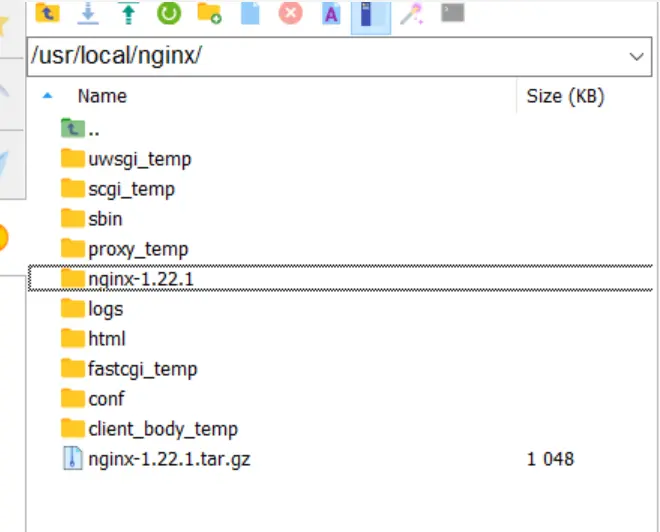
进行安装,安装后的完整文件夹如下图所示:

下一步配置ssl,如果本身没有ssl模块,在安装时要安装ssl模块的nginx:<code>./configure --prefix=/usr/local/nginx --with-http_ssl_module
make进行安装:make
输入以下cp指令:
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
cp ./objs/nginx /usr/local/nginx/sbin/
会出现是否覆盖的选项,输入y覆盖掉
最后输入whereis nginx,如果显示地址,说明已经安装过nginx了。
可能遇见的问题
如果提示说无法创建普通文件"/usr/local/nginx/sbin/nginx",需要先暂停nginx再启动:/usr/local/nginx/sbin/nginx -s quit(或者niginx -s stop 或者killall nginx)然后再输入
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
1.2、打包Vue项目
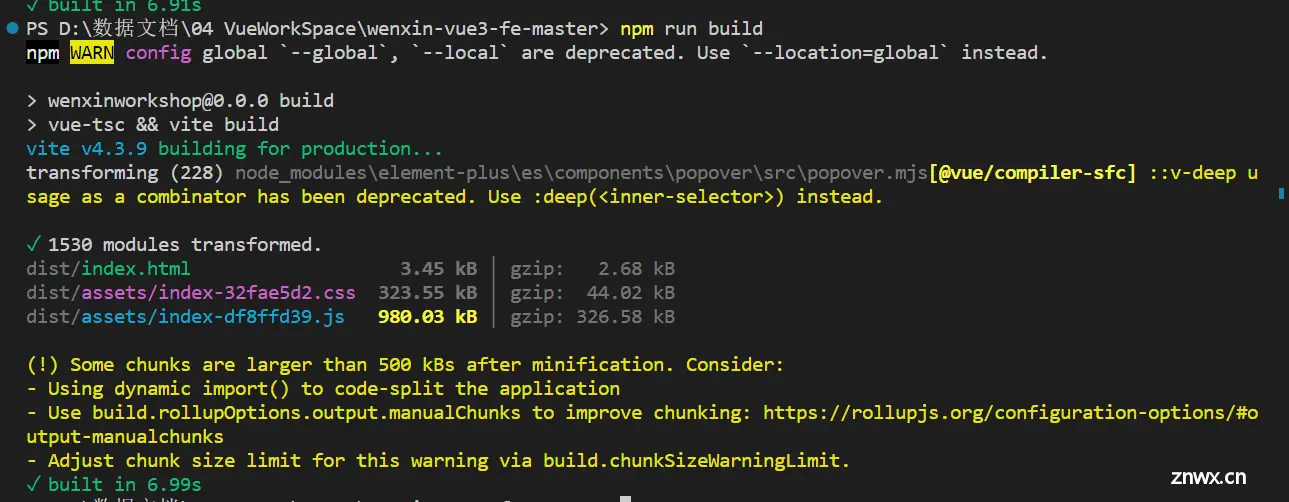
开发完成后,在终端输入npm run build或者vite build进行打包,不同项目的打包指令和流程可能不相同,需要查看package.json的具体配置。

打包完成后,会生成一个dist文件夹,就是成功打包。

1.3、上传项目到Nginx目录
查找Nginx安装的路径,输入:whereis nginx,找到nginx的目录,将打包好的文件夹(即dist文件夹)上传至/usr/local/nginx/html目录下:
1.4、配置Nginx
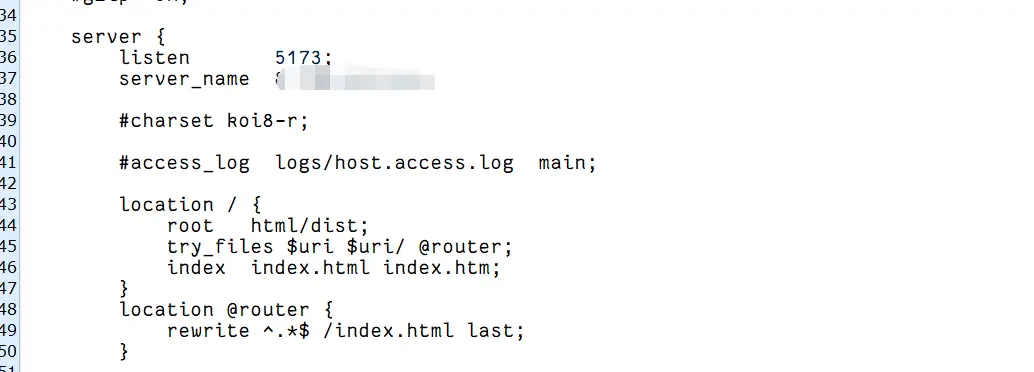
进入nginx/conf目录,在其中找到名为nginx.conf的文件,打开,找到server部分:
端口号 listen (输入要监听的端口号,我的是5173);域名配置 server_name (输入自己服务器的ip 例如:127.0.0.1 如果有域名可以输入域名);前端项目存放地址 root:(打包后的vue项目文件夹例如:html/dist);

配置好后,启动Nginx,在nginx下的sbin目录下输入./nginx,既可以检查配置正常启动。
二、Nginx命令速览
<code>./nginx -s reload // 重启nginx
./nginx // 启动nginx
./nginx -t //测试Nginx配置文件是否正确
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。