
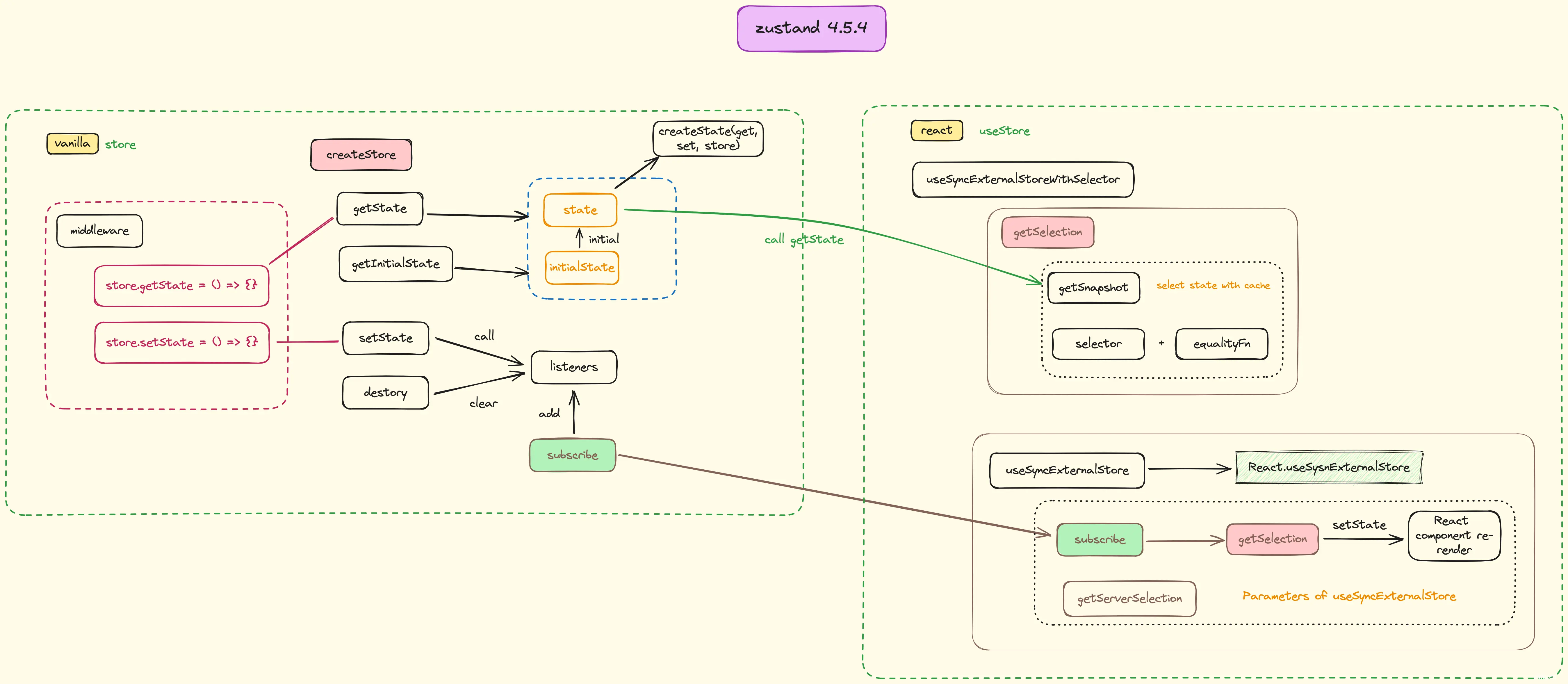
zustand和jotai是当下比较流行的react状态管理库。其都有着轻量、方便使用,和reacthooks能够很好的搭配,并且性能方面,对比React自身提供的context要好得多,因此被很多开发小伙伴所喜爱。更有意思的是,这两个库的作者是同一...

2.使用方式不同:ref需要通过在模板中使用ref指令以及在JavaScript代码中使用ref函数进行创建和使用,而reactive则需要通过调用Vue.js提供的reactive函数进行包装和创建。总的来说...

前端三大主流框架分别是Angular、React和Vue。AngularAngular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件化、路由、依赖注入...

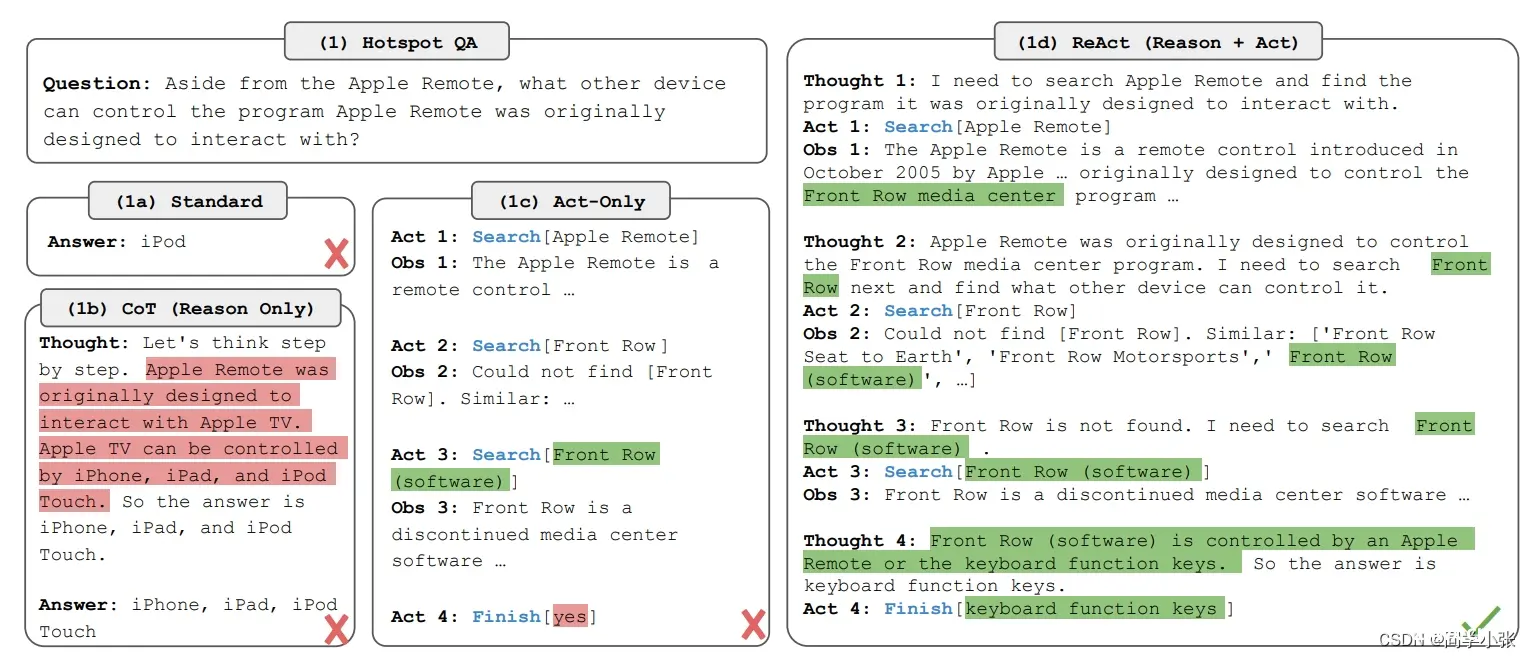
本文详细探讨了ReAct(推理+行动)在AIAgent中的关键步骤,通过实例讲解LangChain、AutoGPT和MetaGPT如何运用这一思路,重点聚焦于思考过程和Prompt模板的设计。作者强调了思考阶段在...

这些框架在不同的项目中有各自的优势和应用场景。...

ReactRouter6是一个强大的路由库,提供了多种配置路由的方式,可以满足不同的应用场景和需求。如可以使用createBrowserRouter或createHashRouter函数,以数组形式...

在React中,组件的重新渲染可以通过setState()、forceUpdate()、props或state的改变、父组件的重新渲染以及context的改变来触发。当组件重新渲染时,React会执行render...

在当今快速发展的前端领域中,Vue和React作为两个备受瞩目的前端框架,已经成为许多开发者的首选。这两个框架凭借其出色的设计和强大的功能,在构建现代化、高效性能的Web应用方面扮演着重要角色。Vue和React...

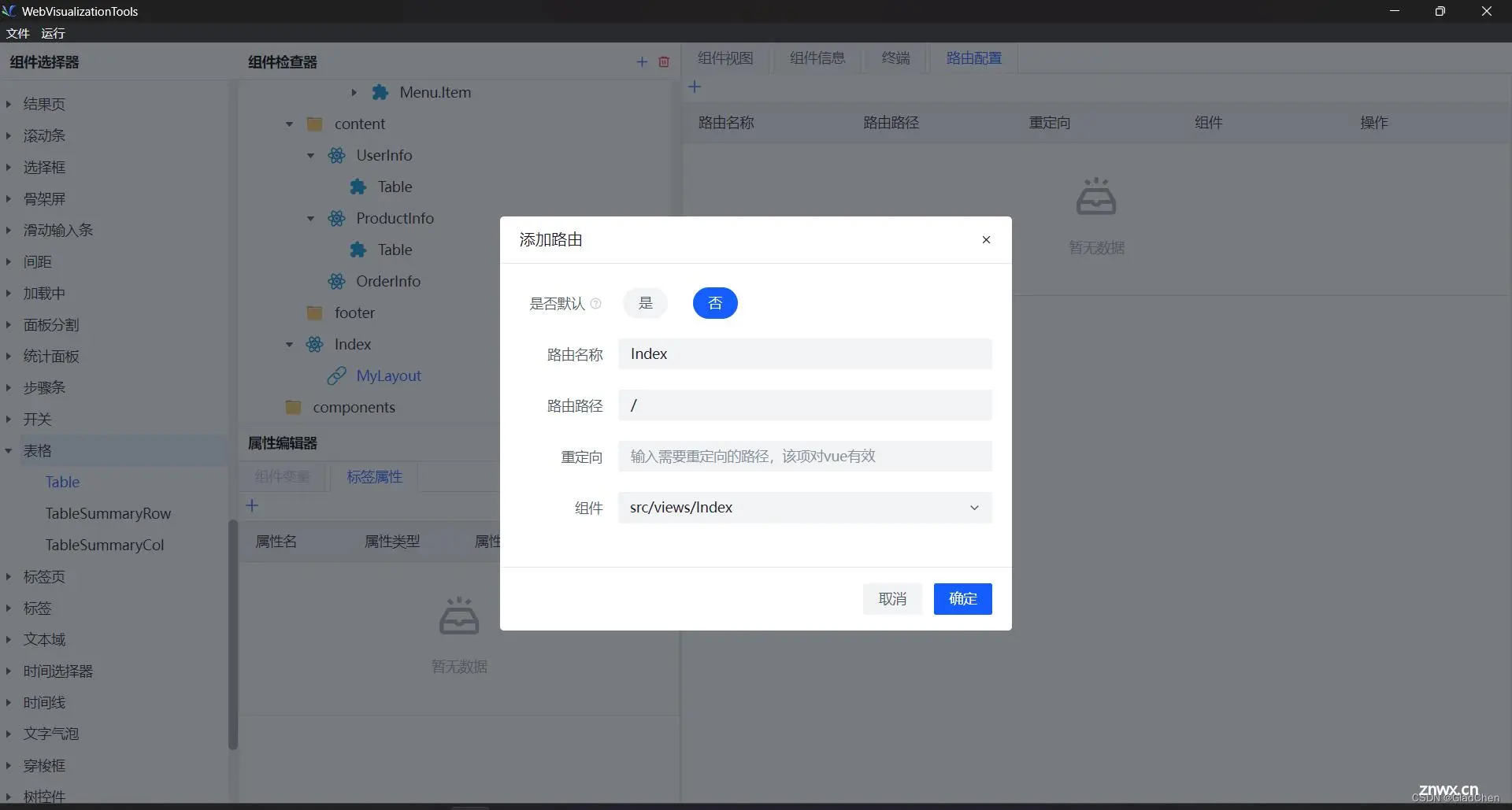
前端低代码平台,一键生成Vue3、React项目_vue低代码前端...

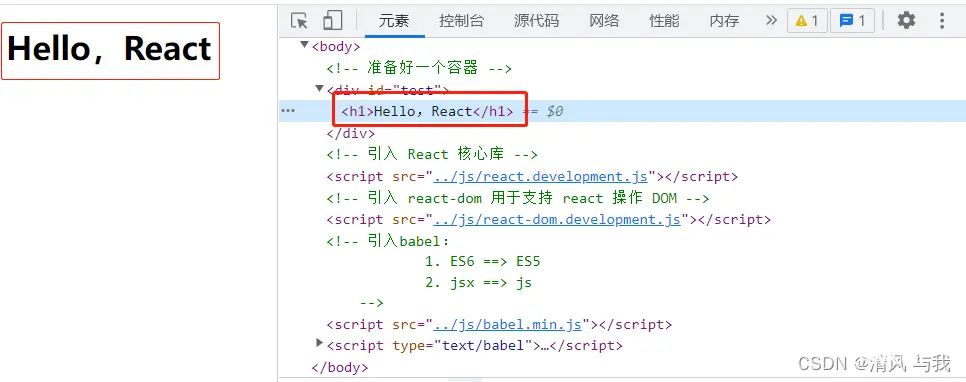
1.React起源于Facebook的内部项目,因为该公司对市场上所有JavaScriptMVC框架,都不满意,就决定自己写一套,用来架设Instagram的网站。做出来以后,发现这套东西很好用...