React 入门(超详细)
清风 与我 2024-07-01 08:35:01 阅读 79
目录
前言:一、React 简介1. 什么是 React2. React 的特点3. React 高效的原因4. React 官网5. React的主要原理6. Facebook为什么要建造React?
二、React 的基本使用1. 基础代码2. 效果3. 相关 js 库4. 创建虚拟DOM的两种方式5. 虚拟DOM与真实DOM6. 虚拟DOM与真实DOM的区别
三、React JSX1. 什么是 JSX2. 渲染虚拟DOM(元素)3. JSX 的使用4. JSX 的语法规则
四、模块与组件、模块化与组件化的理解1. 模块2. 组件3. 函数式组件4. 类式组件
总结:
前言:
本文会引导我们进入一段 React 学习之旅。我们将逐步了解有关它的背景和用例的一些细节,在自己的电脑上建起基本的 React 工具链,创建并使用一个简单的入门应用程序,以学习一些关于 React 在此过程中如何工作的知识。
一、React 简介
1. 什么是 React
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。React 是一个用于构建用户界面的JavaScript 库。React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。React 是用于动态构建用户界面的 JavaScript 库(只关注于视图)
2. React 的特点
声明式编码组件化编码React Native 编写原生应用高效(优秀的Diffing算法)JSX 语法单向数据绑定虚拟 DOMComponent
3. React 高效的原因
使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。DOM Diffing算法, 最小化页面重绘。
4. React 官网
英文官网: https://reactjs.org/中文官网: https://react.docschina.org/
5. React的主要原理
传统的web应用,操作DOM一般是直接更新操作的,但是我们知道DOM更新通常是比较昂贵的。而React为了尽可能减少对DOM的操作,提供了一种不同的而又强大的方式来更新DOM,代替直接的DOM操作。就是VirtualDOM,一个轻量级的虚拟的DOM,就是React抽象出来的一个对象,描述dom应该什么样子的,应该如何呈现。通过这个Virtual DOM去更新真实的DOM,由这个Virtual DOM管理真实DOM的更新。(想看更多就到PHP中文网React参考手册栏目中学习)
为什么通过这多一层的Virtual DOM操作就能更快呢? 这是因为React有个diff算法,更新VirtualDOM并不保证马上影响真实的DOM,React会等到事件循环结束,然后利用这个diff算法,通过当前新的dom表述与之前的作比较,计算出最小的步骤更新真实的DOM。
最明显的一点好处就是React所谓的 dom diff ,能够实现delta级别的dom更新。当有数据变动导致DOM变动时,React不是全局刷新,而是通过它内部的dom diff 算法计算出不同点,然后以最小粒度进行更新。这也是React号称性能好的原因。
6. Facebook为什么要建造React?
Facebook的工程师在做大型项目时,由于他们非常巨大的代码库和庞大的组织,使得MVC很快变得非常复杂,每当需要添加一项新的功能或特性时,系统的复杂度就成级数增长,致使代码变得脆弱和不可预测,结果导致他们的MVC正在土崩瓦解,所以Facebook认为MVC不适合大规模应用,当系统中有很多的模型和相应的视图时,其复杂度就会迅速扩大,非常难以理解和调试,特别是模型和视图间可能存在的双向数据流动。
基于上面的原因,Facebook认为MVC无法满足他们的扩展需求,为了解决上述问题需要“以某种方式组织代码,使其更加可预测”,于是他们提出的Flux和React来实现。
二、React 的基本使用
1. 基础代码
引入js 库地址下载地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入 React 核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入 react-dom 用于支持 react 操作 DOM -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel:
1. ES6 ==> ES5
2. jsx ==> js
-->
<script src="../js/babel.min.js"></script>
<script type="text/babel">
// 1. 创建虚拟 DOM
const VDOM = <h1>Hello,React</h1>
// 2. 渲染到页面中的指定 DOM
// ReactDOM.render(虚拟DOM,真实DOM)
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
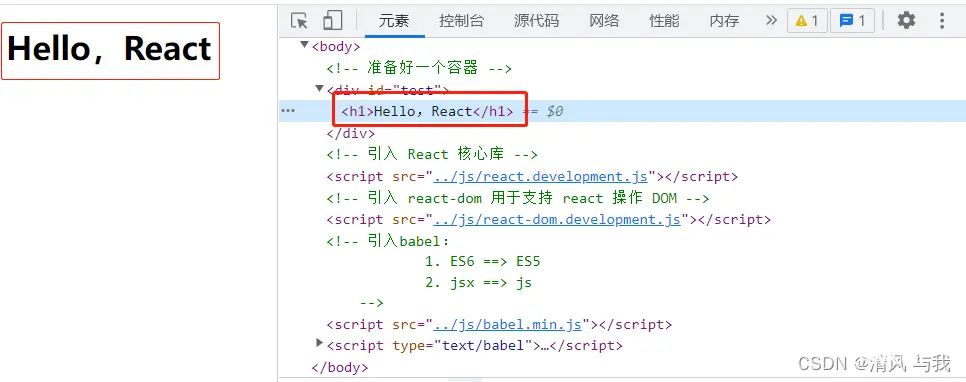
2. 效果

3. 相关 js 库
react.js:React 核心库。react-dom.js:提供操作 DOM 的 react 扩展库。babel.min.js:解析 JSX 语法代码转为 JS 代码的库。
// 引入 React核心库
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
// 引入 react-dom 用于支持 react 操作 DOM
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
// 引入 babel:1. ES6 ==> ES52. jsx ==> js
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
4. 创建虚拟DOM的两种方式
纯JS方式(一般不用)
<script type="text/javascript">
// 1. 创建虚拟 DOM
// const VDOM = React.createElement(标签名,标签属性,标签内容)
const VDOM = React.createElement('h1', { id: 'title' }, React.createElement('span', { }, 'Hello,React'))
// 2. 渲染到 DOM
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
JSX方式
<script type="text/babel">
// 1. 创建虚拟 DOM
const VDOM = (
<h1>Hello,
<span>React</span>
</h1>
)
// 2. 渲染到页面中的指定 DOM
// ReactDOM.render(虚拟DOM,真实DOM)
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
5. 虚拟DOM与真实DOM
1.React提供了一些API来创建一种 “特别” 的一般js对象
const VDOM = React.createElement('xx',{id:'xx'},'xx')上面创建的就是一个简单的虚拟 DOM 对象
2.虚拟DOM对象最终都会被React转换为真实的DOM
3.我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
6. 虚拟DOM与真实DOM的区别
关于虚拟DOM:
本质是Object类型的对象(一般对象)虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部生成并使用的。虚拟DOM最终会被React转换为真实DOM,渲染在页面上;
<script type="text/babel">
// 1. 创建虚拟 DOM
const VDOM = (
<h1>Hello,
<span>React</span>
</h1>
)
// 2. 渲染到页面中的指定 DOM
// ReactDOM.render(虚拟DOM,真实DOM)
ReactDOM.render(VDOM,document.getElementById('test'))
const TDOM = document.getElementById('demo')
// console.log(typeof VDOM) // Object
// console.log(VDOM instanceof Object) // true
console.log('虚拟DOM',VDOM)
console.log('真实DOM',TDOM)
// 调试
debugger
</script>
三、React JSX
1. 什么是 JSX
JSX是React的核心组成部分,它使用XML标记的方式去直接声明界面,界面组件之间可以互相嵌套。可以理解为在JS中编写与XML类似的语言,一种定义带属性树结构(DOM结构)的语法,它的目的不是要在浏览器或者引擎中实现,它的目的是通过各种编译器将这些标记编译成标准的JS语言。
虽然你可以完全不使用JSX语法,只使用JS语法,但还是推荐使用JSX,可以定义包含属性的树状结构的语法,类似HTML标签那样的使用,而且更便于代码的阅读。
使用JSX语法后,你必须要引入babel的JSX解析器,把JSX转化成JS语法,这个工作会由babel自动完成。同时引入babel后,你就可以使用新的es6语法,babel会帮你把es6语法转化成es5语法,兼容更多的浏览器。
全称: JavaScript XMLreact 定义的一种类似于 XML 的JS扩展语法: JS + XML 本质是 React.createElement(component, props, ...children) 方法的语法糖作用: 用来简化创建虚拟DOM
写法:var ele = <h1>Hello JSX!</h1>注意1:它不是字符串, 也不是 HTML/XML 标签注意2:它最终产生的就是一个JS对象 标签名任意: HTML 标签或其它标签标签属性任意: HTML 标签属性或其它基本语法规则
遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含 babel.js的作用
浏览器不能直接解析JSX代码, 需要 babel 转译为纯JS的代码才能运行只要用了JSX,都要加上type="text/babel", 声明需要 babel 来处理
2. 渲染虚拟DOM(元素)
语法: ReactDOM.render(virtualDOM, containerDOM)作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示参数说明
参数一: 纯js或jsx创建的虚拟dom对象参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
3. JSX 的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.title{
background-color: aliceblue;
width: 200px;
}
</style>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入 React 核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入 react-dom 用于支持 react 操作 DOM -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel:
1. ES6 ==> ES5
2. jsx ==> js
-->
<script src="../js/babel.min.js"></script>
<script type="text/babel">
let myData = 'Student'
let myId = 'ITStudent'
// 1. 创建虚拟 DOM
const VDOM = (
<div>
<h1 className="title" id={ myId.toUpperCase()}>Hello,
<span style={ { color:'white',fontSize:'20px'}}>{ myData}</span>
</h1>
<input type="text" />
<Good></Good>
</div>
)
// 2. 渲染到页面中的指定 DOM
// ReactDOM.render(虚拟DOM,真实DOM)
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
4. JSX 的语法规则
定义虚拟DOM时,不要写引号;标签中混入JS表达式时,要用 {}样式的类名指定不要用class,要用className;内联样式,要用style={ {key:value}}的形式去写只能有一个根元素所有标签都必须闭合标签的首字母:
1. 若小写字母开头,则将该标签转化为html同名的元素,渲染到页面;
若html没有同名的元素,则报错。
2. 若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错;
四、模块与组件、模块化与组件化的理解
1. 模块
理解:向外提供特定功能的js程序, 一般就是一个js文件为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。作用:复用js, 简化js的编写, 提高js运行效率
什么是模块化?
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
2. 组件
1.理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
2.为什么要用组件: 一个界面的功能更复杂
3.作用:复用编码, 简化项目编码, 提高运行效率
什么是组件化?
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用

3. 函数式组件
<script type="text/babel">
// 1. 创建函数式组件
function MyComponent(){
// 这里的this是undefined,因为babel编译,开启了严格模式
console.log(this)
// 一定需要有返回值
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
// 2. 渲染到页面中的指定 DOM
// ReactDOM.render(虚拟DOM,真实DOM)
ReactDOM.render(<MyComponent />,document.getElementById('test'))
/*
执行 ReactDOM.render() 方法之后,发生了什么?
1. React 解析了组件标签,找到对应的组件
2. 发现这个组件是一个函数定义的,随后调用该函数,生成了一个虚拟DOM
3. 最后将虚拟DOM转化为真实DOM,呈现在页面中;
*/
</script>
函数式组件执行过程?
React 解析了组件标签,找到对应的组件发现这个组件是一个函数定义的,随后调用该函数,生成了一个虚拟DOM最后将虚拟DOM转化为真实DOM,呈现在页面中;
4. 类式组件
<script type="text/babel">
// 1. 创建一个类式组件
class MyComponent extends React.Component{
// render方法是放在原型上的
// render中的this是谁? -- 实例对象 <===> MyComponent组件实例对象
render(){
console.log('render中的this',this)
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>
}
}
// 2. 渲染到页面中的指定 DOM
// ReactDOM.render(虚拟DOM,真实DOM)
ReactDOM.render(<MyComponent />,document.getElementById('test'))
/*
执行 ReactDOM.render() 方法之后,发生了什么?
1. React 解析了组件标签,找到对应的组件
2. 发现这个组件是一个类定义的,随后new出来一个实例对象,并通过该实例调用原型上的render方法
3. 将render()返回的内容生成了一个虚拟DOM
4. 最后将虚拟DOM转化为真实DOM,呈现在页面中;
*/
let c = new MyComponent()
console.log(c)
</script>
类式组件执行过程?
React 解析了组件标签,找到对应的组件发现这个组件是一个类定义的,随后new出来一个实例对象,并通过该实例调用原型上的render方法将render()返回的内容生成了一个虚拟DOM最后将虚拟DOM转化为真实DOM,呈现在页面中;
总结:
欢迎大家加入我的社区,在社区中会不定时发布一些精选内容:https://bbs.csdn.net/forums/db95ba6b828b43ababd4ee5e41e8d251?category=10003
以上就是 React 入门(超详细),不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
上一篇: Spring MVC 获取三个域(request请求域,session 会话域,application 应用域)对象的方式
下一篇: python做学生信息管理系统,python编辑学生信息系统
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。