
大家好,我是yma16,本文分享关于vue2、vue3去掉url路由#号——nginx配置。html的hash模式HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用于在单个页面中显示不同的内容...

路由是指在计算机网络中,确定数据包从源到目的地的路径的过程。路由器是执行该功能的设备。它们根据路由表和路由协议决定数据包的转发路径。路由器是一种网络设备,用于在计算机网络中转发数据包。它通过分析数据包的目的地地址...

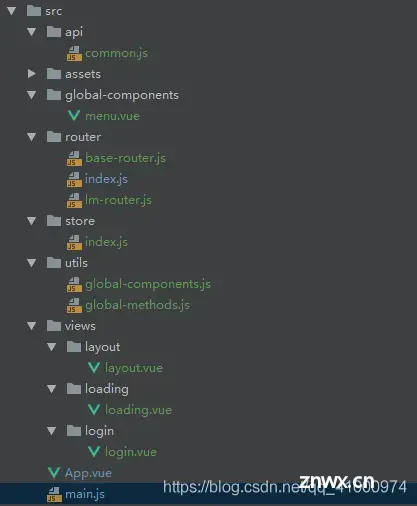
在需要权限控制的页面,往往存在根据用户来显示菜单的情况,单独根据用户类型判断显然不是很好,如果后面用户类型发生变化,项目修改维护可能就会比较麻烦,所以比较好的做法是根据后端返回的菜单动态生成页面路由,以达到完全权...

电脑上无法正常使用模拟器,通过重装软件排除模拟器本身问题后发现问题由网络配置原因引起,具体原因是“访问点、路由器或电缆调制解调器与Internet之间的连接断开”,而这一问题可以通过在“控制面板”中设置以太网的IPv...

React路由react-router-dom详解(路由嵌套+路由传参+路由权限+路由优化按需导入+404页面)_react-router-dom...

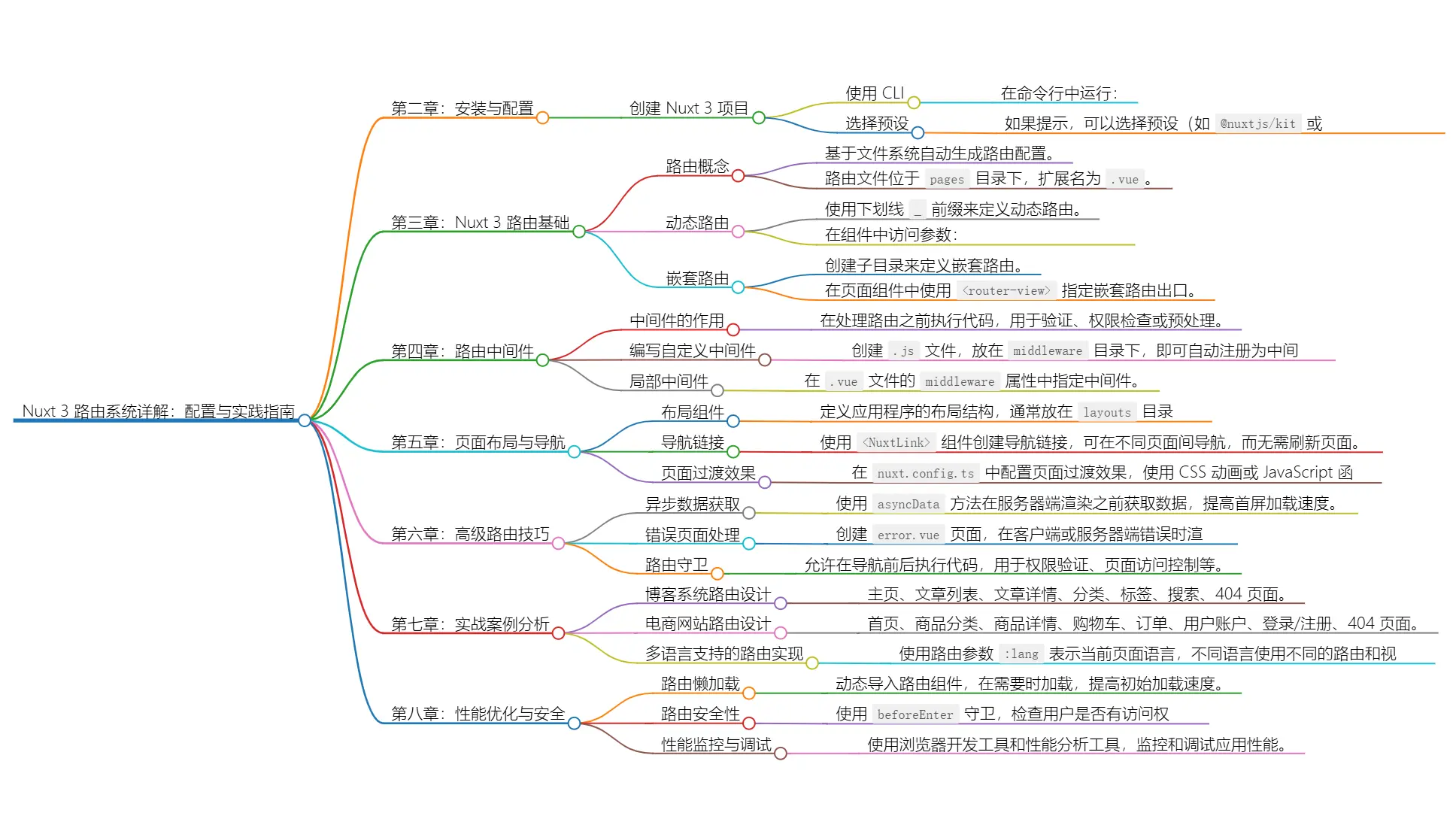
摘要:本文是一份关于Nuxt3路由系统的详尽指南。它从介绍Nuxt3的基本概念开始,包括Nuxt3与Nuxt2的区别和选择Nuxt3的理由。然后,它详细解释了安装和配置Nuxt3的步骤,以及Nuxt3路由系统的基础知识,如动态路由和嵌套路由。接着...

在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下整下来,下载完成后再进行展示,此时终端界面会有等待提示。getCurrentPages0函数用于获取当前页面栈的实例,...

路由器的作用因不同的路由器类型而定,我们常说的路由器通常是指边界路由器,就是位于不同类型网络的边界,如拓扑图图和三层交换机的路由连接图所示。因为所连接的网络基本上是局域网,所以所支持的网络协议比较单一,背板带宽也较...

ReactRouter的实现原理:它通过监听URL的变化,然后渲染相应的组件,从而实现页面之间的切换和跳转。_reactrouter原理...

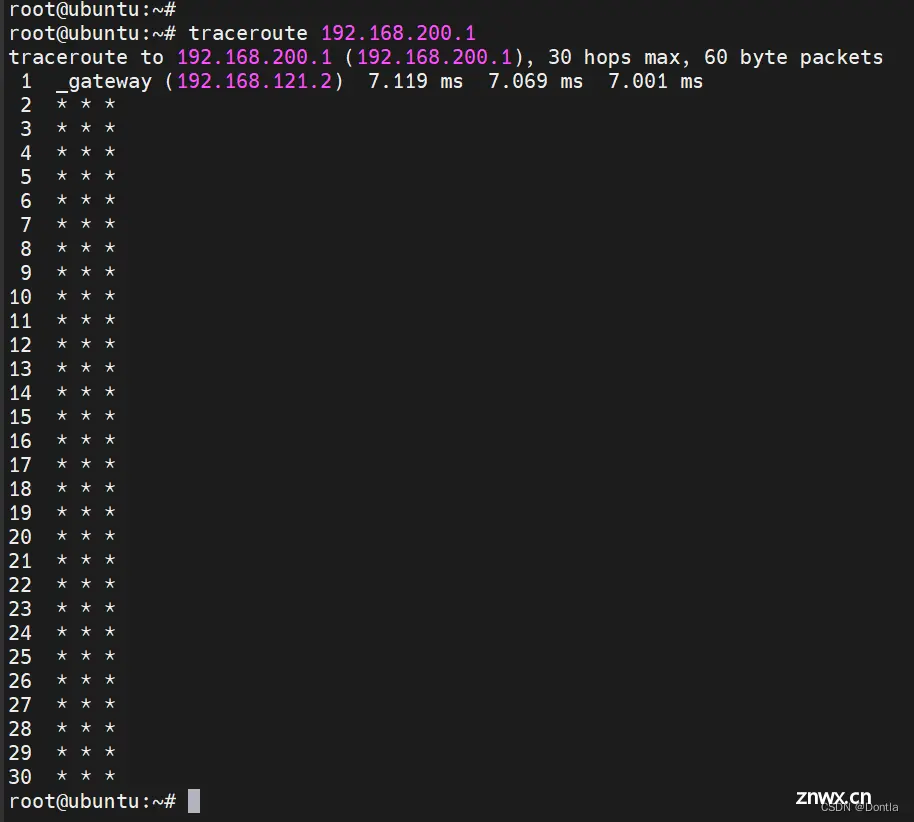
有时候,即使traceroute完成了,最后一跳也可能不显示目标主机。这可能是因为目标主机的防火墙设置阻止了ICMP或UDP响应。_linuxtrace命令...