![[ComfyUI]Flux新纪元:Flux可控性新起点,第一个CN Canny硬边缘组件发布](/uploads/2024/07/13/1720837864055093265.webp)
已发布。对应的训练微调代码也一同发布,这也标志着接下来Flux模型将会迎来更多的LORA素材和ControlNet可控性模型的兴起。ControlNet模型是适用于需要在图像生成过程中施加更精确控制的场景,例如结合...

作者在制作个人博客的ChatGPT聊天页面时,遇到在antd的input组件中使用ref获取并动态清空值的问题。解决方法是利用ReactHooks中的useState管理输入值,确保在用户按下Enter键后以及输入框...

在Vue中,获取组件中元素的宽度可以通过几种不同的方法实现。_vue获取元素宽度...

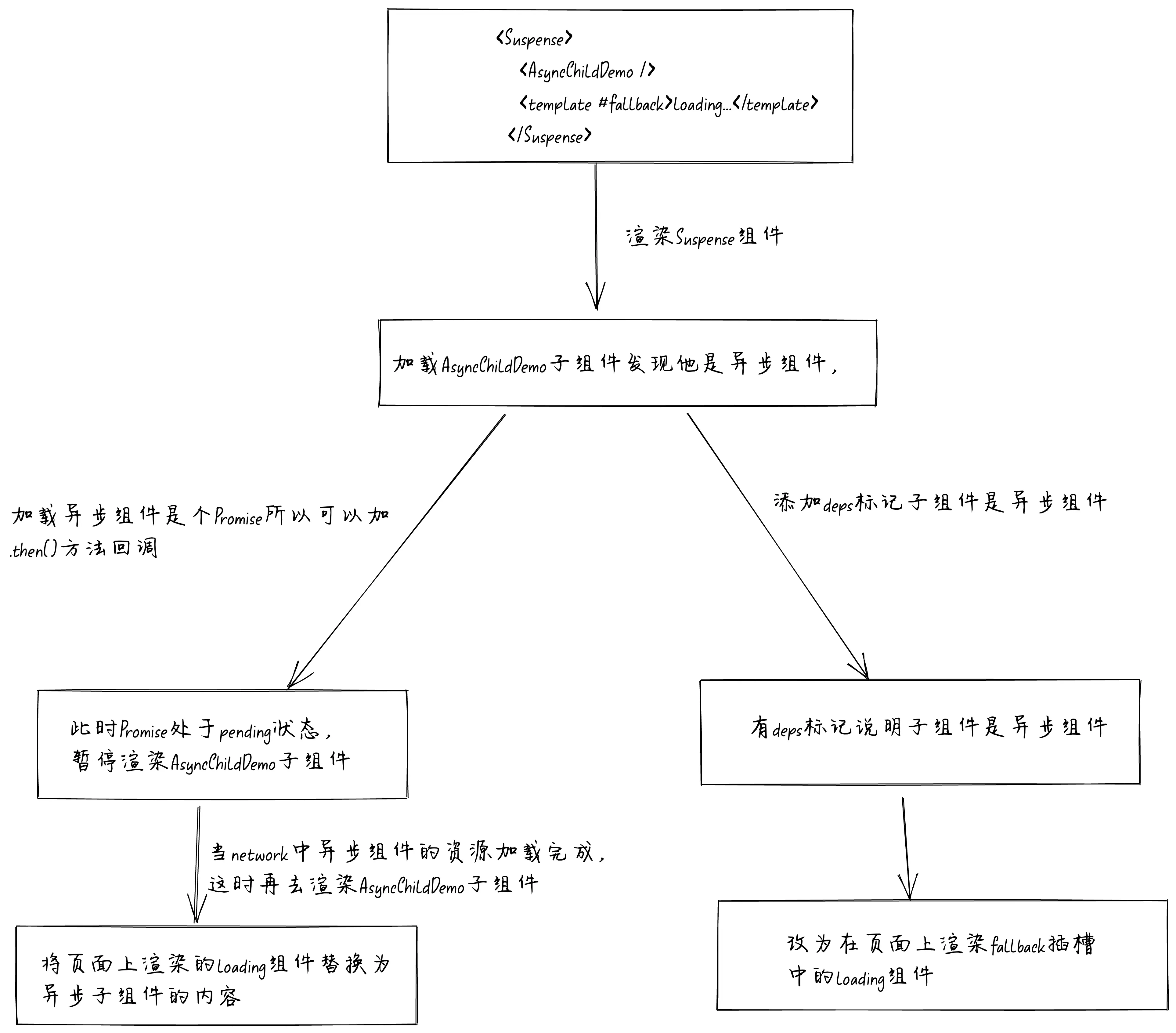
有没有一种完美的方案,从服务端获取数据的逻辑放在子组件中,并且在获取数据的期间让子组件“暂停”一下,先不去渲染,等到数据请求完成后再第一次去渲染子组件呢?...

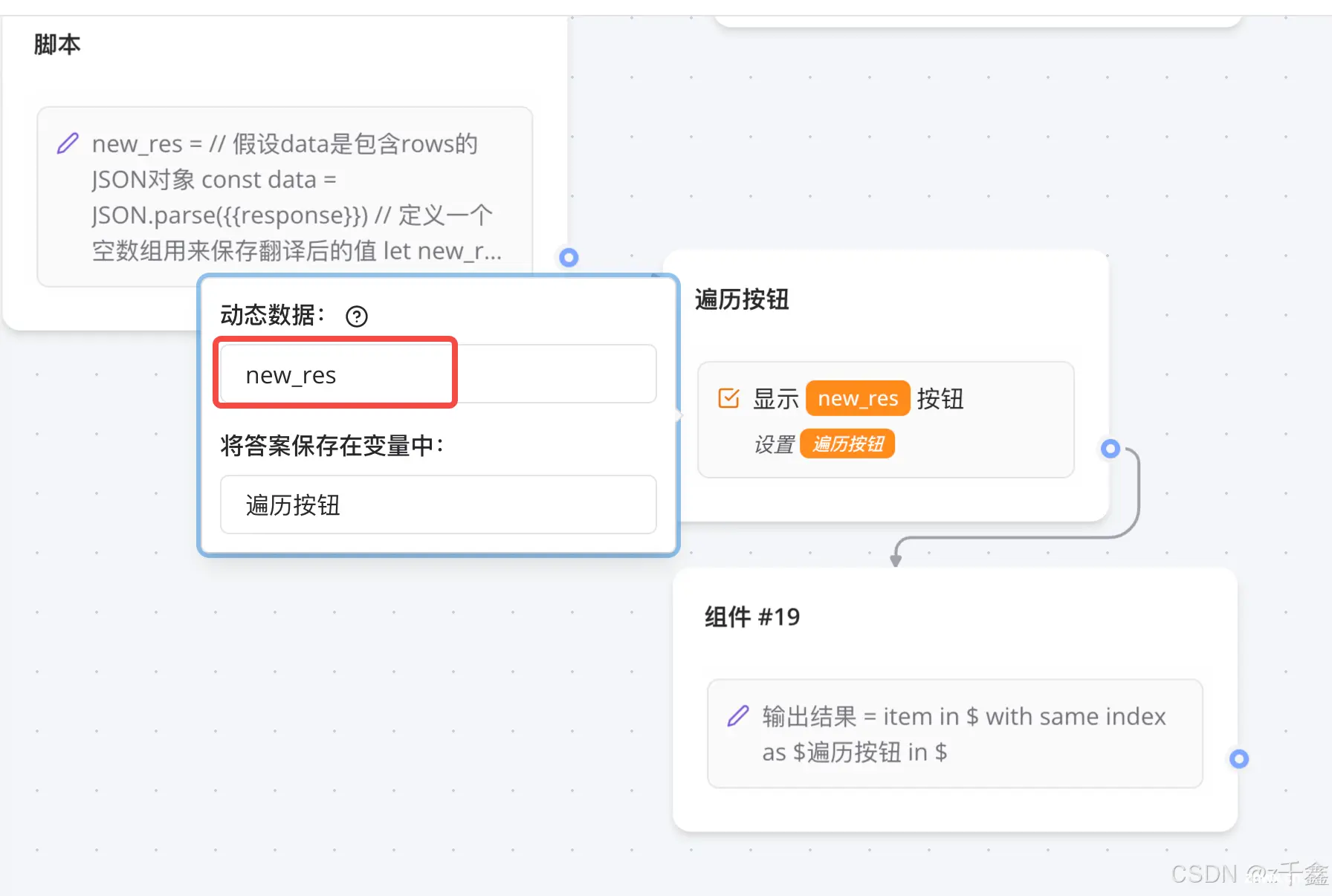
能用AI-工作流是一个“低代码”工具、它也是个人或者中小企业的提效工具、它还是一款非常灵活的自动化AI工具。你可以用自己的实际业务需求,打造出属于自己的AI工作流!立即开启智能化的工作新方式,让你的工作轻松、高效!...

先引入:importAntdUploadFilefrom\"@/components/base/UploadNew.vue\";1.在项目components/base下新建UploadNew.vue文件(上传...

title:使用preloadComponents进行组件预加载date:2024/8/18updated:2024/8/18author:cmdragonexcerpt:摘要:本文介绍Nuxt3中的preloadComponents功...

本文探讨了前端开发中跨框架组件库的问题,介绍了web-component技术,如Stencil.js如何实现组件库的框架无关性。文章还对比了WebComponents与其他框架的优缺点,以及Stencil、Lit、...

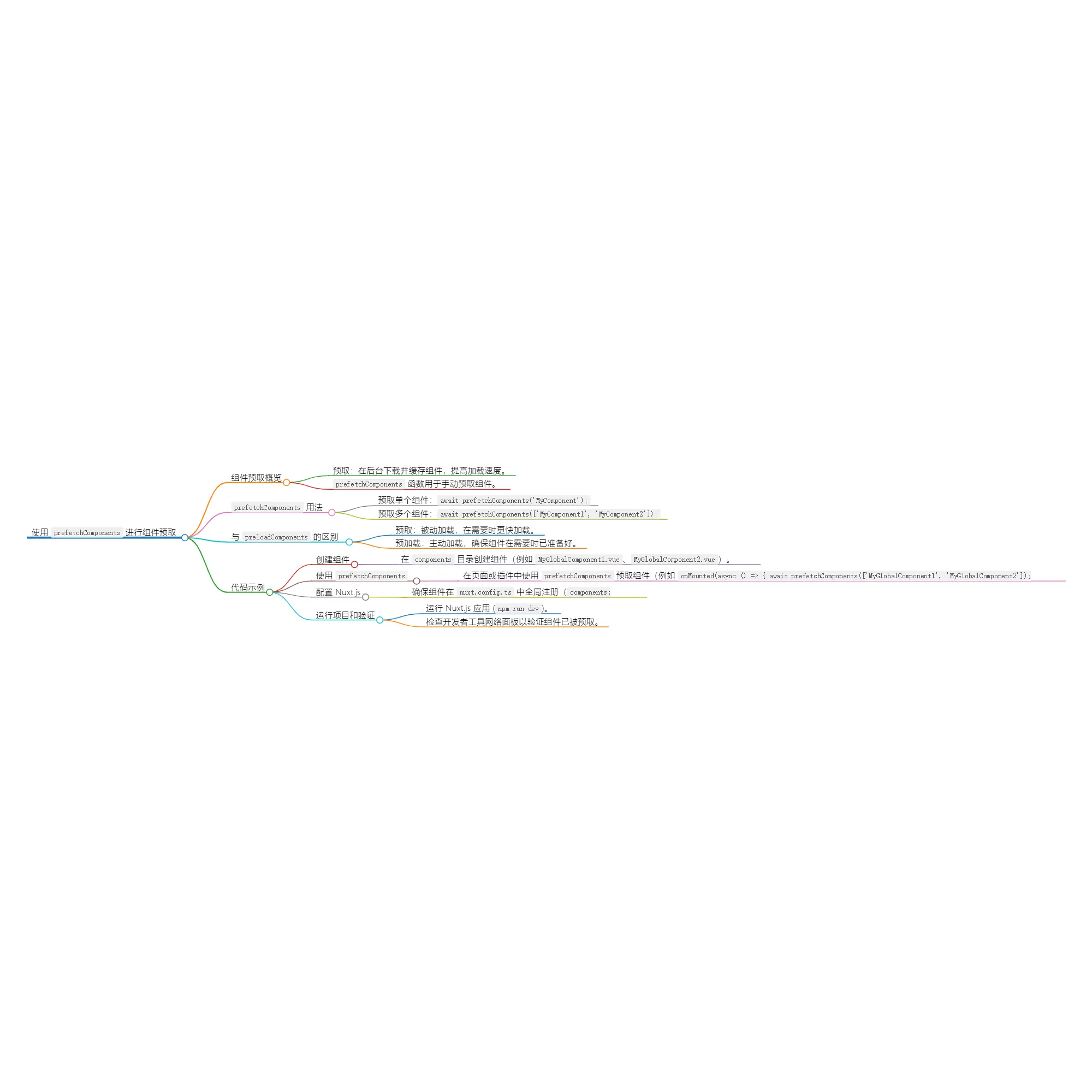
title:使用prefetchComponents进行组件预取date:2024/8/17updated:2024/8/17author:cmdragonexcerpt:摘要:本文介绍Nuxt.js中的prefetchComponent...

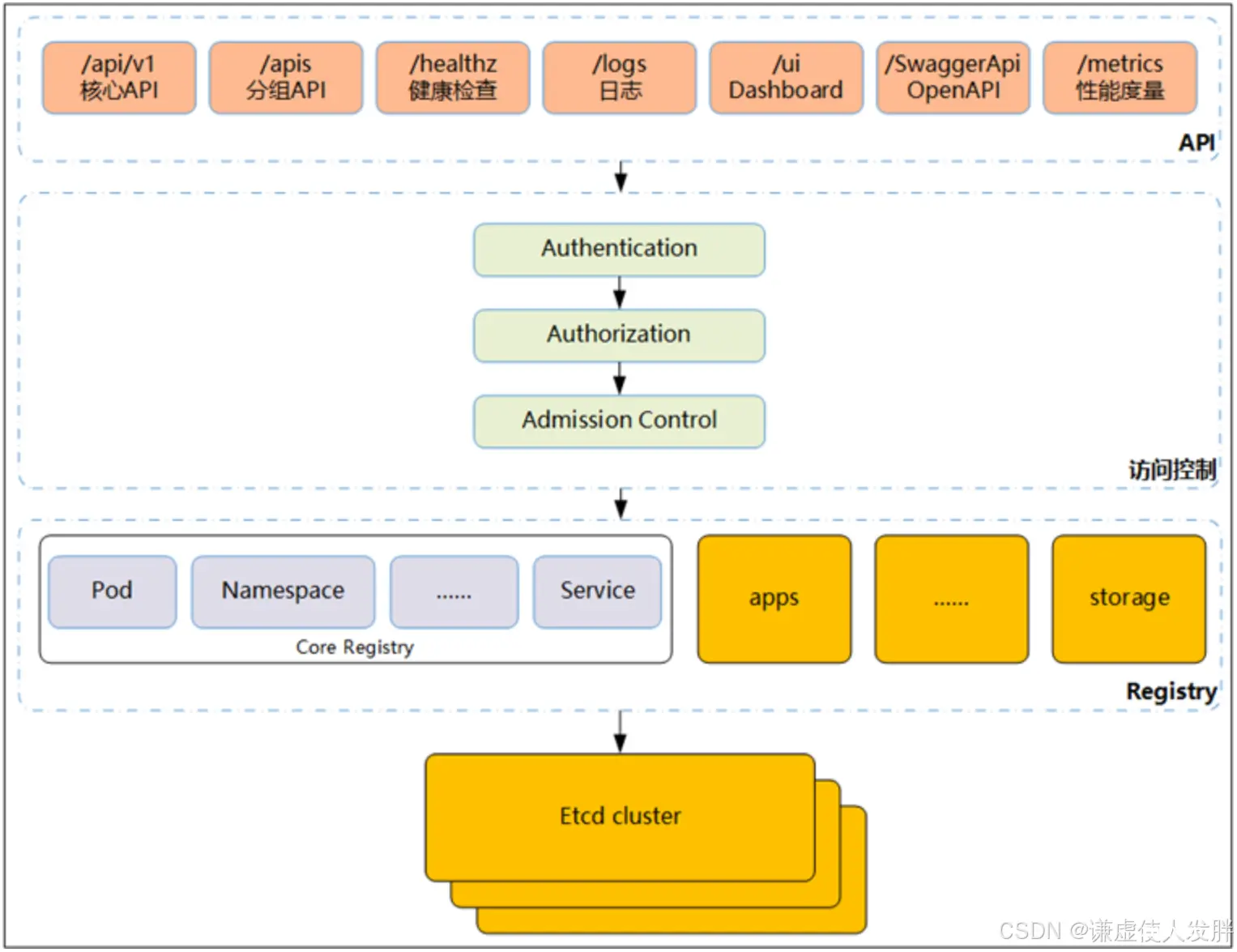
KubernetesAPIServer(APIServer)是Kubernetes的核心组件之一,负责暴露KubernetesAPI给用户和客户端,接收和处理来自客户端的请求,并将其存储到etc...