三、AI工作流(低代码)的趋势即将崛起,输入-按钮组件详解,带你轻松玩转按钮组件
CSDN 2024-08-18 15:01:03 阅读 98

对工作流感兴趣的小伙伴可以去试一试。🔥偷偷的告诉你,它的GPTo4.0 不要💰。传送门:https://www.nyai.chat/chat?invite=nyai_1141439
一、能用AI工作流介绍
能用AI-工作流是一个“低代码”工具、它也是个人或者中小企业的提效工具、它还是一款非常灵活的自动化AI工具。你可以用自己的实际业务需求,打造出属于自己的AI工作流!立即开启智能化的工作新方式,让你的工作轻松、高效!

二、AI工作流-输入-按钮组件
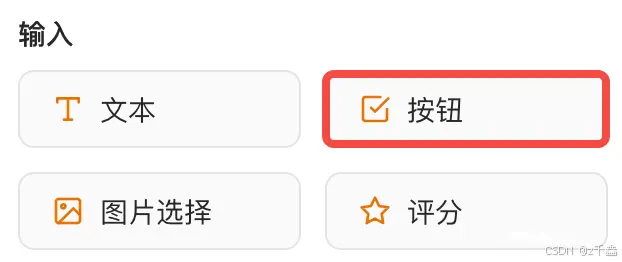
1、输入-按钮组件
输入按钮组件:主要就是支持按钮选项;

按钮组件总共有3个主要功能
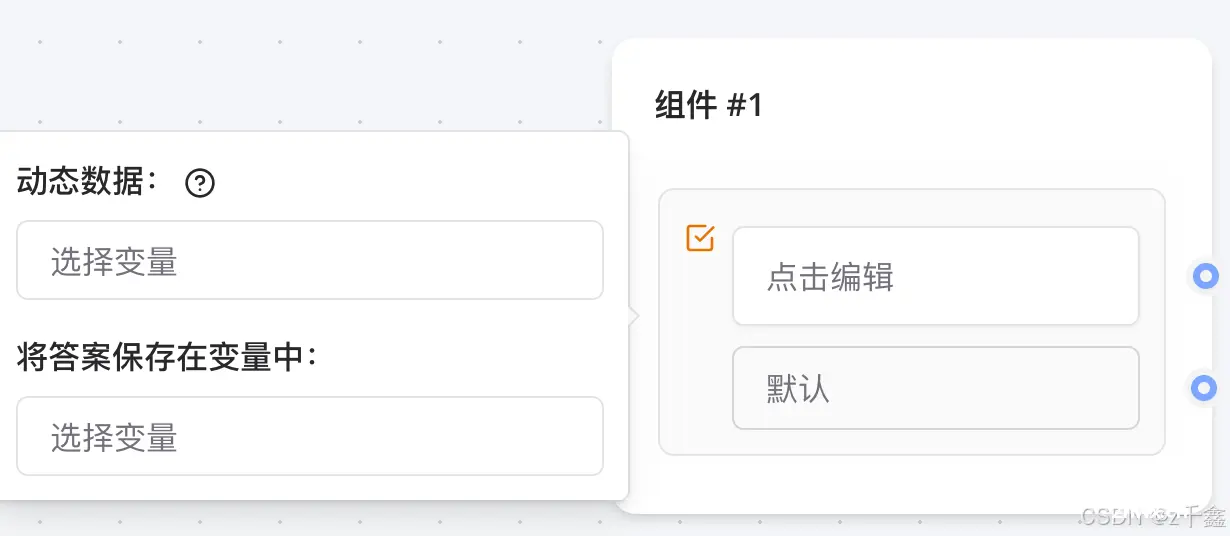
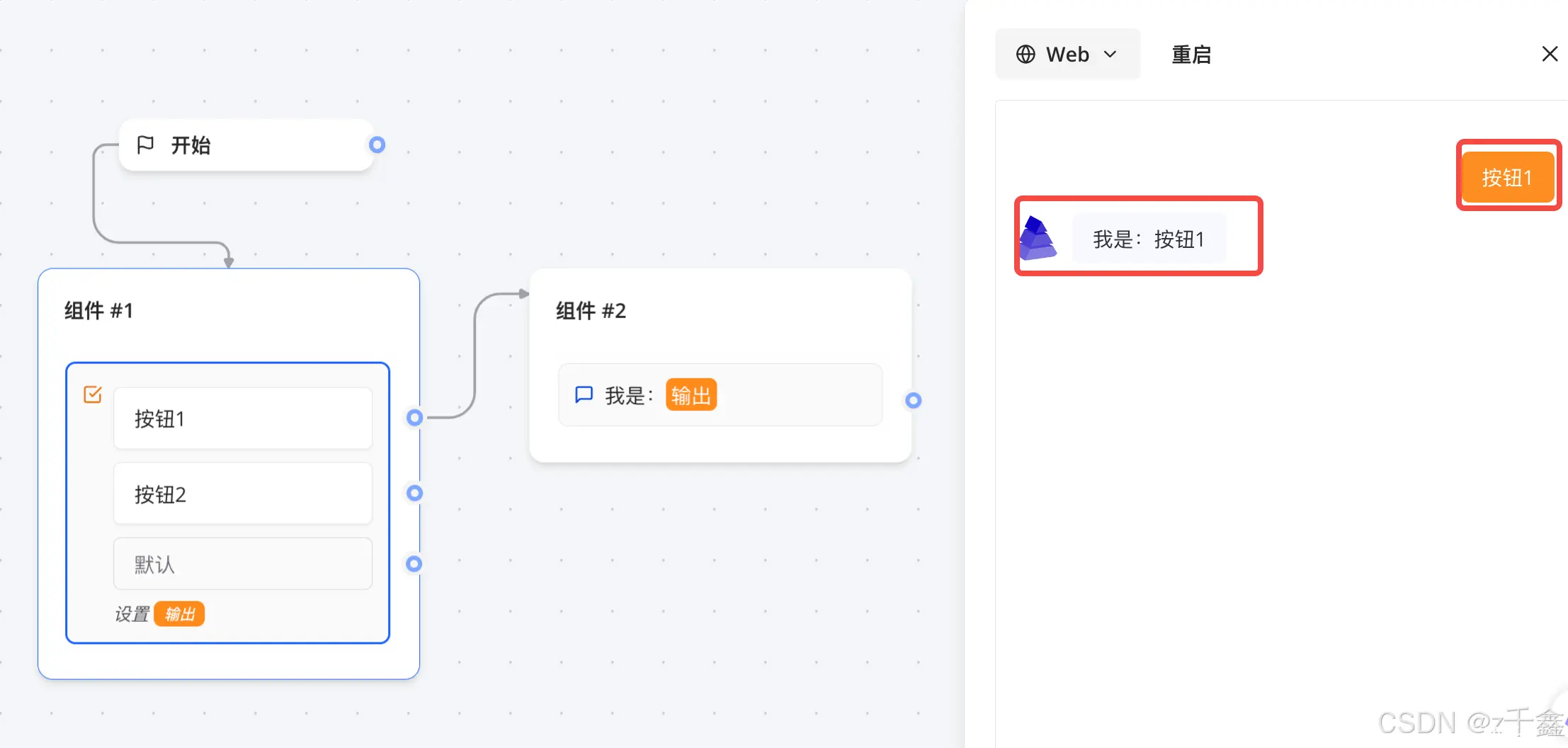
(1)点击编辑
点击编辑:主要是选择按钮选项,你可以告知用户,选择哪个按钮,然后跳转到对应位置

(2)动态数据
动态数据:主要传递的是一个变量,这个变量有可能是一个数组,也有可能是一个字典。当通过变量传递过来的时候,他会遍历列表内的数据进行展示。
例如:
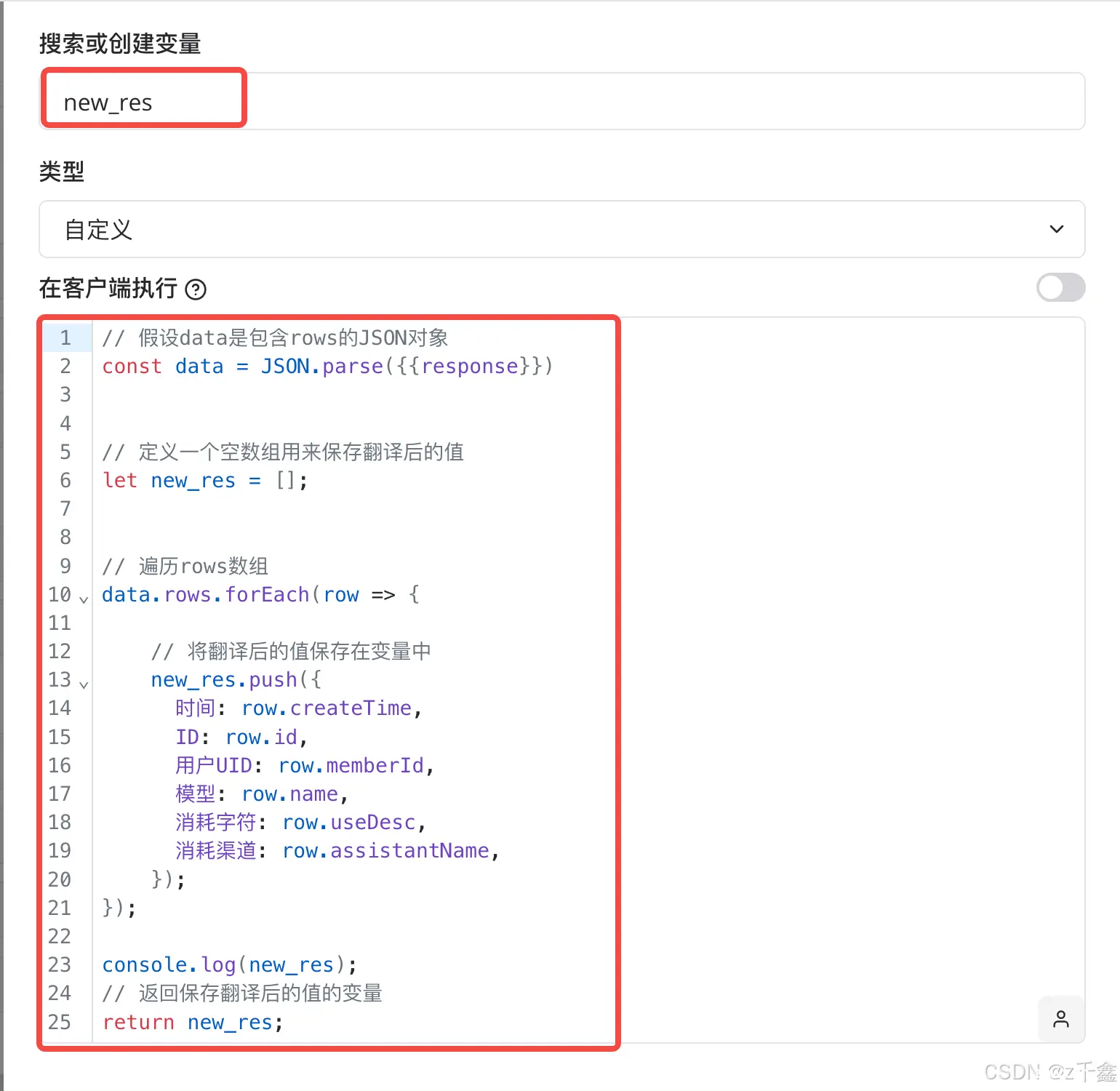
我在设置变量组件,编写了一段简单的JS代码,里面就是接收接口传递的返回值,然后遍历这个返回值,把想要的数据,统一返回到new_res里面,并且创建变量为new_res

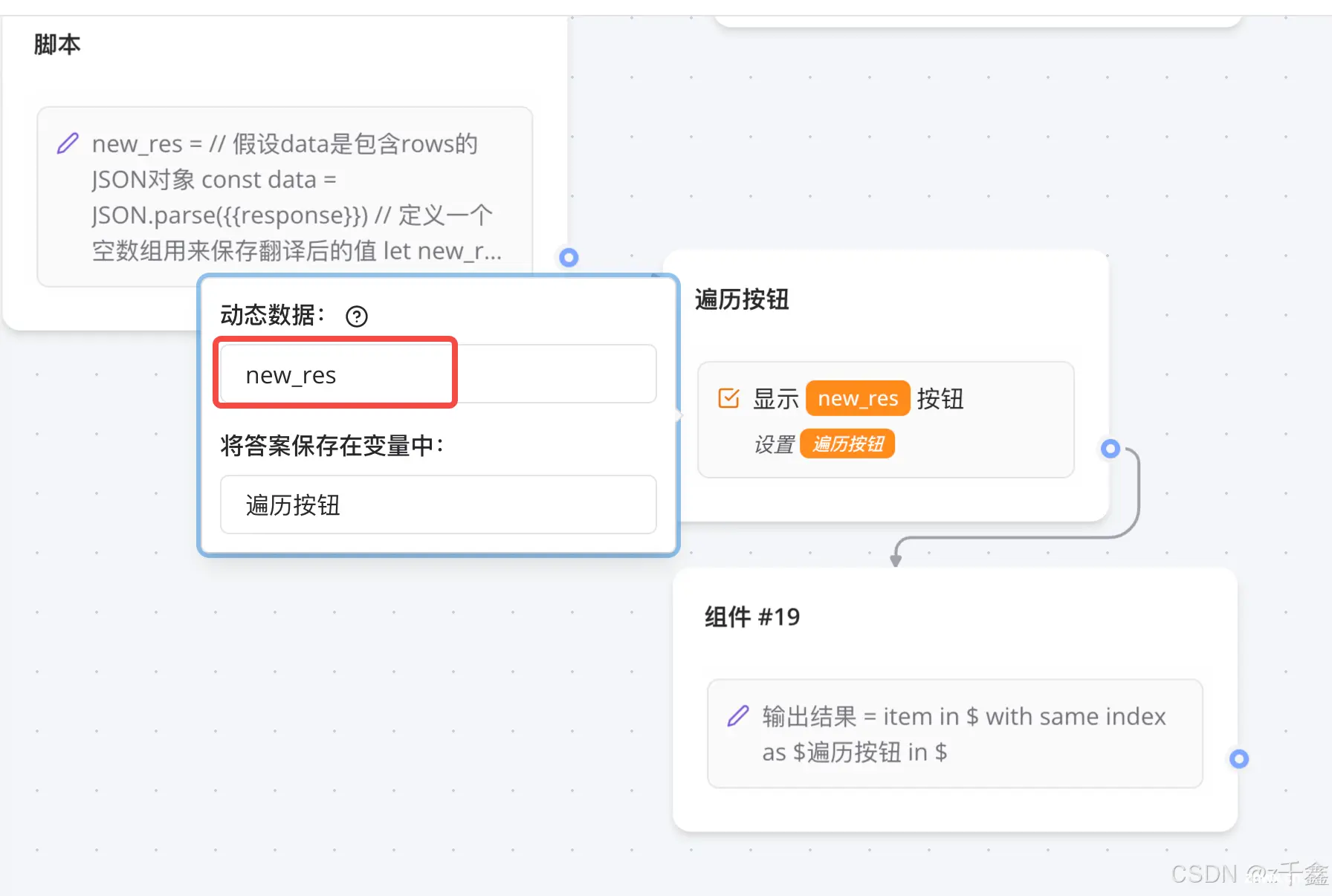
然后再把new_res变量,添加到动态数据里面,并且再把这些数据存储为遍历按钮

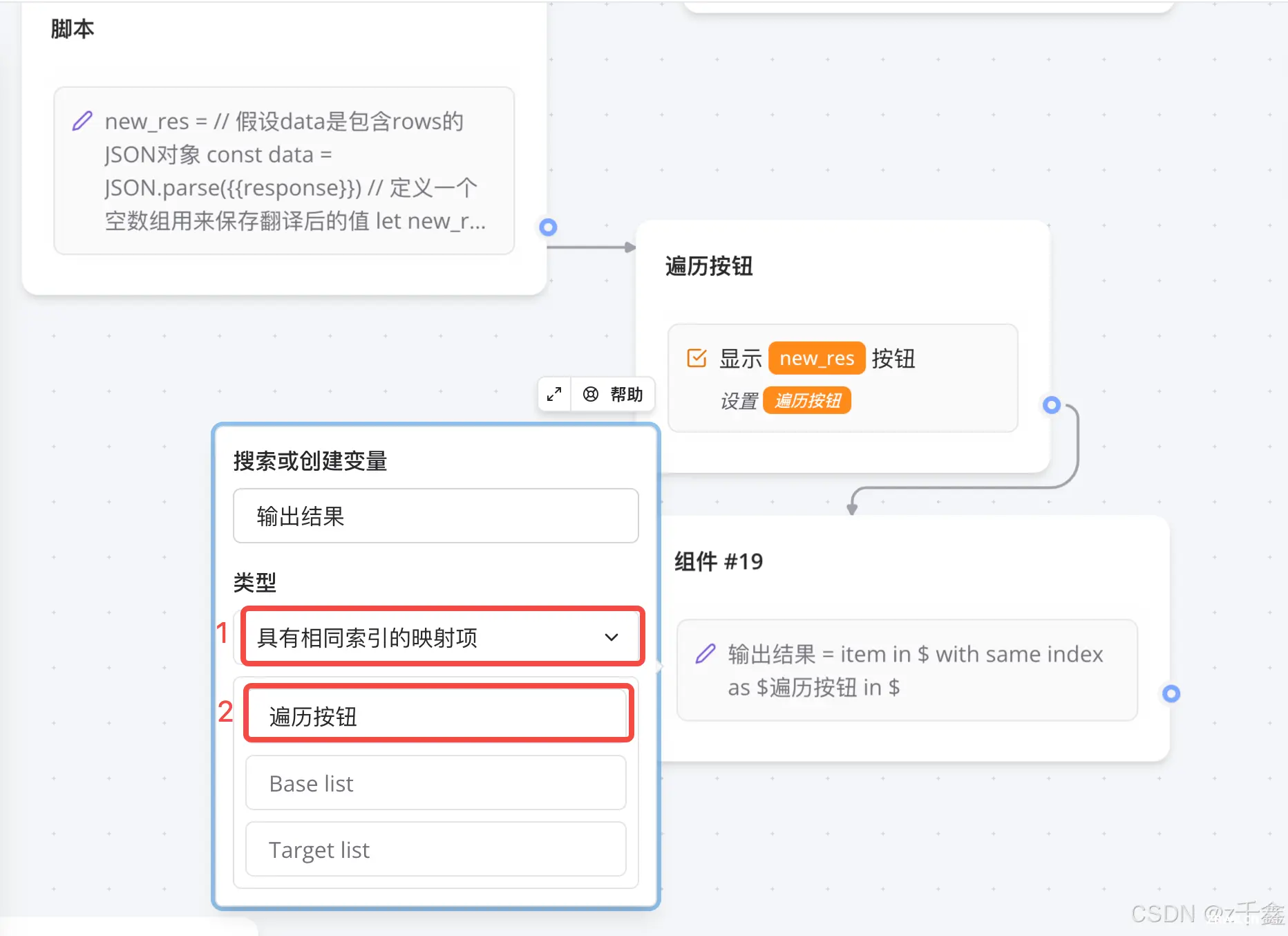
最后在通过设置变量组件,选择“具有相同索引的映射项”,把“遍历按钮”添加在下方

这样当我们运行的时候,他将会用按钮组件的形式,把要遍历的内容展示出来。

(3)保存变量
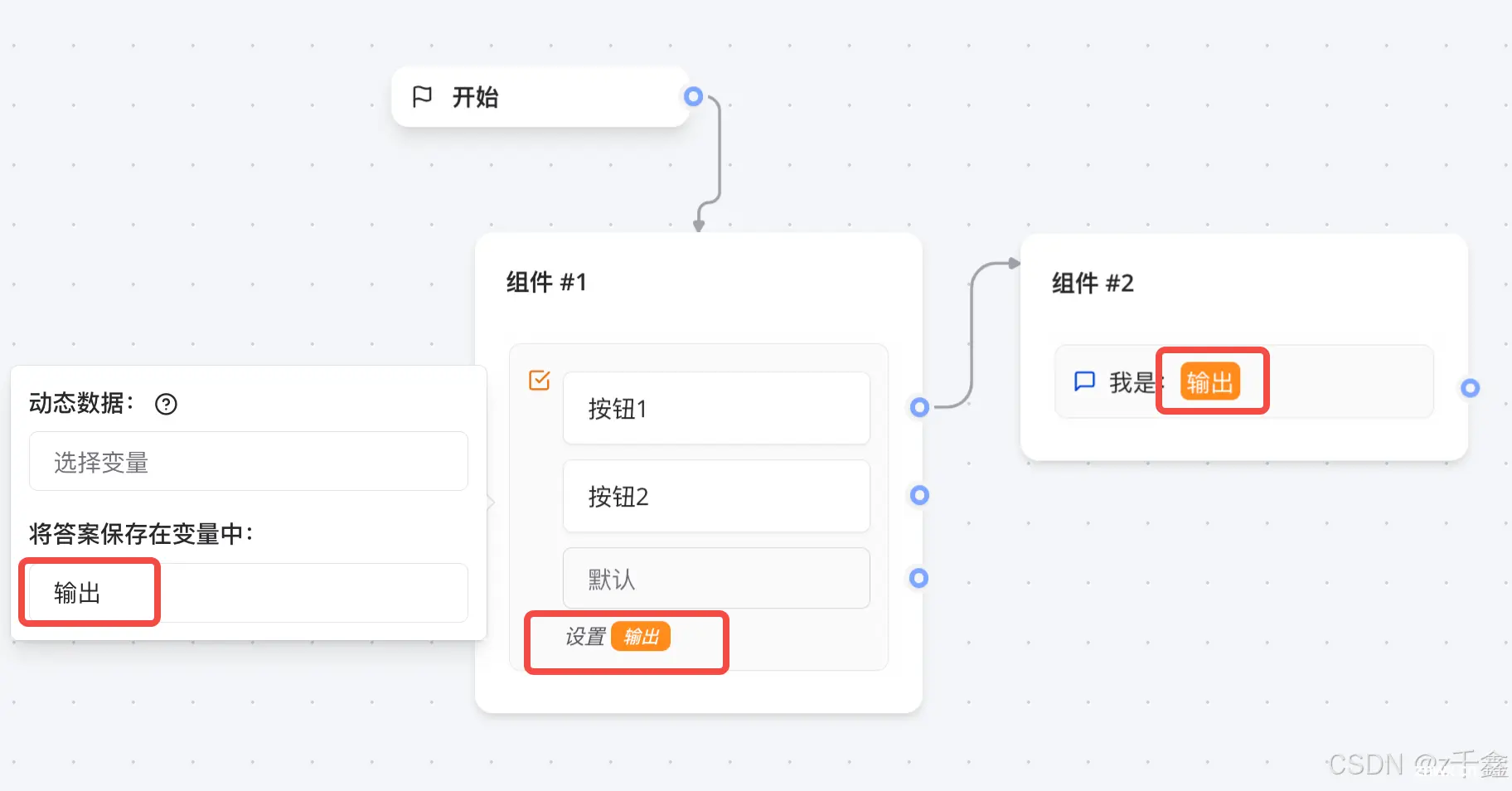
保存变量:就是我们可以把定义好的按钮,用变量的方式进行传递


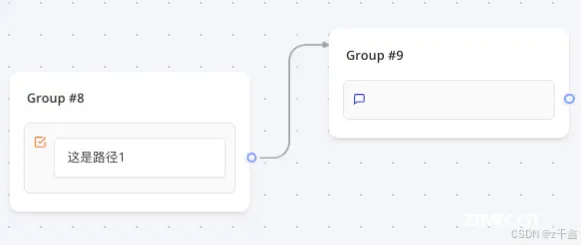
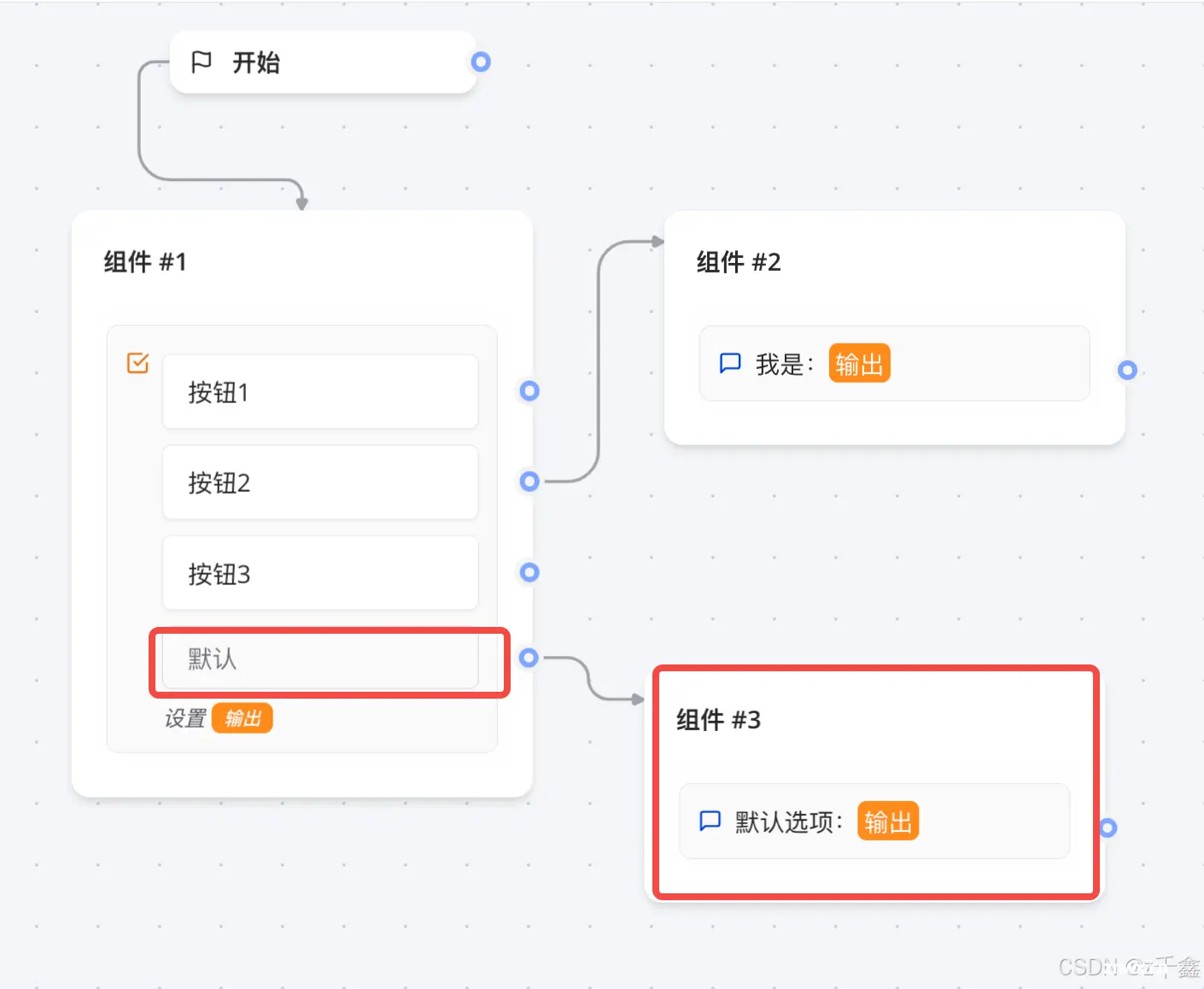
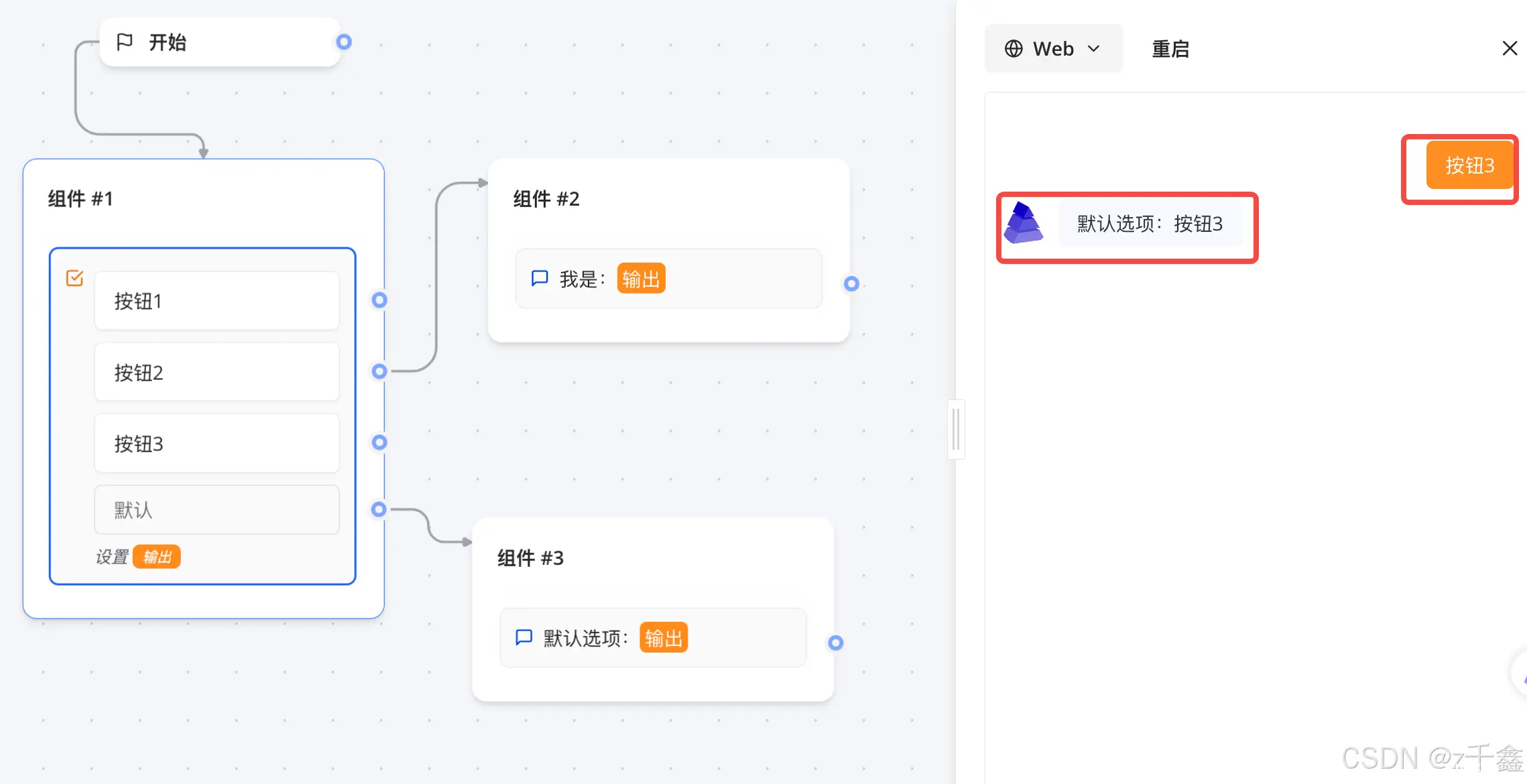
不过这里要注意一点,如果我们选择默认选项,那么下面其他未连接的连接线,将都会走到默认位置。
就比如这样:我有按钮1、按钮2、按钮3,此时按钮2链接气泡文本组件,然后其他的链接默认选项,那么我们点击按钮1或者按钮3,将都会走到默认位置。


小伙伴你学会了吗?有不懂的可以进入下面的交流圈。我们一起制作出更牛更简单的工作流吧!
对工作流感兴趣的小伙伴可以去试一试。🔥偷偷的告诉你,它的GPTo 4.0 不要💰。传送门:https://www.nyai.chat/chat?invite=nyai_1141439
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。