安利一款AI驱动的可视化大屏产品,支持一键导出源码
徐小夕@趣谈前端 2024-08-18 14:31:01 阅读 85
数据可视化作为一种直观呈现信息的方式,在各个领域都具有关键作用,能够帮助我们更好地理解和分析数据。今天和大家分享一款我体验了很久的可视化大屏制作工具——山河鉴数据可视化源码工具。

我们使用它可以轻松通过拖拽式来搭建可视化大屏,并且支持一键生成源码,满足我们制作可视化大屏的各种需求。
接下来我会从产品功能亮点,产品功能架构,应用场景,使用体验这4个方面和大家详细介绍一下这款工具。
体验地址:https://shj.studio/website/index.html
产品功能亮点

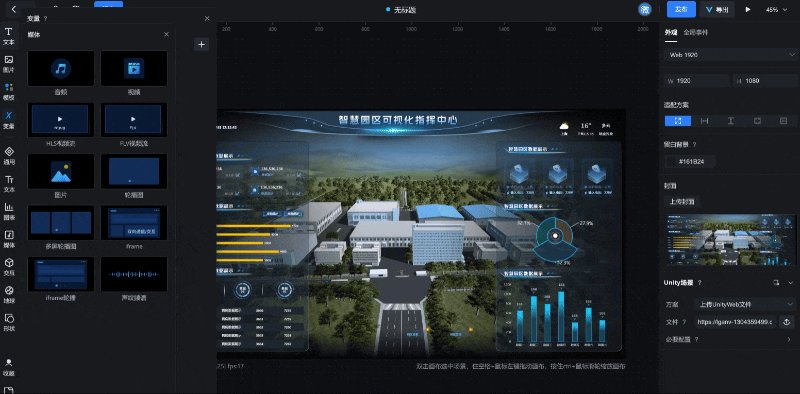
image.png
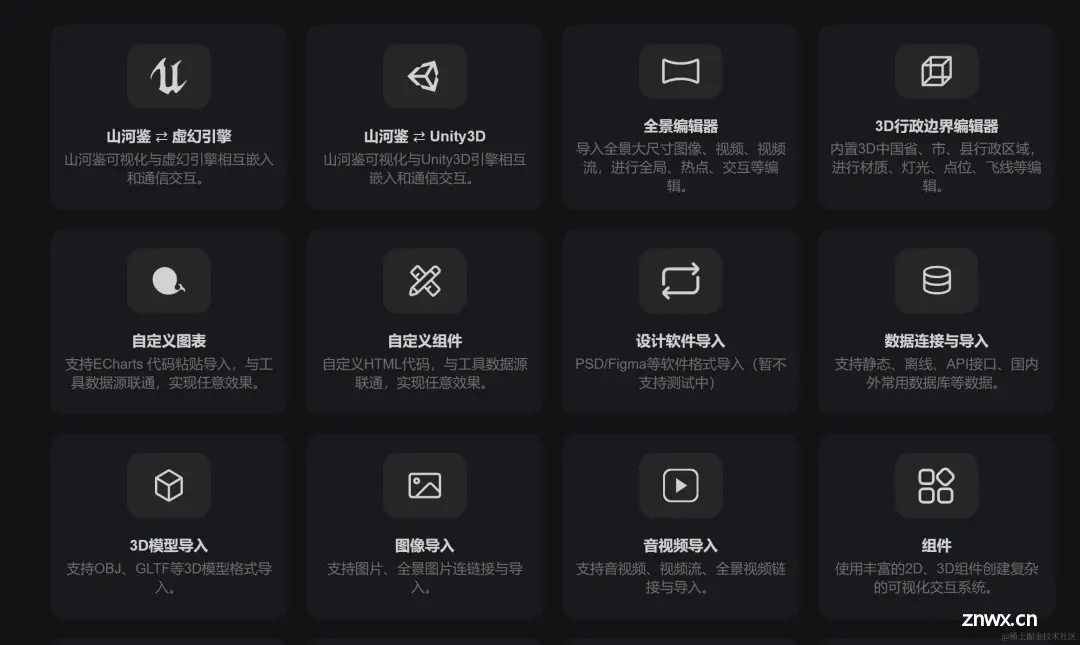
这里和大家分享一下我体验了这款产品之后总结的一些有意思的功能亮点。
1. 组件丰富,灵活搭建

我们可以在组件面板中可以找到非常丰富的组件物料,同时素材库还提供可商用大屏模板100+设计组件3000+,助力用户快速搭建可视化系统. 比如:
图文轮播
可视化图表
模板库
媒体(音视频,直播流等)
3D地图
自定义形状
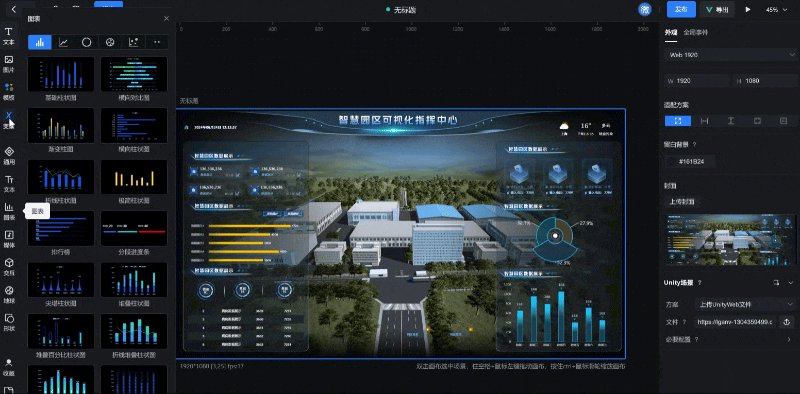
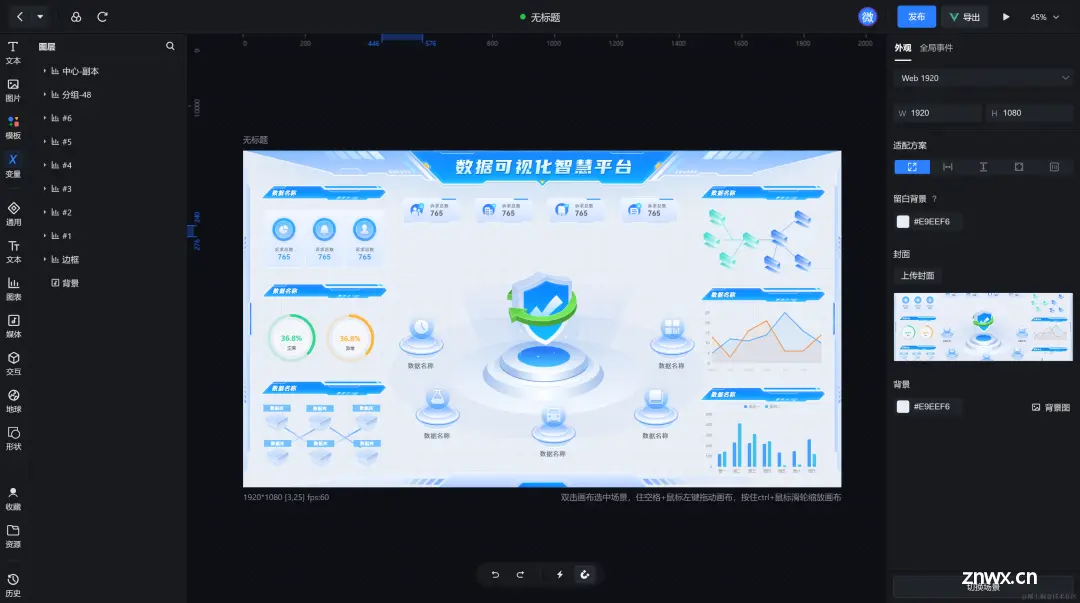
基于这些组件,我们可以搭建非常精美的数据可视化大屏:

image.png
2. 多场景数据源支持
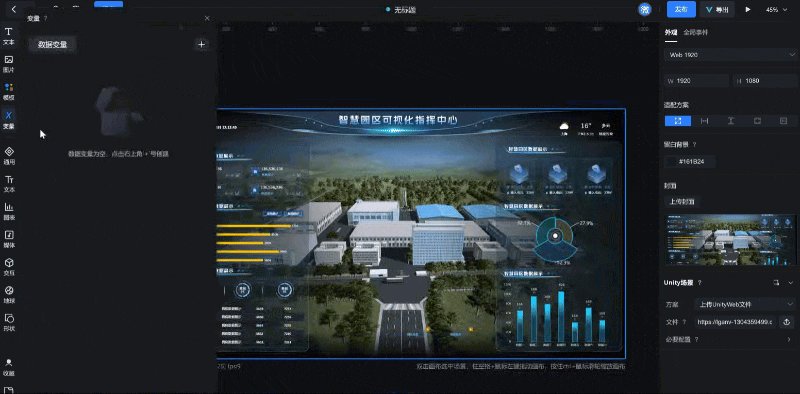
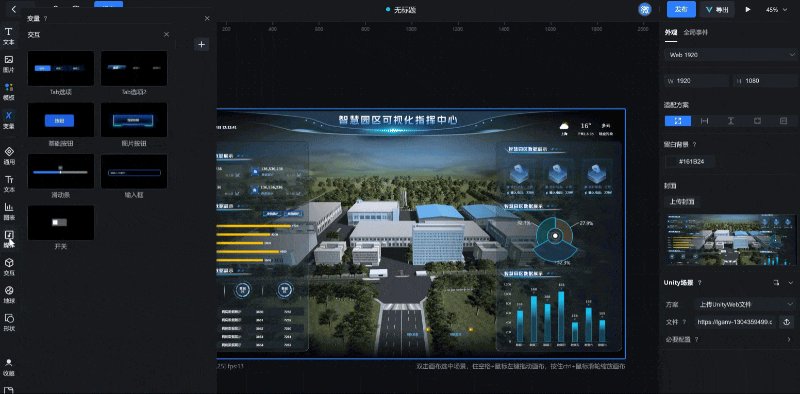
我们都知道数据源是数据大屏的核心,我们很多场景都需要基于自身的业务数据来驱动大屏的显示。当然山河鉴 也支持了丰富的数据源场景,比如外网/局域网直连静态、离线、API接口、国内外常用数据库等数据,可以满足我们数据动态展示的需求。

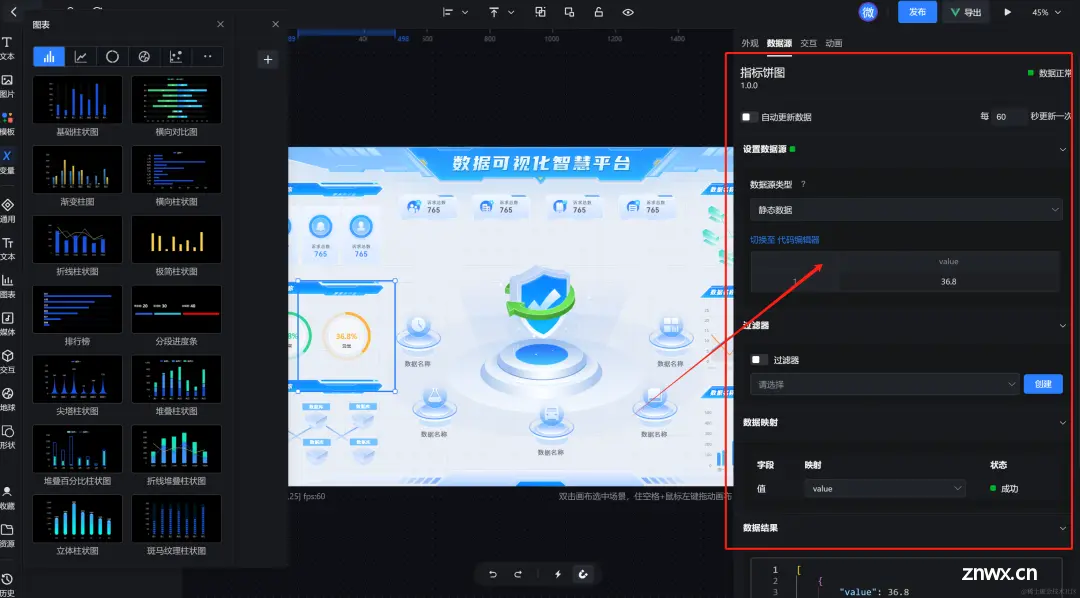
image.png
上图展示了配置数据源的方式,大家感兴趣也可以线上体验一下。
3. 基于AI引擎,支持一键出码(支持源码下载)

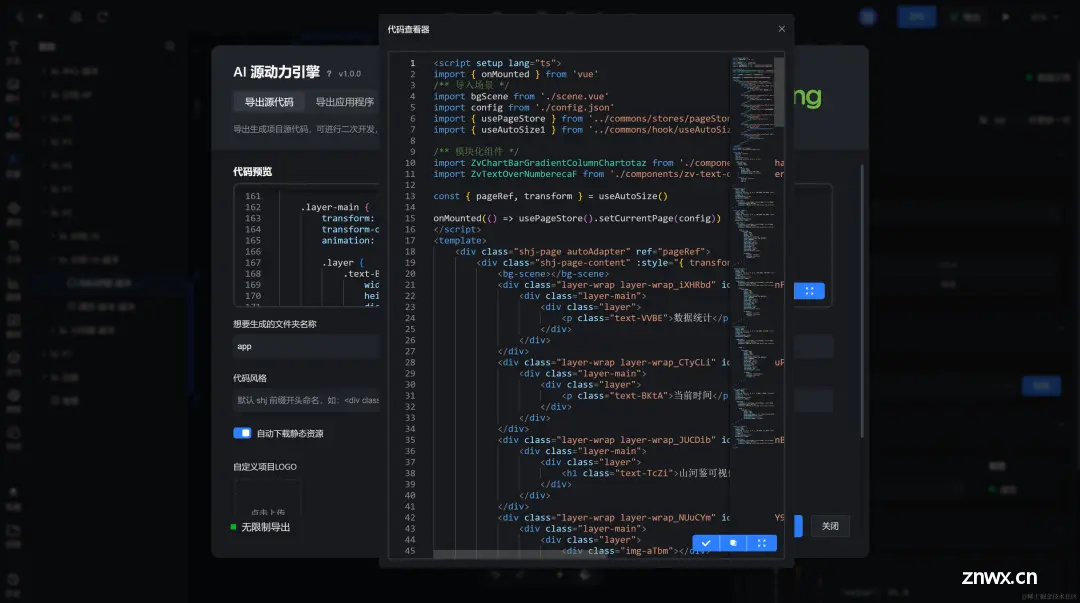
image.png
最让感到惊艳的功能就是出码能力,我之前也分享了很多代码生成的实现方案,但是这个平台的实现方案还是非常优秀的,它可以一键导出前端Vue3+后端Java spring商业级源码,我们基于源码还能二次开发:

image.png
给大家看看下载后的目录结构:

image.png
我们可以看到有两个核心目录:
app-vue(前端工程)
app-boot(后端工程)
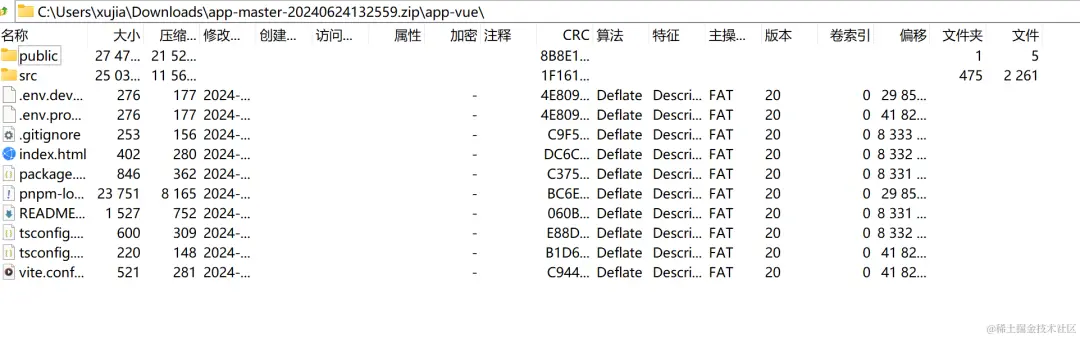
我们再看看前端小伙伴们比较关注的前端vue目录结构:

image.png
这个就是大家最熟悉的 vite 工程,我们可以对工程源码进行二次开发。如果大家对导出源码不熟悉,也可以看他们提供的教程:
4. 支持多人协作,并支持二次开发

image.png
我们不仅仅能独自完成编辑可视化大屏的工作,还能和团队一起,共建大屏需求。
5. 多平台支持

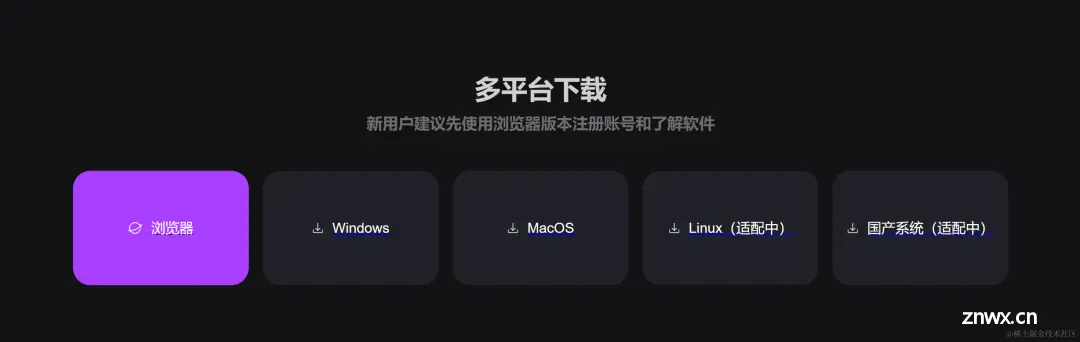
image.png
这个功能也是非常有价值的,我们不仅能在浏览器中使用可视化大屏编辑器,还能下载它的桌面端软件,以软件的方式更加流畅的体验编辑器产品。
产品功能架构

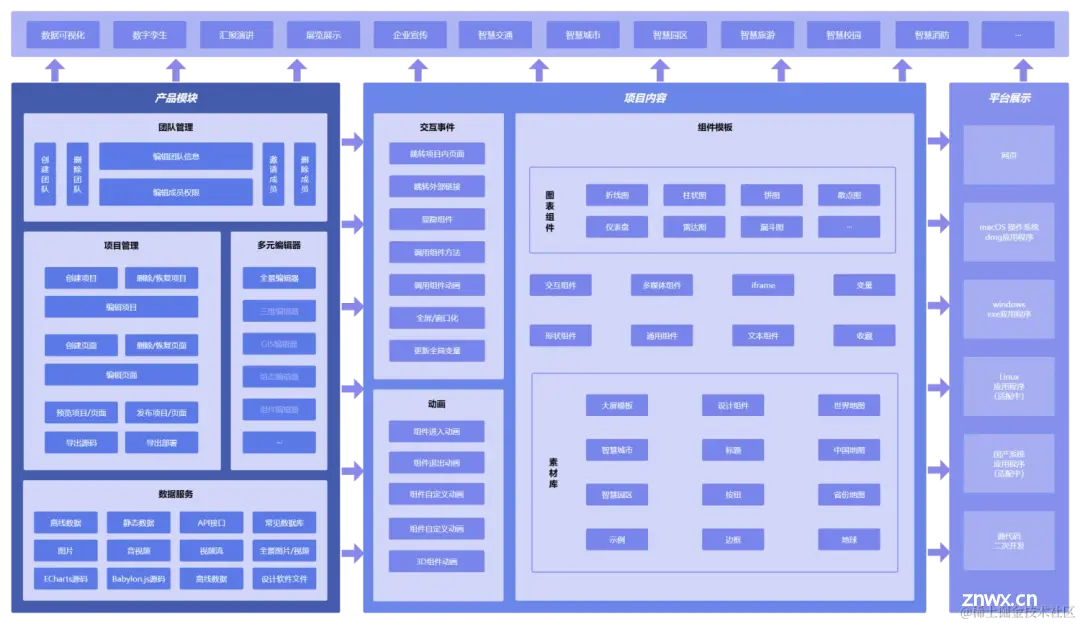
image.png
我们可以在官方的文档中了解到山河鉴数据可视化源码工具 的产品架构,对于我们想实现或者想做类似的产品的小伙伴还是有非常好的参考价值的。这里分享一下它的文档地址:
https://shjv.yuque.com/org-wiki-shjv-psfwkn/shj
应用场景

image.png
基于体验的功能,这里我列举一下它的一些使用场景:
可视化大屏产品演示
3D大屏编辑
仿真模型的设计
虚幻引擎 + 大屏的多模态场景融合
政务大屏的制作和演示
数据大屏教研
当然还有很多场景大家可以一起来探索。
使用体验
目前我看已经有一些来自不同职业的用户进行了体验评价:

image.png
这里为了更形象的让大家了解这款产品,我分享一个视频介绍:
如果大家对这款产品感兴趣,也可以线上体验反馈:
地址:https://shj.studio/website/index.html
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。