
本文介绍了如何在JavaScript中创建一个名为SomeTools的封装工具,包含一个生成唯一ID的方法。通过Vue的import和export功能,展示了如何在实际项目中导入并调用这个工具生成随机ID。...

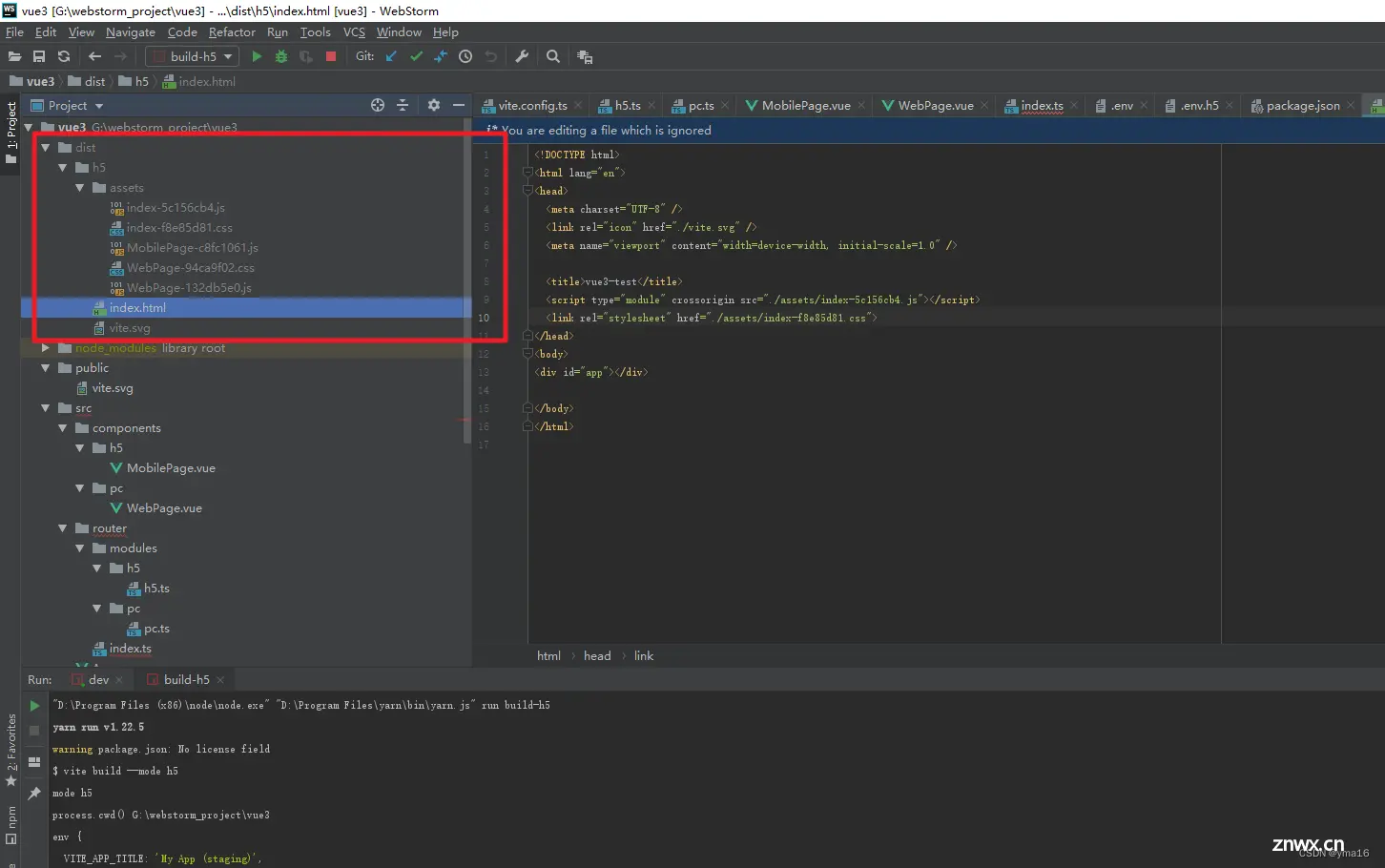
大家好,我是yma16,本文分享前端vite+vue3——利用环境变量和路由对前端区分h5和pc模块打包(从0到1)。背景前端本地开发pc和h5的项目,发布时需要区分开h5和pc的页面viteVite通过在一...

前端Vue实现通过Minio返回的URL下载文件_后端返回minio地址前端如何下载...

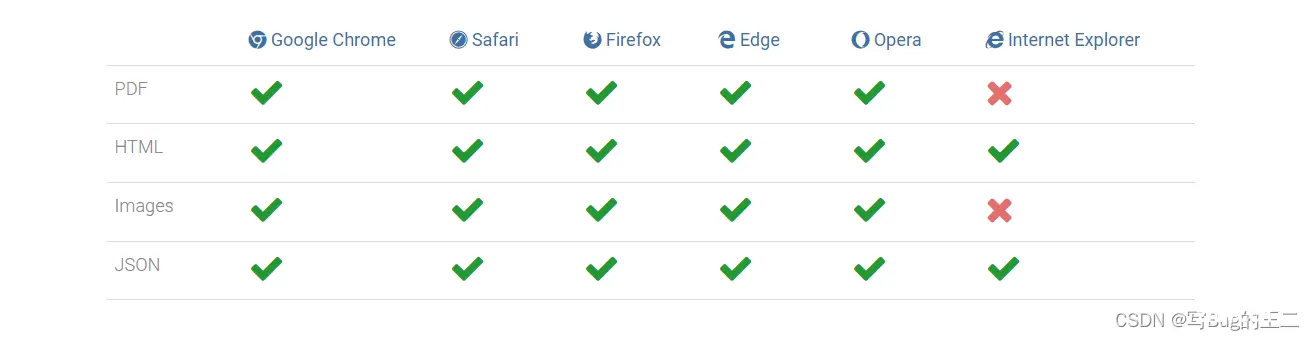
Print.js主要是为了帮助我们直接在应用程序中打印PDF文件,而无需离开界面,并且不使用嵌入。对于用户不需要打开或下载PDF文件的特殊情况,他们只需要打印它们。例如,当用户请求打印在服务器端生成的报告时,这种...

为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】1.nodejs环境(有的话可跳过)环境需要要先使用npm进行管...

本章详细的讲解了路由,守卫这两个知识点,小伙伴们可以根据文章内容进行相关的学习_多个路由守卫...

前端如何存储处理后端返回的错误信息,并按不同来源绑定到页面,例如显示在不同输入框的周围。这样即可实现清晰的错误显示。...

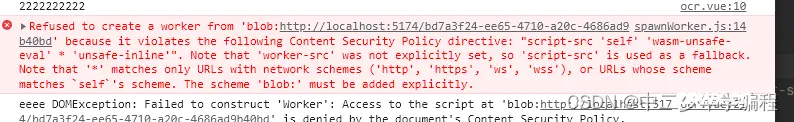
项目需要ocr技术识别图片中的中文字符,本来这部分是后端的工作,但是因为各种原因,决定前端也做一个版本。在ai时代之前,ocr技术有一个扛鼎插件——tesseract。现在如果搭建本地ai服务,如果不是通过调用接...

el-form中,用户输入了访问地址,前端校验该地址是否可访问_vue判断连接地址是否为正确...

时间过得真是飞速,很快又要到一年一度的五一劳动节啦,今年五天假,做好准备了吗?今天我们用+一个前端工具库来实现一个炫酷的五一倒计时动效吧。_前端炫酷倒计时...