
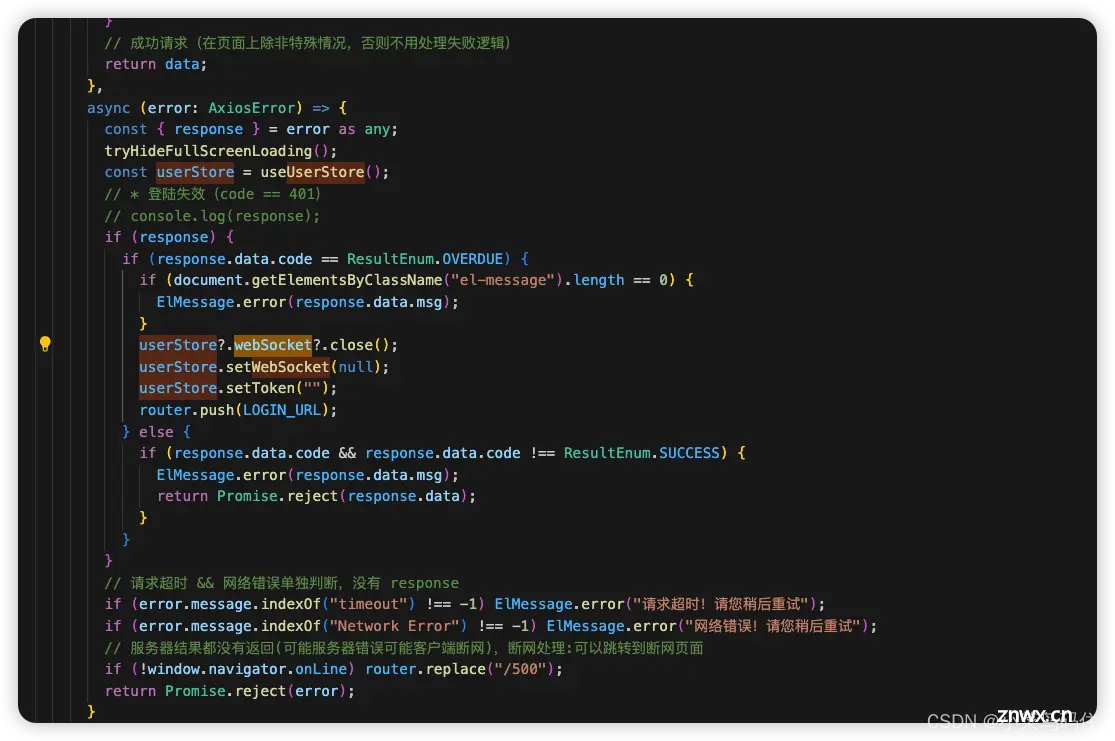
/api/interface/webSocketMsg/index.ts文件如下。新建websocket.vue文件。下面的文件都是上面第二步用到的文件。websocket.ts文件如下。websocketUrl...

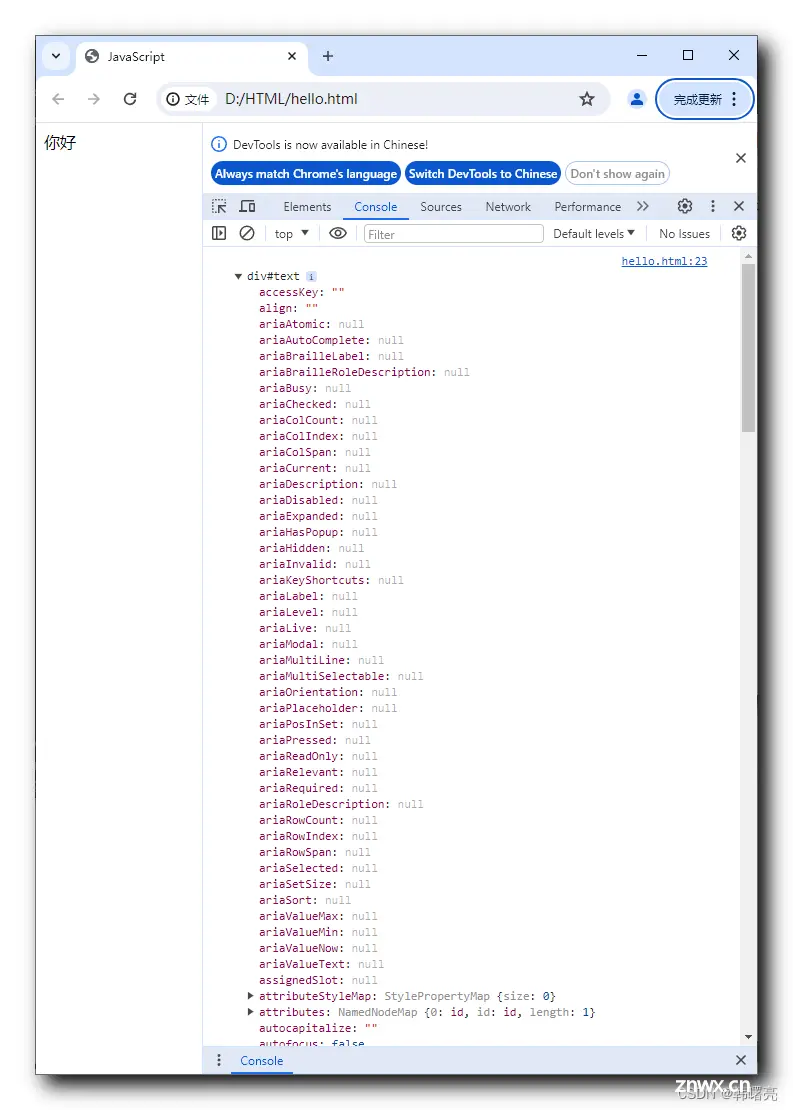
一、DOM相关概念1、DOM简介2、DOM相关概念-DOM文档、DOM树、DOM节点二、获取DOM元素1、获取DOM元素的常用方法2、根据元素ID获取DOM元素-getElem...

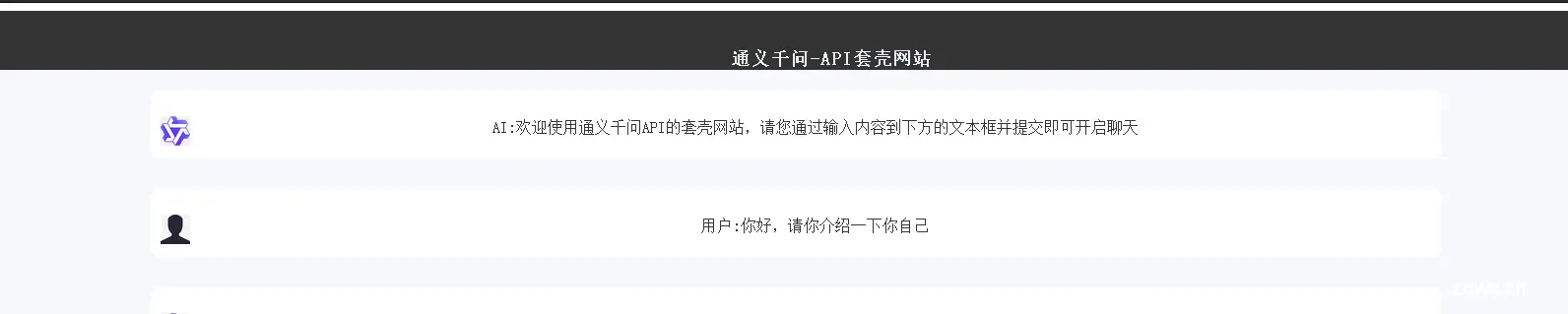
本项目是一个基于Web的智能对话服务平台,通过后端与第三方AI公司的API接口对接,为前端用户提供了一个简洁、直观的聊天界面。该项目的核心价值在于其便捷性与普适性,让用户能够轻松接入高质量的AI对话服务,无论是寻求...

element-plus@2.2.0后提供的虚拟化表格组件,解决表格数据过大导致的卡顿等性能问题。相对于表格组件,用法上区别还是挺大的,尤其是一些附加的功能,例如排序、筛选、自定义单元格/表头渲染等等。本文参照官...

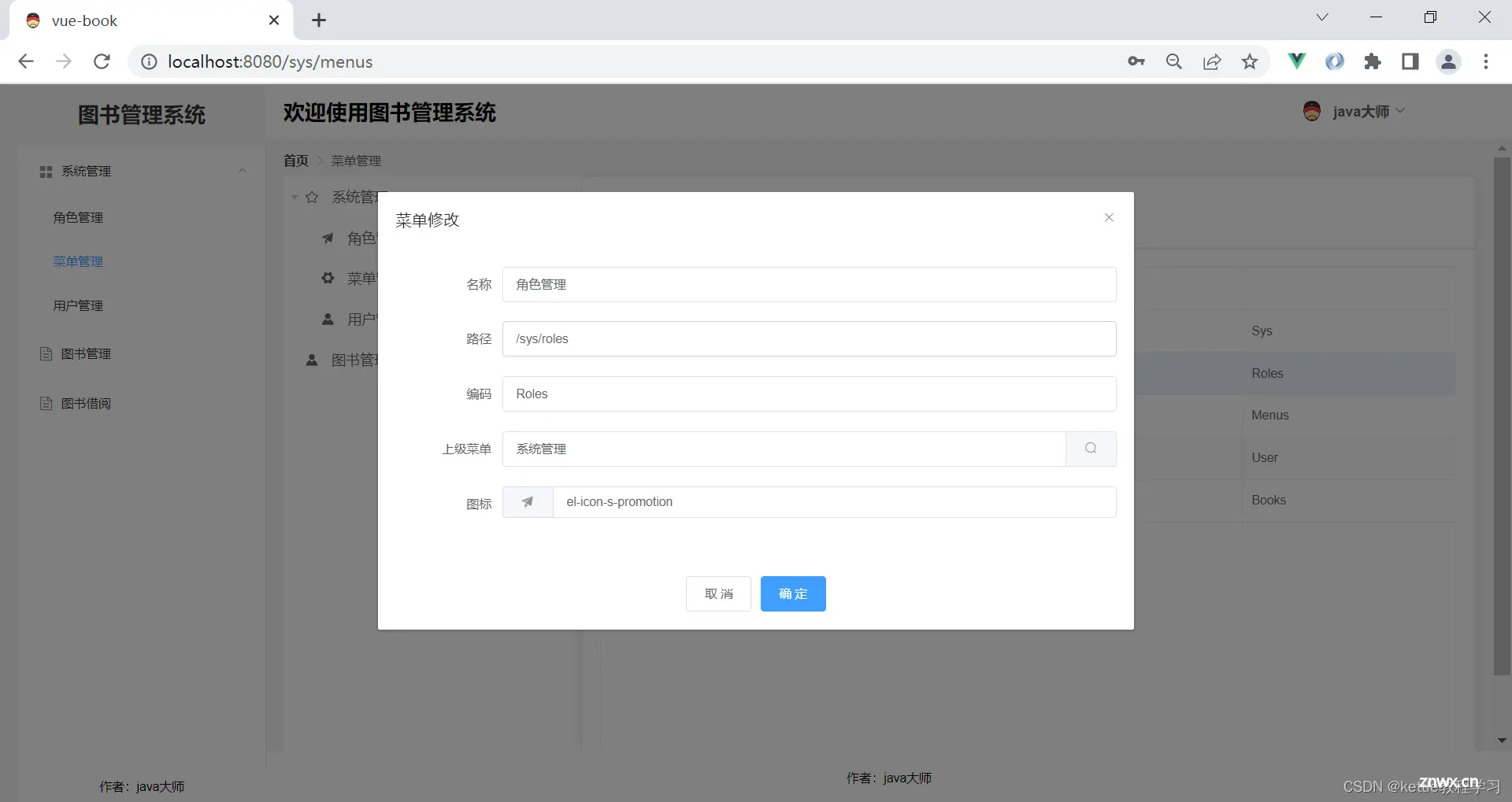
1、components文件夹是封装的通用的Mytable和Myform及Nav等,主要用于多次调用时,简化代码操作。例如:routeUtils.js,动态路由工具类,根据后端api接口返回的菜单数据生成动态路由。...

在使用之前的代码通过selenium定位元素时,报错:selenium.common.exceptions.NoSuchElementException:Message:nosuchelement:Una...

Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:https://elem...

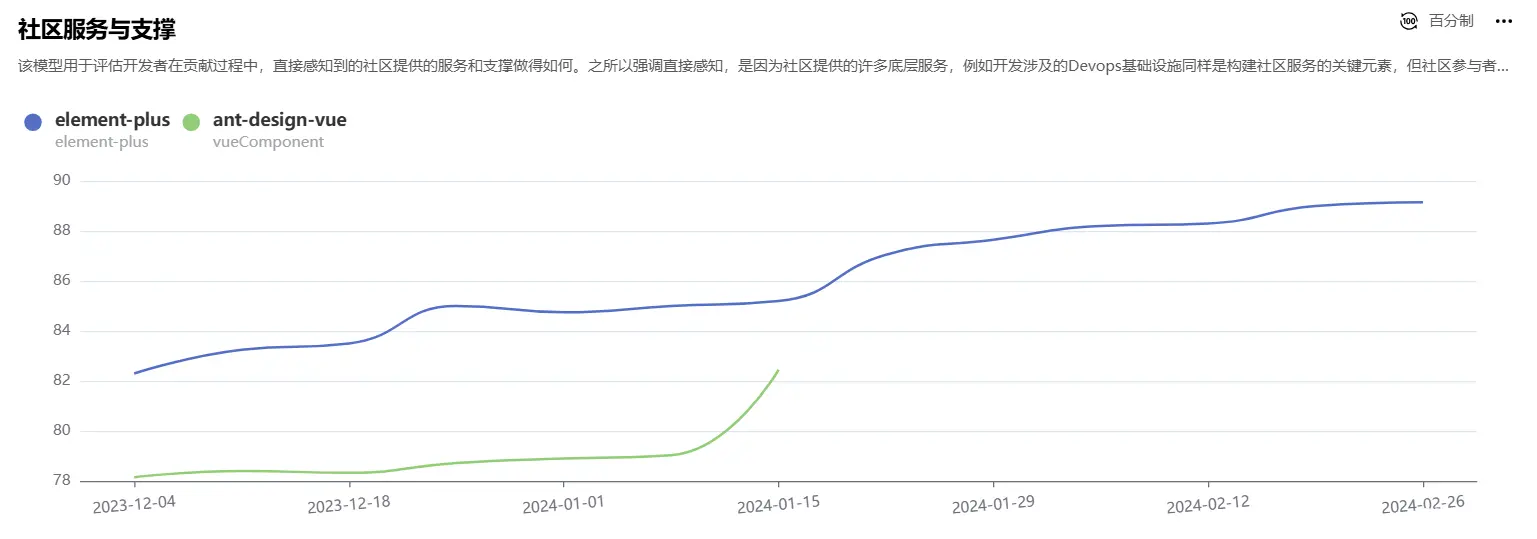
Vue3发布后,各家第三方库开始陆续重构并支持Vue3,国内两大知名框架ElementPlus和AntDesignVue也相续发布新版支持Vue3。ElementPlus和AntDesignVue都是基于Vue.js的UI...

官网地址ElementUI是一个基于Vue.js的开源用户界面框架,用于构建Web应用程序的用户界面。它提供了一系列的可重用的UI组件,包括按钮、表单、对话框、菜单、表格、图表等,以帮助开发者更...

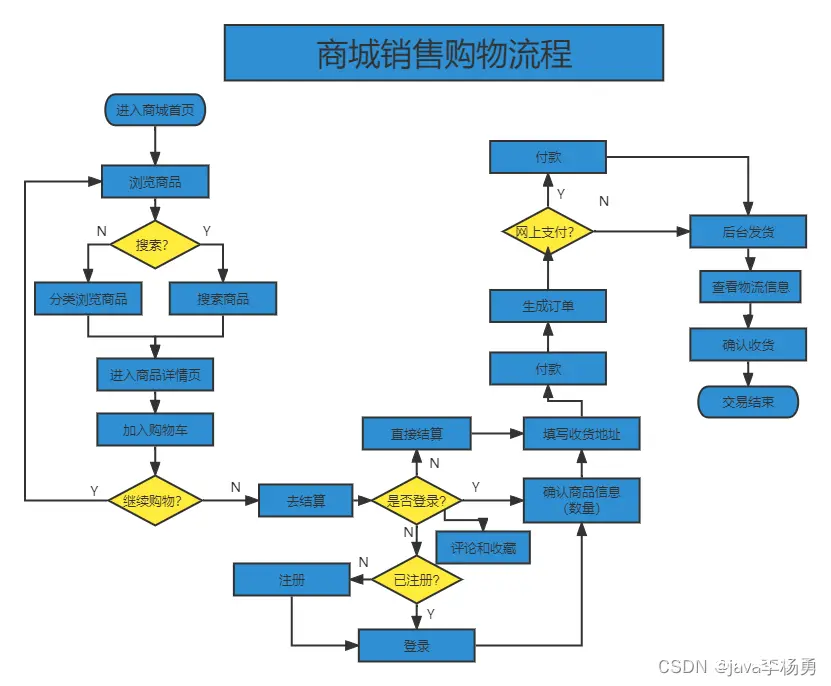
随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对商品商家直营销售管理系统方面的要求也在不断提高,喜欢鲜花的人数更是不断增加,使得鲜花销售管理系统的开发成为必需而且紧迫的事情...