Element Plus 和 Ant Design Vue哪个好
cnblogs 2024-06-28 09:41:00 阅读 59
Vue3发布后,各家第三方库开始陆续重构并支持 Vue3 ,国内两大知名框架 Element Plus 和 Ant Design Vue 也相续发布新版支持 Vue3。Element Plus 和 Ant Design Vue 都是基于 Vue.js 的 UI 组件库,它们具备一系列可复用的组件和丰富的功能,并且是当前国内主流的两个 UI 组件库。Element Plus 是饿了么前端团队推出的开源项目,是对 Element UI 的升级版。它采用了 TypeScript 编写,提供了一套易于使用、响应式的组件,支持自定义主题、国际化等特性。Element Plus 的设计风格简洁明快,适用于企业级应用界面的构建。Ant Design Vue 是 Ant Design 的 Vue 版本,由阿里巴巴前端团队开发和维护。它是一个成熟的 UI 组件库,以设计原则、可访问性和用户体验为核心,在提供美观、高效、易用的组件和布局的同时,也包含了丰富的样式和配套工具,帮助开发人员快速构建精美的界面。
Vue3发布后,各家第三方库开始陆续重构并支持 Vue3 ,国内两大知名框架 Element Plus 和 Ant Design Vue 也相续发布新版支持 Vue3。Element Plus 和 Ant Design Vue 都是基于 Vue.js 的 UI 组件库,它们具备一系列可复用的组件和丰富的功能,并且是当前国内主流的两个 UI 组件库。
(1)Element Plus 是饿了么前端团队推出的开源项目,是对 Element UI 的升级版。它采用了 TypeScript 编写,提供了一套易于使用、响应式的组件,支持自定义主题、国际化等特性。Element Plus 的设计风格简洁明快,适用于企业级应用界面的构建。
(2)Ant Design Vue 是 Ant Design 的 Vue 版本,由阿里巴巴前端团队开发和维护。它是一个成熟的 UI 组件库,以设计原则、可访问性和用户体验为核心,在提供美观、高效、易用的组件和布局的同时,也包含了丰富的样式和配套工具,帮助开发人员快速构建精美的界面。
Vue3前端框架到底应该怎么选择呢?本文从多个纬度对element-plus和ant-design-vue两个框架进行对比和测评。
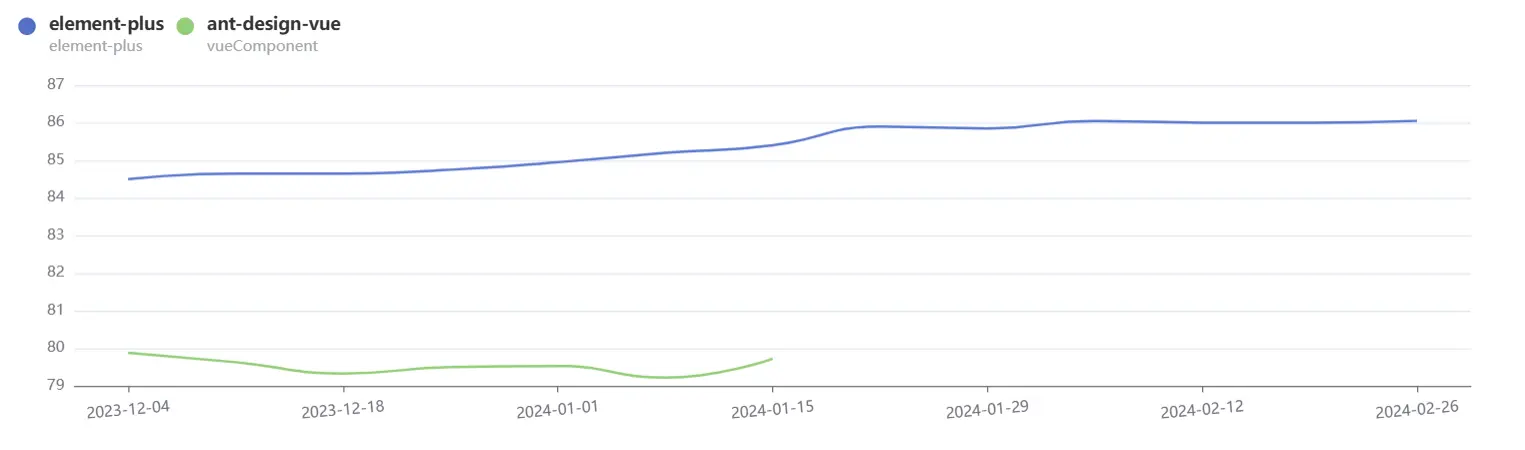
1、协作开发指数
开源项目作为人类群体智能的典型表现,是否能够建立协作式的开发管理,是促成项目成功的关键要素。而代码,作为一个软件项目的最终输出件,是整个社区的核心内容。

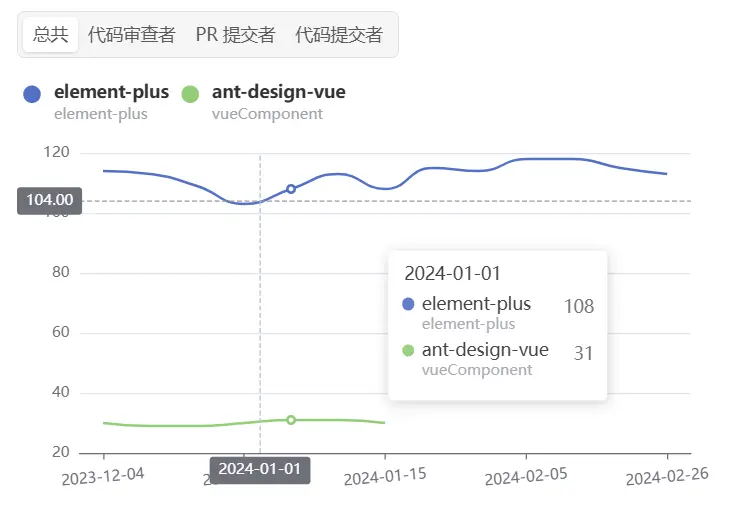
2、代码参与者数量
在过去 90 天内有多少活跃的代码提交者、代码审核者和 PR 提交者。

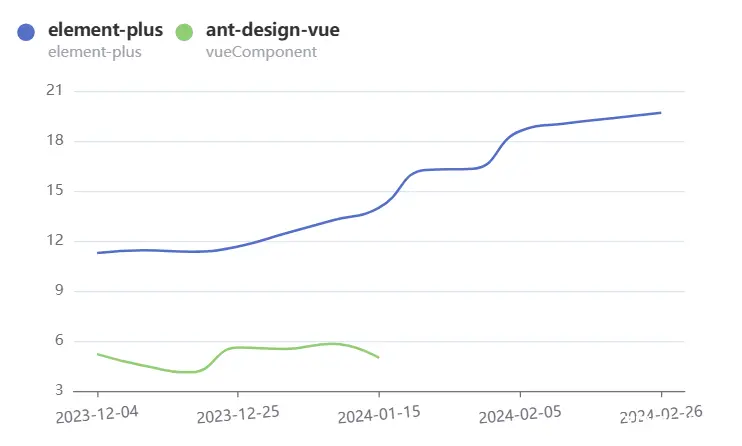
3、代码提交频率
过去90天内平均每周代码提交次数。

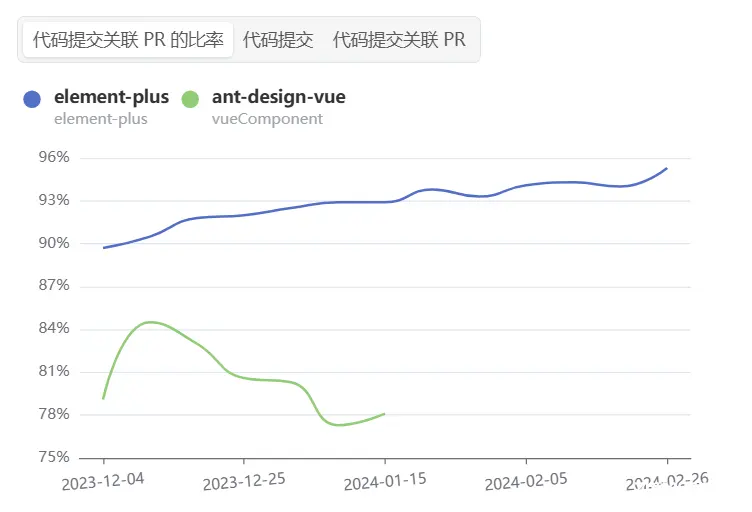
4、代码提交关联 PR 的比率
在过去90天内提交的代码链接PR的百分比。

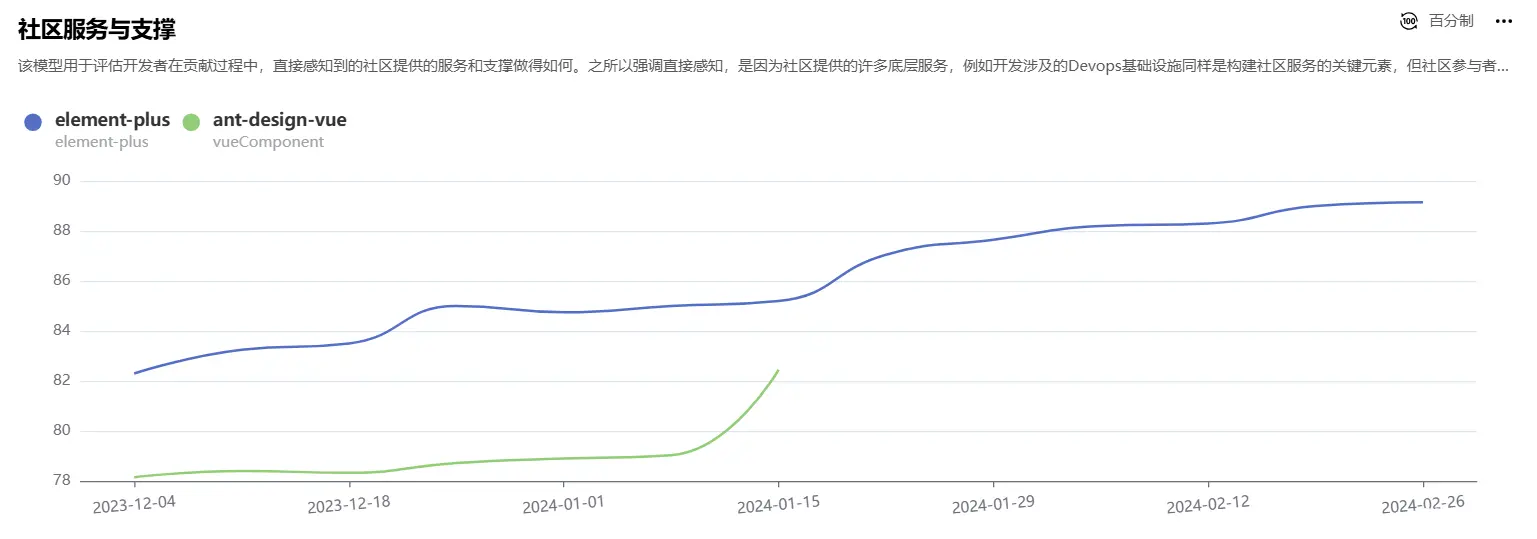
5、社区服务与支撑
该模型用于评估开发者在贡献过程中,直接感知到的社区提供的服务和支撑做得如何。之所以强调直接感知,是因为社区提供的许多底层服务,例如开发涉及的Devops基础设施同样是构建社区服务的关键元素。

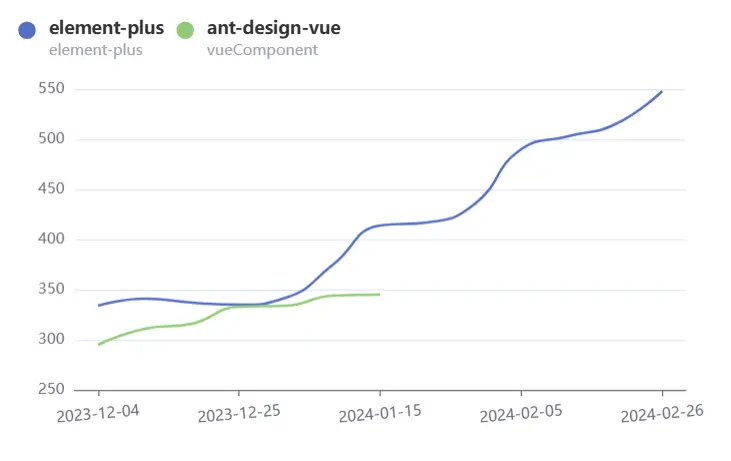
6、更新 Issue 数量
过去90天 Issue 更新的数量。

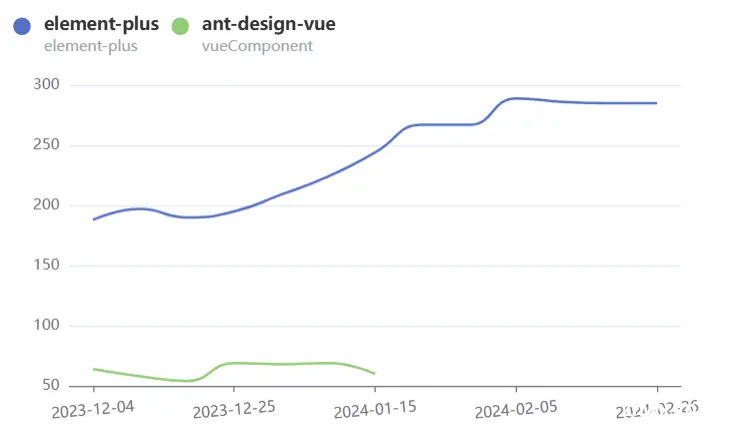
7、关闭 PR 数量
过去 90 天内合并和拒绝的 PR 数量。

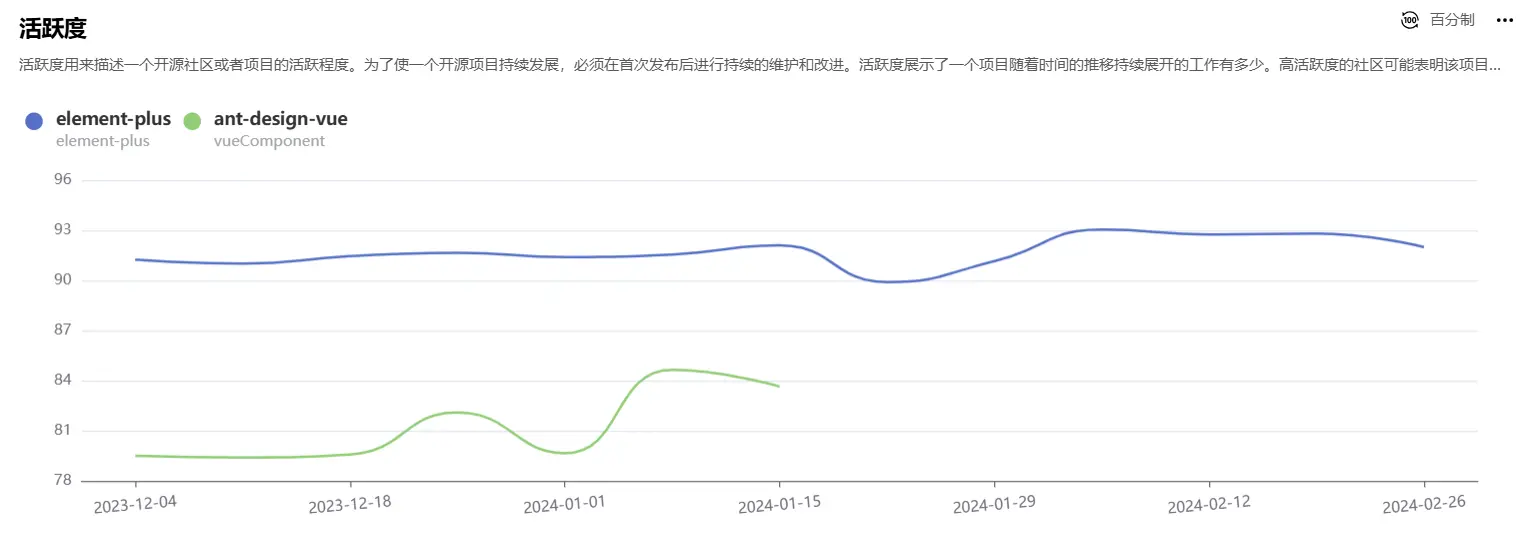
8、社区活跃度
活跃度用来描述一个开源社区或者项目的活跃程度。为了使一个开源项目持续发展,必须在首次发布后进行持续的维护和改进。活跃度展示了一个项目随着时间的推移持续展开的工作有多少。

9、组织活跃度
该模型用于评估社区中组织(商业公司、高校等)的活跃程度。对于一个开源项目,尤其是对于平台型软件项目,越多的组织参与到社区贡献,表明社区的生态构建是朝向繁荣方向发展的。

10、总结
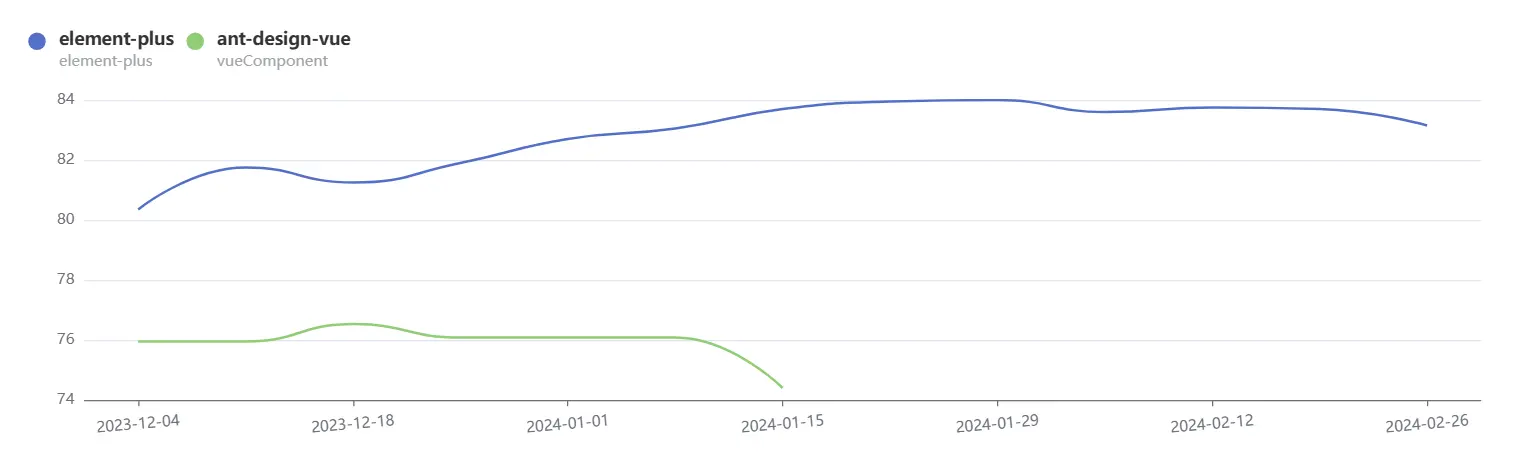
Element Plus和Ant Design Vue两者都是优秀的前端 UI 框架。我们通过对这两个开源项目的生产力、稳健性和创新力进行了评估(以上数据来源于https://oss-compass.org/compare/s5jyxysy..sa7fu6v6?range=6M#topic_overview),相关指数显示 Element Plus 在各个方面均领先于 Ant Design Vue。

Vue3开发功能在线体验:http://www.softaicloud.com
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。