
是一个JavaScript内置对象,用于在客户端与服务器之间进行数据交换。它支持异步请求,这意味着在等待服务器响应期间,用户可以继续与页面交互。...

一,在前端代码JavaScript中读写文件的限制与处理在前端JavaScript中,浏览器环境没有直接提供操作文件系统的能力。也就是说,你不能像在Node.js环境中那样,使用fs模块来删除或创建文...

详解JavaScript....

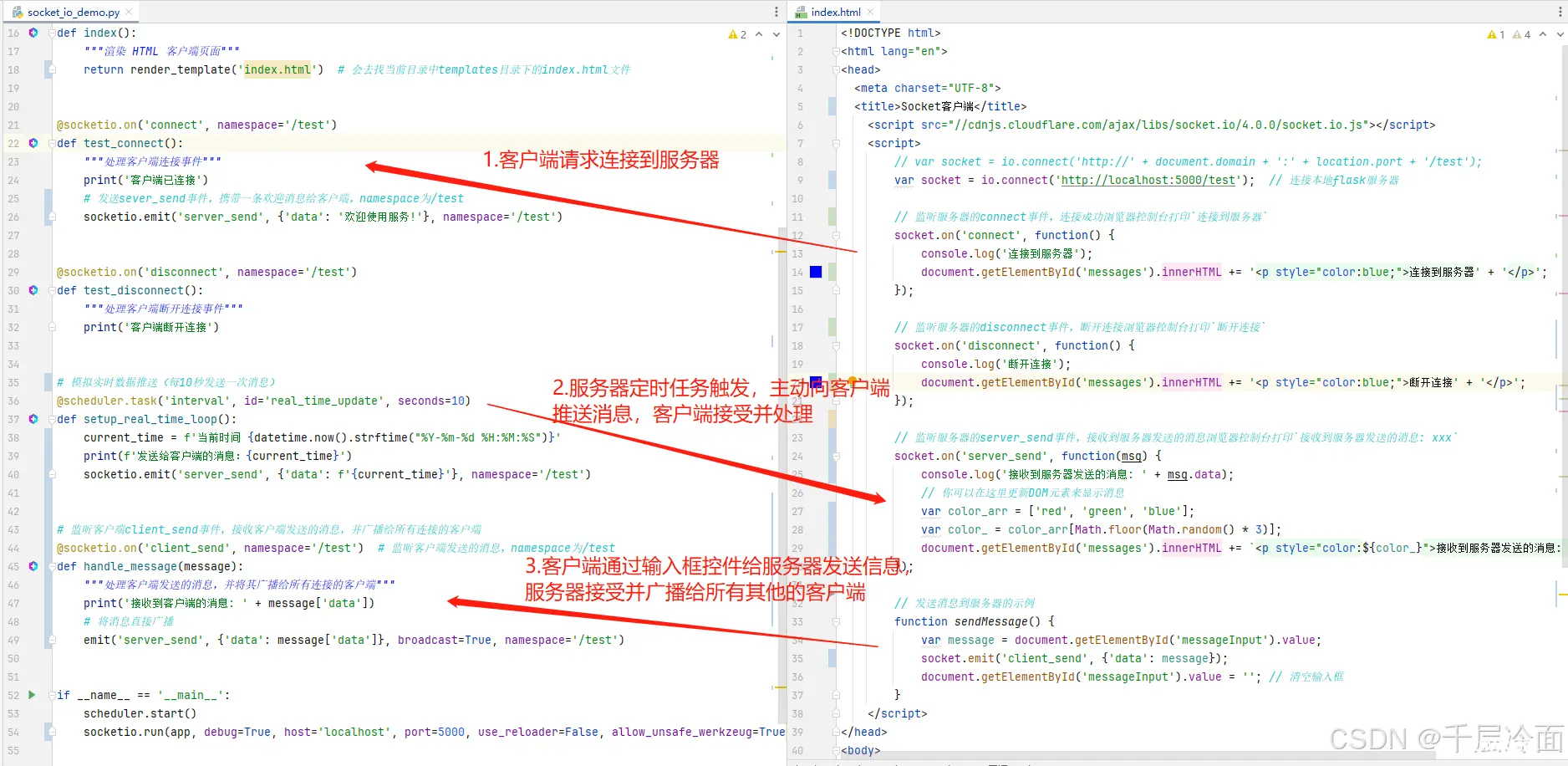
WebSocket是一种在单个TCP连接上进行全双工通讯的协议。它使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。本文是一个简单的示例,重在体验其原理和作用,细...

简单来讲事件:就是在你的浏览器上做了某些操作后,可以执行某些代码,从而实现某些功能下面就是一些事件:就拿一个按钮来说,我点击按钮,然后按钮做出一些反应或是达到某种效果就是一个事件了。_事件委托、事件冒泡、事件捕获...

JavaScript异步编程中的常见陷阱与解决方案...

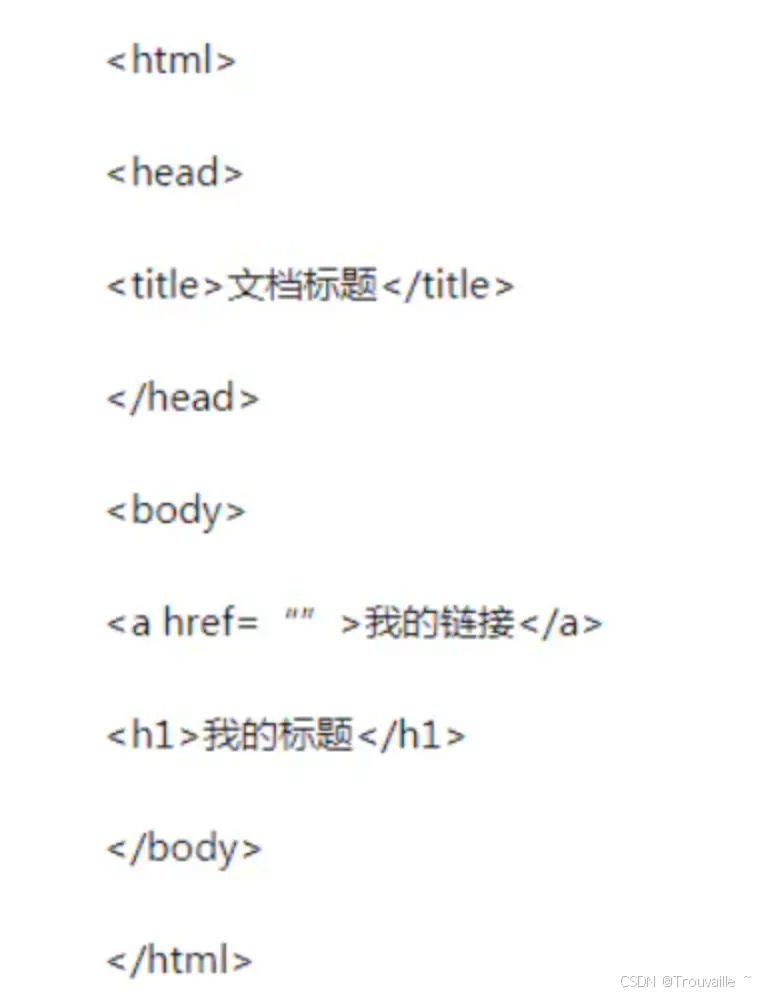
前面学习的JS分成三个大的部分ECMAScript:基础语法部分DOMAPI:操作页面结构BOMAPI:操作浏览器WebAPI就包含了DOM+BOM.这个是W3C组织规定的.(...

在“Cookiesandsitepermissions”页面中,找到“JavaScript”选项,并选择“Block”选项。在隐私设置页面中,找到“Cookiesandsitepermiss...

for...of循环是JavaScript中的一种循环结构,它可以用于遍历各种数据结构,例如数组、字符串、Map、Set等。for...of循环通常用于替代传统的for循环或forEach循环,...

原⽣的JavaScript提供的API操作DOM元素时,代码⽐较繁琐,冗⻓.我们可以使⽤JQuery来操作⻚⾯对象.jQuery是⼀个快速、简洁且功能丰富的JavaScript框架,于2006年发布....