JavaScript中的for...of循环的用法详解
儒雅的烤地瓜 2024-08-30 13:35:04 阅读 91
目录
什么是 for...of 循环
for...of 循环的应用场景
遍历数组
遍历字符串
遍历 Map
遍历 Set
for...of中使用 break 和 continue
总结
注意事项
结语
参考资料

JavaScript 是一种非常流行的编程语言,用于前端和后端开发,以及各种 Web 应用程序。其中,for...of 循环是 JavaScript 中的一种重要循环结构,它能够帮助开发者遍历各种数据结构,从而更加高效地编写代码。本文将深入探讨 JavaScript 中的 for...of 循环,包括其语法、用法、应用场景以及一些实际的例子。
什么是 for...of 循环
for...of 循环是 JavaScript 中的一种循环结构,它可以用于遍历各种数据结构,例如数组、字符串、Map、Set 等。for...of 循环通常用于替代传统的 for 循环或 forEach 循环,因为它具有更加简洁和易读的语法,能够提高代码的可读性和可维护性。
在 JavaScript 中,for...of 循环的语法如下:
<code>for (variable of iterable) {
// code block to be executed
}
其中,variable 是一个变量名,表示循环中每次迭代时的当前值,iterable 是一个可迭代对象,表示要遍历的数据结构。在每次循环中,变量 variable 将依次赋值为 iterable 中的每个元素,并执行一次 code block 中的代码。
在 for...of 循环中,可迭代对象可以是数组、字符串、Map、Set 等,但不能是对象。如果需要遍历对象中的属性,可以使用 for...in 循环。
for...of 循环的应用场景
for...of 循环在 JavaScript 中有许多应用场景,例如:
遍历数组
for...of 循环可以用于遍历数组中的所有元素,例如:
const arr = [1, 2, 3];
for (const element of arr) {
console.log(element);
}
运行结果:

遍历字符串
for...of 循环也可以用于遍历字符串中的所有字符,例如:
<code>const str = "Hello, World!";
for (const char of str) {
console.log(char);
}
运行结果:

遍历 Map
for...of 循环可以用于遍历 Map 中的所有键值对,例如:
<code>const map = new Map([
["key1", "value1"],
["key2", "value2"],
["key3", "value3"],
]);
for (const [key, value] of map) {
console.log(key + " = " + value);
}
运行结果:

遍历 Set
for...of 循环也可以用于遍历 Set 中的所有元素,例如:
<code>const set = new Set([1, 2, 3]);
for (const element of set) {
console.log(element);
}
运行结果:

for...of中使用 break 和 continue
在 for...of 循环中,我们也可以使用 break 和 continue 关键字来控制循环的执行流程。
例如,我们可以使用 break 关键字在找到指定元素时停止循环:
<code>const arr = [1, 2, 3, 4, 5];
for (const element of arr) {
if (element === 3) {
console.log("Found it!");
break;
}
console.log(element);
}
输出结果为:

类似地,我们也可以使用 continue 关键字跳过指定元素的循环,例如:
<code>const arr = [1, 2, 3, 4, 5];
for (const element of arr) {
if (element === 3) {
console.log("Skipping 3...");
continue;
}
console.log(element);
}
输出结果为:

总结
在 JavaScript 中,for...of 循环是一种非常方便和实用的循环结构,它能够帮助开发者遍历各种数据结构,并提高代码的可读性和可维护性。使用 for...of 循环可以让代码更加简洁和易读,同时还可以方便地控制循环的执行流程,提高代码的灵活性。因此,在实际开发中,我们应该尽可能地使用 for...of循环,以提高代码的效率和可维护性。
除了以上介绍的数据结构外,for...of 循环还可以用于遍历生成器(generator)函数生成的迭代器(iterator),以及其他支持迭代器协议的对象。
例如,我们可以使用生成器函数来生成一个 Fibonacci 数列:
<code>function* fibonacci() {
let prev = 0, curr = 1;
while (true) {
[prev, curr] = [curr, prev + curr];
yield curr;
}
}
然后,我们可以使用 for...of 循环来遍历生成器函数生成的迭代器,以输出 Fibonacci 数列的前十个数字:
for (const number of fibonacci()) {
console.log(number);
if (number >= 55) {
break;
}
}
输出结果为:

通过以上示例,我们可以看到,for...of 循环不仅可以遍历常见的数组、字符串、Map、Set 等数据结构,还可以方便地遍历生成器函数生成的迭代器和其他支持迭代器协议的对象。这一特性为 JavaScript 编程带来了更加灵活和高效的编程体验,也更加符合现代 Web 应用的开发需求。
注意事项
尽管 for...of 循环非常方便和实用,但在使用时仍需要注意一些细节和注意事项,以避免潜在的 bug 或错误。
首先,需要注意的是,for...of 循环只能用于遍历实现了迭代器协议的对象。如果我们尝试使用 for...of 循环遍历一个不支持迭代器协议的对象,会导致 TypeError 错误。
其次,需要注意的是,for...of 循环只能访问迭代器的值,而不能访问迭代器的索引或键。如果我们需要访问迭代器的索引或键,可以考虑使用其他循环结构,如 for 循环或 forEach 方法。
最后,需要注意的是,for...of 循环中的迭代变量是一个常量,其值在每次迭代中都会被重新赋值。因此,我们不能在循环中修改迭代变量的值,否则会导致错误。

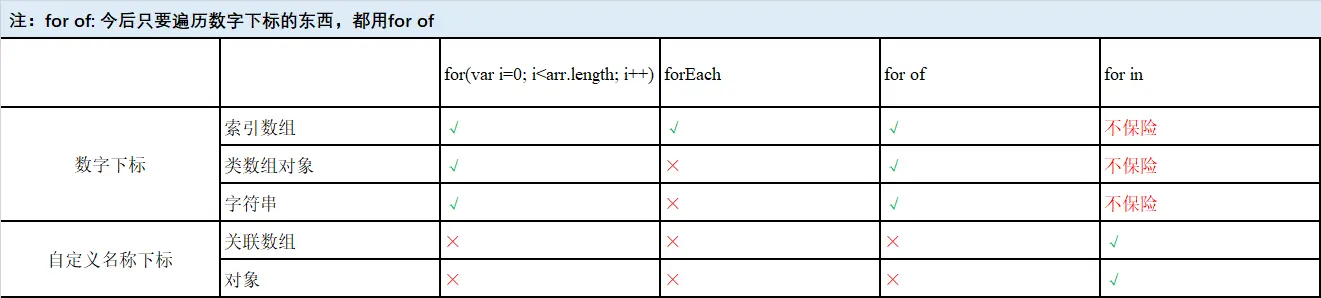
番外:for、forEach、for...of、for...in之间用法的区别

结语
通过本文的介绍,我们了解了 JavaScript 中的 for...of 循环,以及它在遍历数组、字符串、Map、Set、生成器函数等数据结构方面的应用。for...of 循环不仅能够提高代码的可读性和可维护性,还能方便地控制循环的执行流程,提高代码的灵活性。同时,我们也需要注意 for...of 循环的一些注意事项,以避免潜在的 bug 或错误。
总之,for...of 循环是 JavaScript 编程中非常实用和方便的语法结构,可以用于遍历数组、字符串、Map、Set 等数据结构,以及生成器函数生成的迭代器和其他支持迭代器协议的对象。它的优点包括代码简洁易读、可维护性高、执行效率高等。同时,在使用 for...of 循环时,我们需要注意一些细节和注意事项,以确保代码的正确性和健壮性。
最后,需要提醒的是,在编写 JavaScript 代码时,我们不仅需要熟练掌握语言本身的语法和特性,还需要了解现代 Web 应用的开发需求和技术趋势,结合具体的应用场景和业务需求,选择合适的编程模式和工具,以提高代码的质量和效率,同时也为自己的职业发展打下坚实的基础。
参考资料
ES6 新增函数类型—Generator函数使用方法详解 | 一文彻底搞清 Iterator(遍历器)概念及用法

下一篇: 基于Swagger自动生成离线API文档(Word、Markdown文档)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。