【前端基础篇】JavaScript之DOM介绍
Trouvaille ~ 2024-09-02 08:05:02 阅读 73
文章目录
前言WebAPI背景知识什么是WebAPI什么是APIAPI参考文档
DOM基本概念什么是DOMDOM树查找HTML元素方法概览1. `document.getElementById(id)`2.`document.getElementsByTagName(name)`3. `document.getElementsByClassName(name)`4. `document.querySelector(CSS选择器)`5. `document.querySelectorAll(CSS选择器)`
获取HTML的值方法概览1. 元素节点.innerText2. 元素节点.innerHTML3. 元素节点.属性4. 元素节点.getAttribute(attribute)5. 元素节点.style.样式
改变HTML的值修改HTML元素方法概览1. `document.createElement(element)`2. `document.createAttribute(attribute)`3. `document.createTextNode(text)`4. `元素节点.removeChild(element)`5. `元素节点.appendChild(element)`6. `元素节点.replaceChild(element)`7. `元素节点.insertBefore(element)`
查找HTML父子方法概览
事件概述什么是事件JavaScript中的常见DOM文档事件1. `DOMContentLoaded`2. `click`3. `keyup` 和 `keydown`4. `mouseover` 和 `mouseout`5. `submit`6. `resize`7. `focus` 和 `blur`8. `change`9. `scroll`
结论
前言
在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔😘
WebAPI背景知识
什么是WebAPI
前面学习的 JS 分成三个大的部分
ECMAScript: 基础语法部分DOM API: 操作页面结构BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM. 这个是 W3C 组织规定的. (和制定 ECMAScript 标准的大佬们不是一伙人).
前面学的 JS 基础语法主要学的是 ECMAScript, 这让我们建立基本的编程思维. 相当于练武需要先扎马步. 但是真正来写一个更加复杂的有交互式的页面, 还需要 WebAPI 的支持. 相当于各种招式.
什么是API
API是一个更广义的概念,念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM
所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
相当于一个工具箱. 只不过程序猿用的工具箱数目繁多, 功能复杂.
API参考文档
Web API | MDN (mozilla.org)
可以在搜索引擎中按照 “MDN + API 关键字” 的方式搜索, 也能快速找到需要的 API 文档.
DOM基本概念
什么是DOM
什么是 DOM DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
网页内容网页结构网页样式
DOM树
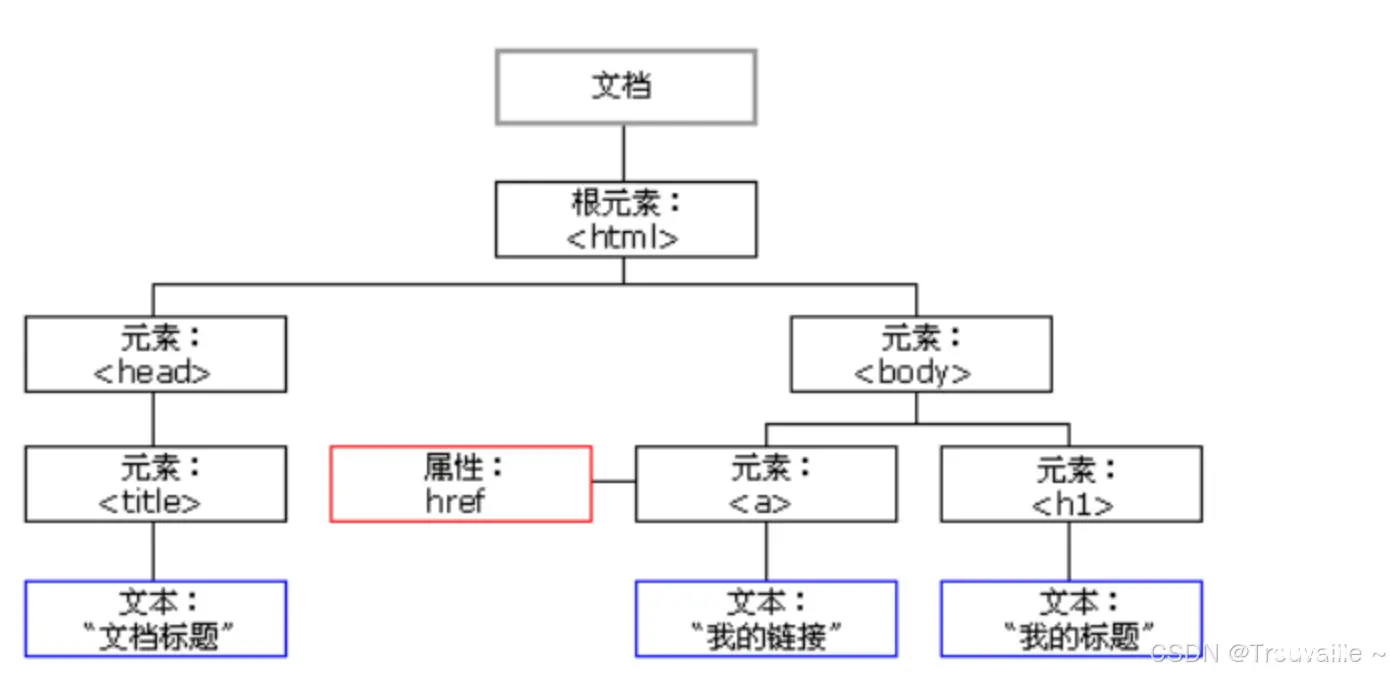
一个页面的结构是一个树形结构, 称为 DOM 树.
页面结构形如:

DOM树形结构形如:

重要概念:
文档: 一个页面就是一个 文档, 使用 <code>document 表示.
元素: 页面中所有的标签都称为元素. 使用 element 表示.
节点: 网页中所有的内容都可以称为节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
这些文档等概念在 JS 代码中就对应一个个的对象.
所以才叫 “文档对象模型” .
查找HTML元素
下面我们将介绍几种常见的DOM元素选择方法。
方法概览
| 方法 | 描述 |
|---|---|
document.getElementById(id) | 通过元素 id 来查找元素。 |
document.getElementsByTagName(name) | 通过标签名来查找元素。 |
document.getElementsByClassName(name) | 通过类名来查找元素。 |
document.querySelector(CSS选择器) | 通过CSS选择器选择一个元素。 |
document.querySelectorAll(CSS选择器) | 通过CSS选择器选择多个元素。 |
1. document.getElementById(id)
getElementById 方法用于通过元素的 id 来查找并返回单个元素。这是最常用的方法之一,因为ID通常是唯一的。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>getElementById 示例</title>
</head>
<body>
<div id="myDiv">这是一个 div 元素。</div>code>
<script>
var element = document.getElementById("myDiv");
console.log(element.innerText); // 输出: 这是一个 div 元素。
</script>
</body>
</html>
getElementsByTagName 方法返回具有指定标签名的所有元素的集合(HTMLCollection)。该方法返回的是一个动态集合,意味着如果DOM发生变化,该集合也会更新。
2.document.getElementsByTagName(name)
示例代码
<!DOCTYPE html>
<html>
<head>
<title>getElementsByTagName 示例</title>
</head>
<body>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<script>
var elements = document.getElementsByTagName("p");
console.log(elements.length); // 输出: 2
console.log(elements[0].innerText); // 输出: 这是第一个段落。
</script>
</body>
</html>
3. document.getElementsByClassName(name)
getElementsByClassName 方法返回具有指定类名的所有元素的集合(HTMLCollection)。与 getElementsByTagName 类似,它返回的是一个动态集合。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>getElementsByClassName 示例</title>
</head>
<body>
<div class="myClass">这是第一个 div 元素。</div>code>
<div class="myClass">这是第二个 div 元素。</div>code>
<script>
var elements = document.getElementsByClassName("myClass");
console.log(elements.length); // 输出: 2
console.log(elements[1].innerText); // 输出: 这是第二个 div 元素。
</script>
</body>
</html>
4. document.querySelector(CSS选择器)
querySelector 方法返回匹配指定CSS选择器的第一个元素。如果有多个匹配的元素,只返回第一个。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>querySelector 示例</title>
</head>
<body>
<div class="container">code>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</div>
<script>
var element = document.querySelector(".container p");
console.log(element.innerText); // 输出: 这是一个段落。
</script>
</body>
</html>
5. document.querySelectorAll(CSS选择器)
querySelectorAll 方法返回匹配指定CSS选择器的所有元素的静态集合(NodeList)。与 querySelector 不同,它返回所有匹配的元素。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>querySelectorAll 示例</title>
</head>
<body>
<div class="container">code>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
</div>
<script>
var elements = document.querySelectorAll(".container p");
console.log(elements.length); // 输出: 2
console.log(elements[1].innerText); // 输出: 这是第二个段落。
</script>
</body>
</html>
获取HTML的值
方法概览
| 方法 | 描述 |
|---|---|
元素节点.innerText | 获取 HTML 元素的 inner Text。 |
元素节点.innerHTML | 获取 HTML 元素的 inner HTML。 |
元素节点.属性 | 获取 HTML 元素的属性值。 |
元素节点.getAttribute(attribute) | 获取 HTML 元素的属性值。 |
元素节点.style.样式 | 获取 HTML 元素的行内样式值。 |
1. 元素节点.innerText
innerText 属性用于获取或设置HTML元素的文本内容。它返回元素及其所有子元素的"可见"文本内容。
示例代码:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>InnerText 示例</title>
</head>
<body>
<div id="example">Hello, <span>World</span>!</div>code>
<script>
const element = document.getElementById("example");
console.log(element.innerText); // 输出: "Hello, World!"
element.innerText = "Hello, JavaScript!";
</script>
</body>
</html>
在上面的示例中,innerText 获取了div元素及其子元素span的可见文本,并将其输出到控制台。
2. 元素节点.innerHTML
innerHTML 属性用于获取或设置HTML元素的内容,包括HTML标记。与innerText不同,innerHTML会解析标签并返回元素的所有内容。
示例代码:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>InnerHTML 示例</title>
</head>
<body>
<div id="example">Hello, <span>World</span>!</div>code>
<script>
const element = document.getElementById("example");
console.log(element.innerHTML); // 输出: "Hello, <span>World</span>!"
element.innerHTML = "Hello, <strong>JavaScript</strong>!";
</script>
</body>
</html>
innerHTML 不仅可以获取元素的内容,还可以通过设置innerHTML属性来更新元素的内容,包括嵌套的HTML标签。
3. 元素节点.属性
通过直接访问元素的属性,可以获取或设置元素的属性值。例如,element.id或element.className。
示例代码:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>属性访问示例</title>
</head>
<body>
<div id="example" class="demo">示例内容</div>code>
<script>
const element = document.getElementById("example");
console.log(element.id); // 输出: "example"
console.log(element.className); // 输出: "demo"
element.id = "newID";
element.className = "newClass";
</script>
</body>
</html>
在上面的示例中,element.id 和 element.className 分别用于获取和设置元素的id和class属性。
4. 元素节点.getAttribute(attribute)
getAttribute 方法用于获取元素上指定的属性值。
示例代码:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>getAttribute 示例</title>
</head>
<body>
<div id="example" data-custom="value">示例内容</div>code>
<script>
const element = document.getElementById("example");
console.log(element.getAttribute("id")); // 输出: "example"
console.log(element.getAttribute("data-custom")); // 输出: "value"
</script>
</body>
</html>
getAttribute 是一个通用方法,可以用于获取任何存在于元素上的属性值,不仅限于标准属性。
5. 元素节点.style.样式
style 属性用于访问元素的内联样式,可以用来获取或设置内联样式值。
示例代码:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>样式访问示例</title>
</head>
<body>
<div id="example" style="color: red;">示例内容</div>code>
<script>
const element = document.getElementById("example");
console.log(element.style.color); // 输出: "red"
element.style.color = "blue";
</script>
</body>
</html>
通过style属性,可以直接操作元素的内联样式。例如,在上面的代码中,style.color 用于获取和设置文本颜色。
改变HTML的值
| 方法 | 描述 |
|---|---|
| 元素节点.innerText = new text content | 改变元素的 inner Text。 |
| 元素节点.innerHTML = new html content | 改变元素的 inner HTML。 |
| 元素节点.属性 = new value | 改变 HTML 元素的属性值。 |
| 元素节点.setAttribute(attribute, value) | 改变 HTML 元素的属性值。 |
| 元素节点.style.样式 = new style | 改变 HTML 元素的行内样式值。 |
这个比上面查找的就多了一个赋值,改变HTML的值,此处不再赘述
修改HTML元素
方法概览
| 方法 | 描述 |
|---|---|
document.createElement(element) | 创建 HTML 元素节点。 |
document.createAttribute(attribute) | 创建 HTML 属性节点。 |
document.createTextNode(text) | 创建 HTML 文本节点。 |
元素节点.removeChild(element) | 删除 HTML 元素。 |
元素节点.appendChild(element) | 添加 HTML 元素。 |
元素节点.replaceChild(element) | 替换 HTML 元素。 |
元素节点.insertBefore(element) | 在指定的子节点前面插入新的子节点。 |
1. document.createElement(element)
功能: 创建一个新的 HTML 元素节点。
示例:
let newDiv = document.createElement("div");
说明: 该方法创建了一个新的 div 元素,但此时它还没有被添加到页面中,需要使用其他方法将其插入到 DOM 中。
2. document.createAttribute(attribute)
功能: 创建一个新的 HTML 属性节点。
示例:
let newAttr = document.createAttribute("class");
newAttr.value = "new-class";
说明: 此方法创建了一个新的属性(如 class),但该属性还没有应用到任何元素,需要手动将其附加到元素上。
3. document.createTextNode(text)
功能: 创建一个文本节点,用于包含纯文本内容。
示例:
let textNode = document.createTextNode("Hello, World!");
说明: 创建了一个包含文本 “Hello, World!” 的文本节点,可以将它插入到一个元素中显示在页面上。
4. 元素节点.removeChild(element)
功能: 从 DOM 中删除子元素。
示例:
let parentElement = document.getElementById("parent");
let childElement = document.getElementById("child");
parentElement.removeChild(childElement);
说明: 此方法从父节点中移除了指定的子节点 childElement。
5. 元素节点.appendChild(element)
功能: 将一个新的子节点添加到指定的父节点中。
示例:
let parentElement = document.getElementById("parent");
let newDiv = document.createElement("div");
parentElement.appendChild(newDiv);
说明: 该方法将创建的 newDiv 元素添加到父元素 parentElement 的子节点列表末尾。
6. 元素节点.replaceChild(element)
功能: 替换当前子节点。
示例:
let parentElement = document.getElementById("parent");
let oldChild = document.getElementById("oldChild");
let newDiv = document.createElement("div");
parentElement.replaceChild(newDiv, oldChild);
说明: 此方法用 newDiv 替换了 oldChild 节点。
7. 元素节点.insertBefore(element)
功能: 在指定的子节点前面插入新的子节点。
示例:
let parentElement = document.getElementById("parent");
let newDiv = document.createElement("div");
let referenceNode = document.getElementById("referenceNode");
parentElement.insertBefore(newDiv, referenceNode);
说明: 此方法将 newDiv 插入到 referenceNode 节点之前。
查找HTML父子
方法概览
| 方法 | 描述 |
|---|---|
元素节点.parentNode | 返回元素的父节点。 |
元素节点.parentElement | 返回元素的父元素。 |
元素节点.childNodes | 返回元素的一个子节点的数组(包含空白文本Text节点)。 |
元素节点.children | 返回元素的一个子元素的集合(不包含空白文本Text节点)。 |
元素节点.firstChild | 返回元素的第一个子节点(包含空白文本Text节点)。 |
元素节点.firstElementChild | 返回元素的第一个子元素(不包含空白文本Text节点)。 |
元素节点.lastChild | 返回元素的最后一个子节点(包含空白文本Text节点)。 |
元素节点.lastElementChild | 返回元素的最后一个子元素(不包含空白文本Text节点)。 |
元素节点.previousSibling | 返回某个元素紧接之前的兄弟节点(包含空白文本Text节点)。 |
元素节点.previousElementSibling | 返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点)。 |
元素节点.nextSibling | 返回某个元素紧接之后的兄弟节点(包含空白文本Text节点)。 |
元素节点.nextElementSibling | 返回指定元素的后一个兄弟元素(相同节点树层中的下一个元素节点)。 |
事件概述
什么是事件
JS 要构建动态页面, 就需要感知到用户的行为. 用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
JavaScript中的常见DOM文档事件
1. DOMContentLoaded
DOMContentLoaded事件在初始HTML文档被完全加载和解析后触发,不等待样式表、图片和子框架的加载。
document.addEventListener("DOMContentLoaded", function() {
console.log("DOM完全加载并解析完成");
});
解释: 当你想在文档完全加载后执行某些JavaScript代码,并确保可以安全地操作DOM时,此事件非常有用。
addEventListener 方法
addEventListener 是绑定事件的标准方法,推荐在大多数情况下使用。它可以为一个 DOM
元素添加一个或多个事件监听器,当事件触发时,执行指定的回调函数。
示例:
// 获取 DOM 元素
const button = document.querySelector('button');
// 为按钮添加点击事件监听器
button.addEventListener('click', function() {
alert('按钮被点击了!');
});
优点: 可以为同一元素绑定多个相同或不同类型的事件,不会互相覆盖。 支持事件捕获和事件冒泡机制,可以通过传递第三个参数来设置。
缺点:
在某些老旧浏览器(如 IE8 及更早版本)中不支持。
2. click
click事件发生在用户点击一个元素(例如按钮、链接或图片)时。此事件通常用于触发特定动作。
document.getElementById("myButton").addEventListener("click", function() {
alert("按钮被点击了!");
});
解释: 当点击ID为 myButton 的按钮时,触发一个弹出框,显示“按钮被点击了!”。
3. keyup 和 keydown
keyup 和 keydown 事件在用户按下键盘上的按键时触发。keydown 发生在按下按键时,keyup 发生在按键释放时。
document.addEventListener("keydown", function(event) {
console.log("按下的键是: " + event.key);
});
解释: 当任意按键被按下时,按键的对应值将会记录在控制台中。
4. mouseover 和 mouseout
mouseover 事件发生在用户将鼠标移到一个元素上时,而 mouseout 事件则是在鼠标移出元素时触发。
document.getElementById("hoverElement").addEventListener("mouseover", function() {
console.log("鼠标移到了元素上!");
});
解释: 当用户将鼠标悬停在ID为 hoverElement 的元素上时,控制台将打印一条消息。
5. submit
submit 事件在表单提交时触发。通常用于在表单提交之前验证表单数据。
document.getElementById("myForm").addEventListener("submit", function(event) {
event.preventDefault();
console.log("表单已提交!");
});
解释: 表单的默认提交行为被 event.preventDefault() 阻止,而是打印了一条消息。
6. resize
resize 事件在浏览器窗口被调整大小时触发。它在创建响应式布局或处理窗口变化时非常有用。
window.addEventListener("resize", function() {
console.log("窗口大小已调整为: " + window.innerWidth + "x" + window.innerHeight);
});
解释: 每当窗口大小发生变化时,新的窗口尺寸将会打印在控制台中。
7. focus 和 blur
focus 事件在元素获得焦点时触发,而 blur 事件在元素失去焦点时触发。这些事件常用于表单字段的验证或提示。
let inputField = document.getElementById("username");
inputField.addEventListener("focus", function() {
console.log("输入框获得焦点");
});
inputField.addEventListener("blur", function() {
console.log("输入框失去焦点");
});
解释: 当用户点击输入框时,触发 focus 事件;当用户点击其他地方离开输入框时,触发 blur 事件。
8. change
change 事件在用户改变输入元素的值后触发,常用于 input、select、textarea 等表单元素。
document.getElementById("mySelect").addEventListener("change", function() {
console.log("选择的值发生了变化");
});
解释: 当用户在下拉框中选择不同的选项时,触发 change 事件。
9. scroll
scroll 事件在用户滚动页面或元素时触发,适用于具有滚动条的元素或整个窗口的滚动。
window.addEventListener("scroll", function() {
console.log("页面正在滚动");
});
解释: 每当用户滚动页面时,控制台将打印消息。
结论
理解和处理常见的DOM文档事件对于创建互动性和动态的网页至关重要。上面讨论的事件涵盖了许多常见的用户交互场景,掌握它们可以极大地增强构建响应式用户界面的能力,并改善网站的用户体验。
以上就是关于【前端基础篇】JavaScript之DOM介绍的内容啦,各位大佬有什么问题欢迎在评论区指正,您的支持是我创作的最大动力!❤️

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。