
完美解决html2canvas+jsPDF导出pdf分页内容截断问题_html2canvas分页截断问题...

响应式Web设计是一种能够根据不同设备的屏幕尺寸和分辨率自动调整布局和样式的设计方法,它可以让网站在各种设备上都呈现出最佳的显示效果。通过本文的学习,读者可以掌握响应式Web设计的基本原理和实现方法,为构...

1.下载安装node.jshttps://nodejs.org/en/download/2.安装vue及脚手架npminstallvue-g或者cnpminstallvue-g3.安装webpack模板...

这是一个,hover翻转按钮的效果。附具体代码,深入理解,彻底掌握!可以一键复制,查看效果。_html鼠标悬浮按钮翻转效果...

本篇文章是2023年最新黑马JavaWeb企业级开发(知识清单)01:前端介绍、html实现标题格式内容的总结,帮助需要学习Web开发的朋友温故而知新。_黑马javaweb开发笔记...

本文主要介绍了HTML、CSS、JavaScript、Vue的基本语法和使用。供个人学习使用_网页前端...

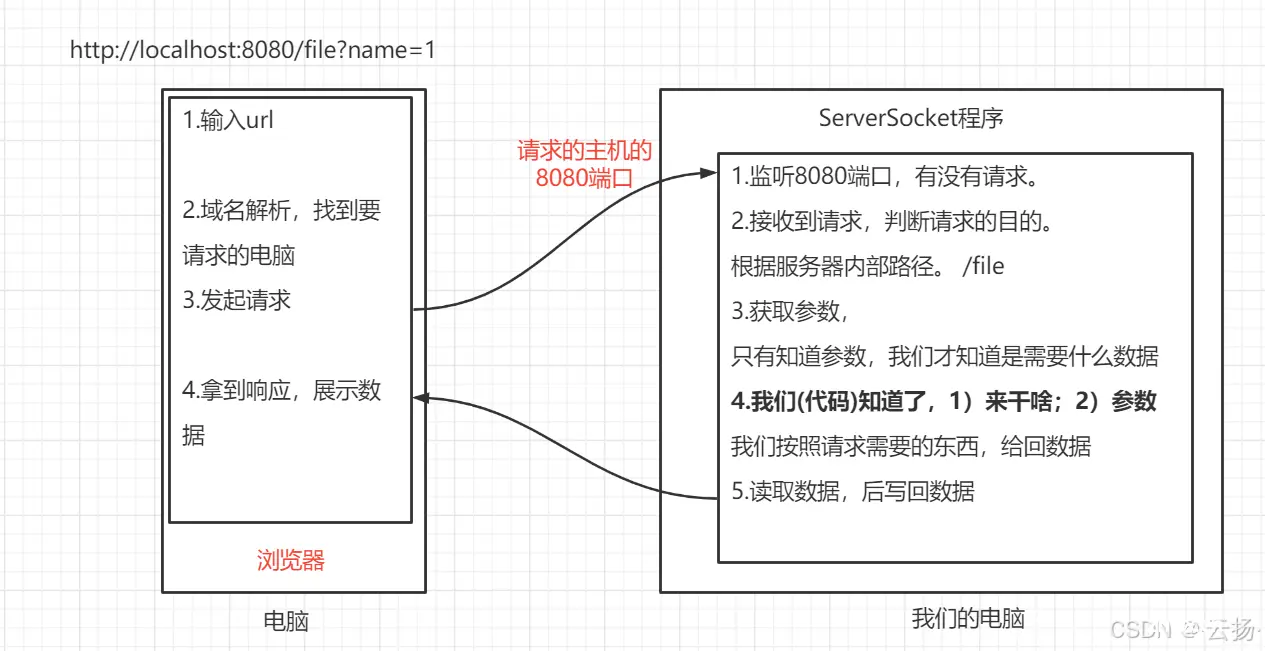
要使用HTML和JavaScript连接到MySQL数据库并进行表的修改,通常需要使用一个后端服务器来处理数据库的连接和操作,因为HTML和JavaScript在浏览器中运行,不适合直接连接数据库。常用的后端服务...

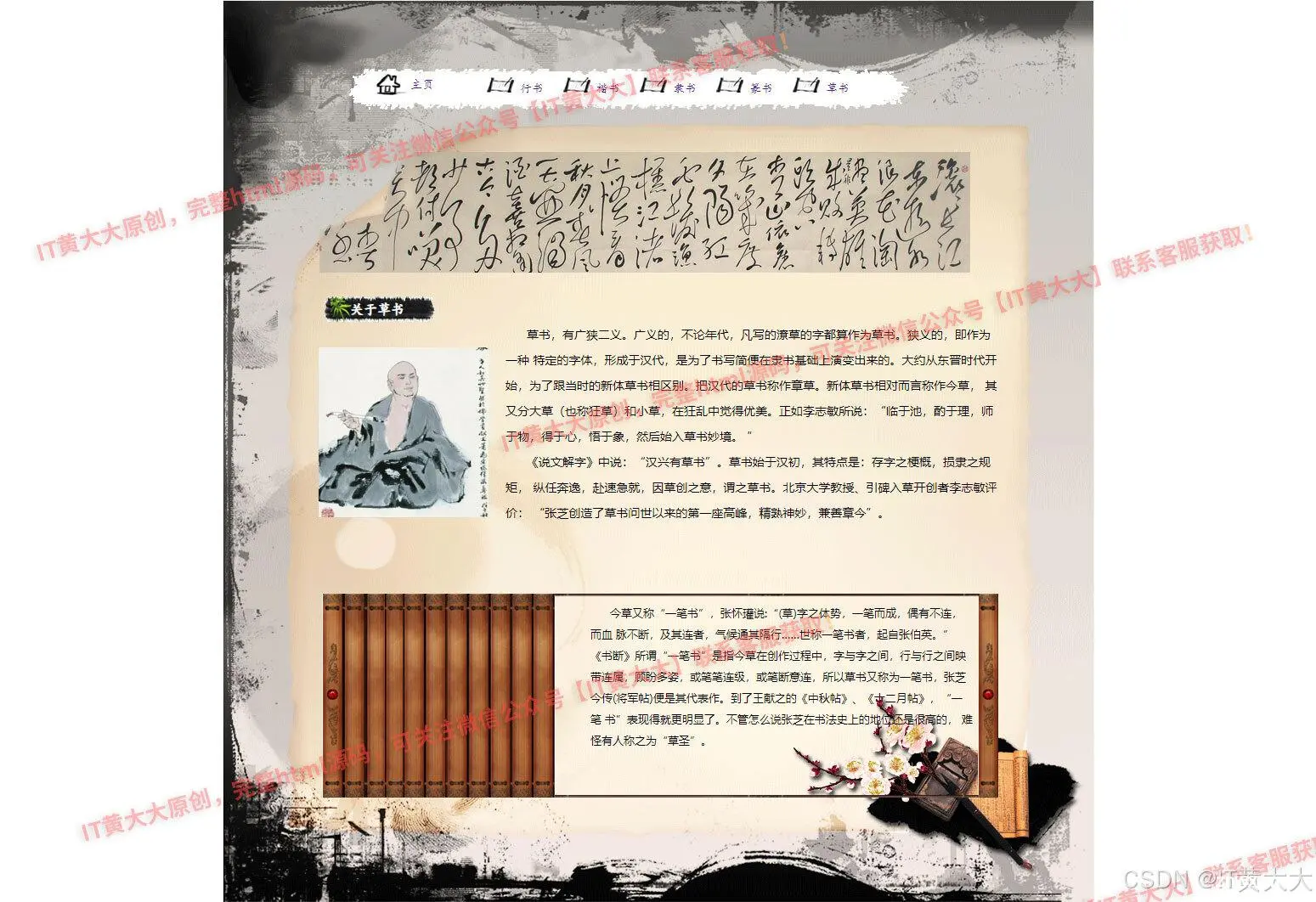
传统文化书法网页制作html,书法主题网页制作,html+css书法网页设计与制作,传统文化网页开发,web网页开发传统文化书法,DIV+CSS网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页...

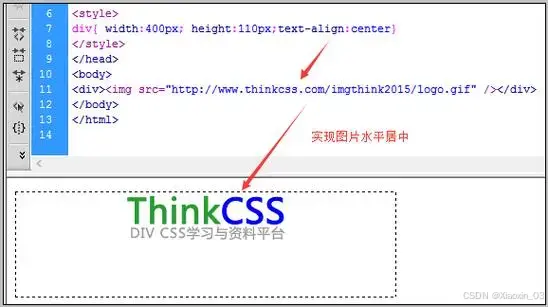
在网页设计中,图片是不可或缺的元素之一,它们能够极大地丰富页面内容,提升用户体验。HTML作为网页开发的基石,提供了简单而强大的方式来嵌入和展示图片。然而,仅仅将图片插入到网页中并不足以满足现代网页设计的需求,我们...

HTML和CSS在网页开发中扮演着至关重要的角色。HTML如同网页的骨架,为网页提供了基本的结构和内容。它使用各种标签来定义页面的元素,如标题、段落、图片、链接等,确保信息得以有条理地组织和呈现。CSS则恰似...