【HTML+CSS】在HTML中优雅地展示图片:技巧与实践
Xiaoxin_03 2024-09-10 09:33:02 阅读 79
目录
1. 基本图片插入
2. 图片尺寸控制
3. 响应式图片
使用srcset和sizes
4. 图片懒加载
5. 图片SEO优化
6. 可访问性
在网页设计中,图片是不可或缺的元素之一,它们能够极大地丰富页面内容,提升用户体验。HTML作为网页开发的基石,提供了简单而强大的方式来嵌入和展示图片。然而,仅仅将图片插入到网页中并不足以满足现代网页设计的需求,我们还需要考虑图片的加载速度、响应式设计、可访问性以及SEO优化等方面。本文将详细介绍在HTML中优雅地展示图片的一些技巧与实践。

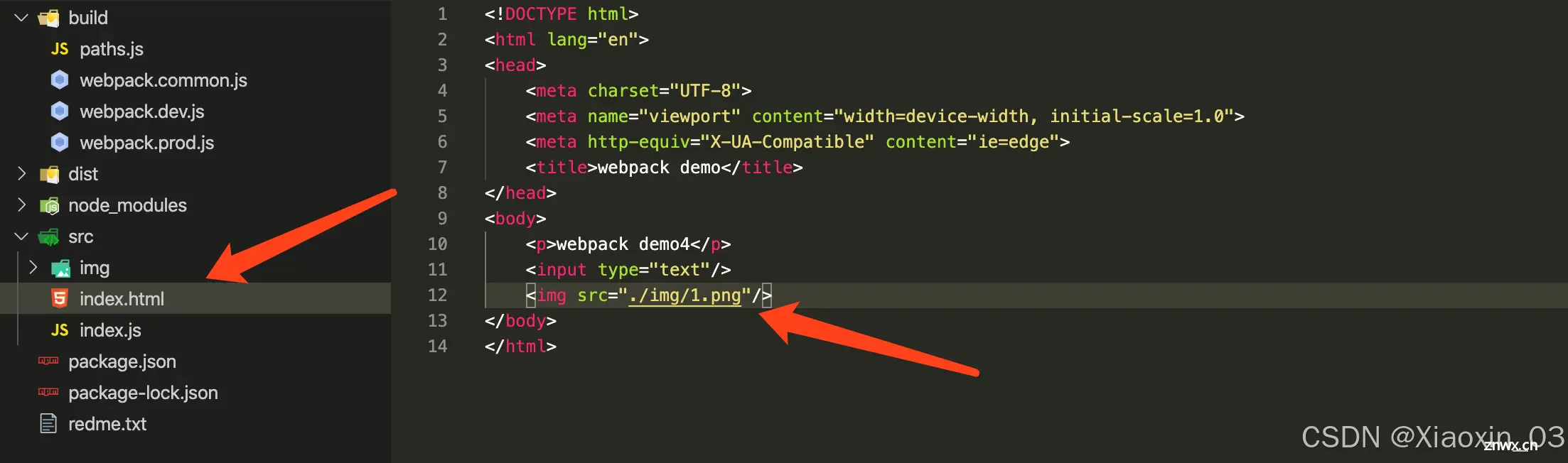
1. 基本图片插入
在HTML中插入图片非常简单,只需使用<code><img>标签并指定src属性(图片的路径)即可。例如:
<img src="image.jpg" alt="描述性文本">code>
src属性用于指定图片的路径。alt属性提供了图片的替代文本,这对于搜索引擎优化(SEO)和屏幕阅读器用户来说非常重要。
2. 图片尺寸控制
为了保持网页布局的一致性,我们通常需要控制图片的显示尺寸。这可以通过设置width和height属性来实现,但更好的做法是使用CSS,因为它不会影响图片的原始尺寸,仅改变其在页面上的显示大小。
<img src="image.jpg" alt="描述性文本" style="width: 50%; height: auto;">code>
或者,在CSS文件中定义样式:
.responsive-img {
width: 100%;
height: auto;
max-width: 500px; /* 可选,限制最大宽度 */
}
<img src="image.jpg" alt="描述性文本" class="responsive-img">code>
3. 响应式图片
随着移动设备的普及,响应式设计变得尤为重要。为了让图片在不同尺寸的屏幕上都能良好显示,我们可以使用srcset和sizes属性来提供不同分辨率的图片版本,或者使用<picture>元素(尽管后者目前浏览器支持度有限)。
使用srcset和sizes
<img src="image-small.jpg" code>
srcset="image-small.jpg 300w, image-medium.jpg 600w, image-large.jpg 1200w" code>
sizes="(max-width: 600px) 300px, (max-width: 1200px) 600px, 1200px" code>
alt="描述性文本">code>
这里,srcset定义了不同尺寸的图片资源,而sizes则根据视口宽度(viewport width)来指定使用哪张图片。
4. 图片懒加载
懒加载是一种优化网页加载速度的技术,它仅在用户滚动到图片位置时才加载图片。这可以通过JavaScript实现,也可以利用现代浏览器的loading="lazy"code>属性来简化。
<img src="image.jpg" alt="描述性文本" loading="lazy">code>
5. 图片SEO优化
文件命名:使用描述性的文件名,如beautiful-sunset.jpg,而不是img123.jpg。Alt文本:确保每个<img>标签都有alt属性,并且提供有意义的描述。图片压缩:在保证图片质量的前提下,尽量减小图片文件大小。使用图片站点地图:对于包含大量图片的网站,可以考虑提交图片站点地图给搜索引擎。
6. 可访问性

除了<code>alt属性外,确保图片在视觉上不会阻碍重要内容的阅读,对于非文本内容(如图表、图标)提供适当的替代说明。
在HTML中优雅地展示图片不仅仅是插入一张图片那么简单,它涉及到响应式设计、加载优化、SEO以及可访问性等多个方面。通过合理运用上述技巧与实践,我们可以创建出既美观又高效的网页,为用户提供更好的浏览体验。希望本文能对你有所启发,助力你的网页设计之路。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。