
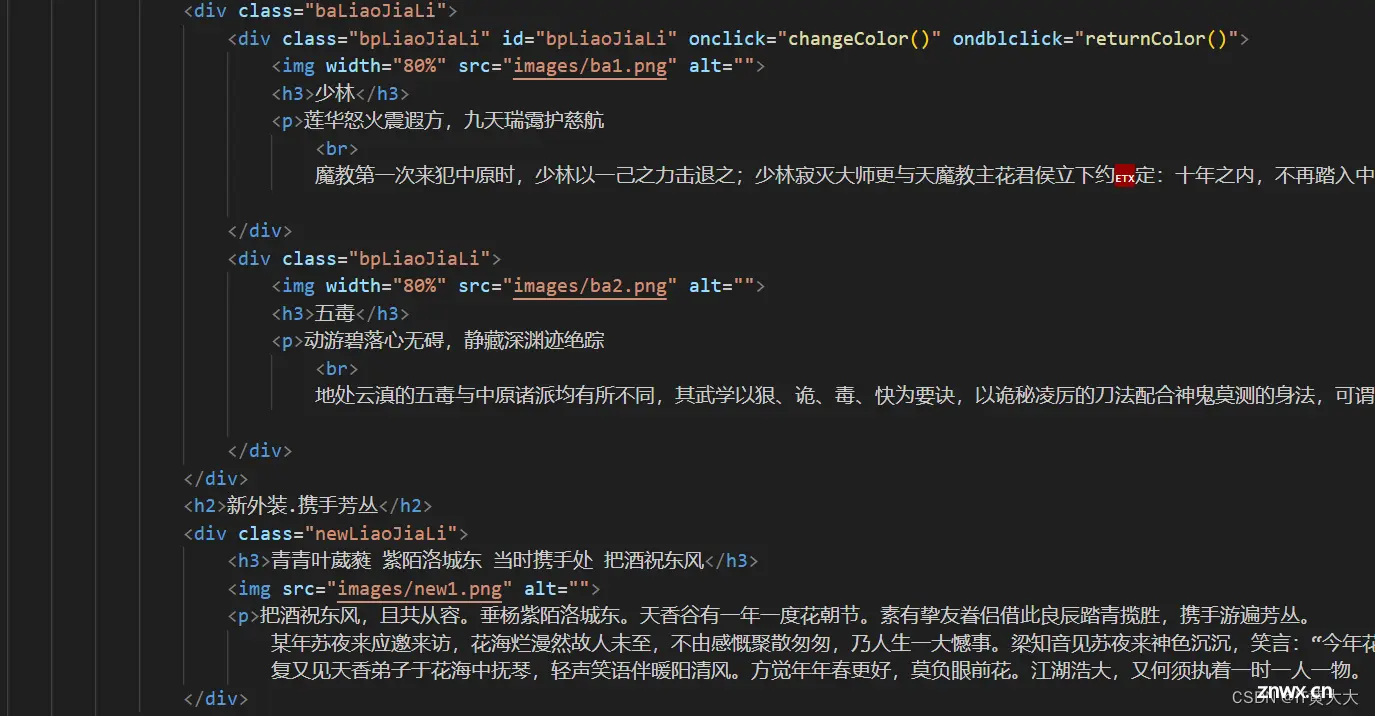
游戏主题网页制作,html网页轮播效果,鼠标移入移出点击特效,js实现幻灯片,html+css+js游戏网页设计与制作,web网页开发游戏主题含表单,DIV+CSS网页制作,天涯明月刀游戏主题网页制作,期末网页大作业...

这个轮播图是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和图片_css+js实现自动轮播图...

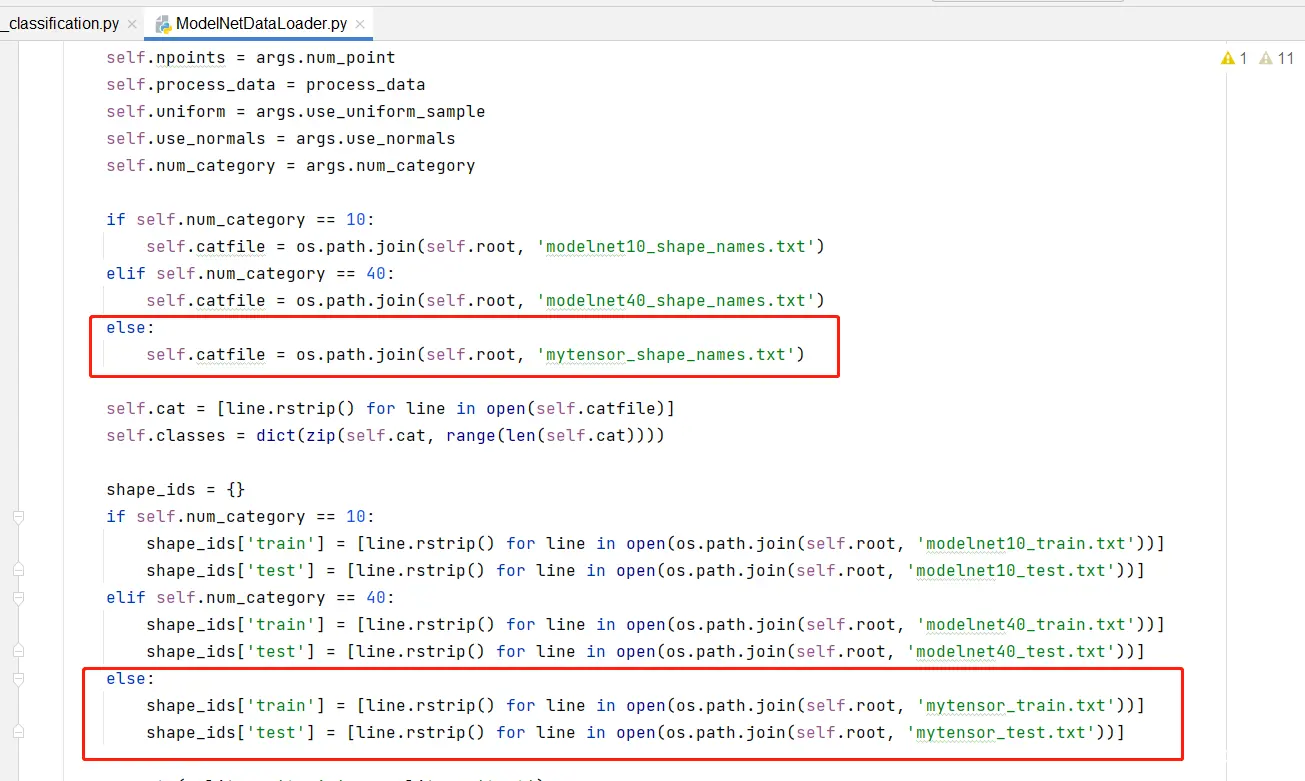
本文针对PointNet++强大的三维点云分类功能,详细讲解怎么训练自己的数据集,在此之前,需要确保已经能够跑通源码的训练和测试,如果没有,请参考。_pointnet训练自己的数据...

通过简易版小游戏让前端初学者了解前端三件套的搭配使用以及实现逻辑_打地鼠源码...

水平滚动的文本效果,可以通俗的来说也叫“走马灯”,这里博主用了两种方法实现。第一种是用gsap动画库完成的,这种方法更为简单也更为高效。第二种使用CSS动画完成的,这是一种常见的方式对于对gsap动画不熟悉的小伙...

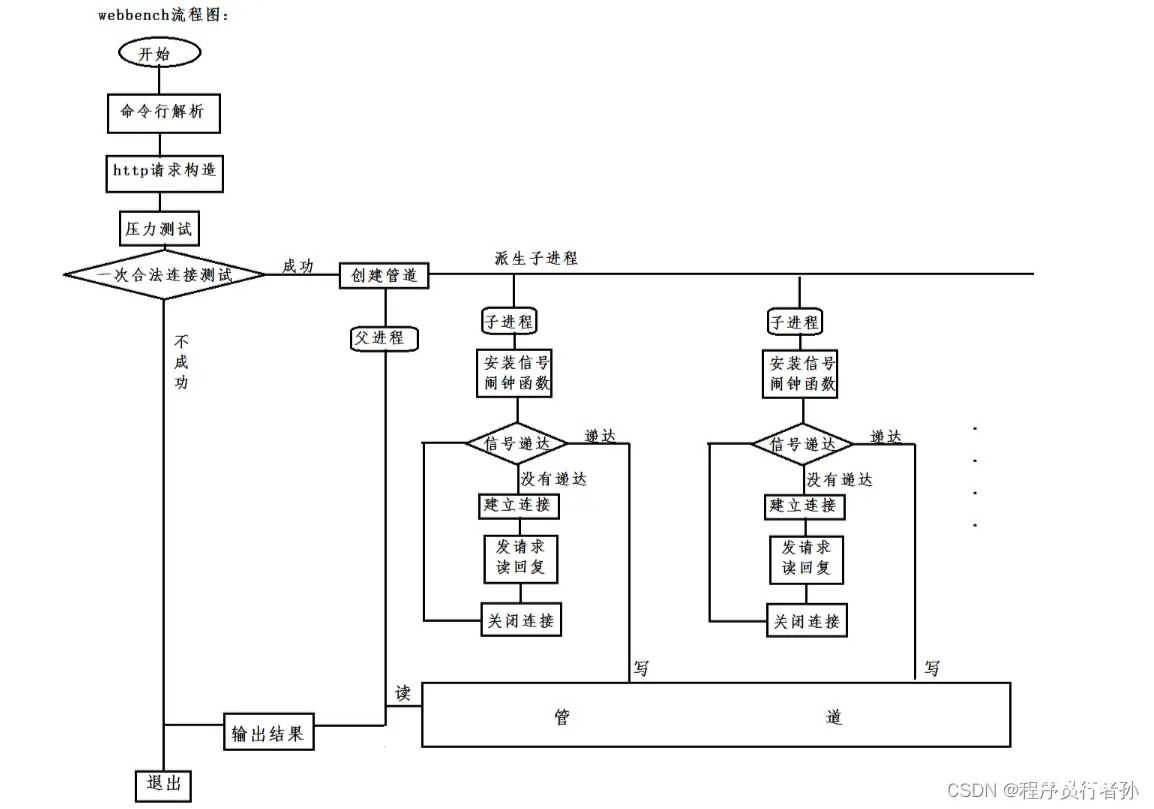
webbench最多可以模拟3万个并发连接去测试网站的负载能力,并发能力比较高,可以测试https及动态静态页面。核心原理父进程fork若干个子进程,每个子进程在用户要求时间或默认的时间内对目标web循环发出实际访...

基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂...

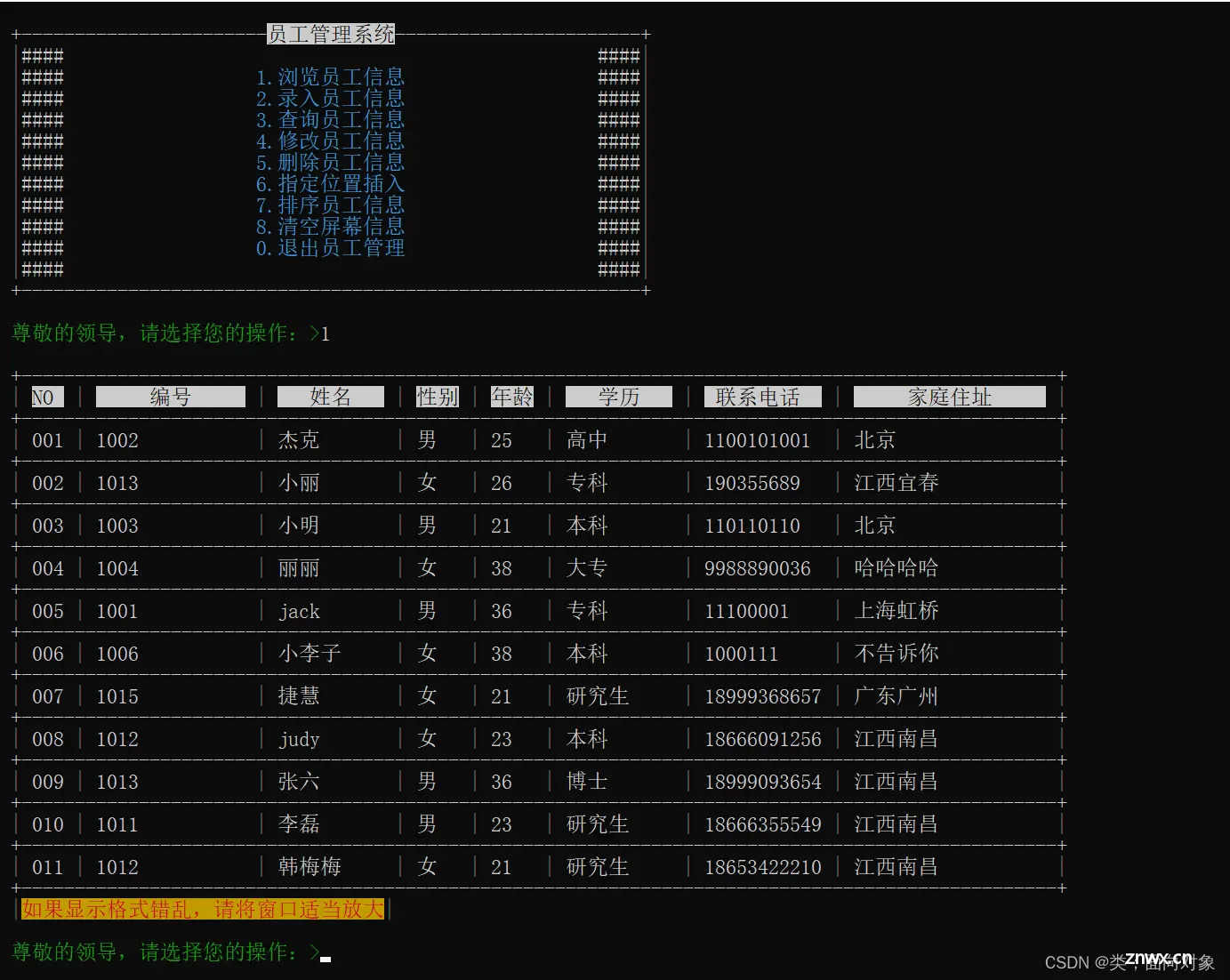
C语言员工信息管理系统,支持基本的增删改查,还支持将数据保存至本地,还有一些特色功能,例如可以按照关键字查找员工信息,排序不仅仅可以对年龄排序,也可以对性别,学历等字段排序。除此之外,菜单界面用了不同颜色的字体,使...

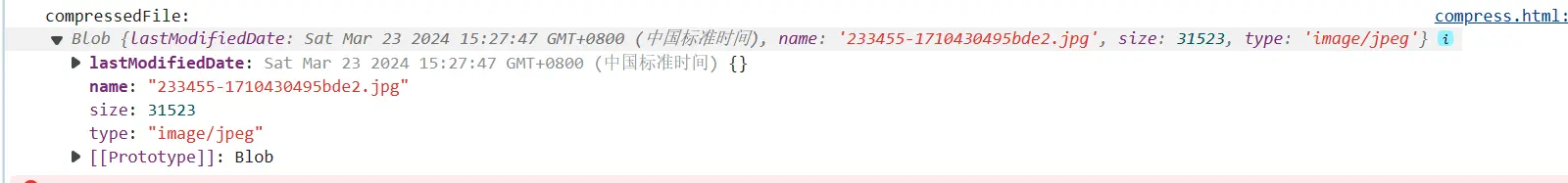
我们将图片绘制到canvas之后,还需要将canvas转化为DataURl,转化为DataURl之后可以显示到我们的屏幕上面,也可以存放到后端服务器,使用canvas所提供的toDataUR...