
在现代的网页和应用设计中,动画不仅仅是视觉的点缀,更是用户体验的重要组成部分。它能够使界面更具吸引力,提升交互的流畅性,甚至在不经意间传达品牌的个性和态度。然而,要创造出令人惊叹的动效并不容易——直到有了Fram...

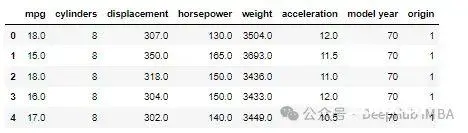
递归特征消除(RFE)、顺序前向选择(SFFS)、和顺序后向选择(SBFS)都表明,‘weight’、‘modelyear’和‘horsepower’是最重要的特征。仅使用这三个特征,我们就能获得可靠的R²分数...

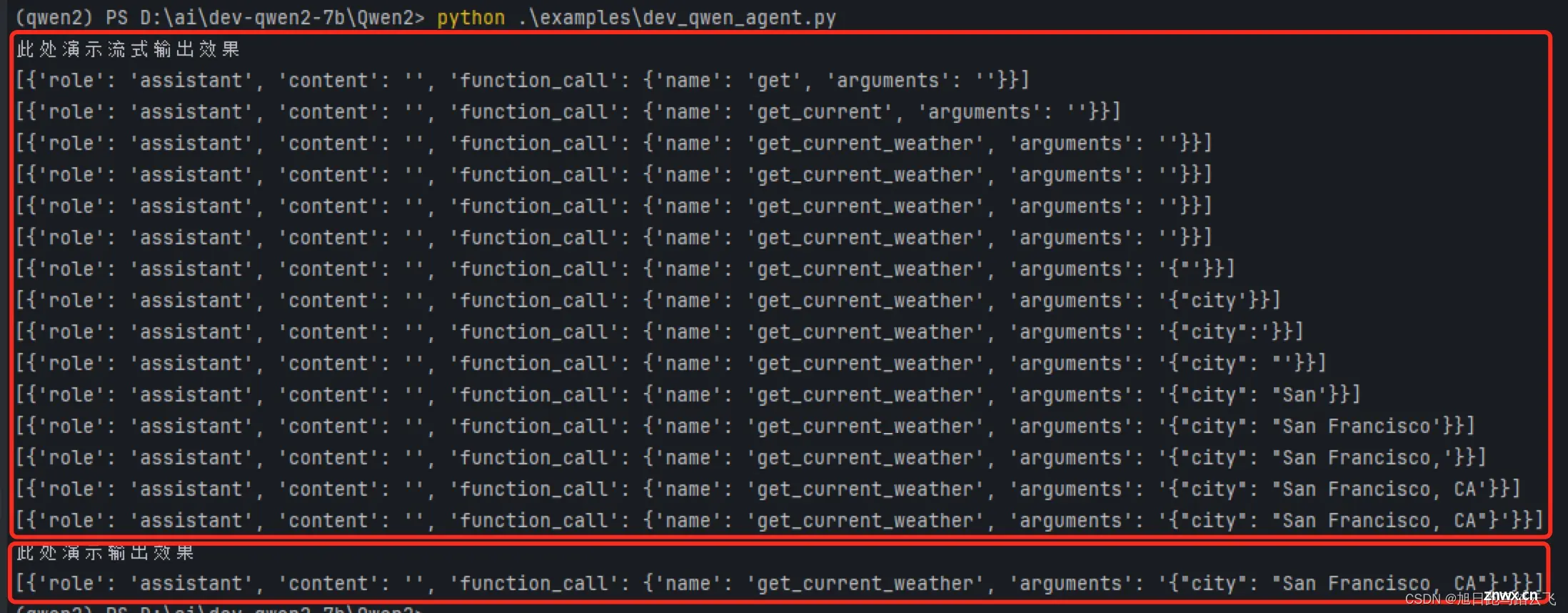
在目前AI的世界里,各大模型都还是跟着OpenAI在跑,API也尽量跟OpenAI保持一致。所以这里大致会有三个场景:OpenAI,其余模型自身的封装-这里选择qwen-agent,以及通用封装框架-这里选择La...

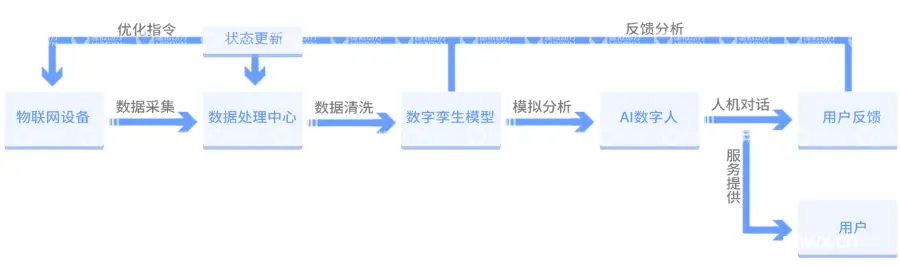
广州虚拟动力面向智慧园区、智慧交通、智慧城市、智慧广电等领域推出“AI数字人+数字孪生IOC智慧运营平台”解决方案,可提升人机交互体验,实现高效运维管理,赋能多领域场景数字化转型和智能化升级,提供智能化共享与互通,...

本章将分享缺省参数与函数重载相关知识,为了更加深入学习C++打下了坚实的基础。本章重点在于缺省参数与函数重载使用前提与注意事项...

负载均衡策略作为分布式服务架构的永恒话题之一,对于提高在线集群的资源利用率和服务稳定性十分必要。本文将从京东广告在线模型系统负载均衡策略的演进历程出发,并聚焦于系统最优算力调度下,异构硬件集群负载均衡问题解决策略的相...

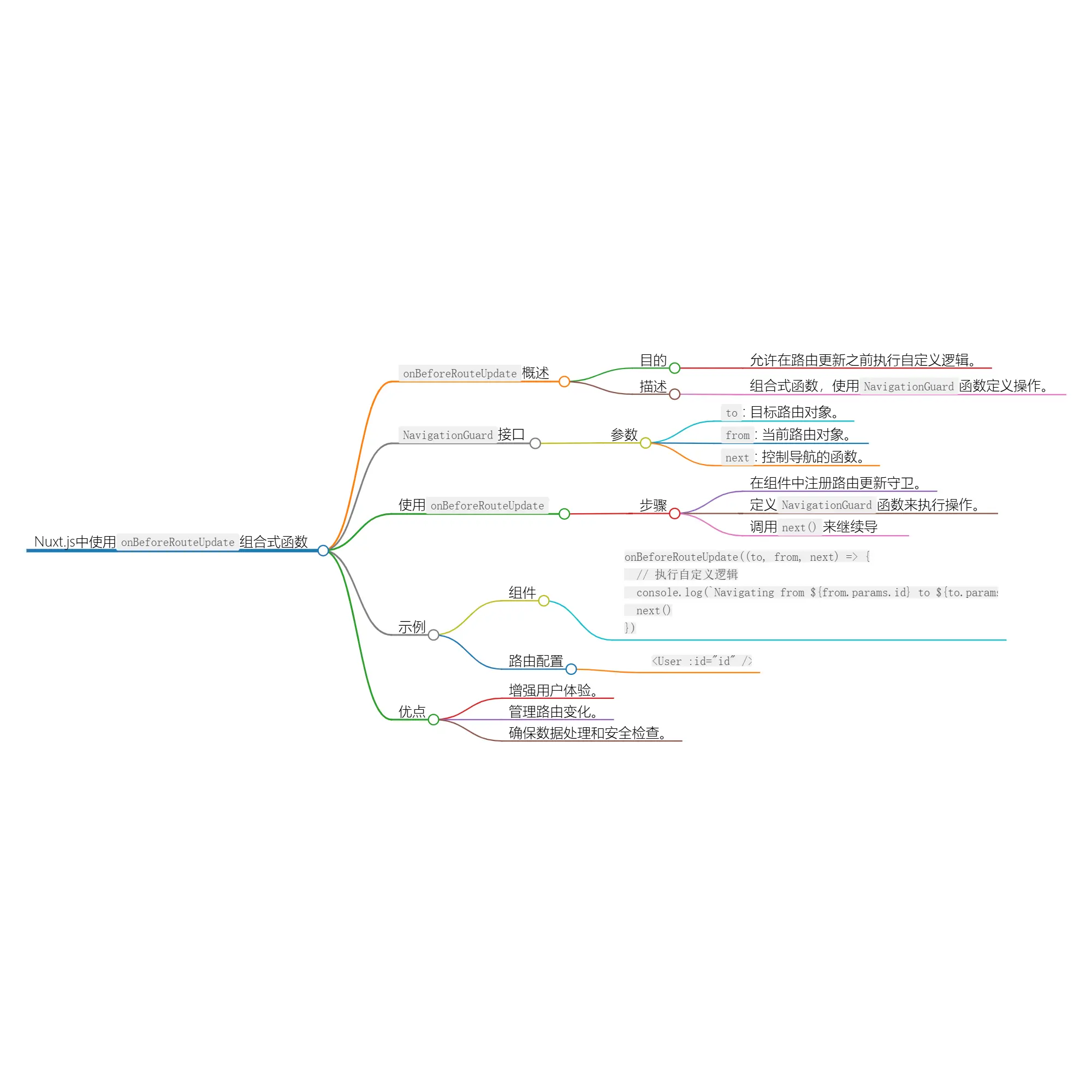
title:使用onBeforeRouteUpdate组合式函数提升应用的用户体验date:2024/8/15updated:2024/8/15author:cmdragonexcerpt:摘要:本文介绍如何在Nuxt3开发中使用onB...

提升前端性能的JavaScript技巧远不止上述几种,但上述技巧无疑是其中最基础且效果显著的。通过实践这些技巧,并结合具体项目的实际情况进行灵活应用,你的网站一定能够为用户带来更加流畅、舒适的体验。记住,性能优化是一...

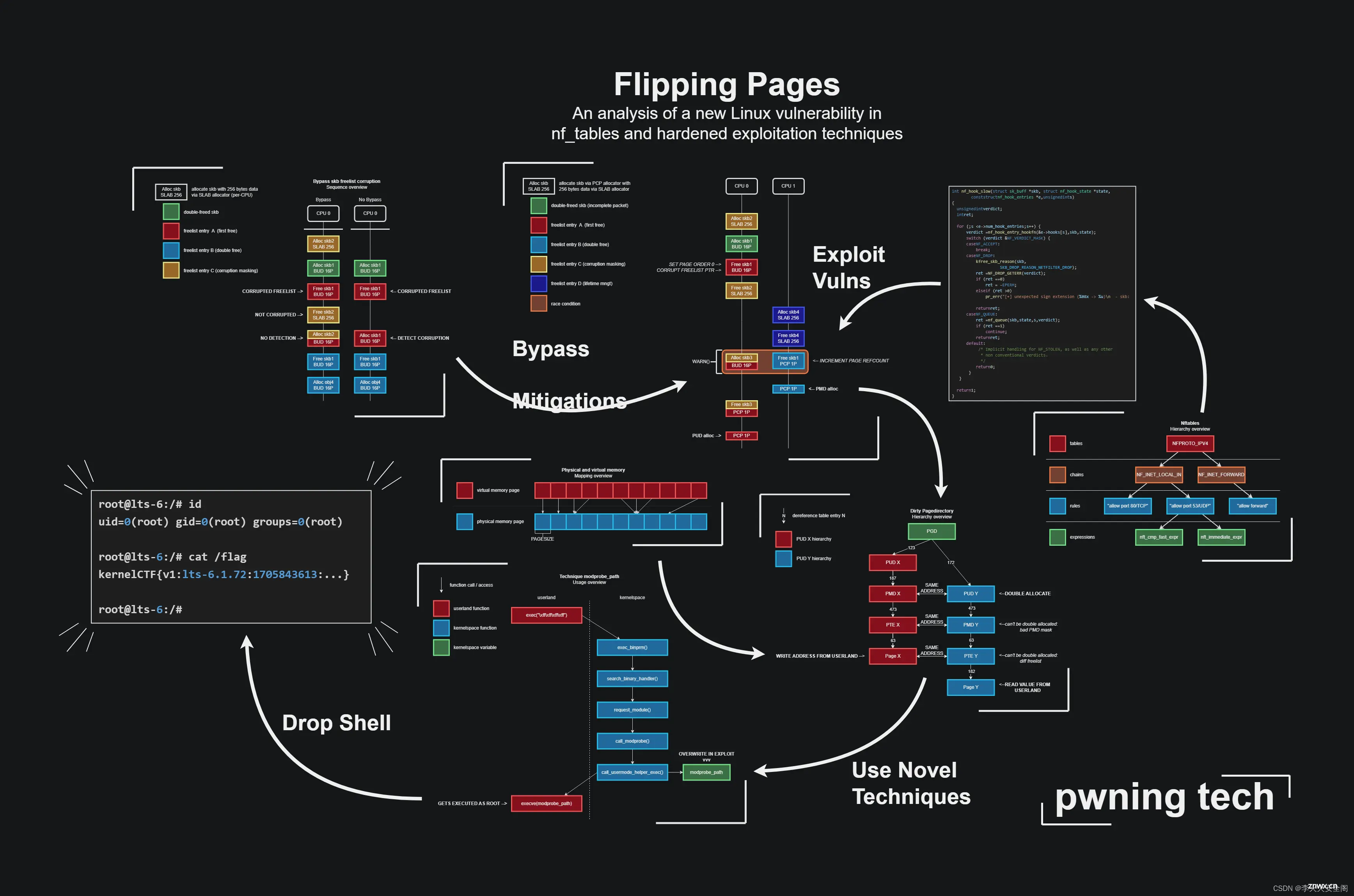
2024年1月,各Linux发行版官方发布漏洞公告,修复了一个netfilter:nf_tables模块中的释放后重用漏洞(CVE-2024-1086)。在nft_verdict_init()函数的错误处理导...

介绍:Enzyme是一个专门用于React组件测试的JavaScript测试工具库,提供三种不同类型的渲染器以满足不同层次的测试需求。介绍:ReactTestingLibrary是专为React组件设计的测试...