
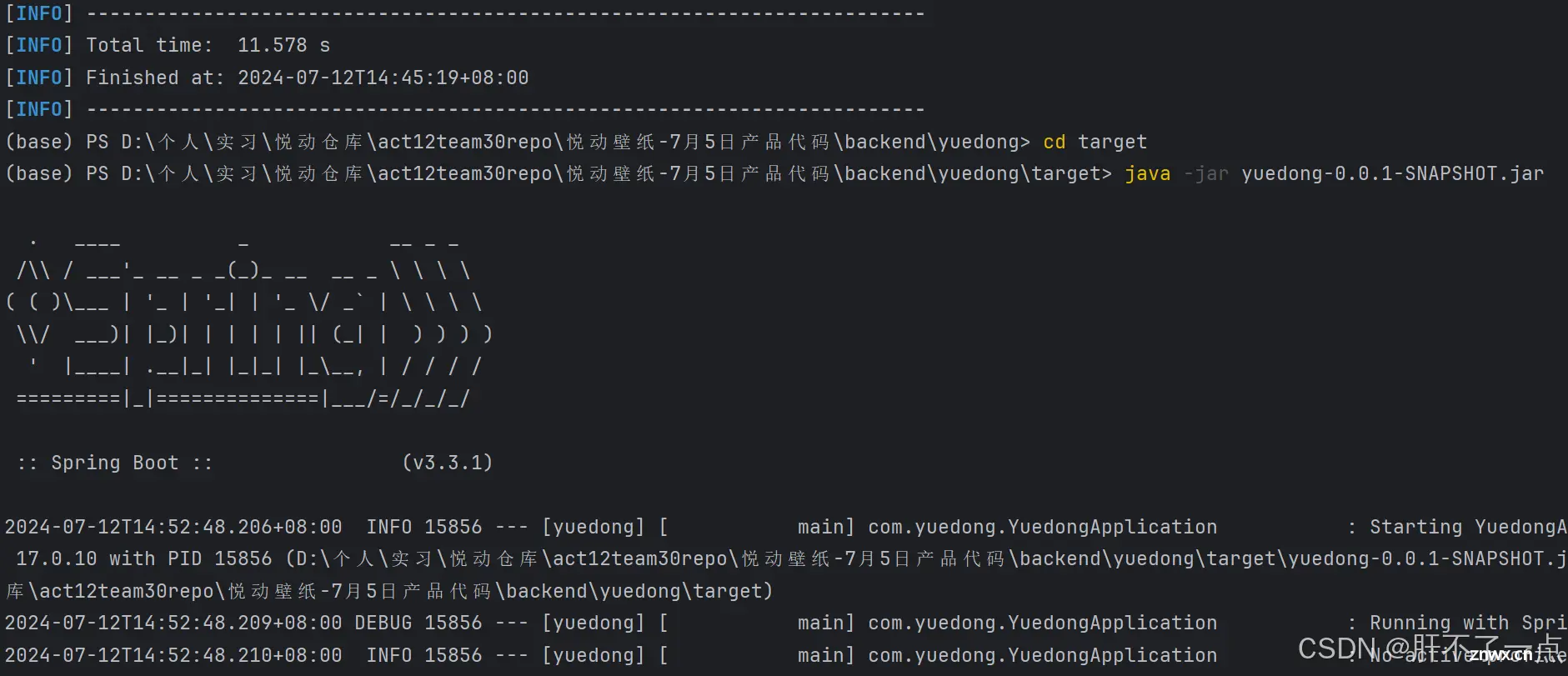
本教程旨在帮助开发者,完成基于springboot后端项目和基于vue前端项目的打包以及服务器部署。本教程的前提是开发者已经拥有一个完整的springboot+vue的前后端分离的项目,以及一台配置好JDK和My...

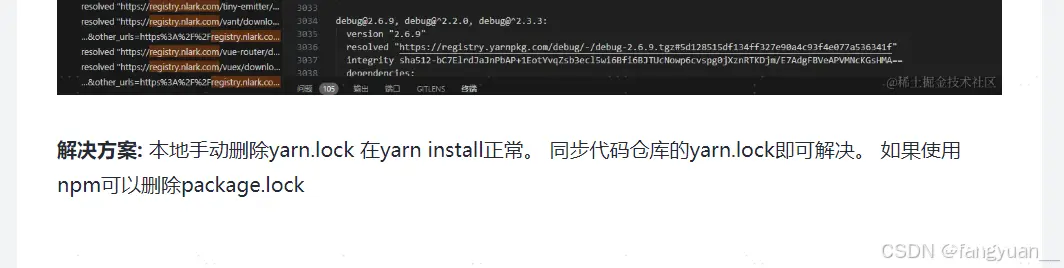
我本地打包失败了,出现了node版本不匹配问题,其实可以升级node版本解决,但是由于是公司项目,最好还是不要动node版本,于是我继续查找解决方法。本地打包是没有问题的,一开始觉得是jenkins配置的问题,但是项...

6、在webpack文件夹里新建一个webpack.config.js,文章底部有webpack.config.js配置详解,初始化它的内容:7、在当前webpack目录创建一个main.js(...

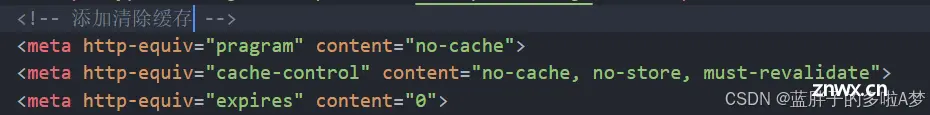
vue项目打包部署后浏览器自动清除缓存问题(解决方法)_vue项目部署后每次清缓存...

前端人员开发前端,后端人员开发后端的java工程,最终要将开发完毕的前端工程和后端工程分开部署在对应的服务器上(前端流行的nginx)(3)如果发现没有启动成功,就要查找是否有其它的应用占用端口号80,如果是系统占...

为了将开发好的Python工具交付给其他人使用,除了在目标电脑部署Python编译环境以外,我们还可以将它打包成可执行文件,这样目标电脑不需要安装Python环境就可以运行。将Python程序打包成可执行文件的方...

我们用的是宝塔直接部署,每次直接把这个文件夹上传到宝塔后,直接替换掉原来的h5文件夹即可。新页面立刻就能通过域名访问到。我这里是把这个文件夹打包了,这样方便上传到服务器,传上去之后再解压即可,然后把名字改成h5就好了。按照打包后的路径,找...

JS不断发展,浏览器的适配速度没有跟上,引入了一个问题:用高级(ES6+)的JS语法开发的代码,无法在支持低版本(ES5)JS语法的浏览器上运行。babel作为转译工具,可以实现将ES6转译为ES5,为该问题提供...

前端项目打包后无法加载动态资源(Failedtofetchdynamicallyimportedmodule)。前端项目打包到生产环境,用户在页面操作时会出现页面报错,无法加载动态资源的错误,但是刷新一下就可...

本文介绍了如何使用Node.js和Electron将Web应用程序打包成可执行文件,包括安装Node.js,初始化package.json,配置Electron,以及使用ElectronPackager进行打包的详细...