
前端通过http请求访问本地图片_浏览器访问本地图片...

先定义一个来存储中文键和英文键的映射关系。static{keyMap.put(\"名称\",\"name\");keyMap.put(\"年龄\",\"age\");keyMap.put(\"性别\",\...

总的来说,是一款在2024年前端趋势中不可或缺的开发工具。它不仅功能强大,而且操作简单,免费资源丰富,非常适合独立开发者和小团队使用。如果你还在寻找一款合适的开发神器,不妨试试。相信它能帮助你在激烈的市场竞争中脱...

前端技术的迭代速度较快,相关的框架和知识点也越来越多,在开发新项目时可供选择的技术栈也越来越多。对于需要多人团队写作的场景下,如何保证大家共同的编码规范,用一套约定俗成的标准进行开发至关重要,可以更好的提升自己的...

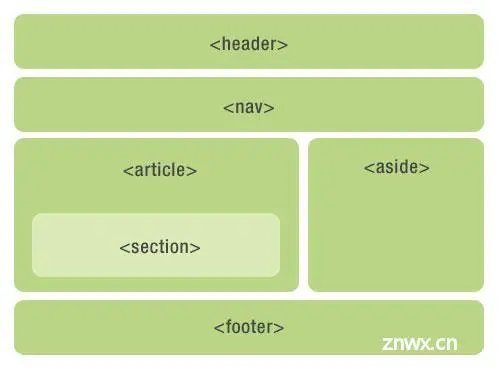
本文介绍了Bootstrap的下载步骤,如何在网页中引用CSS和JS文件,以及如何利用Bootstrap的栅格系统和组件进行网页布局。通过实例演示了栅格系统的工作原理和组件中的轮廓图应用。...

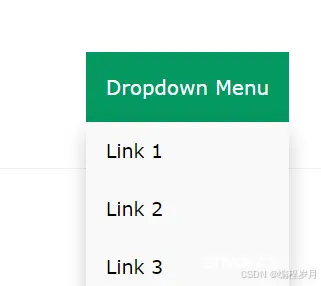
本文介绍了的CSS下拉菜单使用,如有问题欢迎私信和评论。_css菜单下拉框...

3.在exportToPdf方法中,我们使用html2pdf.js库将$refs.printContent引用的DOM元素导出为PDF文件。同时,我们还添加了一个div元素,用于包含需要导出为PDF的内容,并使...

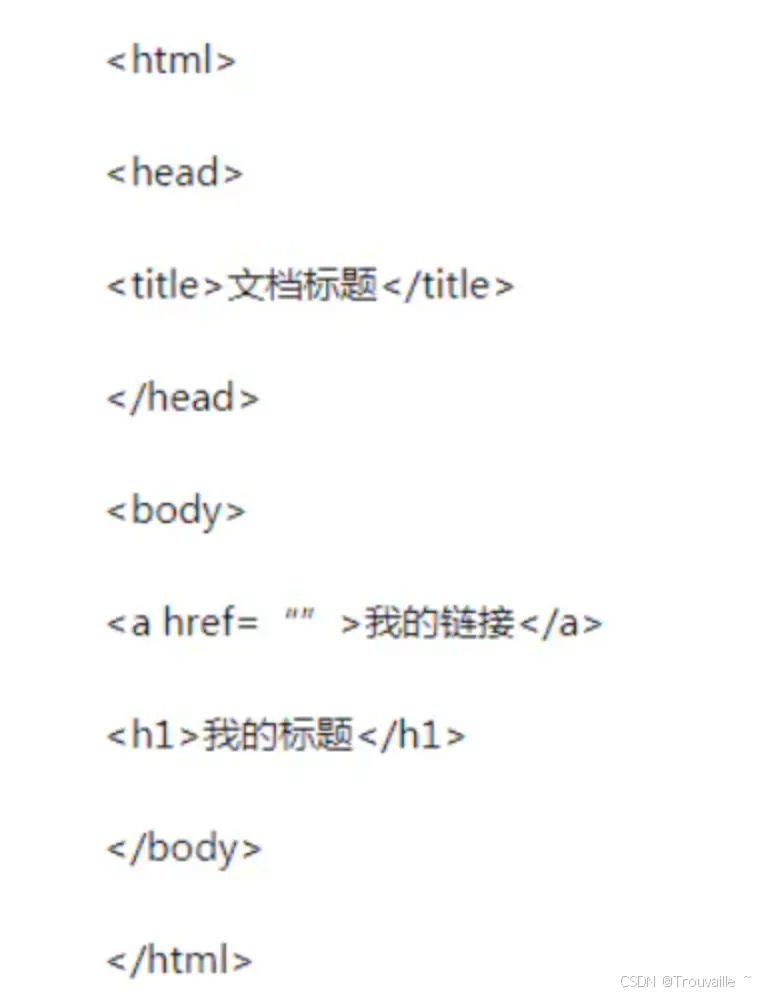
前面学习的JS分成三个大的部分ECMAScript:基础语法部分DOMAPI:操作页面结构BOMAPI:操作浏览器WebAPI就包含了DOM+BOM.这个是W3C组织规定的.(...

WebSocket和Socket.io为前端实时通信提供了强大的支持。通过本文的学习,你应当对这两种技术有了全面的理解,并掌握了其实现细节和实际应用。在未来的开发中,无论是构建实时聊天系统还是其他需要实时数据...

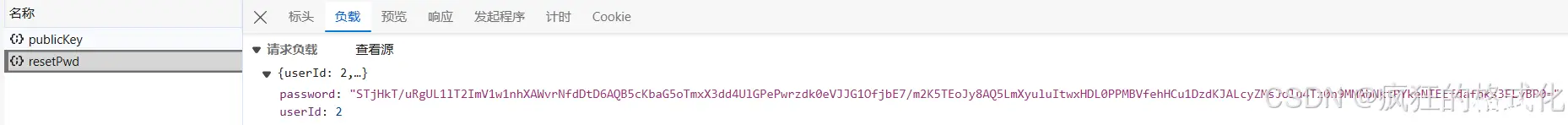
本文介绍了如何在若依Vue3前端分离版本3.8.8中集成jsencrypt库,实现密码加密传输的解决方案。文章详细阐述了使用jsencrypt进行密码加密的步骤,包括前端公钥加密和后端私钥解密的流程。通过这种方式,我...