
在前端开发中,列表组件是展示数据的重要手段。本文将介绍如何使用Vue.js构建一个高效、可复用的列表组件,并探讨其在实际项目中的应用。_vuelist...

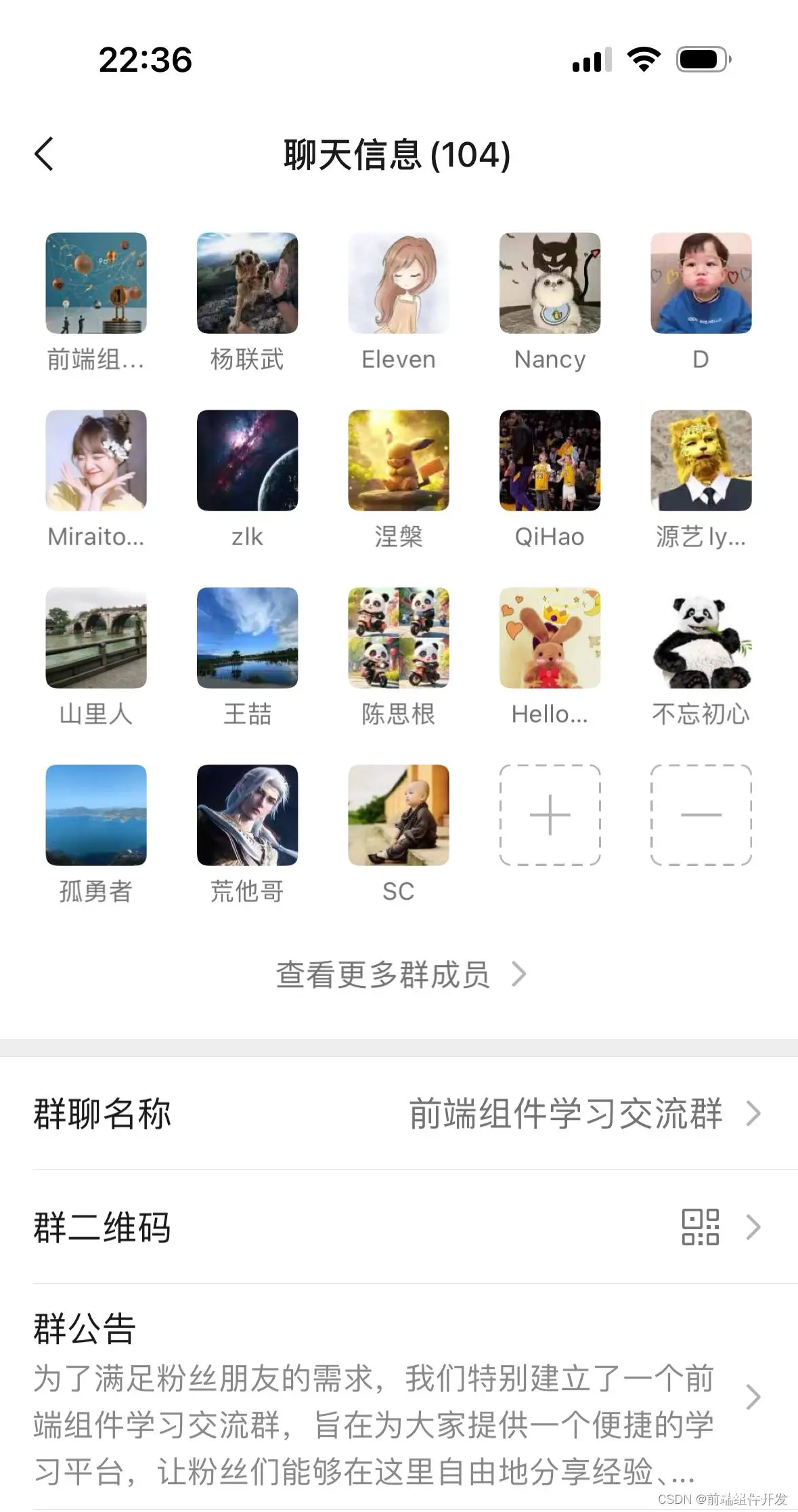
说明:(1)ToDoHeader组件内在输入框中输入的数据需要添加到父组件中定义的数组中ToDoHeader组件----\>父组件(2)ToDoMain组件内渲染的数据依赖于父组件中的数组数据父组件...

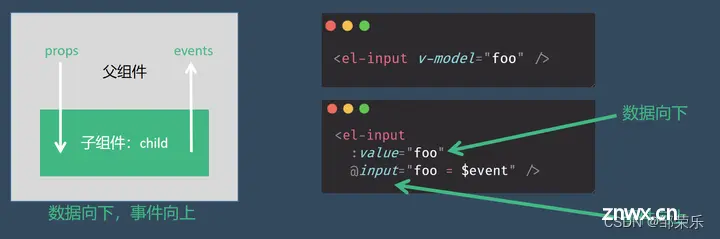
在计算机科学中,语法糖(syntacticsugar)是指编程语言中可以更容易地表达一个操作的语法。它可以使程序员更加容易地使用这门语言,使操作变得更加清晰、方便,或者更加符合程序员的编程习惯。具体来说,语法糖...

[`Navigator`](https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator)接口的只读属性**`credentials`**返回与当前文档...

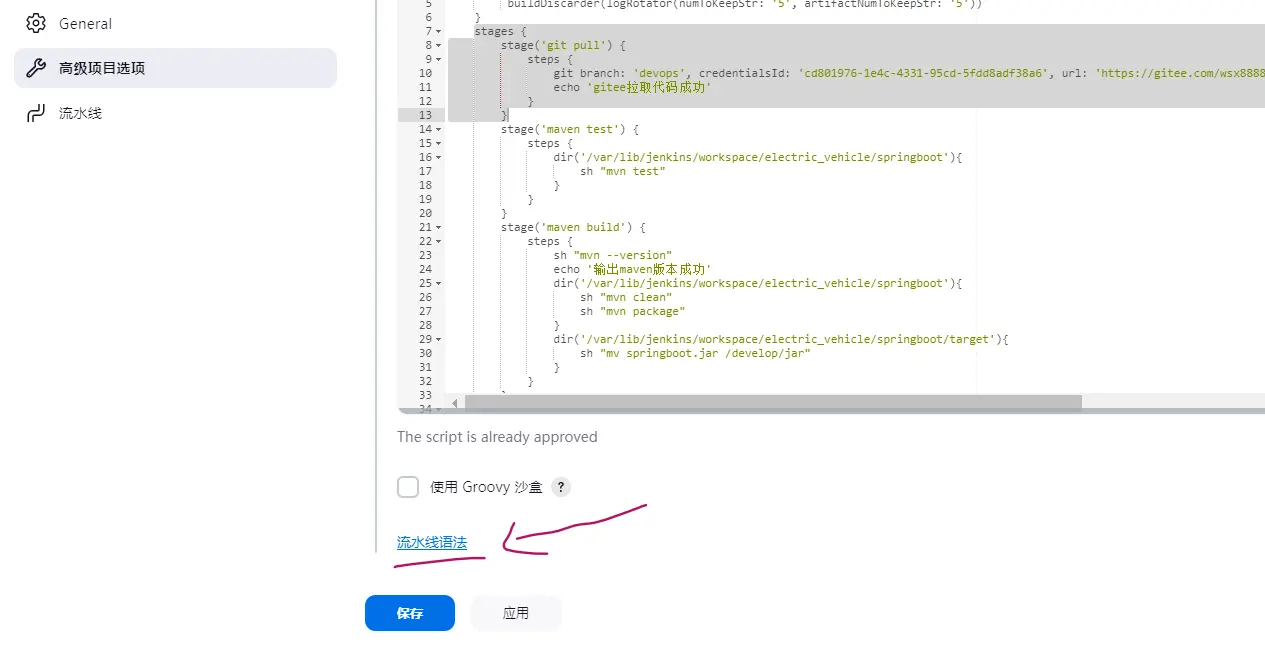
jenkins配置giteewebhook触发流水线部署前后端SpringbootVue,nginx部署,jar包shell脚本,企业微信推送shell脚本配置,devops手把手教程Linux_jenkins...

title:使用defineNuxtComponent`定义Vue组件date:2024/8/9updated:2024/8/9author:cmdragonexcerpt:摘要:本文介绍了在Nuxt3中使用defineNuxtCom...

WebSocket是一种在客户端和服务器之间进行双向通信的网络协议,使用vue3+ts实现websocket的实时通信_vue3websocket...

在Vue3中,引入了组合式API(CompositionAPI),这使得开发者可以更灵活地组织代码逻辑,并提升了组件的复用性和可维护性。相比于Vue2中的选项式API,组合式API提供了...

除了必要的import导入之外,剩余的就是直接调用了,赋值了。经历过上一次的,新鲜好物的栏目渲染之后,我们已经熟练了,vue3的接口调用,数据渲染到页面中的整体流程。如图,我们已经做好了,列表的渲染赋值。里面可以看见,...

如何定义「巨型」表单,这个因人而异。但如果只是一些:收货人信息、登陆、注册的这种比较简单的表单,那肯定算不上巨型,直接常规开发写模版就好了,没有必要为了配置化而配置化~从笔者的理解出发,表单项非常多,比如笔者曾经...