vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
邹荣乐 2024-08-09 15:03:02 阅读 85
文章目录
一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(component):
四、v-model修饰符五、v-model 仅仅是语法糖吗?六、v-model 是单向数据流吗?七、如何让自定义组件支持 v-model?
一、v-model是什么
v-model是Vue框架的一种内置的API指令,本质是一种语法糖写法,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。在Vue中,v-model是用于在表单元素和组件之间创建双向数据绑定的指令。它可以简化表单元素的绑定,使得在用户输入时能够自动更新数据。
v-model是value+input的语法糖,是v-band和v-on的简洁写法。v-model就实现了双向数据绑定,实际上它就是通过Vue提供的事件机制。即在子组件通过$emit()触发一个事件,在父组件使用v-model即可。
二、什么是语法糖
在计算机科学中,语法糖(syntactic sugar)是指编程语言中可以更容易地表达一个操作的语法。它可以使程序员更加容易地使用这门语言,使操作变得更加清晰、方便,或者更加符合程序员的编程习惯。
具体来说,语法糖是语言中的一个构件,当去掉该构件后并不影响语言的功能和表达能力。例如,C语言中的标记a[i]就是*(a+i)的语法糖。
语言的处理器,包括编译器,静态分析器等,经常会在处理之前把语法糖构件转换成更加基础的构件,这个过程通常被称为"desugaring"。
简而言之,语法糖就是一种便捷写法。例如:input.map(a => a-8); 去掉语法糖就是:input.map(function (a) { return a - 8; }); 通过例子你可以看出来,语法糖的使用其实就是让我们的写的代码更简单,看起来也更容易理解。
三、v-model常见的用法
单向数据绑定:
在Vue中,我们可以使用v-bind实现单项的数据绑定,也就是通过父组件向子组件传入数据 ,但是反过来,子组件不可以修改父组件传递过来的数据 ,这也就是所谓的单向数据绑定。
双向数据绑定
v-bind和v-on实现了双向绑定实现了双向数据绑定。
1、对于输入框(input):
<code><input type="text" v-bind:value="value" v-on:input="value = $event.target.value" />code>
或
<input type="text" :value="value" @input="value = $event.target.value" />code>
v-model是v-bind和v-on的语法糖,即,v-model算是v-band和v-on的简洁写法。
<input type="text" v-model="value" />code>
在这个例子中,v-model将输入框的值与数据对象中的value属性进行了绑定。当用户输入时,value的值会自动更新。
2、对于复选框(checkbox):
<input v-model="checked" type="checkbox">code>
在这个例子中,v-model将复选框的选中状态与数据对象中的checked属性进行了绑定。当用户选中或取消选中复选框时,checked的值会自动更新。
3、对于选择框(select):
<select v-model="selected"> code>
<option value="option1">Option 1</option> code>
<option value="option2">Option 2</option> code>
</select>
在这个例子中,v-model将选择框的值与数据对象中的selected属性进行了绑定。当用户选择一个选项时,selected的值会自动更新为所选选项的value值。
4、对于组件(component):
父组件
<template>
<div>
<child-component v-model="message"></child-component>code>
<p>Message from parent component: { { message }}</p>
</div>
</template>
<script>
import ChildComponent from './childComponent.vue';
export default {
data() {
return {
message: 'hello world'
};
},
components: {
ChildComponent
}
};
</script>
子组件
<template>
<div>
<p>Message from parent component: { { value }}</p>
<button type="button" @click="updateValue">更新</button>code>
</div>
</template>
<script>
export default {
props: {
value: {
type: String,
default: ""
}
},
methods: {
updateValue() {
this.$emit("input", 'update message');
}
}
};
</script>
在这个例子中,父组件将message属性绑定到子组件的value属性上,并使用v-model指令来实现双向数据绑定。子组件内部点击按钮更新message,并使用$emit()触发一个事件,从而更新父组件的message属性。
除了以上的例子,v-model还可以用于其他表单元素和组件,如文本域(textarea)、开关(switch)等。它的工作原理是监听表单元素的输入事件,将输入值同步到绑定的数据属性上,同时当数据属性的值发生变化时,也会自动更新表单元素的值。
需要注意的是,v-model使用的数据属性通常应该是响应式对象或数组,这样才能够实现数据的双向绑定。如果使用非响应式对象或数组,v-model可能无法正常工作。
四、v-model修饰符
v-model有一些常用的修饰符,它们可以用来控制v-model的行为。使用这些修饰符可以让我们更方便地控制v-model的行为,提高开发效率。
以下是一些常用的v-model修饰符:
<input v-model.lazy="message"> code>
<input v-model.number="message"> code>
<input v-model.trim="message">code>
.lazy:用于实现懒加载,只有当输入框获取焦点时才会更新绑定的数据。.number:我们的输入将自动将输入转为字符串—即使我们将输入是数字。确保将值作为数字处理的一种方法是使用. number修饰符。根据Vue文档,如果输入发生变化,并且parseFloat()无法解析新值,那么将返回输入的最后一个有效值。.trim:与大多数编程语言中的trim方法类似,.trim修饰符在返回值之前删除开头或结尾的空格。
五、v-model 仅仅是语法糖吗?
v-model不仅仅是语法糖,它还具有创建响应式数据的功能。v-model将组件的value属性和input事件进行绑定,实现数据的双向绑定。同时,v-model还可以创建响应式数据,例如在表单元素上绑定一个不存在的属性,v-model会自动创建该属性,并且该属性是响应式的。因此,v-model的作用不仅仅是语法糖,还包括创建响应式数据和实现数据的双向绑定。
举个例子:
<template>
<div>
<input type="text" v-model="user.age"> code>
</div>
</template>
<script>
export default {
data() {
return {
user:{
name:"张三"
}
};
}
};
</script>
在这个例子中,响应式数据user中没有定义 user.age 属性,但是 template 里却用 v-model 绑定了 user.age,v-model会在user 上新增 age 属性,并且 age 这个属性还是响应式的。
六、v-model 是单向数据流吗?
虽然官方没有明确表示这点,但我们可以捋一捋两者的关系。
什么是单项数据流?
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
v-model 的做法是怎样的?
v-model 做法完全符合单项数据流。甚至于,它给出了一种在命名和事件定义上的规范。

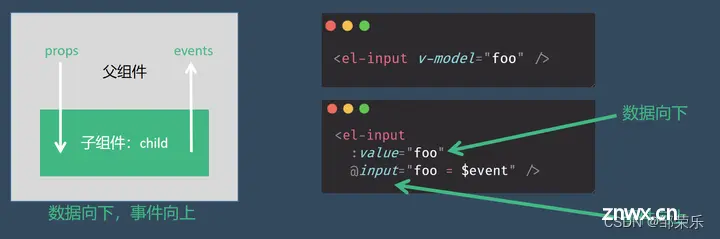
单向数据流』总结起来其实也就8个字:『数据向下,事件向上』。
七、如何让自定义组件支持 v-model?
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 属性 用于不同的目的。model 选项可以用来避免这样的冲突。
在定义 vue 组件时,你可以提供一个 model 属性,用来定义该组件以何种方式支持 v-model。
model 属性本身是有默认值的,如下:
<code>// 默认的 model 属性
export default {
model: {
prop: 'value',
event: 'input'
}
}
也就是说,如果你不定义 model 属性,或者你按照上面方法定义属性,当其他人使用你的自定义组件时,v-model=“foo” 就完全等价于 :value=“foo” 加上 @input=“foo = $event”。
让我们看个例子。
先定义一个自定义组件:
<template>
<div>
当前数量是{ { count }}
<el-button @click="changeCount(1)">加</el-button>code>
<el-button @click="changeCount(-1)">减</el-button>code>
</div>
</template>
<script>
export default {
props: {
count: {
type: Number,
default: 1
},
},
// // 自定义v-model的格式
model: {
prop: 'count',// 代表 v-model 绑定的prop名
event: 'input'// 代码 v-model 通知父组件更新属性的事件名
},
methods: {
changeCount(step) {
const newCount = this.count + step
this.$emit('input', newCount)
},
}
}
</script>
然后我们在父组件中使用该组件:
<template>
<div>
<child-component v-model="count"></child-component>code>
</div>
</template>
<script>
import ChildComponent from './childComponent.vue';
export default {
data() {
return {
count: 6
};
},
components: {
ChildComponent
}
};
</script>
在这个例子中,这里的 count 的值将会传入这个名为 count 的 prop。同时当 触发一个 changeCount 事件并附带一个新的值的时候,这个 count 的 property 将会被更新。
注意你仍然需要在组件的 props 选项里声明 count 这个 prop。
上一篇: 前端项目打包后无法加载动态资源(Failed to fetch dynamically imported module)
下一篇: 一款允许使用Docker部署本地托管的、基于 Web 的 PDF 操作工具
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。