
最后我们就可以成功访问我们的flask服务了。_nginx+gunicorn+flask...

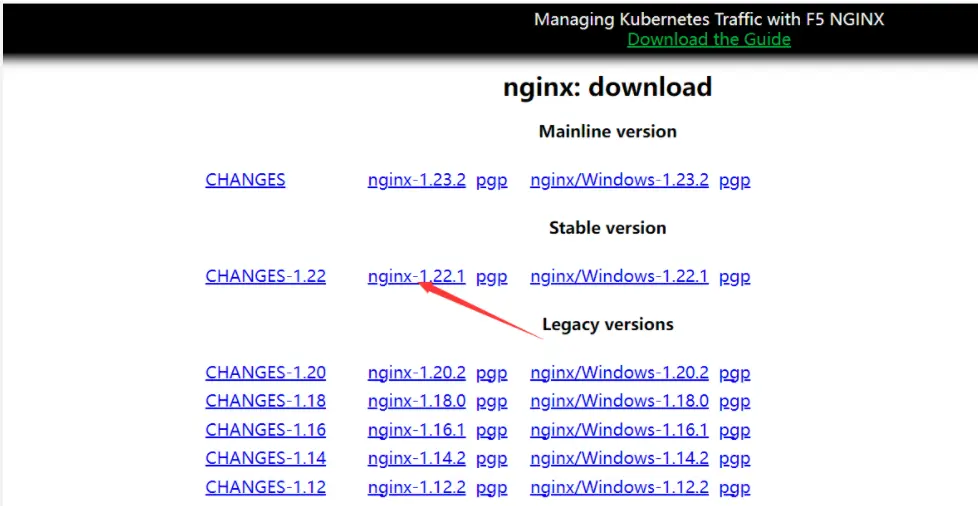
nginx部署前端dist包download>Stableversion可选择稳定版的nginx。1.将打包好的dist放入html目录下。2.打开nginx.conf配置文件。2.打开浏览器输入地址打开项...

2.在nginx的配置文件里,写好两个server。_一个nginx中部署两个前端...

随着前端技术的快速发展,Vue.js等现代JavaScript框架因其易用性和高效性,在前端开发中占据了重要地位。然而,将Vue项目部署到生产环境中并非易事,特别是当涉及到服务器配置和反向代理时。Nginx作为一个高...

在使用Nginx部署前端Vue项目时,确保项目的生产环境版本已经打包,并且Nginx已经安装并配置在服务器上。以下是详细的步骤,包括打包Vue项目、配置Nginx、部署和测试项目。通过以上步骤,你可以在Nginx...

在Nginx配置文件中定义一个或多个后端服务器组(upstream),并指定这些服务器的地址和端口。_nginx部署前端vue项目...

通过以上步骤,你可以在Nginx服务器上成功部署Vue项目。这个过程包括打包Vue项目、安装和配置Nginx、上传项目文件、设置文件权限以及(可选的)配置SSL。Nginx作为高性能的Web服务器,结合Vue的前...

如果提示说无法创建普通文件\"/usr/local/nginx/sbin/nginx\",需要先暂停nginx再启动:/usr/local/nginx/sbin/nginx-squit(或者niginx-s...

学习目标:了解如何用Nginx部署前端Vue项目...

在前端开发中,将项目打包并部署到服务器上是一个常见的需求。下面,我将详细介绍如何使用Nginx部署一个前端项目,并展开讲解Nginx的目录结构以及如何处理端口占用问题。文件部署到Nginx之前,了解Nginx的目录结...